TechM-技术网站
介绍
你将为⼀个技术社区设计并实现⼀个官⽹。该社区旨在为软件⼯程师、开发⼈员和技术
爱好者提供⼀个交流平台,分享最新的技术动态、⽂章、项⽬案例。
项目模块
项目分为三个模块 : 主页展示模块,文章详情模块,文章专栏模块。
主页展示模块:
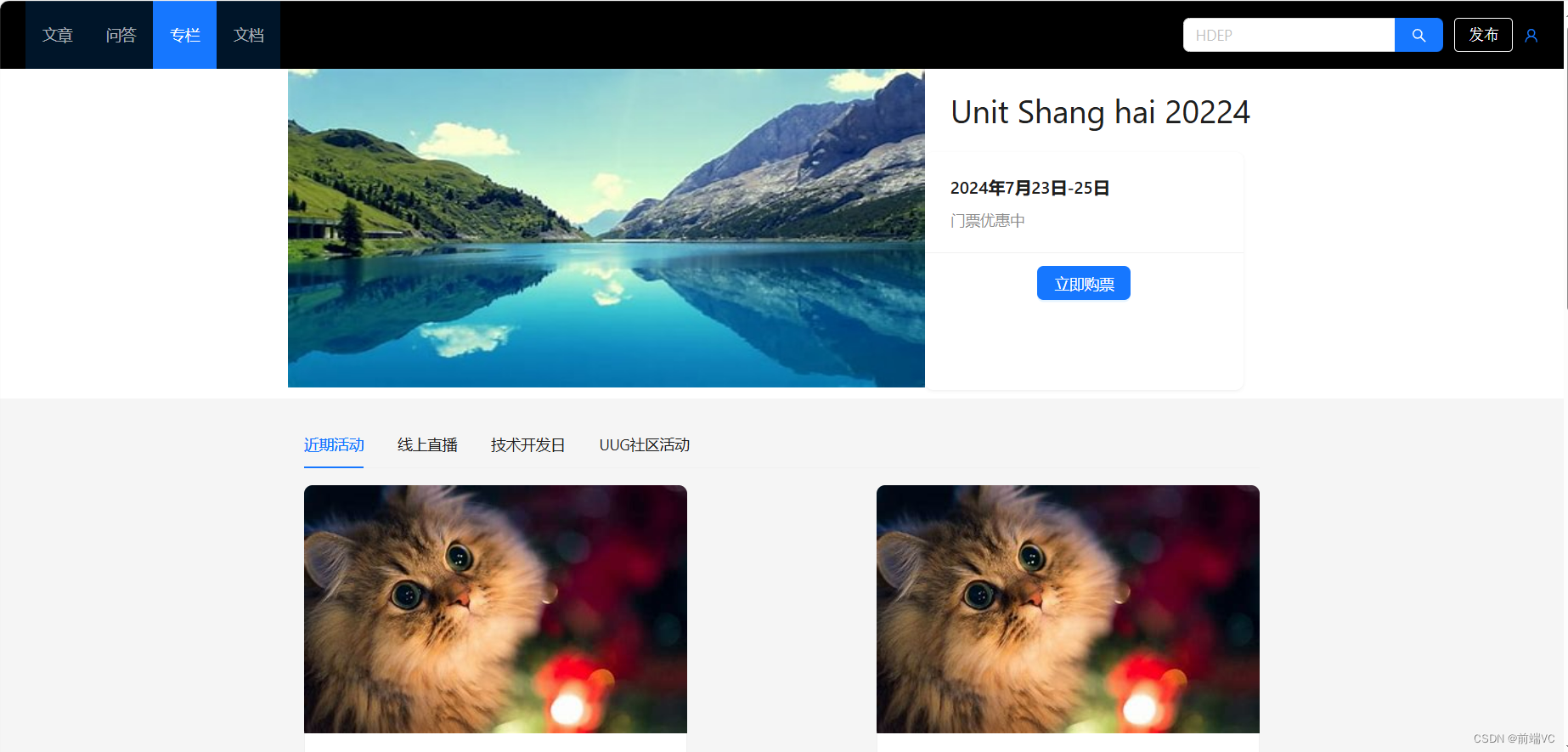
主页展示模块设计:
主要设计分为两个模块:layout模块显示,中间为内容模块
layout模块

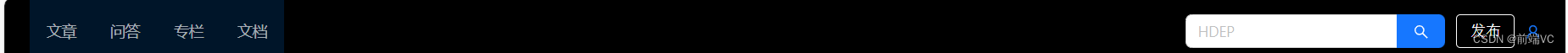
顶部导航栏区域:使用antd组件中 Layout ,Menu,Input组件进行开发完成
使用css固定样式将顶部导航栏固定在页面头部
左侧 菜单分别为文章,问答,专栏,文档 链接,点击后可进入专属模块中
右侧为 搜索框,按钮,图标模块。
中间为内容模块

