使用Docker在Mac上部署OnlyOffice,预览编辑word、excel、ppt非常好
前端编辑word、ppt文档,开源免费方案并没有找到合适的,像wps、石墨文档都是自研的方案。实现过程中wps采用的svg方案,而石墨文档采用的是canvas,它们均是自己来实现编辑器,不依赖浏览器提供的编辑器(contenteditable)。在实现过程中,其实可以参考一些开源方案,比如OnlyOffice。
端午节的时候在mac上使用docker部署了OnlyOffice,体验了一下,无论是对office文档的还原还是编辑体验,效果都非常不错。支持word、ppt、excel、pdf等文档的预览与编辑,而且完全开源,但并不免费。
使用docker部署比较简单,基本几个命令就能搞定,部署过程中遇到了一些坑,比如:

网上基本都能找到对应的方案。
部署完后,我们先看一下效果,可以看到一个文档的管理界面:

我做了一个word文档,内容包含:表格、段落、标题、SmartArt、图文环绕、富文本效果(对齐、字体颜色、字号等)、页眉页脚、水印、文本框、项目符号、图片、图表、艺术字。

还原效果差不多能达到90%左右,有一些badcase,比如:
1. 图文环绕效果与标题重叠了
OnlyOffice效果:

Office 效果:

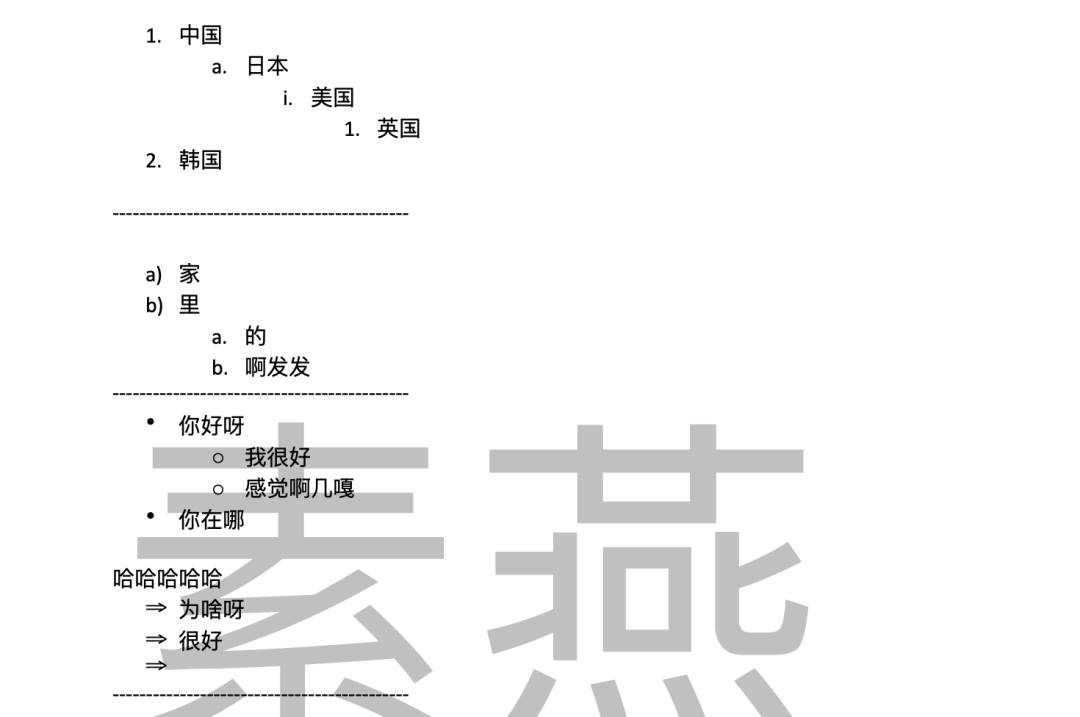
2.项目符号
OnlyOffice效果:

Office 效果:

3.页面排版内容不一致
Office整页的内容和OnlyOffice有明显的差异。
总的来说,还原效果有一些差异,但是整体比较靠谱。WPS网页端虽然还原效果看着比较好,但是比如SmartArt、艺术字这种效果,直接降级处理成了图片。而OnlyOffice实现了真正的还原。

