B站画质补完计划(3):智能修复让宝藏视频重焕新生
1 老片存在什么画质问题?
B站作为一个拥有浓厚人文属性的平台社区,聚集了诸如《雍正王朝》、《三国演义》等经典影视剧集,同时也吸引了大量用户欣赏、品鉴这些人文经典 。但美中不足的是,由于拍摄年代久远、拍摄设备落后、数据多次压缩传输等原因,大量剧集存在各种各样的画质问题,严重影响了用户的观看体验。
在观看了站内大量经典剧集后,我们总结了三点观看时的主观感受,并将解释这些主观感受背后蕴藏的画质问题及成因。
1.1. 模糊感
造成模糊感的原因有以下两点:受拍摄设备和显示条件的限制,老片片源的分辨率规格大多为 720p、540p 甚至更低,像素少导致清晰度低;数字化扫描、压缩存储等过程都会带来一定的精度损失,进而导致画面模糊。
图1为电影《女儿国》唐僧进城门的场景,画面整体观感比较模糊,唐僧袈裟的轮廓、城墙和城墙上的人物轮廓都不够锐利。对于人物面部特写,如图2《雍正王朝》中张廷玉的面部特写,皮肤表面的细纹理丢失,眼睛、鼻子、胡须等五官的轮廓细节不够清晰。

图1. 电影《女儿国》原始视频画面

图2. 电视剧《雍正王朝》原始视频画面
1.2. 卡顿感
视频出现卡顿感的原因主要是,部分老片的帧率较低,即每秒画面的帧数较少,导致在视频连续播放过程中,画面出现“一顿一顿”的感觉,特别是在运镜过程中,这种感觉尤其明显。受限于拍摄时代及技术,以前的电视剧或电影的拍摄帧率通常被限定为24或25。尽管这个帧率设置在新时代仍在使用,但都已很难满足观众对流畅画质的渴求,更不能发挥视频播放设备的性能。如图3以及图4中人物在运动时有明显卡顿。

图3. 电视剧《雍正王朝》原始视频片段

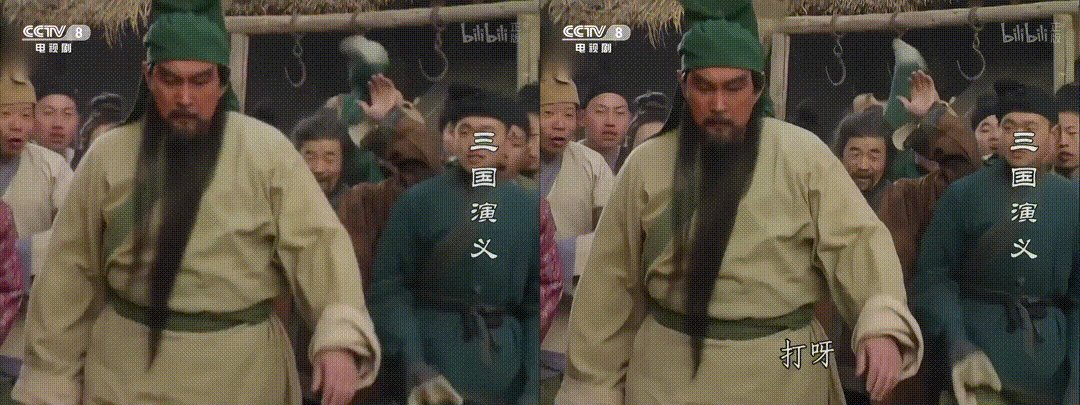
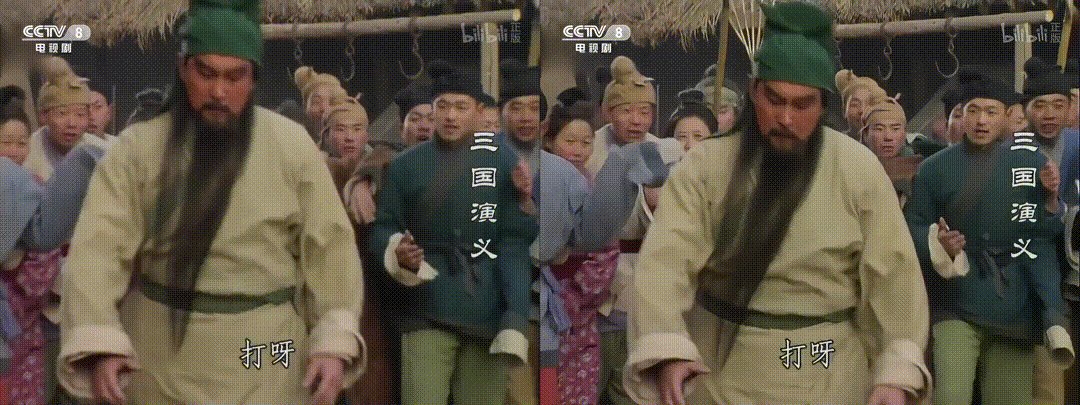
图4. 电视剧《三国演义》原始视频片段
1.3. 毛刺感
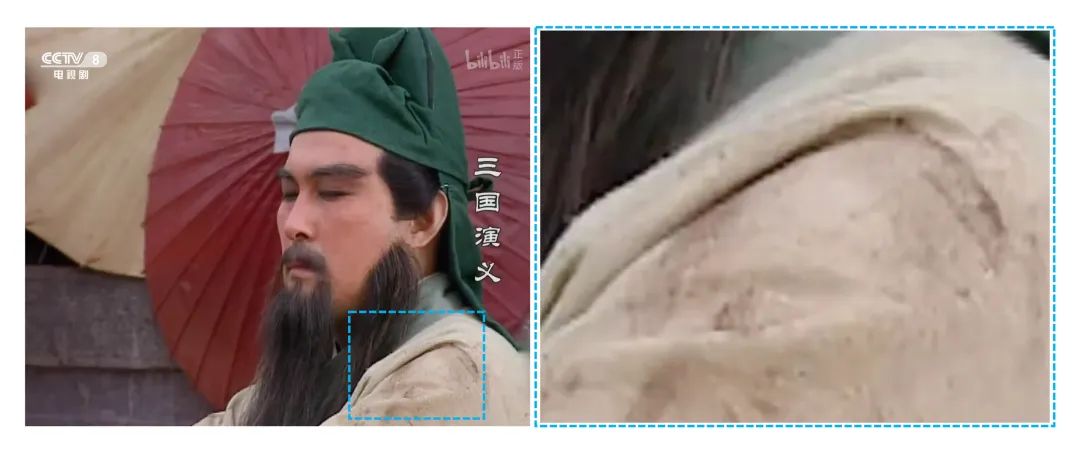
毛刺感主要是由视频的压缩编码造成,老片生产的年代压缩和存储技术不够发达,严重破坏了画面中连续的线条、边缘等结构信息,进而产生毛刺感。如图5《三国演义》中关羽的衣物边缘,有层次不齐的突起和小块,以及图6海绵宝宝五官轮廓附近经常出现突起和小颗粒,这些小毛刺带来的脏感十分影响观感。

