vue 笔记02
目录
01 事件修饰符
02 按键修饰符
03 v-bind属性
04 vue-axios的基本使用
05 vue的生命周期
06 vue生命周期涉及到的其他的知识点
01 事件修饰符
vue的事件修饰符
@事件名称.修饰符1.修饰符2...='事件驱动函数'
stop 阻止冒泡修饰符
prevent 阻止默认行为
once 当前事件只触发一次
self 当前event.target=this 时触发该事件
02 按键修饰符
按键修饰符:
@keydown/@keyup.按键名称(大小写均可 最好大写)
表示只有指定按键按下时才触发事件
可以同时定义多个按键修饰符
03 v-bind属性
v-bind指令的使用:
<标签 v-bind:属性名='属性值'></标签>
一旦使用了v-bind指令 那么属性值就可以写js表达式
width height src href 等标签的属性都可以使用v-bind绑定js表达式
v-bind 最主要还是针对class和style
简写:
<标签 :属性名="属性值"></标签>
v-bind绑定class的几种写法:
1.绑定一个字符串变量
2.绑定一个字符串数组
3.绑定一个字面量对象
键是类名 值是布尔值
true表示生效
false表示不生效
v-bind绑定style的几种写法:
1.绑定一个字符串变量
2.绑定一个字符串对象
键 属性名(驼峰命名法) 值 属性值
3. 绑定数组
数组里面存放对象
对象里面写键值对属性
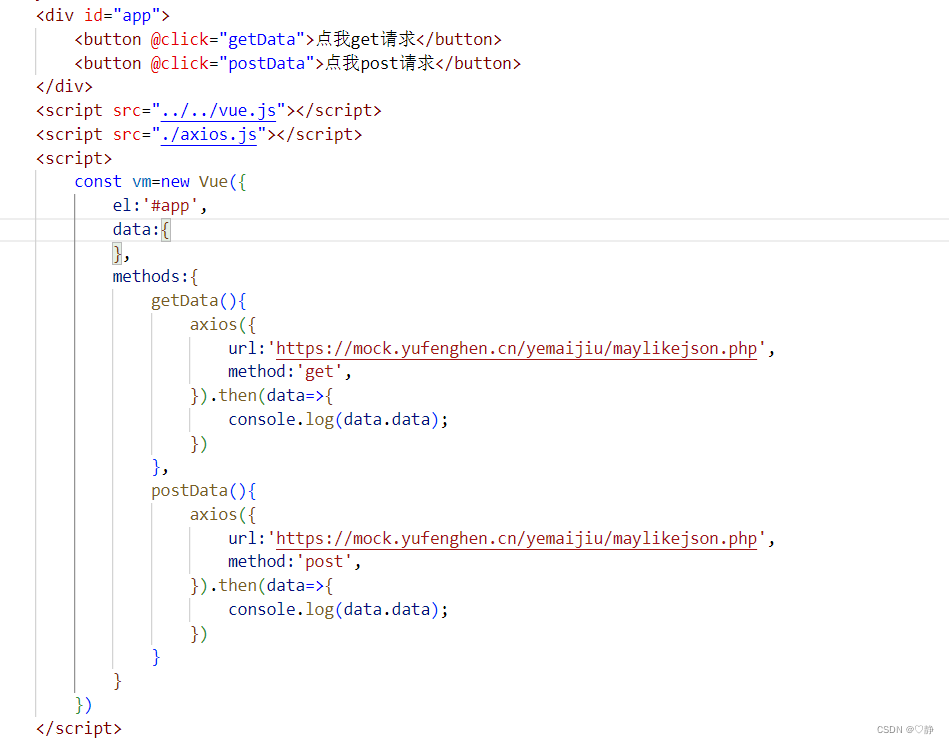
04 vue-axios的基本使用
axios请求的数据是一个promise类型的
格式:

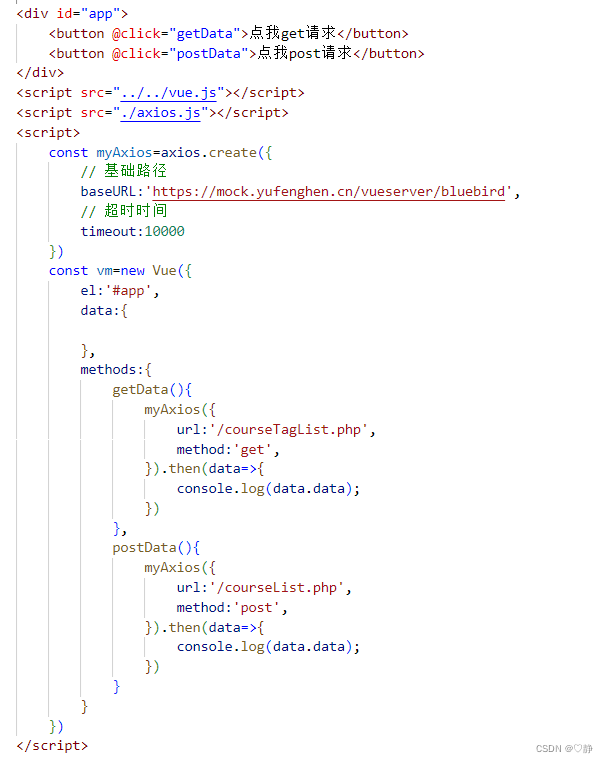
axios的create静态方法:
针对项目中 所有的axios请求进行统一配置
create方法的返回值是配置好了的axios对象(配置基础路径和超时时间)

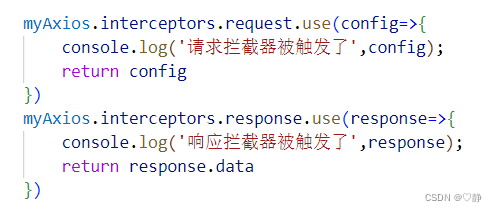
axios的请求拦截和响应拦截:
请求拦截器 针对发出请求的拦截
请求拦截器中回调函数的config是本次请求时所有的配置项
该回调函数必须retrun config 本次请求才能发出去
响应拦截器
针对响应的数据的拦截
响应拦截器最后要把处理成功的数据return返回 否则无法获取数据

05 vue的生命周期
vue的生命周期 又叫做钩子函数
从vue开始创建对象到销毁中间经历的每一个过程都对外暴露一个回调函数
(我们在指定的回调函数里面可以做对应的事情)
生命周期2.X版本 有八个:
beforeCreate 创建之前 : 初始化事件和生命圈
created 创建成功 : 相当于把数据和事件绑定上了
beforeMount 挂载之前
mounted 挂载成功
beforeUpdate 更新之前
updated 更新成功
beforeDestroy 卸载之前
destroyed 卸载成功
vm.$destroy()手动销毁vue对象 双向数据绑定不再生效 事件也会被卸载
06 vue生命周期涉及到的其他的知识点
vue配置对象的template属性的作用:
如果没有定义template属性 那么就会把el的目标作为当前vue模板的页面进行渲染
一旦定义了template属性 那么template属性的值就作为vue的页面模板
也就是说template模板会把el挂载的目标删除并替换成template的值
总结:
如果有template那么vue去编译template里面的内容而el指向的位置里面的数据全部丢
面试题:
vue2的生命周期 要说具体的作用
beforeCreate里面无法获取data数据 因为这个时候vue对象还没有创建成功
created表示vue对象创建成功 这个时候data数据可以获取
mounted改在成功 这个时候data可以操作页面dom也可以操作了
一般在项目中请求接口放在哪一个生命周期函数(钩子函数)里面
created和mounted里面都可以 但是如果我们接口请求回来的数据需要操作dom一般都会放在mounted里面
如果我们非要把请求接口放到created里面 但是我们又要操作dom
vue对象.$nextTick(回调函数) 在回到函数里面可以操作dom 这个方法表示等到dom渲染完成再执行
this.$nextTick(()=>{
})
