【微信小程序】开发环境配置
目录
小程序的标准开发模式:
注册小程序的开发账号
安装开发者工具
下载
设置外观和代理
第一个小程序 -- 创建小程序项目
查看项目效果
第一种:在模拟器上查看项目效果
项目的基本组成结构
小程序代码的构成
app.json文件
project.config.json 文件
sitemap.json文件
页面的 .json 配置文件
新建小程序页面
修改项目首页
WXML模板
WXSS样式
JS逻辑交互
宿主环境
什么是宿主环境
小程序宿主环境包含的内容
1.通信的主体
运行机制
小程序的启动过程
页面渲染过程
小程序的标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
注册小程序的开发账号
访问下述网址
微信公众平台 (qq.com)![]() https://mp.weixin.qq.com/点击右上角的 立即注册
https://mp.weixin.qq.com/点击右上角的 立即注册

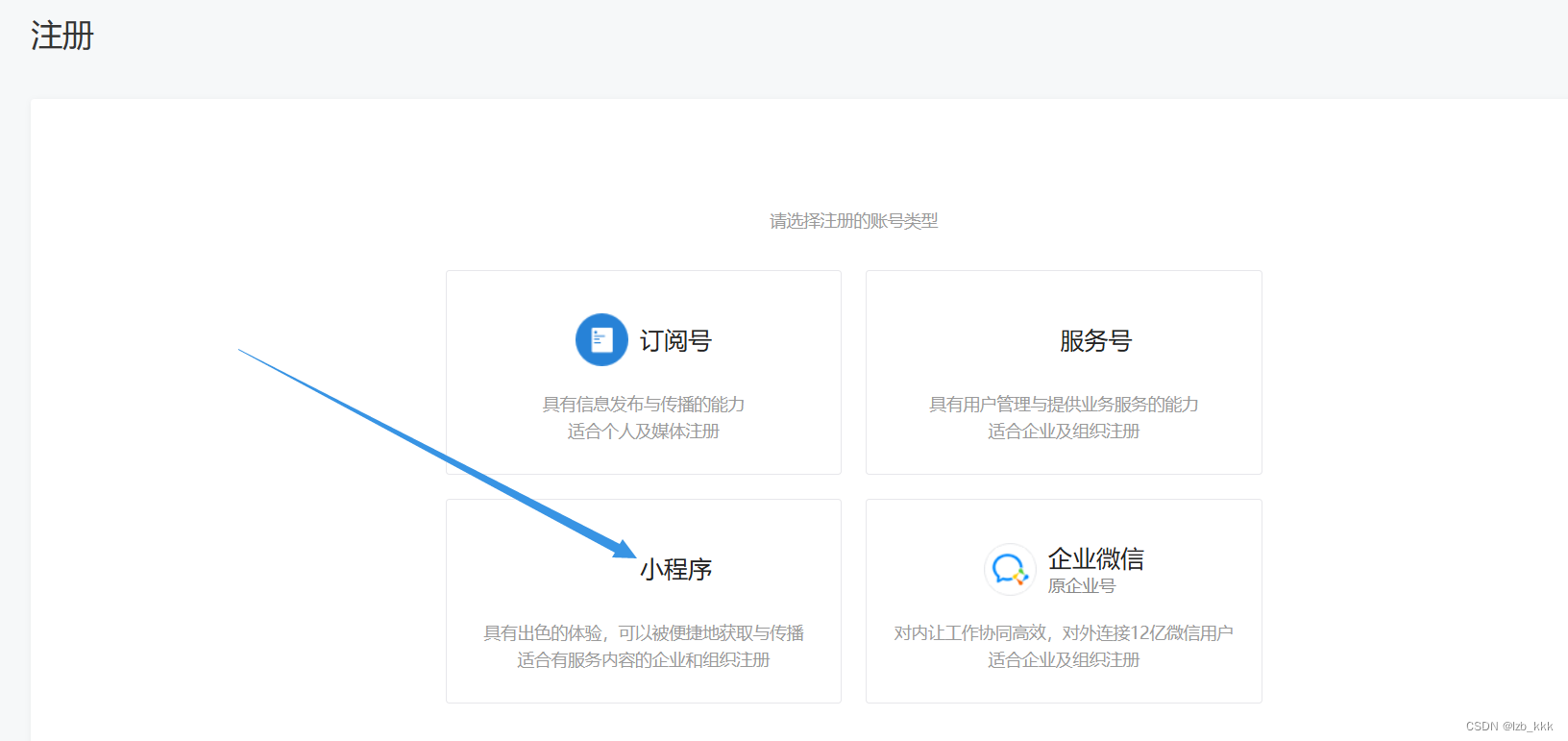
选择账户类型 -小程序

填写个人信息
 进入邮箱 激活账号以后,即可开始。
进入邮箱 激活账号以后,即可开始。
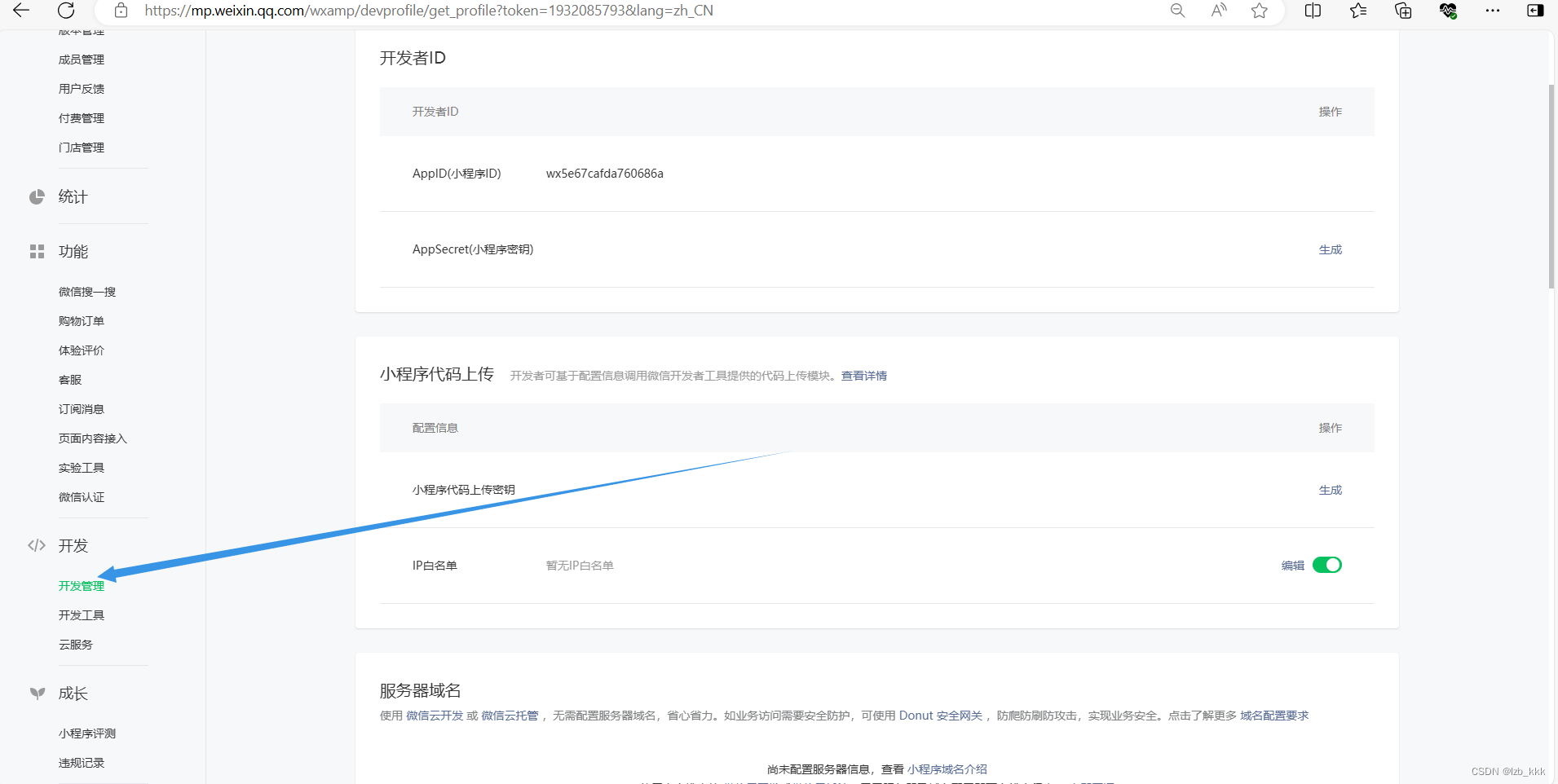
获取小程序AppID
在小程序开发后台,选择开发设置

创建小程序项目的时候,需要要到类似下面这种AppID
安装开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,他提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
下载
下载页面的链接如下:
下载 / 稳定版更新日志 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html选择下载版本
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html选择下载版本