图5. 电视剧《三国演义》原始视频画面

图6. 动画《海绵宝宝》原始视频画面
2 我们做了什么?
针对老片中存在的模糊感、卡顿感、毛刺感等画质问题,多媒体实验室的画质团队研发了一套智能修复系统,有效修复了上述画质问题,大幅提升老片观感。
2.1. 从模糊变清晰
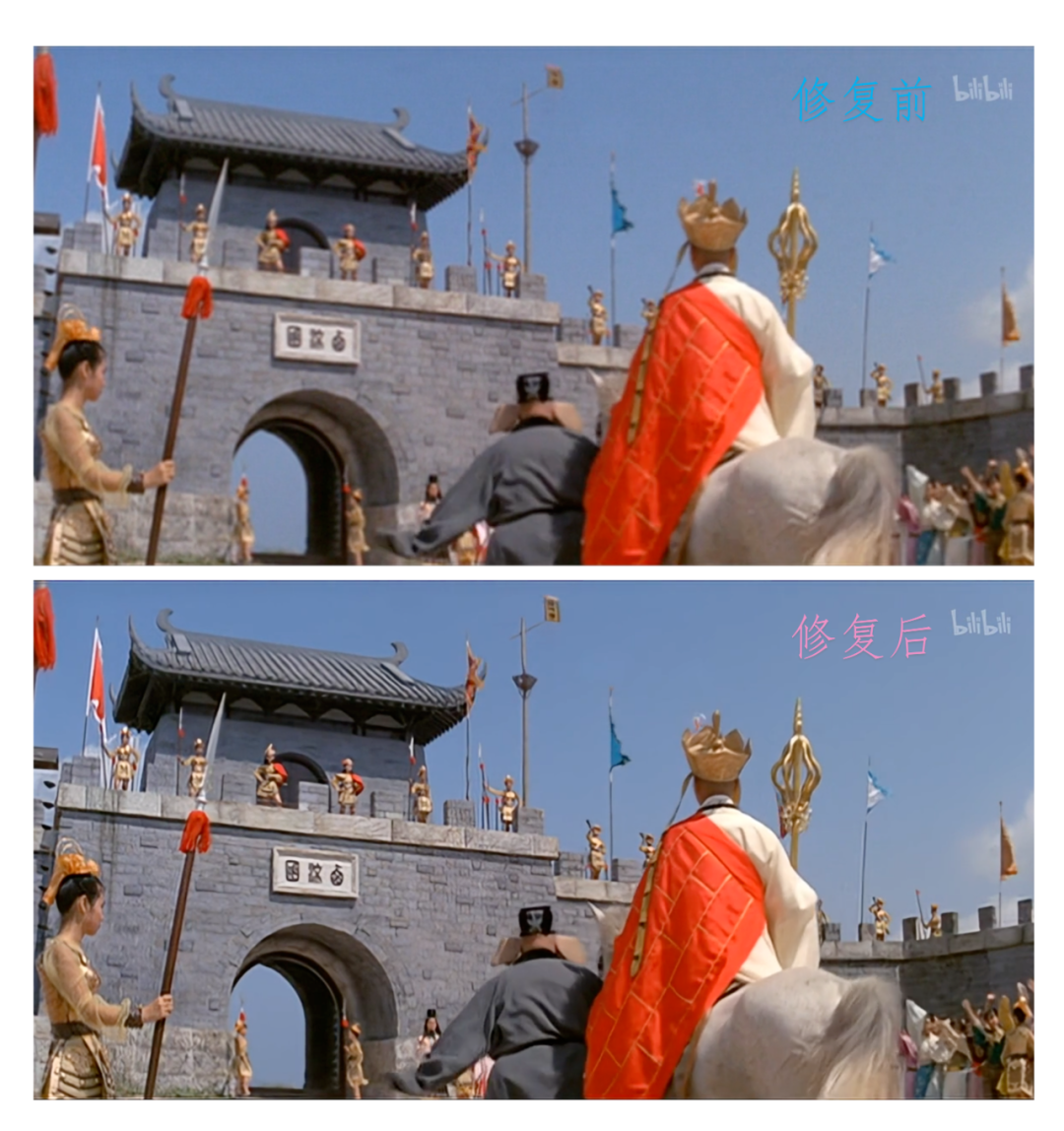
通过图7《女儿国》片段、图8《雍正王朝》片段修复前后的对比图可以明显感受到智能修复算法带来的观感提升。在《女儿国》唐僧进城门的场景中,城门上的石块纹路、牌匾文字、屋檐线条以及士兵身体轮廓经过算法处理后都变得清晰可见;唐僧身着袈裟、手持禅杖的轮廓细节在算法处理后也变得更加锐利。而《雍正王朝》中张廷玉的面部皮肤纹理、眉毛胡须的毛发细节、五官轮廓的清晰度经过修复算法处理都得到了恢复。

