一文读懂筛选控件设计
筛选的作用是缩小展示范围,筛选控件有时会用于“频道切换”。比如内容型或电商产品,用tab切换不同频道,每个频道内有自己的形态。
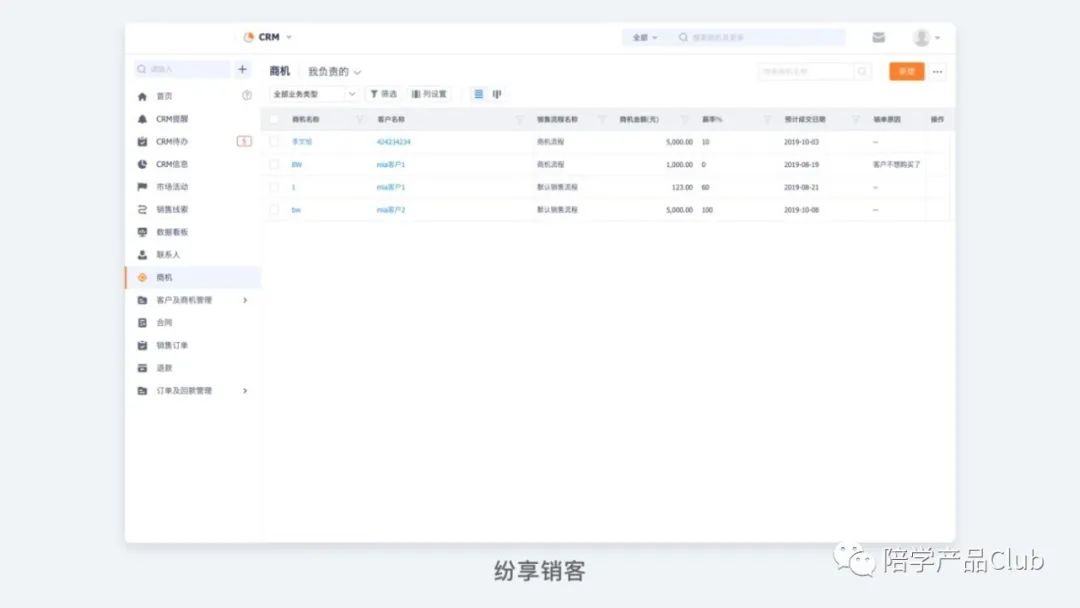
而到了 B 端产品,如一个 CRM 系统当中,筛选的逻辑比移动端的复杂,有:且、或、大于、小于等等这样复杂的逻辑,也为设计本身增加了很多难度。
筛选控件包括筛选按钮与筛选控件,筛选控件包含类别及各类别下的筛选项。使用频次高低、筛选条件的数量都是决定筛选控件样式的因素.
筛选应用场景
筛选对于整个产品来说是非常重要,可以帮助用户快速定位数据;筛选是用户获取分类数据的一个重要途径,而用户用筛选场景很多,例如:
一个电话销售人员,想联系最近注册的用户,会通过筛选来找出最近几天注册过,同时又没有销售更进的客户进行跟进;
销售周报中,销售主管通过筛选了解每个销售完成任务的情况,可以通过筛选找到每个人对于线索的更进情况,以及客户的流失状态等。
筛选控件构成
筛选控件一般分为四个部分:
l筛选条件:是指用户可以筛选的范围
l筛选项:是指用户可以选择的筛选项目
l已选项:是指用户已经选中的筛选项
l备选项:是指用户还没有选择的筛选选项