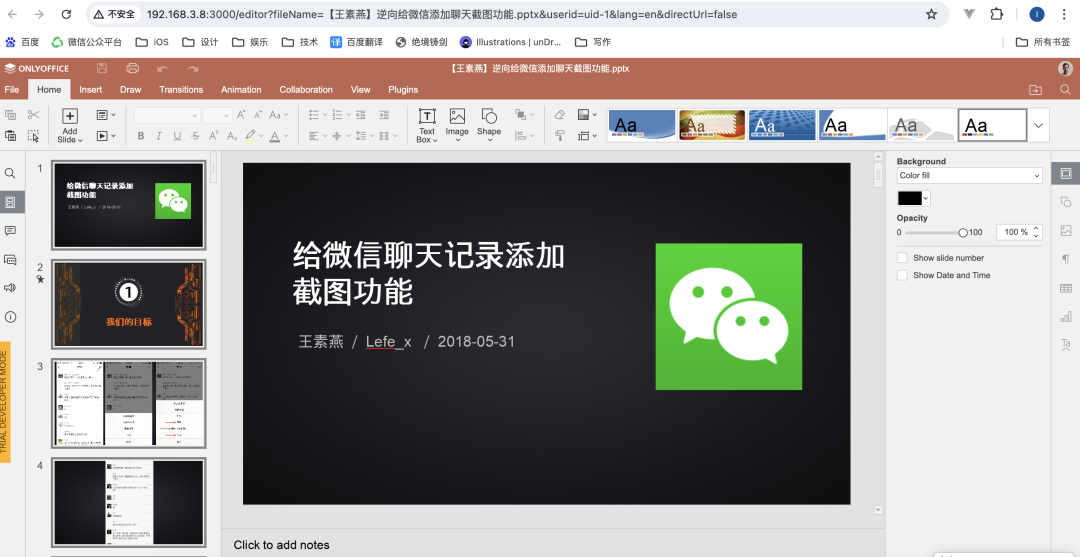
我们再看看PPT效果,使用我以前分享的一个PPT,效果比较好。

我们再看看Excel效果:

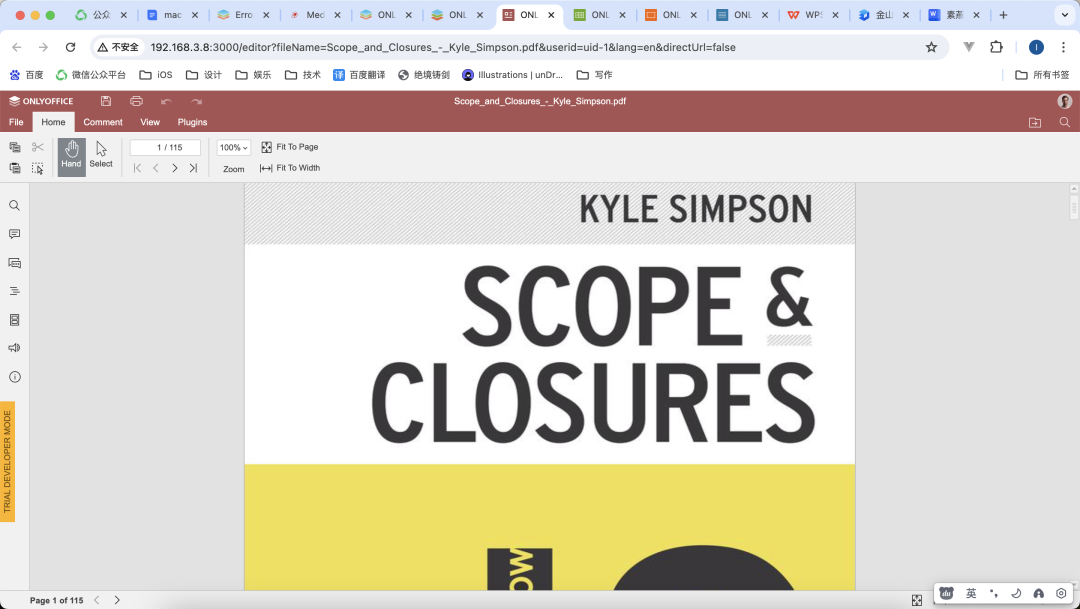
PDF的效果:

总的来说OnlyOffice的效果实现的非常好,而且是开源的,支持的文档格式也比较多DOC, DOCX, TXT, ODT, RTF, ODP, EPUB, ODS, XLS, XLSX, CSV, PPTX, HTML。关于前端编辑器代码实现可以参考:https://github.com/ONLYOFFICE/sdkjs