图7. 电影《女儿国》修复前后视频画面对比

图8. 电视剧《雍正王朝》修复前后视频画面对比
2.2. 从卡顿变流畅
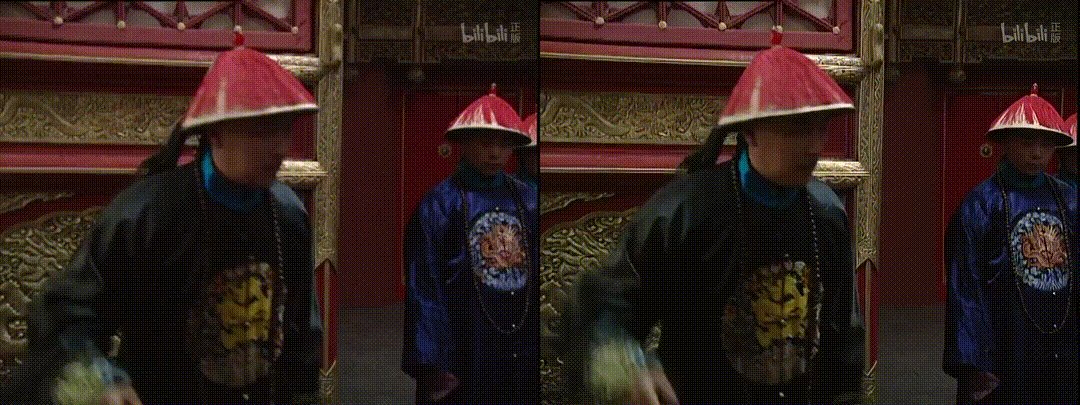
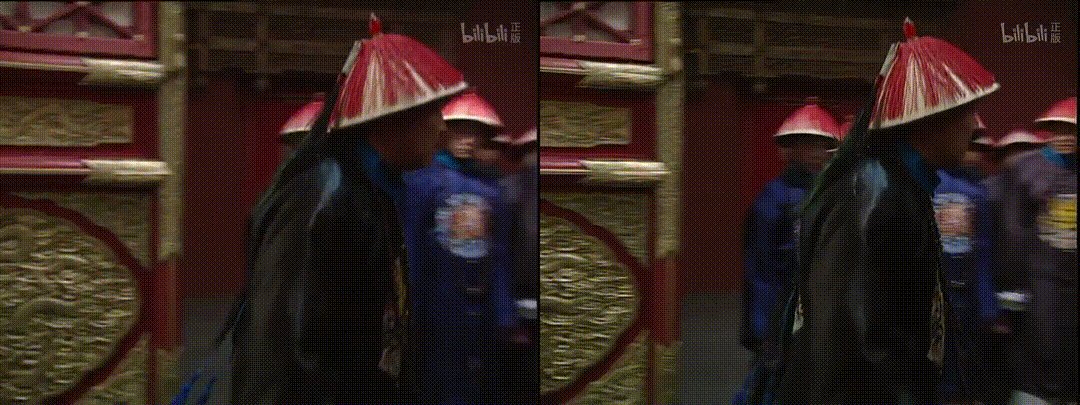
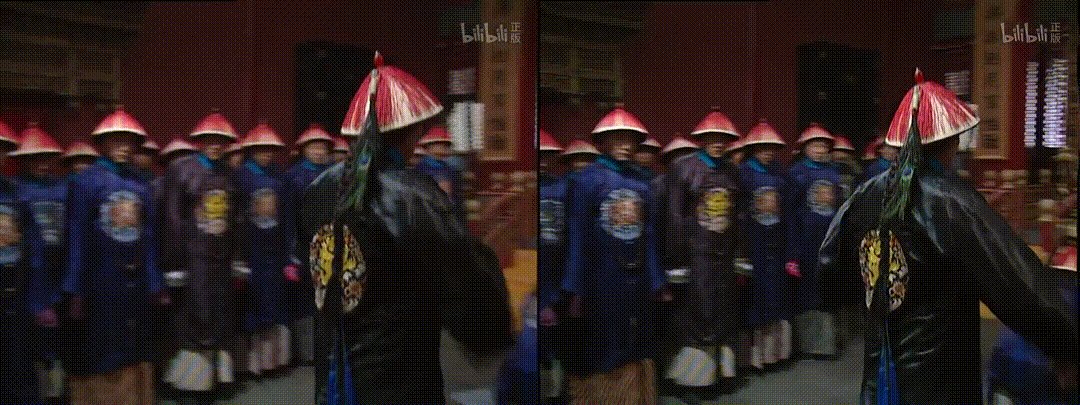
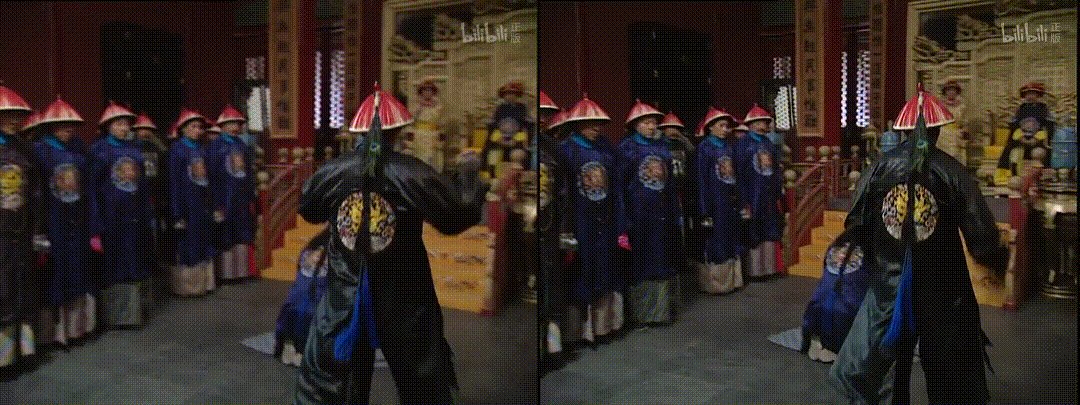
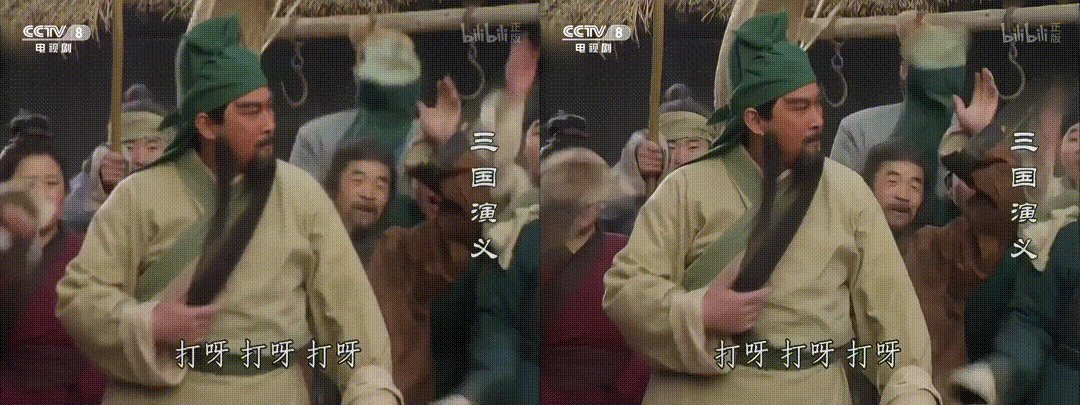
