【Spine学习06】之IK约束绑定,制作人物待机动画,图表塞贝尔曲线优化动作
引入IK约束的概念:

约束目标=父级
被约束骨骼=子集
这样理解更好,约束目标可以控制被约束的两个骨骼运作
IK约束绑定过程中呢,如果直接绑定最下面的脚掌骨骼会发生偏移,所以在开始处理IK之前,需要先设置一个ROOT结点下的本地骨骼。
听不懂直接看实操:
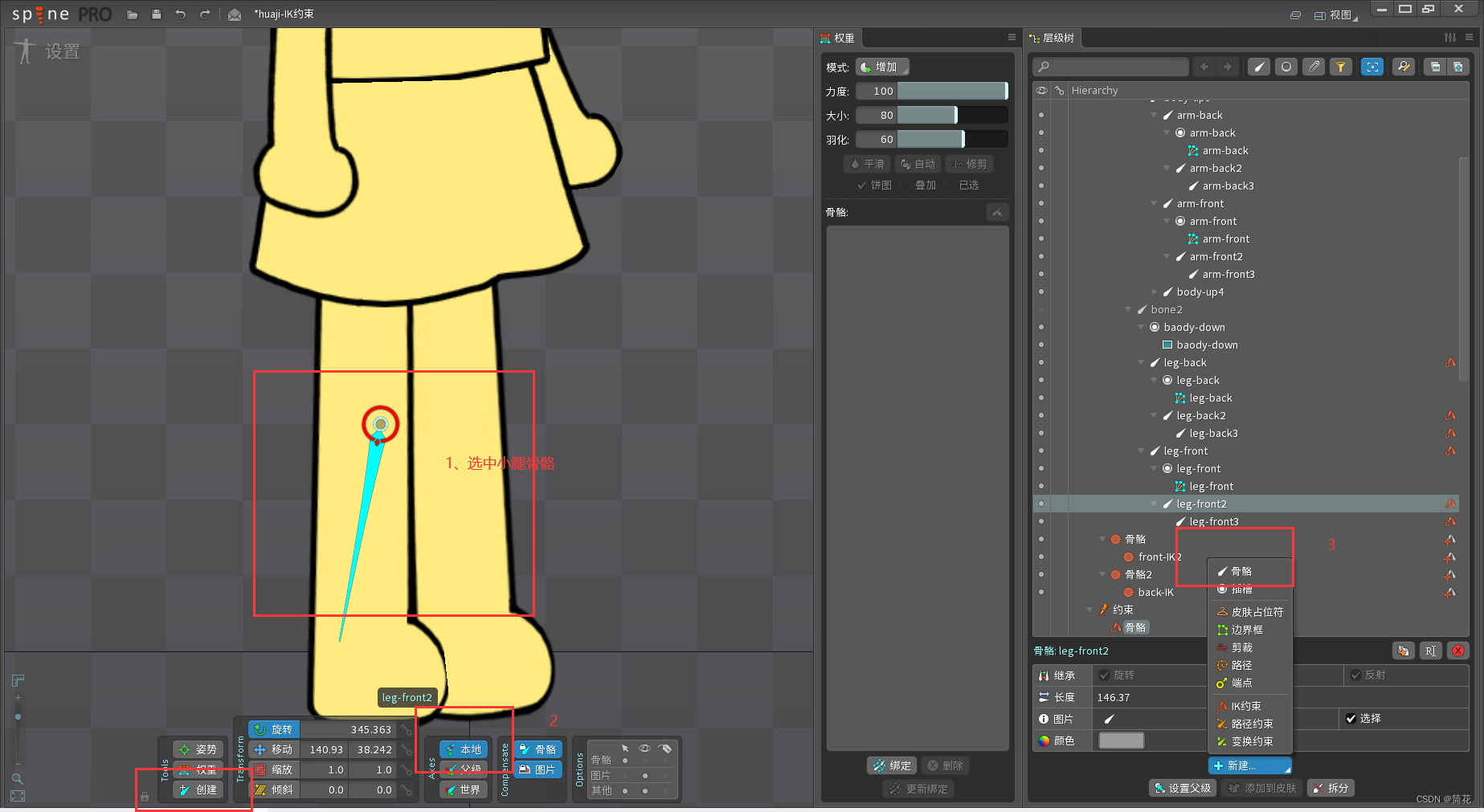
第一步:
新建一个本地骨骼