运行exe文件,完成安装

安装完成后,打开开发者工具,如上所示,使用微信扫码登录

设置外观和代理
选择右上角设置

选择外观

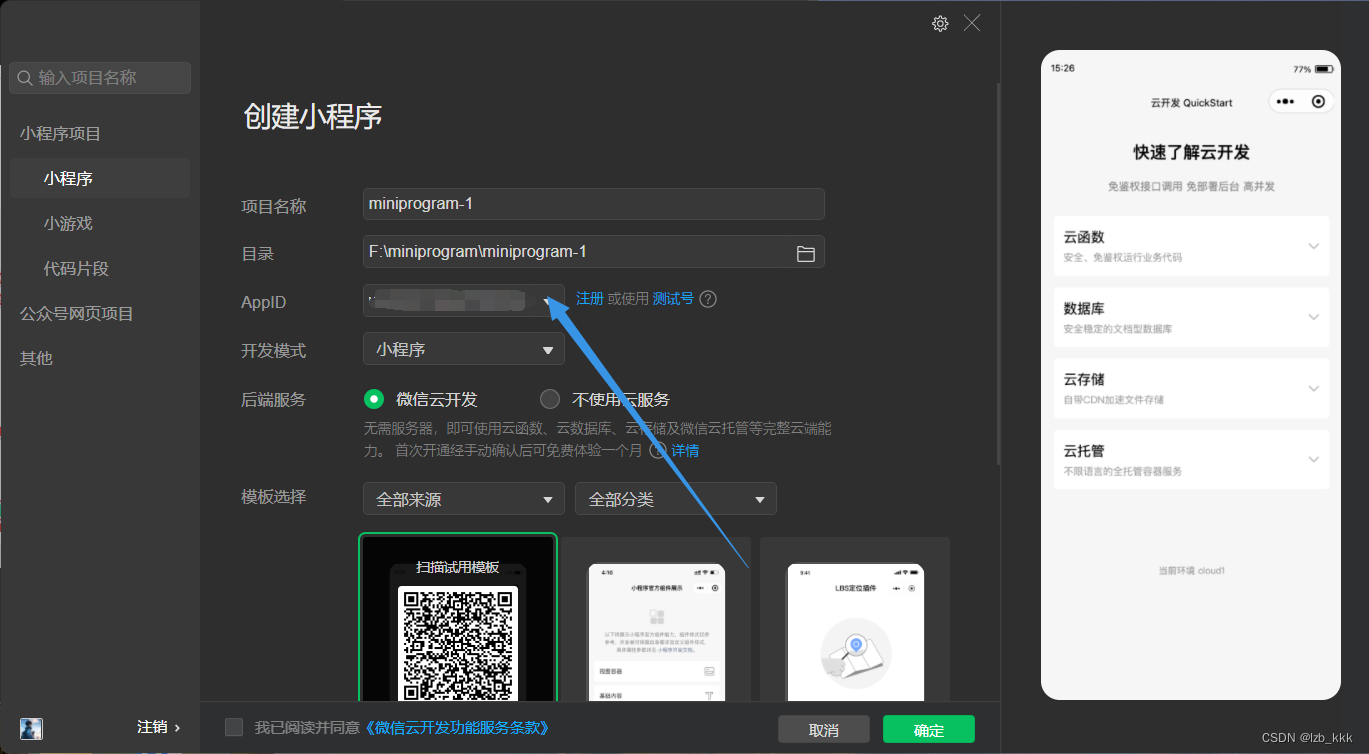
第一个小程序 -- 创建小程序项目
点击 “+” 按钮

填写AppID

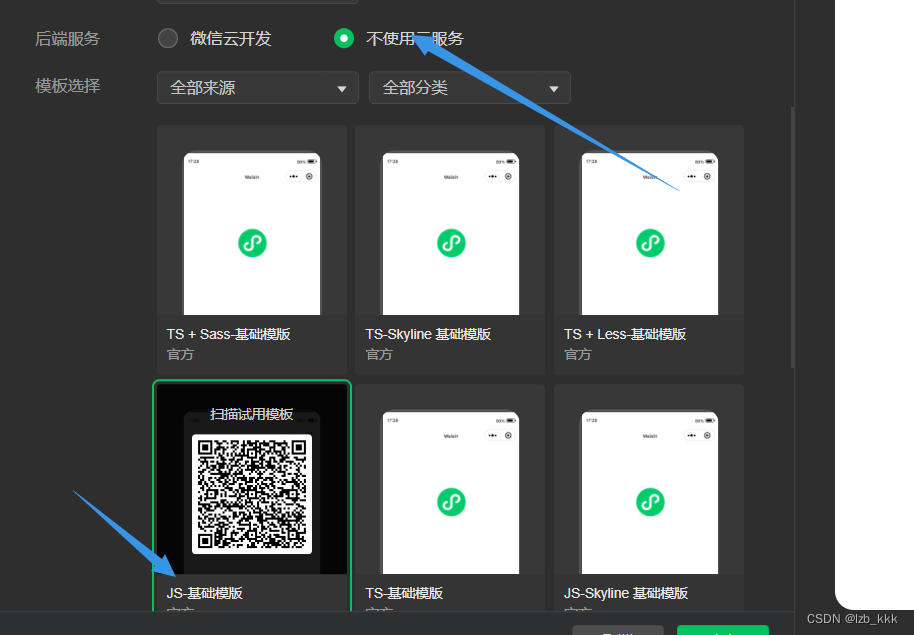
后端服务选择 “不使用云服务”
模板使用js

查看项目效果
查看项目效果有两种方法
第一种:在模拟器上查看项目效果
点击编译按钮后,左侧会显示最新的项目效果

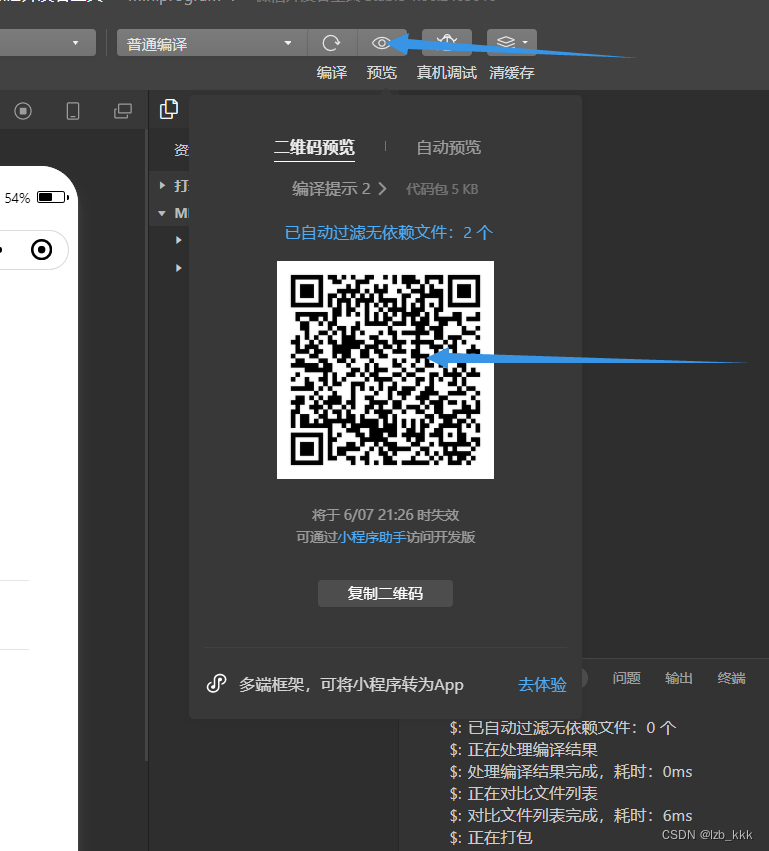
第二种:点击 预览 按钮 ,手机扫码查看项目效果