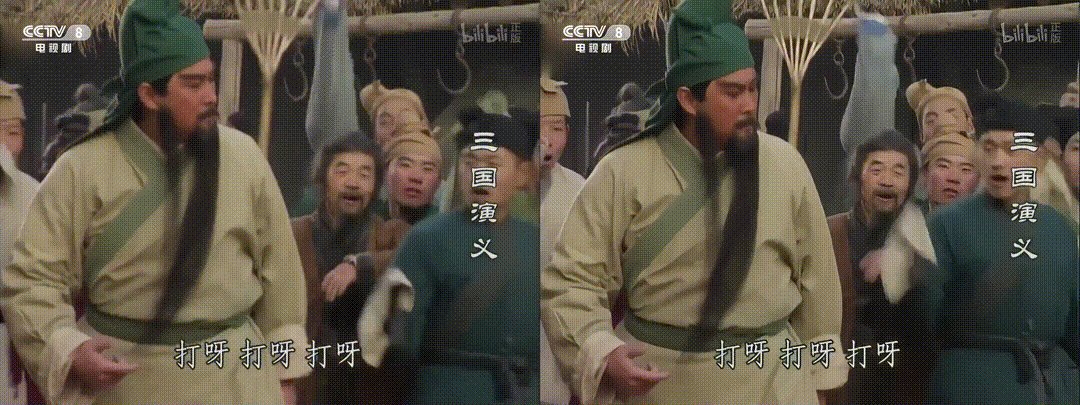
让卡顿的视频变流畅,最直接的方法是提高视频帧率,缩短视频帧之间的时间间隔,例如将每秒25帧的视频变成每秒50帧。我们借助自研的视频插帧算法(可参考 B站画质补完计划(1):插帧提升《雍正王朝》等视频流畅度),实现视频帧的“无中生有”,通过这种生成插入帧的方式完成视频帧率由低到高的转变。图9、10中的视频在经过插帧处理后,人物运动及镜头移动更加丝滑流畅,卡顿感基本消除。

