HTML、HTML5一览
文章目录
- HTML
- 简介
- 标签
- 基本标签
- 格式化文本
- 链接
- 图像
- 块级元素
- 列表
- 表格
- 框架
- 表单
- 实体
- HTML5
此篇用于优化csdn第一篇文章

HTML
简介
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
基本格式快速生成:快捷点 !+ 回车


lang后面的是网页显示语言
charset后的是“万国码”,详解万国码
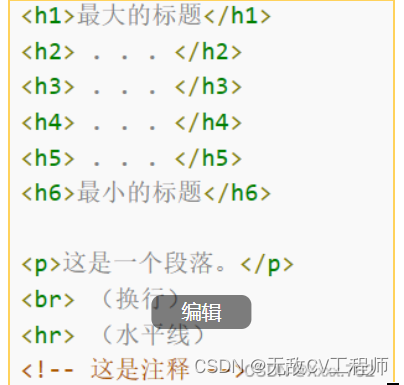
基本标签

格式化文本

链接

若跳转页面时不覆盖当前页面 则在<a 内定义target=“_blank"
锚点链接:点击链接时,快速定位到链接的位置

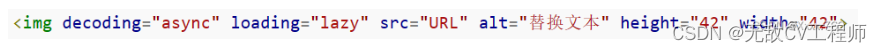
图像

src后面跟着图片存在的路径,可为硬盘位置,也可为网址链接。alt 是当图片显示不出来的时候,文本代替图片显示。
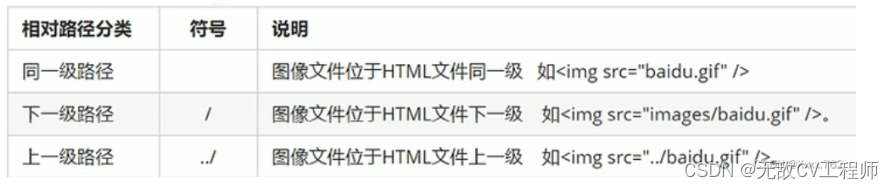
路径分为相对路径和绝对路径
相对路径