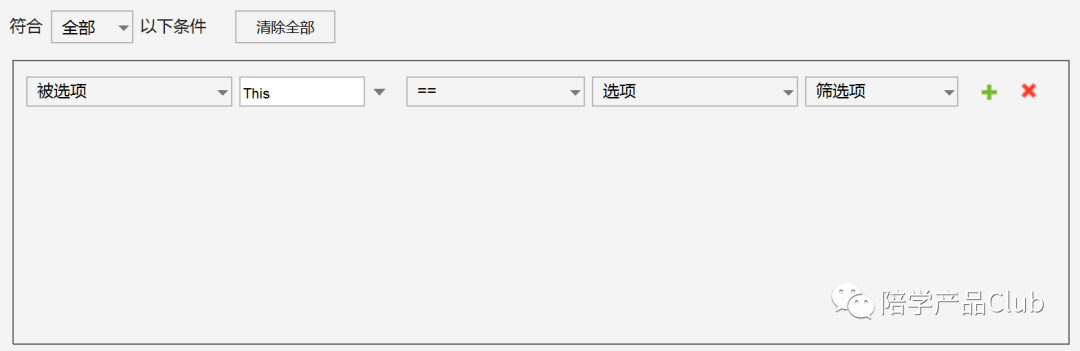
这样的筛选适合对筛选要求不高的场景使用,对于一些对筛选逻辑要求更高的筛选条件,一般还会包含运算符,同时筛选中包含条件关系,如:
l筛选关系:是几个筛选条件之间的关系设置,包括:且、或关系的设置。
l筛选字段:指在筛选中,需要的所有可筛选字段。
l筛选操作:指筛选字段和筛选值之间的关系,包括:大于、小于、是、否、包含、不包含、为空、不为空等等。
l筛选值:你所需要筛选的数值。

不同类形产品使用的筛选控件
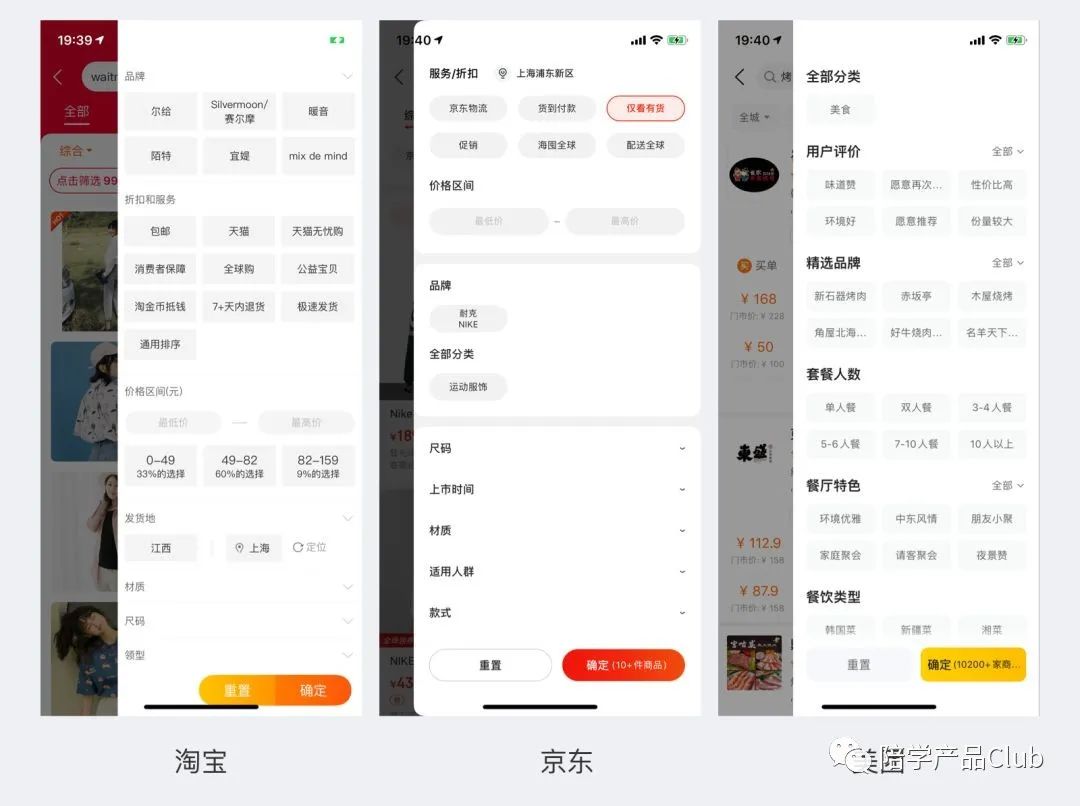
电商类APP
电商类产品的筛选控件都是以抽屉的形式从tab栏展开筛选条件,表现形式分为以下两种形式:


筛选里的内容平时关注频次很低的一些信息,因此将筛选的按钮放在了视觉最薄弱的右端,而以浮层的形式从屏幕最右侧左滑出筛选条件。
大众点评和饿了么则是从顶部向下展开,两种表现形式的差别在于筛选的条件比较少时从顶部向下,条件较多则选择左滑出筛选条件。
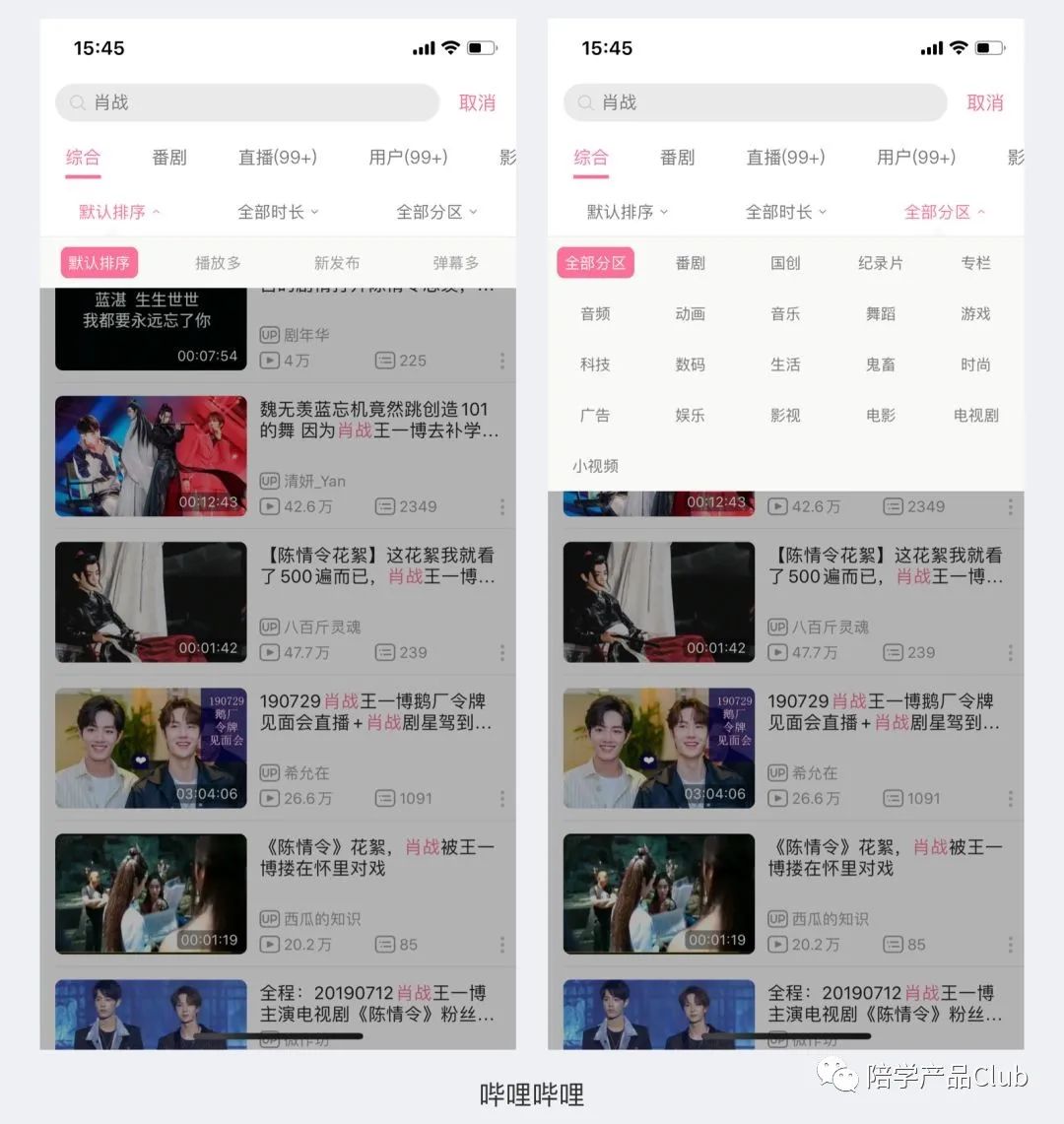
视频类APP
视频类的产品相对简单些:

产品所用的筛选控件所在的位置也是位于视觉最薄弱的右端,同时里面的内容都是关于时长和画质的。
表现形式是搜索结果下移来展现筛选控件内容,并不是电商类的黑色半透明遮罩浮层。
当然,哔哩哔哩的筛选控件采用的遮罩浮层形式:

哔哩哔哩将筛选控件条件分成了二级tab栏,产品的筛选功能相对于层级高一些,交互形式更易操作,这是因为哔哩哔哩筛选条件比较复杂,因此在视频类的产品中,筛选控件的内容决定了它不同的交互和视觉表现形式。
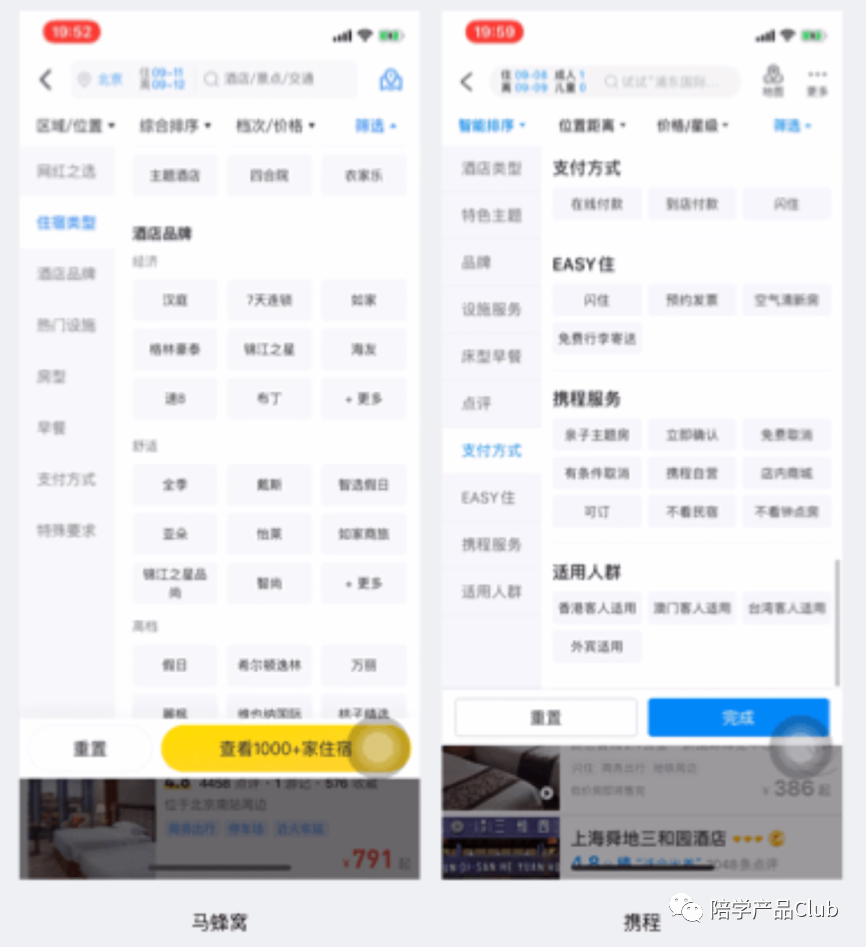
旅游类APP
旅游类的列表也是比较复杂的类型,标签都会放几个,因此筛选控件承载的筛选信息和内容也较复杂:


主流旅游类的产品,在酒店结果页的筛选控件中,表现形式大多类似:黑色半透明遮罩+下拉弹窗,左边是分类列表,右边则是列表的详细选择。
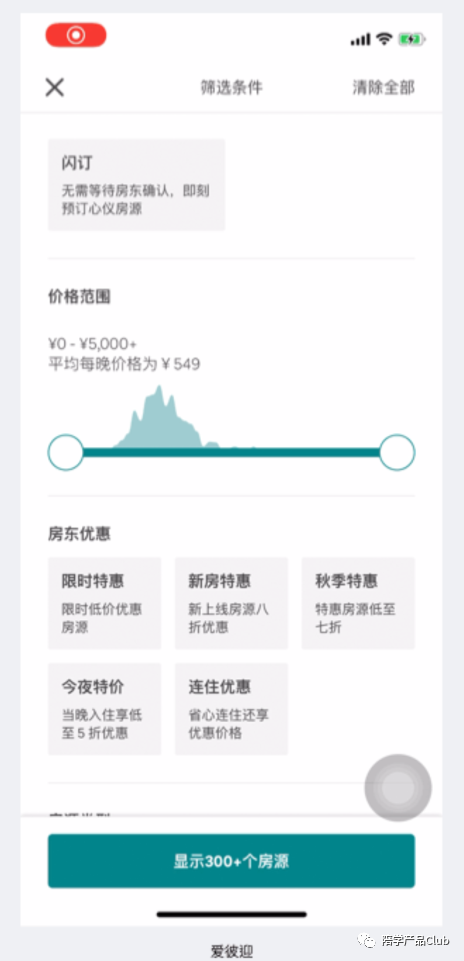
同时,也有特例,爱彼迎的筛选控件就是全屏展示。
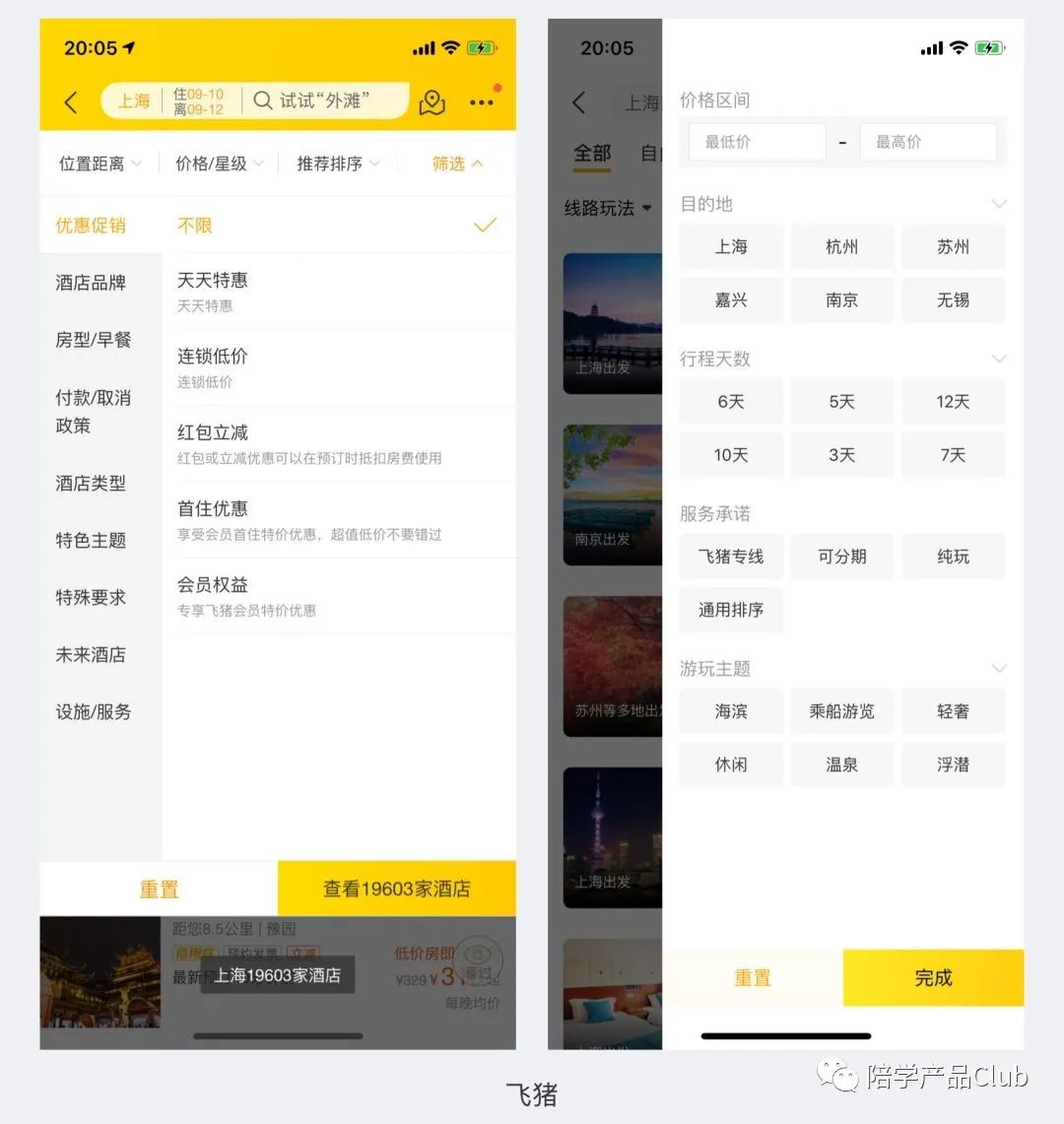
而且,旅游类产品的酒店频道与旅游产品频道的筛选控件样式并不相同:

音频类APP
音频类的产品筛选不多,表现形式比较简单,但交互不一样,网易云音乐是自己拖拽,但懒人听书需要点击编辑。

筛选控件样式
-
平铺式筛选控件

一般为搜索结果数据量大,使用户搜索结果再次筛选,用户才能够精准寻找想要的结果。平铺筛选条件少于 6 个,才能够通过 1或2 行展示筛选项的结果。
优点:
筛选项结果全部或部分放出,能够帮助用户快速理解筛选项,快速找到自己想要的结果。
缺点:
平铺型的控件占比大,需要占据大量面积展示平铺出的筛选结果。
-
折叠筛选控件

收折筛选是简单直接的筛选形式,将用户常用的筛选项通过下拉框的形式收起。每一个筛选条件就是一个下拉框,这种形式看上去很简单。
优点:
可以直接对常用的字段筛选进行一步操作,没有复杂的筛选关系,保证用户快速选择。
缺点:
所有信息全部平铺展开,信息量过于冗杂繁多。
-
Tab 栏筛选控件
筛选按钮位置:一般位于Tab栏最右侧视觉薄弱区域。
筛选控件形式:点击按钮,筛选控件以抽屉形式从Tab栏底部向下展开筛选条件,或以浮层形式从屏幕最右侧向左滑出筛选条件。
优点:
节约空间,不同时可以收起。
缺点:
筛选条件不宜过多,甚至有时应控制不超过一屏。

-
单侧筛选控件

更通用的筛选形式于想筛选的字段进行勾选,勾选后就出现筛选条件,然后选择筛选字段、筛选操作、筛选值,完成后点击查询完成,单侧筛选可以承载大量筛选条件。
优点:
在很多 Saas 系统、Paas 系统中,考虑到系统通用性,做大而全的筛选控件。同时能容纳的信息量可以很大。
缺点:
几种筛选字段中不断寻找操作麻烦。
-
底部按钮型筛选控件
以按钮或浮层形式固定在界面底部,便于用户操作。使用底部筛选按钮的界面,内容区类别要相对单一,对筛选的需求较大。
筛选控件形式:点击按钮,筛选控件以抽屉形式从按钮底部向上展开筛选条件,或以界面浮层形式从底部向上展开筛选条件。
优点:
减少操作步骤,提高用户操作效率
缺点:
不适合筛选类别较多,且每个类别的筛选项不多的场景。