图9. 电视剧《雍正王朝》修复前后视频片段对比 (左为修复前,右为修复后)

图10. 电视剧《三国演义》修复前后视频片段对比 (左为修复前,右为修复后)
2.3. 消除毛刺感
图11《三国演义》中关羽衣服边缘的毛刺、突起在算法处理后得到有效消除,衣服轮廓变得连续、锐利。
图12中海绵宝宝面部线条附近的颗粒、小块经过算法处理也完全消失了,海绵宝宝的面部变得光滑、干净。智能修复算法有效地消除了老片中常见的由压缩引起的毛刺感,使老片画面在变清晰的同时也变得更干净,观感大幅提升。

图11. 电视剧《三国演义》修复前后视频画面对比

图12. 动画《海绵宝宝》修复前后视频画面对比
3 我们是怎么做的?
在这一部分,我们将对智能修复系统的总体框架以及其中的子模块进行介绍。
3.1. 智能修复系统
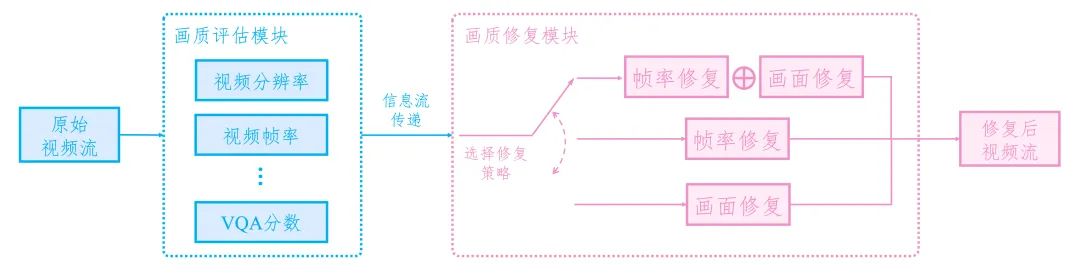
智能修复系统是一套完整的、端到端的画质修复流水线,输入为原始待修复视频流,输出为修复后视频流,系统逻辑如图13所示。
智能修复系统由画质评估模块以及策略决策模块组成。在画质评估模块,我们会对原始视频流的分辨率、帧率、以及视频画质分数 VQA (Video Quality Analysis) 等画质信息进行提取,并将该信息流传递给画质修复模块来选择合适的修复策略以对原始视频流进行画质修复。
具体而言,当某一路画质条件不及预期时,只会触发相对应的修复流程,如帧率修复或画面修复;当视频帧率、视频画面质量都低于我们设定的期望下限时,就会同时触发帧率修复、画面修复流程来对原始视频流进行修复。