中间内容模块:使用antd组件中Carousel, Avatar, List, Tabs, Row, Col等组件开发完成
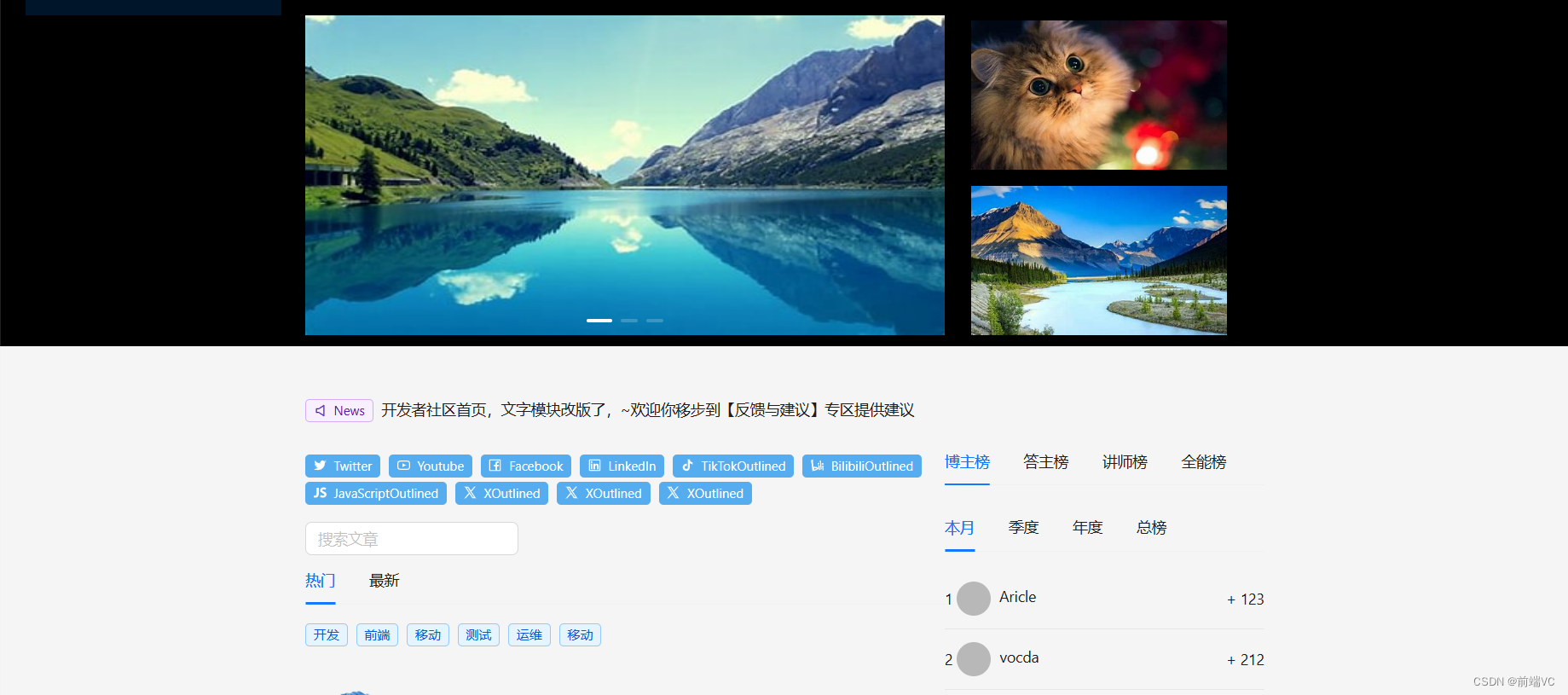
中间内容模块:分为三部分 :头部图片展示部分,底部左侧:列表部分,底部右侧:列表部分
头部部分:

分为轮播图和热⻔⽂章列表组件展示
轮播图模块 使用了Carousel组件来完成,设置 autoplay, autoplaySpeed={5000}属性完成轮播图自动轮播,间隔时间5s。同时点击下标可切换轮播图片
热⻔⽂章列表 使用了List组件 点击⽂章可进⾏跳转⽂章详情⻚
底部左侧:

使用了antd组件中 Input,Tabs ,Flex,List,Tag等组件开发完成
模糊搜索框中实现了搜索防抖功能点,防止用户频繁搜索
列表展示模块中使用了 Tabs ,List,Tag组件开发完成
点击不同的tab可以切换出tab下对应的内容,同时激活状态的tab高亮展示
⽂章列表组件 使用List组件开发完成,点击文章可以进行跳转到文章详情页面
底部右侧:

使用了 Tab ,List 组件开发完成
点击不同的tab可以切换出tab下对应的内容,同时激活状态的tab高亮展示
文章详情模块

使用了Card, List, Typography, Avatar, Button组件完成开发
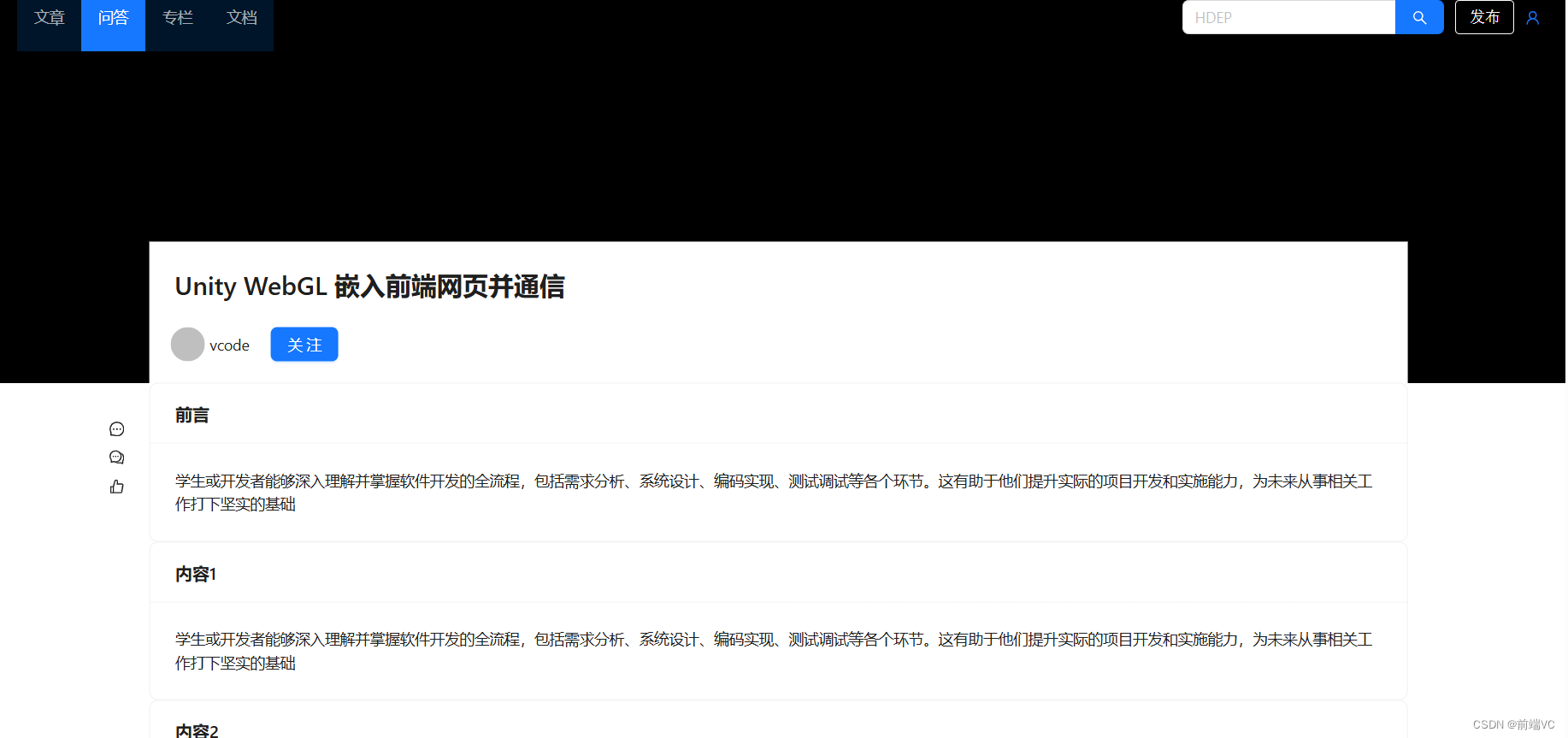
文章详情模块页面布局
实现了从上之下:文章标题-文章基本信息-文章内容-评论区
左侧实现了回复评论,发表评论,点赞评论功能点
文章专栏模块

分类头部图片展示模块,底部卡片展示模块
头部图片展示模块:使用了card组件开发完成
底部卡片展示模块:使用了Tab,List组件开发完成
点击不同 tab 正常切换 tab 下对应内容。
激活状态的 tab ⾼亮展示
项目难点:
对于搜索框,实现防抖功能点:
function debounce<T extends (...args: any[]) => any>( func: T, wait: number ): (this:any,...args: any) => ReturnType<T> { let timeoutId: any= null; return function(...args: any): any { const context = this; if (timeoutId) {clearTimeout(timeoutId);}timeoutId = setTimeout(() => func.apply(context, args), wait); }; }其次在对于页面样式方式:修改组件库样式,使用了穿透
项目总结:
总体完成了网站的开发,学习到了关于react 路由,组件中的知识,对于Antd组件有了一定的了解,对于TypeScript类型有所掌握。
不足之处:对于页面样式方面有所欠缺