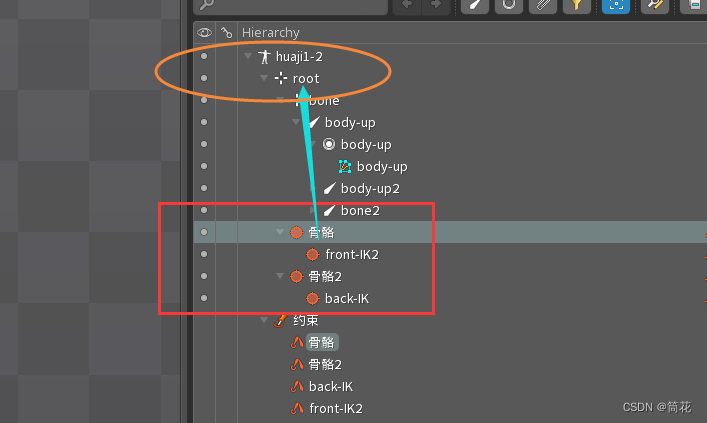
第二步:
将第一步新建好的骨骼拖动到ROOT结点上

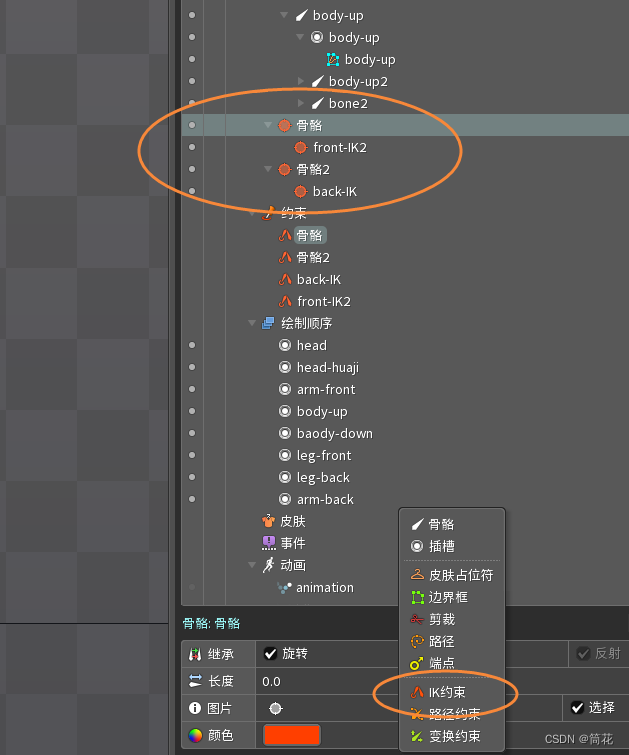
第三步:
绑定IK
选择骨骼-点击下方新建按钮,选择IK约束

勾选大腿小腿两个骨骼,即可。
总结:简单点,其实就是创建一个新的骨骼(勾选小腿的那个骨骼,然后创建,本地,新建骨骼),把这个骨骼移动到root层级上,然后把小腿的大小骨骼绑定ik约束到这个新建骨骼上。
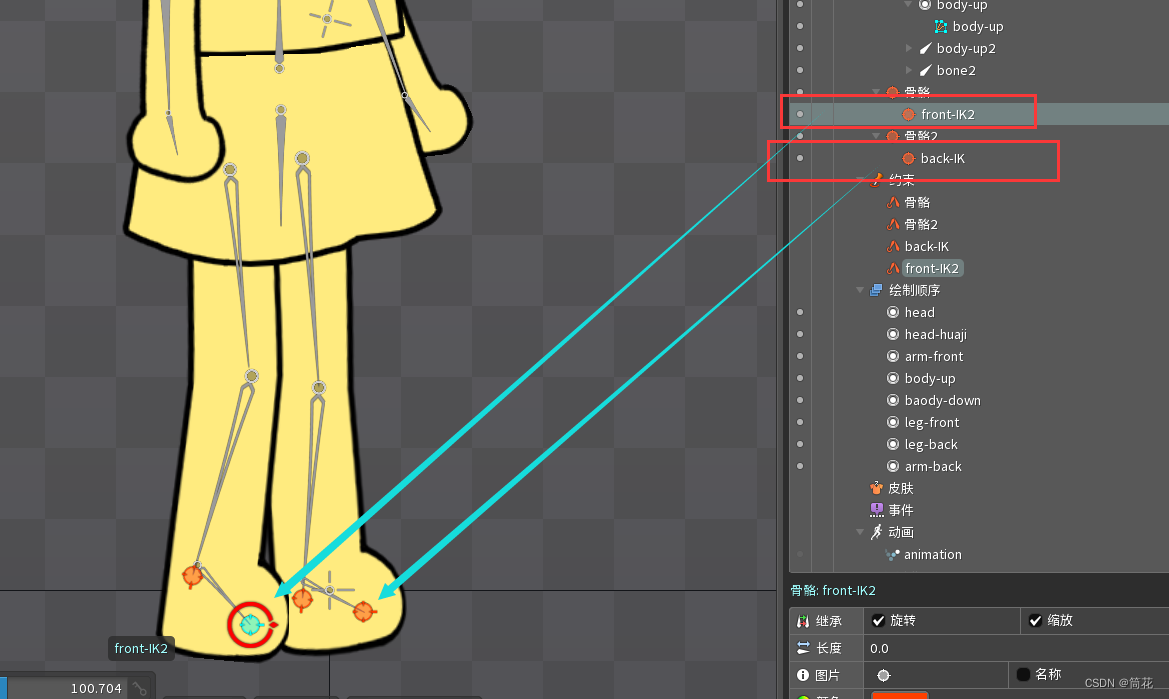
PS:脚掌的IK约束因为中间只有一条骨骼,所以简化流程
不用先实行第二步拖动到root下,
直接绑定IK约束之后,按快捷键P设置父节为刚才创建的两个骨骼上,也就是脚踝处的那两个结点。