图13. 智能修复系统流程图
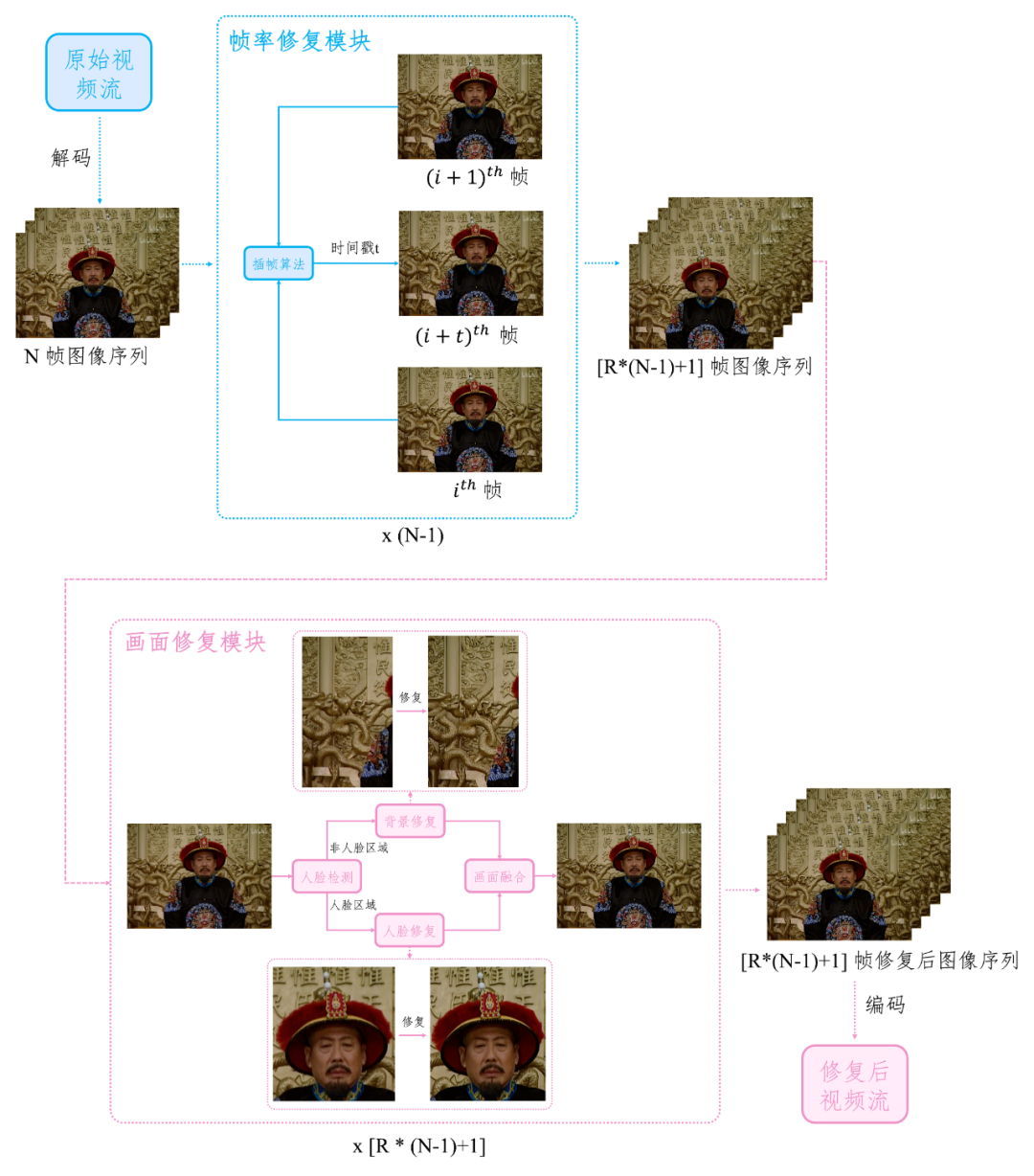
当帧率修复和画面修复流程被同时触发时,画质修复算法流程如图14所示。首先,原始视频流会被解码为N帧图像序列,并经过画面修复模块和插帧模块,得到 [R*(N-1)+1] 帧修复后图像序列,最终图像序列会被编码为修复后视频流。插帧模块根据帧率上采样倍数R来确定生成中间帧的数量。画面修复模块对插帧后的所有图像帧进行自适应画面修复。