绝对路径

块级元素

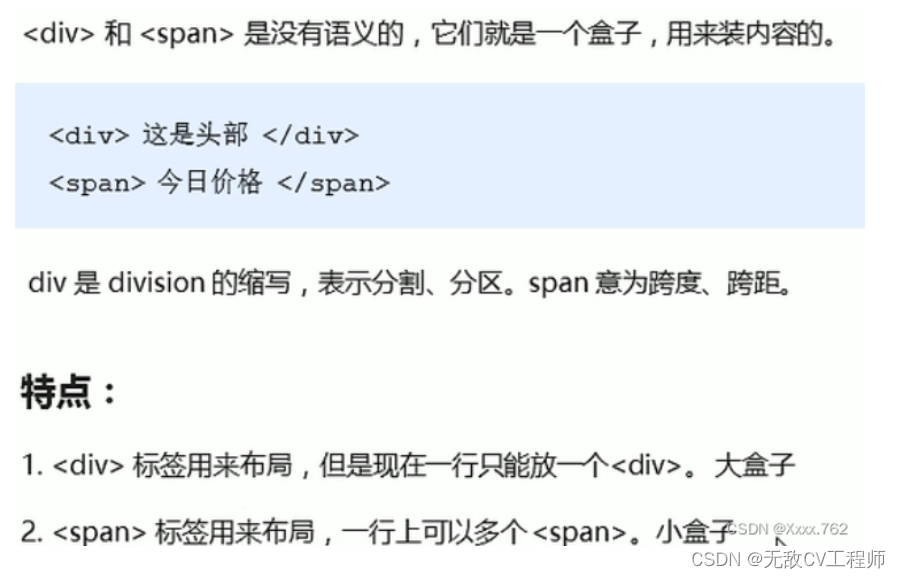
div和span的区别
列表
无序列表

有序列表

自定义列表

表格
结构

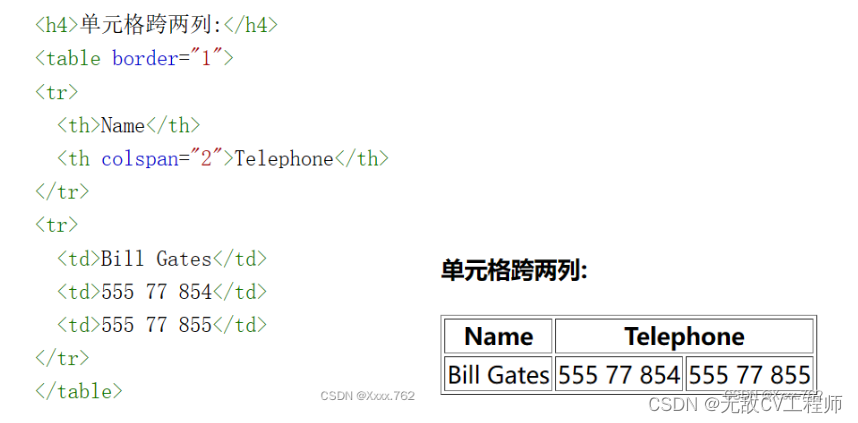
跨行或跨列的单元格
、

框架

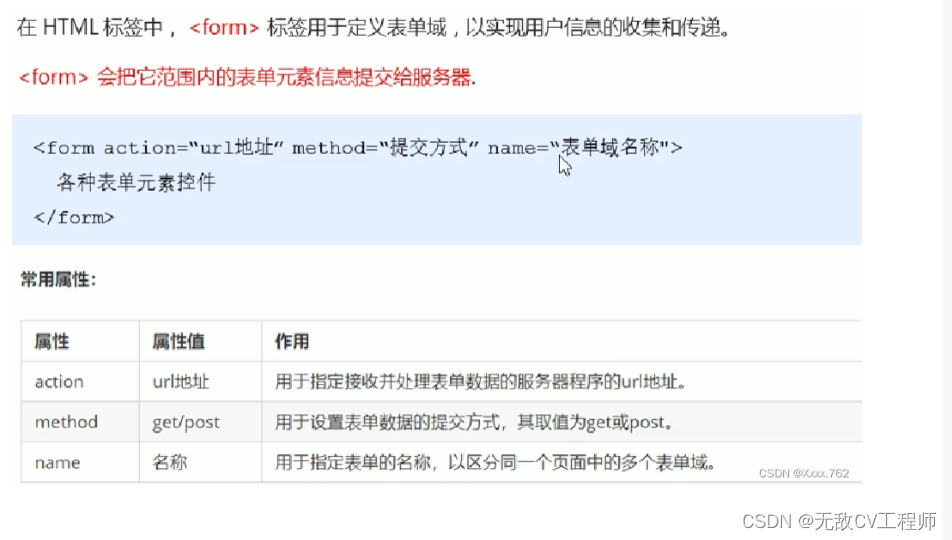
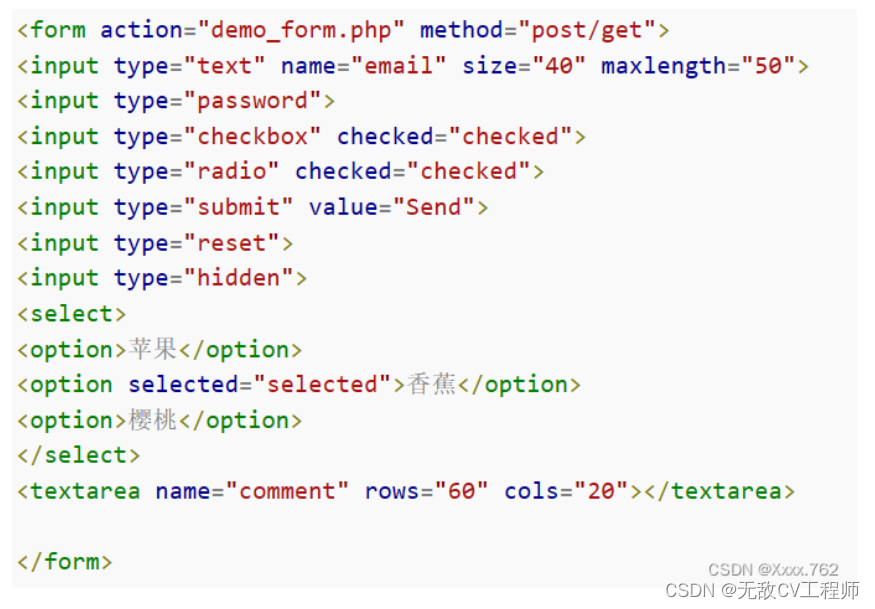
表单



