WXSS (WeiXin Style sheets)
用于描述WXML的样式,类似于css
相对于css,WXSS有以下特点:
- 样式导入
- 尺寸单位
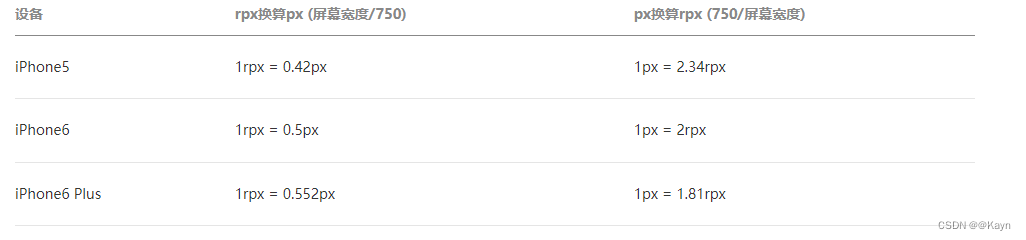
尺寸单位
rpx(responsive pixel),是微信小程序新增的响应式单位,可根据小程序屏幕宽度进行自适应
样式导入
/** common.wxss **/
.small-p {padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {padding:15px;
}
内联样式
- 可在wxml中的标签中书写内联样式,并支持数据绑定
<view style="color:{{color}};" />
- 也可写样式类(class、id、element)