图14. 画质修复算法流程
3.2. 画面修复模块
画面修复模块包含两个子模块,即背景修复模块和人脸修复模块。背景修复模块的作用为对除人脸区域外的场景进行去噪、线条修复、细节增强。人脸修复模块的作用为对人脸区域进行纹理恢复,五官清晰化。
对于背景修复和人脸修复模块,算法设计思路是一致的,首先要根据高清图片和某种降质策略构造出接近老片画质的低清图片,并让修复模型学习从低清到高清的反向映射。当学习过程收敛后,在推理阶段就可以直接将模型用于对老片画质的端到端修复。下面我们将介绍低清图像的构造方法以及两个子模块的算法细节。
3.2.1. 低清图像构造
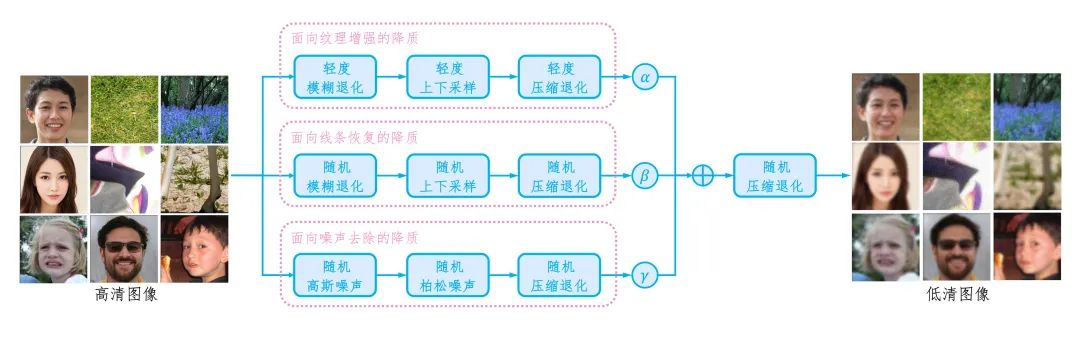
在低清图像构造部分,如图15所示,我们设计了一套能准确模拟老片画质的降质策略。
关于该降质策略的具体实施可参考B站画质补完计划(2):视频超分让像素细腻生动 中对自研降质策略的描述。

图15. 低清图像构造流程
3.2.2. 背景修复模块
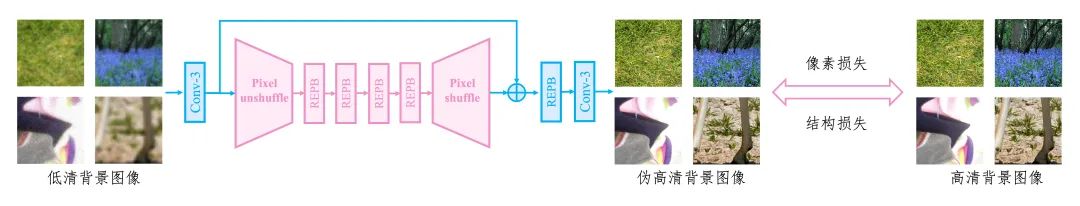
对于背景修复模块,其重心在于去噪、线条修复、细节增强。低清图片经过卷积层和四层 REPB (Residual Efficient re-Parameterization Block, 对于该组件的描述可以参考B站画质补完计划(2):视频超分让像素细腻生动 ) 后输出伪高清背景图像,并评估伪高清背景图像和高清背景图像真值间的像素损失 (Charbonnier Loss)、结构信息损失 (SSIM)。

图16. 背景修复模块
3.2.3. 人脸修复模块
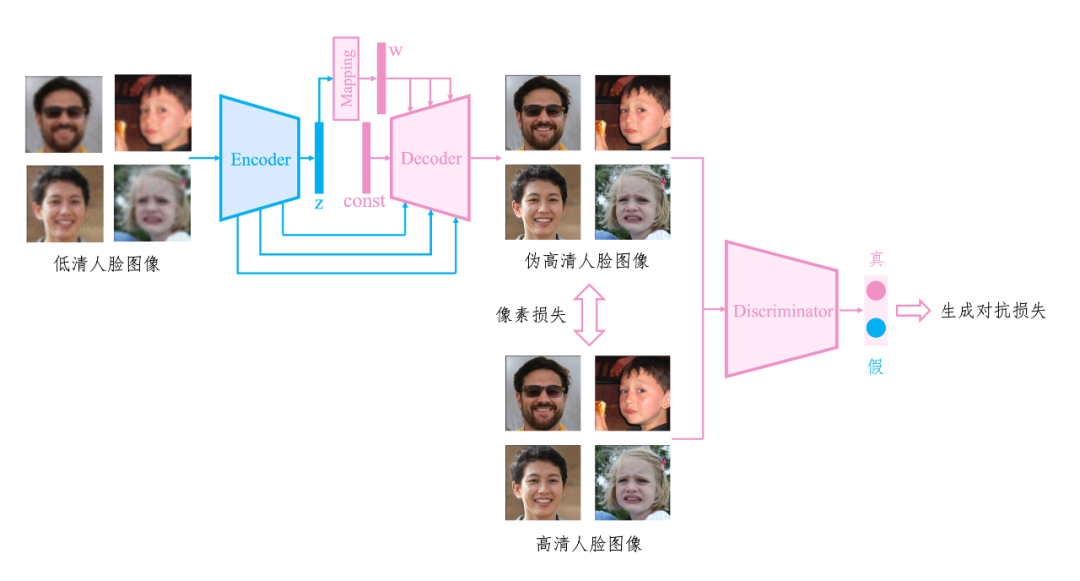
对于人脸修复模块,我们更关注其恢复细节的能力,故引入生成对抗的训练策略。模型采用 U 形结构的设计,在 Encoder 部分提取输入图像的 Low-level 面部细节特征和 High-level 面部风格特征。隐向量 w、Low-level 特征、初始化向量 const 经 Decoder 处理后输出伪高清人脸图像。其中,隐向量 w 是由面部风格特征 z 经过 Mapping 网络处理后得到,其目的是对向量 z 进行一定程度的特征解耦,使 w 更有针对性地控制面部姿态、轮廓和风格。Low-level 特征负责为解码器提供人脸局部细节的生成方向。最后,通过在伪高清人脸图像和高清人脸图像真值间建立像素损失和生成对抗损失,使模型在可控的基础上有更强的恢复面部细节的能力。

