配电室数据中心巡检3d可视化搭建的详细步骤
要搭建配电室巡检的3D可视化系统,可以按照以下步骤进行:
收集配电室数据:
首先,需要收集配电室的相关数据,包括配电室的布局、设备信息、传感器数据等。可以通过实地调查、测量和设备手册等方式获取数据。

创建3D模型:
使用三维建模软件(如Blender)创建配电室的3D模型。根据收集到的数据,按照实际比例和布局,创建配电室的墙壁、地板、天花板等元素,并添加配电设备的模型。

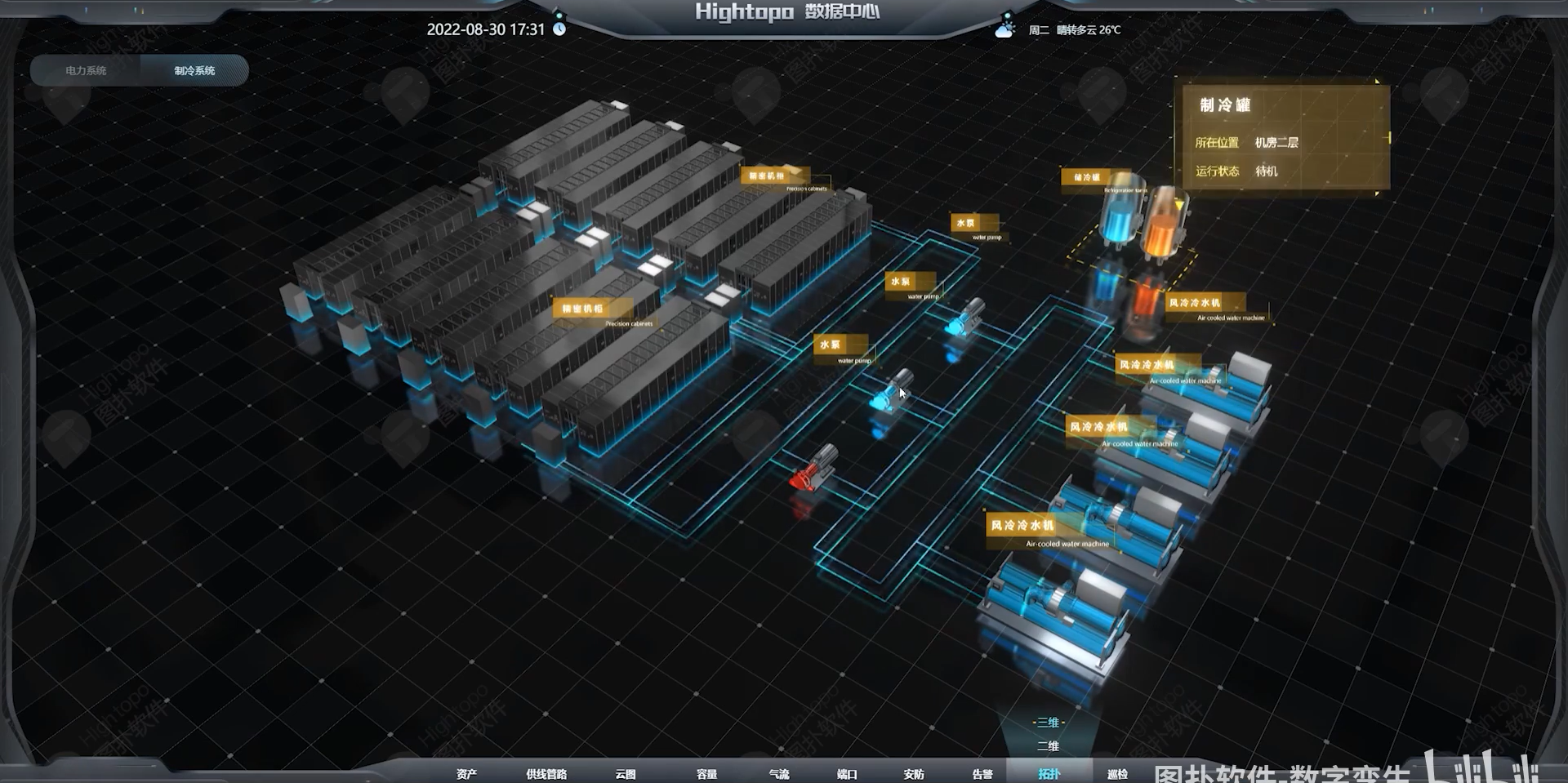
导入模型到WebGL框架:
使用WebGL框架(如Three.js)将创建好的3D模型导入到Web页面中。可以使用Three.js提供的加载器(如OBJLoader、GLTFLoader)加载Blender导出的模型文件,并将模型添加到场景中。