注:maxlength为限制文字数目,checked为默认选择,value为默认内容
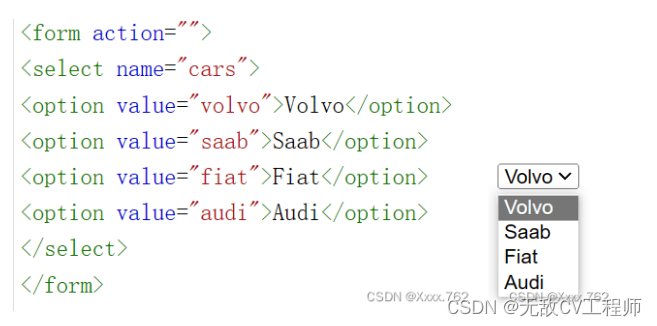
下拉列表:

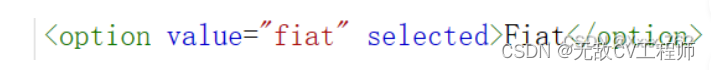
设置预选

实体

HTML5
html5主要新增的一些标签元素
例如:
<canvas>标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API
新多媒体元素
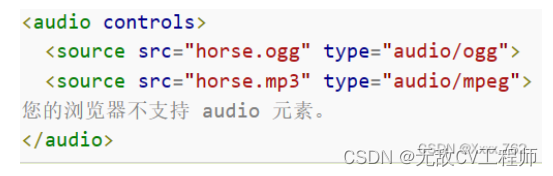
<audio> 定义音频内容
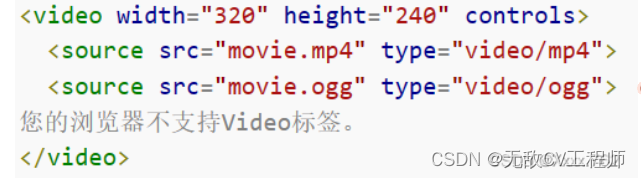
<video> 定义视频(video 或者 movie)
<source> 定义多媒体资源 <video> 和 <audio>
<embed> 定义嵌入的内容,比如插件。
<track> 为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。
新表单元素
<datalist> 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
<keygen> 规定用于表单的密钥对生成器字段。
<output> 定义不同类型的输出,比如脚本的输出。
新的语义和结构元素
HTML5提供了新的元素来创建更好的页面结构:
<article> 定义页面独立的内容区域。
<aside> 定义页面的侧边栏内容。
<bdi> 允许您设置一段文本,使其脱离其父元素的文本方向设置。
<command> 定义命令按钮,比如单选按钮、复选框或按钮
<details> 用于描述文档或文档某个部分的细节
<dialog> 定义对话框,比如提示框
<summary> 标签包含 details 元素的标题
<figure> 规定独立的流内容(图像、图表、照片、代码等等)。
<figcaption> 定义 <figure> 元素的标题
<footer> 定义 section 或 document 的页脚。
<header> 定义了文档的头部区域
<mark> 定义带有记号的文本。
<meter> 定义度量衡。仅用于已知最大和最小值的度量。
<nav> 定义导航链接的部分。
<progress> 定义任何类型的任务的进度。
<ruby> 定义 ruby 注释(中文注音或字符)。
<rt> 定义字符(中文注音或字符)的解释或发音。
<rp> 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。
<section> 定义文档中的节(section、区段)。
<time> 定义日期或时间。
<wbr> 规定在文本中的何处适合添加换行符。
详细内容:
-
canvas : HTML5 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。 -
video:

-
audio:
-

input新增type
color
date
datetime
datetime-local
email
month
number
range(滑块设置)
search
tel
time
url
week