图17. 人脸修复模块
3.3. 插帧模块
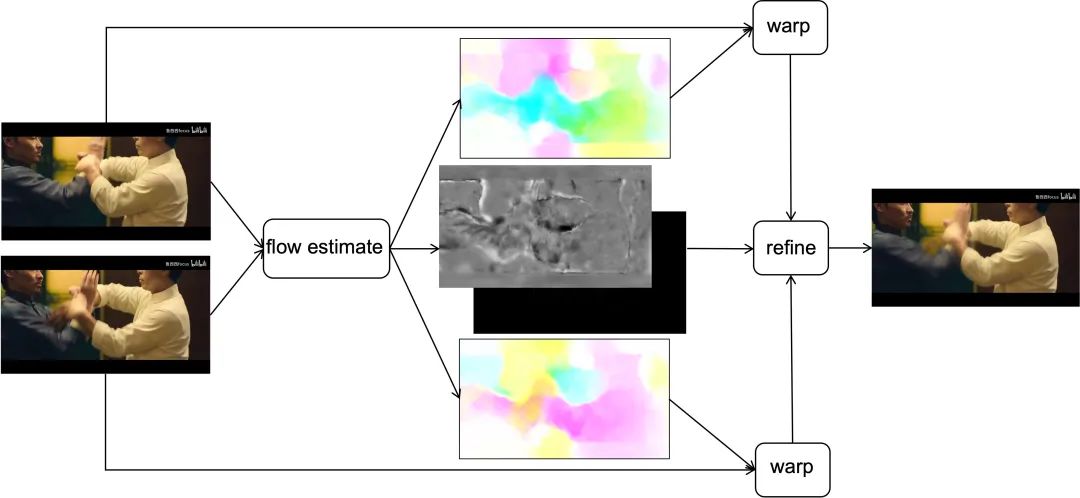
我们充分借鉴了目前主流的基于光流估计的插帧算法,开发了一套主要服务于点播场景的云端视频插帧算法(可参考 B站画质补完计划(1):插帧提升《雍正王朝》等视频流畅度)。模型主要通过对前后两帧的运动关系进行建模生成光流,并根据光流中的映射关系从前后帧加权采样得到预测的中间帧,来实现视频帧率及流畅度的提升。在实际的算法落地实践中,我们主要关注视频插帧的常见问题,并逐一优化解决,分别改善了“大运动缺陷”、“重复/周期性纹理缺陷”及“文字扭曲缺陷”这些影响主观体验的缺陷,确保更加完善的插帧效果。

图18. 视频插帧算法
4 总结与展望
智能修复系统是一条高度智能化的、具有良好可扩展性的画质修复流水线,目前已经集成了B站多媒体实验室自研的画质评价算法、人脸修复算法、背景修复算法以及视频插帧算法。在实际的算法落地实践中,我们充分研究了老片的画质缺陷,并结合实验室现有的画质能力对老片中存在的画质缺陷进行有针对性地修复,最终实现了清晰自然的画质优化效果。
目前, 智能修复系统已成功投入线上点播业务,并已支持了智能修复 (独立清晰度) 视频流生产。未来,我们将持续在覆盖范围、主观效果和部署灵活度等方面进行算法的迭代更新,以在直播、点播、应用端等多个场景为视频画质提供更大的增益。
关注哔哩哔哩多媒体实验室,我们将陆续分享 HDR、色彩修复等更多画质相关技术文章,敬请期待。
哔哩哔哩多媒体实验室(bilibili mlab)是一支技术驱动的年轻队伍,具备完善的多媒体技术能力,以清晰流畅的极致视频体验为目标,通过对自研视频编码器、高效转码策略、视频图像分析与处理、画质评价等技术的持续打磨和算法创新,提出了画质可控的自适应转码算法、视频超分、视频插帧、画质评价、高性能多媒体算法推理基座、自研编码器等诸多高质量、低成本的多媒体解决方案,从系统尺度提升了整个多媒体系统的性能和效率, 助力哔哩哔哩成为体验最好的互联网视频社区。
-End-
作者丨GavinShyu、Shine晴天、qiushenjie、Mochi、天落