-
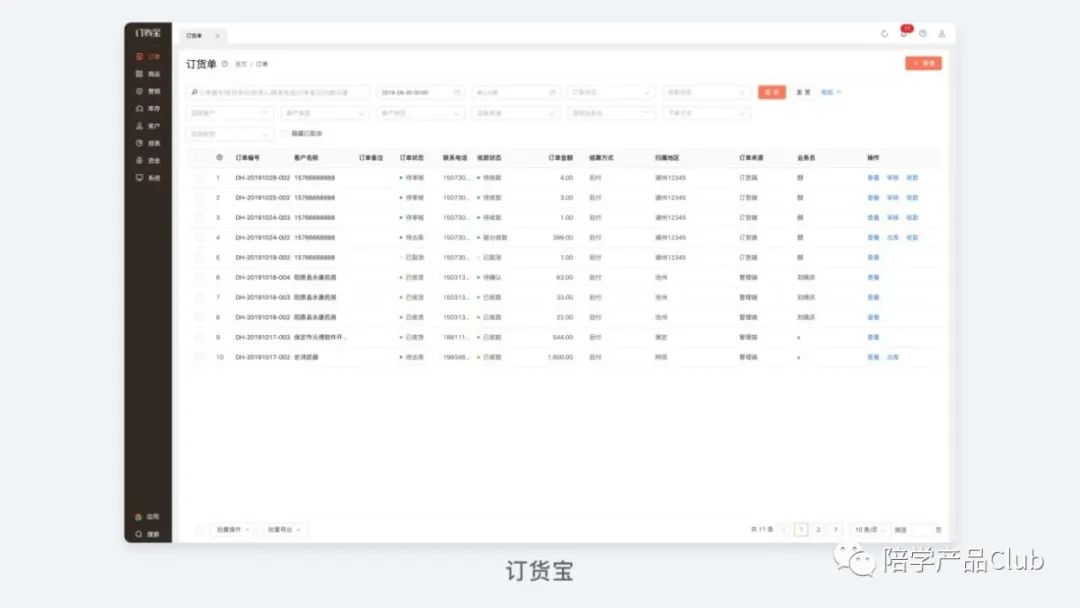
表头筛选控件

表头筛选是复杂筛选形式,来源于 Excel 的筛选形式。点击表单筛选按钮,可以将表头的筛选字段直接带入,方便用户。
优点:
通过表头点击,用户更快捷进入筛选条件,表单越左的数据越重要,也是使用频率最高的,可满足高频筛选场景。
缺点:
用户很难理解这种交互形式,影响用户对于表头的识别。
-
弹窗筛选控件

点击筛选按钮,展现出筛选弹窗,进行筛选,这种筛选适合不是很重要的层级。
优点:
节省面积,可以进行很复杂的筛选,支持复杂情况下的筛选。
缺点:
弹窗遮挡一部分表单数据,影响判断。
-
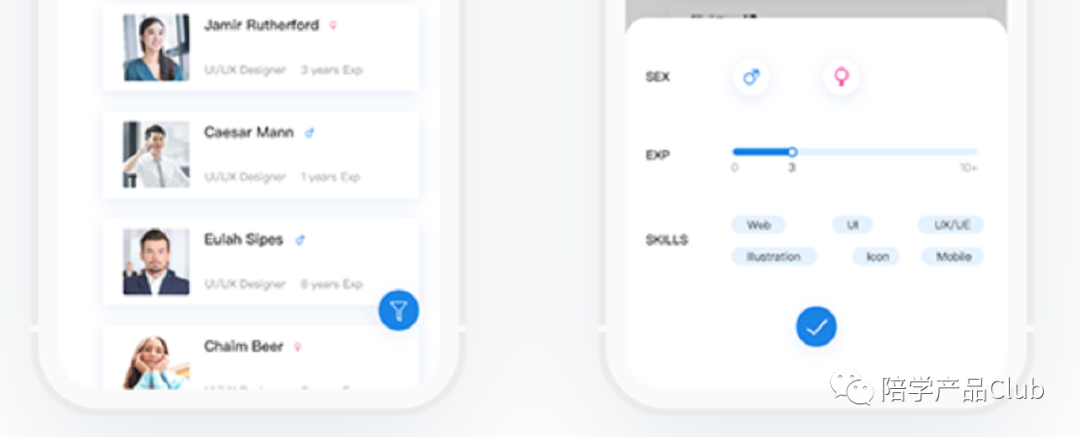
浮层按钮型筛选控件
筛选按钮位置以浮层按钮的形式位于界面右下方,占用空间较少。
筛选控件形式:点击按钮,筛选控件以浮层形式为主,或在筛选按钮下方展开筛选条件。
优点
增大内容区的纵向空间,比底部按钮型筛选控件的层级要弱一些。但当用户需要操作时,它的位置也便于用户点击.
缺点
筛选控件显示时,会遮挡部分筛选内容。