第四步:
开始K帧,这个不说了,待机动画 就简单改变人物胸骨位置等,多参考一下别人的待机动画,自己发挥想象力K一下效果也都不错的。
重点讲一下
第五步:K完之后
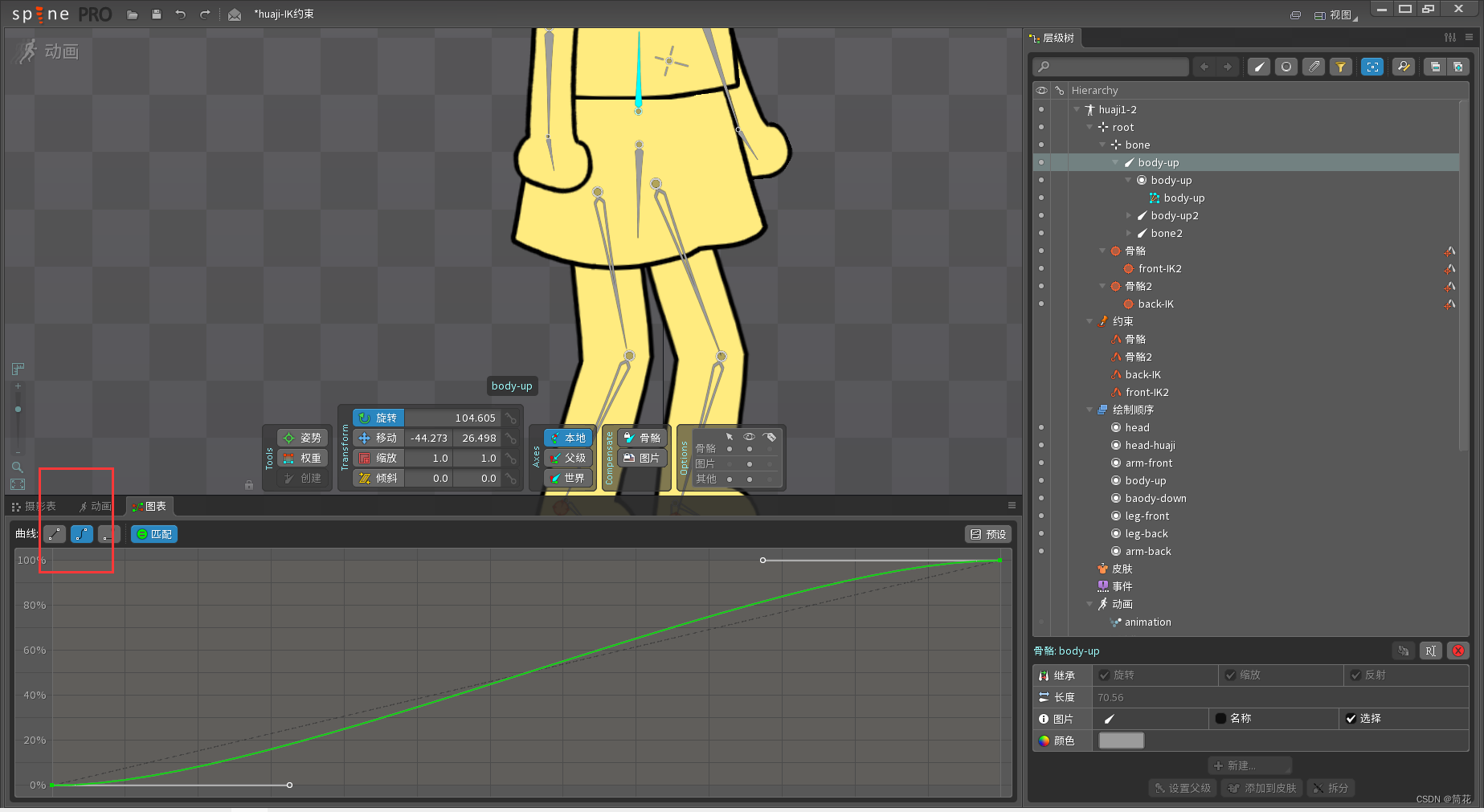
选中段动画-打开图表功能:优化动作
(如果图表里面没任何东西,直接Ctrl 长按拖动鼠标就可以选择段动画所有帧,然后再点击图表就有了!)