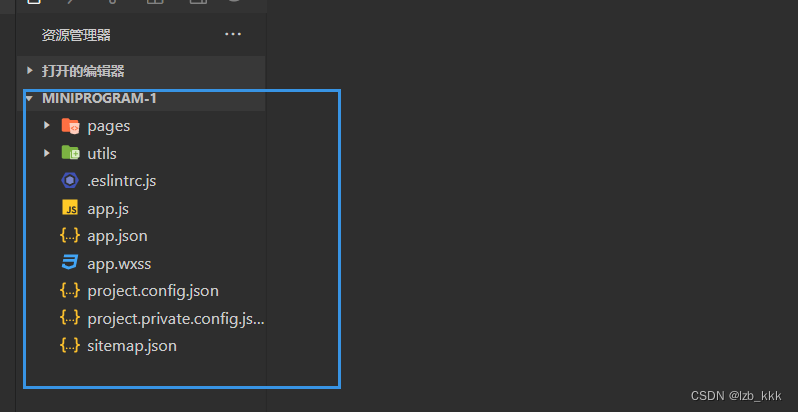
项目的基本组成结构

pages 用来存放所有小程序的页面
utils 用来存放工具性质的模块(例如:格式化时间)
app.js 小程序项目的入口文件
app.json 小程序项目的全局配置文件
app.wxss 小程序项目的全局样式文件
project.config.json 项目的配置文件
sitemap.json 用来配置小程序及其页面是否允许被微信索引
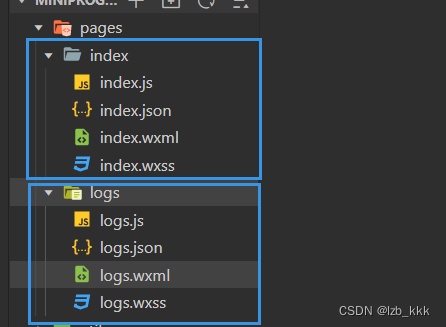
官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在:

其中,每个页面由4个基本文件组成,他们分别是:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
小程序代码的构成
JSON配置文件的作用
在小程序项目中,通过不同的.json配置文件,可以对小程序项目进行不同级别的配置
小程序项目中有4种json配置文件:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
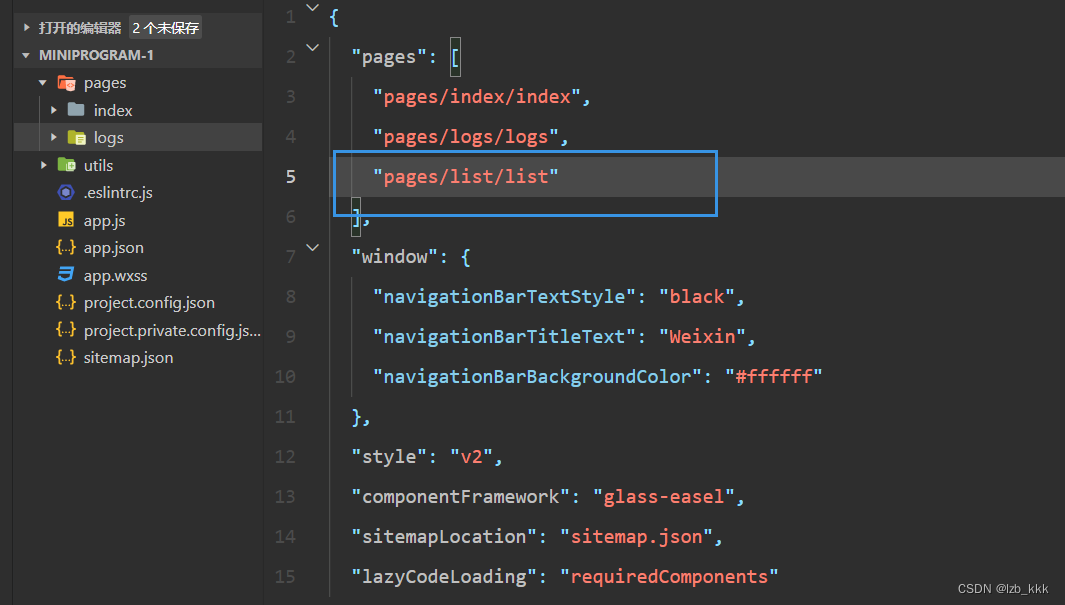
app.json文件

这四个配置项的作用:
- pages:用来记录当前 小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap.json 的位置
project.config.json 文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting中保存编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号ID
sitemap.json文件
微信现已开发小程序内搜索,效果类似于PC网页 的SEO,sitemap.json 文件用来配置小程序页面是否允许微信索引

- allow 允许微信索引
- disallow 不允许微信索引
页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的window中相同的配置项
新建小程序页面
只需要在app.json ->pages 中新增页面的存放路径,小程序开发者工具即可帮助我们自动创建对应的页面文件

修改项目首页
只需要调整 app.json ->pages 数组中页面路径的前后顺序,即可修改项目的首页,小程序会把排在第一位的页面当作项目首页进行渲染
WXML模板
什么是WXML,是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML
WXSS样式
什么是WXSS,WXSS是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS
JS逻辑交互
小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
app.js
- 是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
页面的 .js 文件
- 是页面的入口文件,通过调用Page() 函数来创建并运行页面
普通的 .js 文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
宿主环境
什么是宿主环境
宿主环境指的是程序运行所必须依赖的环境,例如Android系统和IOS系统是两个不同的宿主环境
小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
1.通信的主体
小程序中通信的主题是渲染层和逻辑层,其中
- WXML模板和WXSS样式工作在渲染层
- JS脚本工作在逻辑层
运行机制
小程序的启动过程
- 把小程序的代码包下载到本地
- 解析app.json 全局配置文件
- 执行app.js 小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染过程
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml模板和 .wxss 样式
- 执行页面的 .js 文件,调用Page()创建页面实例
- 页面渲染完成
