NodeJS安装并生成Vue脚手架(保姆级)

文章目录
- NodeJS下载
- 配置环境变量
- Vue脚手架生成
- Vue脚手架创建项目
- Vue项目绑定git
更多相关内容可查看
NodeJS下载
下载地址:https://nodejs.org/en
下载的速度应该很快,下载完可以无脑安装,以下记得勾选即可
注意要记住自己的安装路径,下面配置环境变量可能会用到

注:下载过程中如果弹,配置环境变量失败直接选择忽略,跳过即可
下载完成示例 打开cmd 输入npm -v:

注:如果这里可以查看版本了,则可以跳过,直接看Vue脚手架生成,如果显示无npm命令则需要配置环境变量
配置环境变量
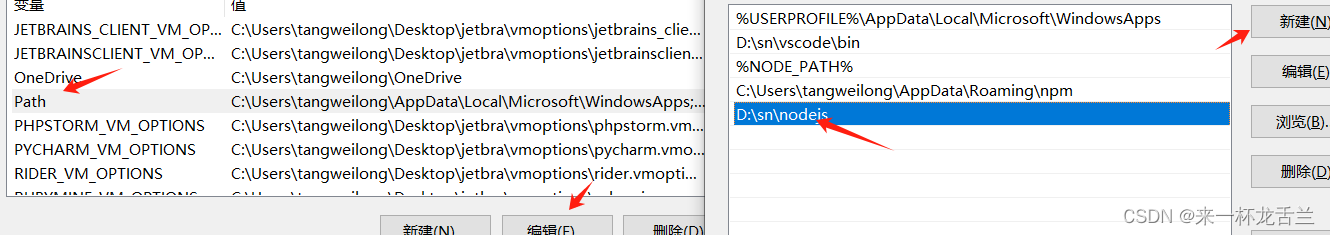
有两种方式,可以直接在环境变量加安装路径的地址,也可以将地址定义为一个用户变量,在path中加入%用户变量%,以下演示的是直接加安装路径的地址
右键我的电脑-属性-高级系统设置-环境变量

将你下载的nodejs路径加到path中环境变量跟系统变量都要加


如果在安装完环境变量中存在nodejs的路径了可以删掉,自己重新加一遍防止路径混乱
加完可以重新试一下上面步骤npm -v看看是否可以打印版本号,如果还未生效,要考虑是否地址配错,可能会存在C盘会自动生成一个地址,如未生效,不妨试一下另一个地址,总归二者有其一是正确的
Vue脚手架生成
打开cmd执行
npm install -g @vue/cli
这里会自动安装vue命令,这里可能比较慢,如果报错显示已经安装,说明你已经安装成功
成功示例

若显示不存在vue命令,那说明下载失败,可能的原因是环境变量配置的有问题,可以重新配置一遍
将vue.cmd所在的路径安装上述描述的配置方式,也加到环境变量path中

重新打开cmd试一下vue -V如果成功则代表脚手架安装成功
Vue脚手架创建项目
找一个你想将创建的vue项目放到的路径,利用cmd进入cd 你的路径,输入以下命令
vue create 项目名
例如:vue create hello
如果显示vue命令不存在,看上文处理
正常会进入到已下页面,选最后一个Manually select features

移到这一行Linter按空格去掉—按回车进入下一步*

选3.x–回车

选package–回车

是否保存一个快照,输入 N --回车

进行安装

最后会在你的路径下创建一个hello文件
利用你的vscode或者别的工具打开你创建的hello文件

终端执行readme.ad的命令
打开vue终端–新建终端

然后依次执行以下命令
npm install
npm run serve
npm run build
如果此时还报没有npm命令,但是cmd中可以查看npm -v 需要重新打开一下vscode
可能有的小伙伴发现,生成的文件里面已经绑定了git,通过脚手架会默认创建git,若想跟自己的gitee进行绑定上传,可以继续往下看
Vue项目绑定git
打开vue终端–新建终端

输入git remote add gitee名 gitee地址
例如:git remote add vue https://gitee.com/xxxx/vue.git
若没有gitee仓库可以新建一个然后将仓库的地址绑定你的项目
注意:vscode可能上传git比较慢,上传过程中可以耐心等待,或者通过idea以及别的工具上传到git,至此你可以快乐的玩耍了