自己K的东西太僵硬了,spine提供优化的效果
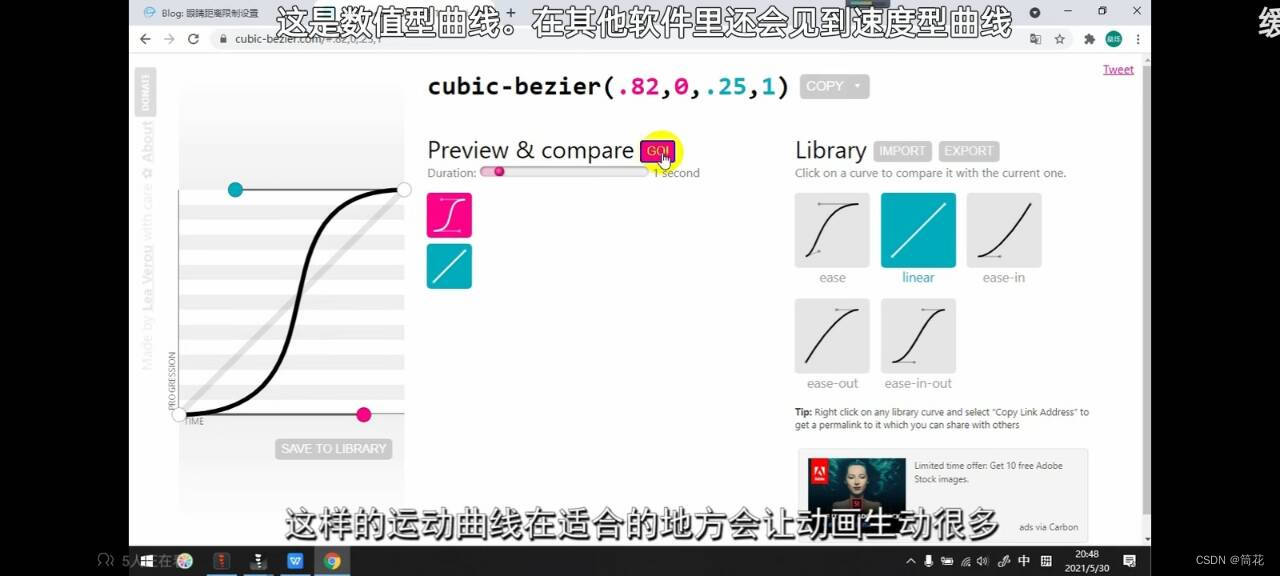
引入塞贝尔曲线概念:中间慢,两边快

选择第二个:

第六步:
设置偏移
鼠标拉动-按住CTRL键!
然后鼠标移动到中间蓝色方块区域就可以拉动偏移

教程学的是B站断断子老师的,我自己学习遇到的困难点记录在这个专栏里,感兴趣可以去B站搭配学习