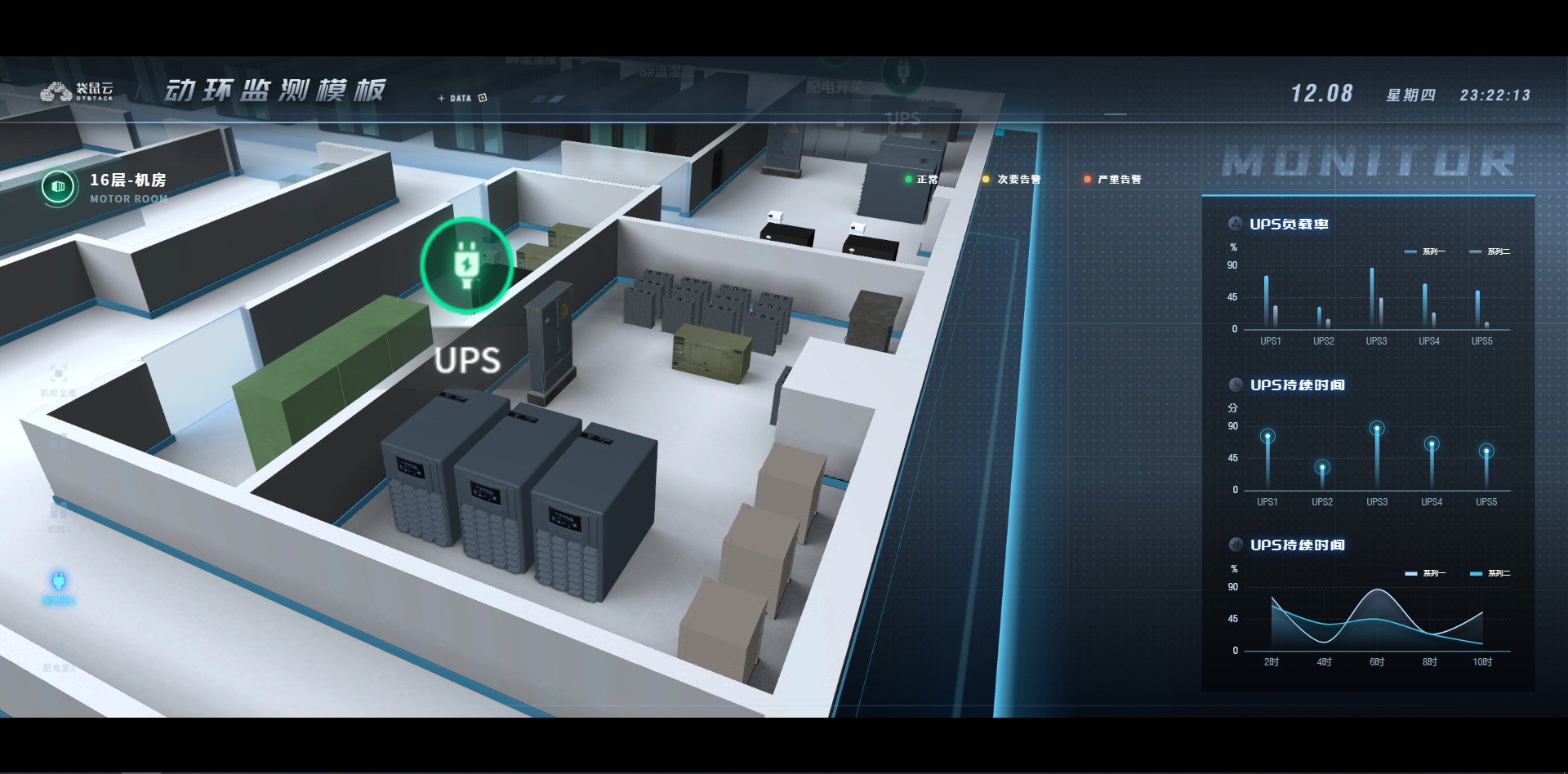
添加交互功能:
为了实现配电室巡检的交互功能,可以为模型添加鼠标点击、悬停等事件监听器。当用户点击或悬停在某个设备上时,可以显示设备的详细信息或弹出操作菜单。

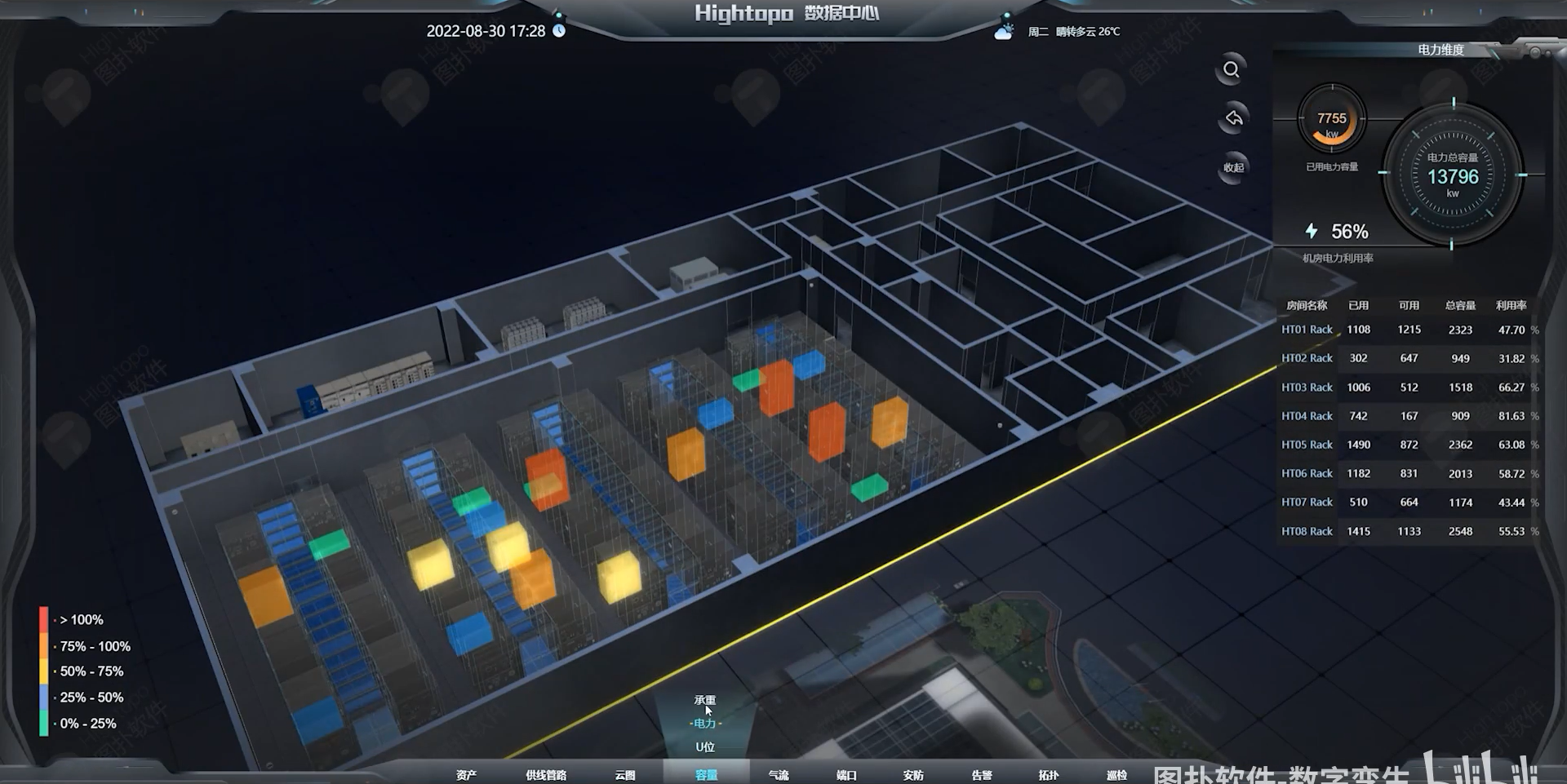
数据可视化:
将收集到的传感器数据与3D模型进行关联,实现数据的可视化效果。可以根据传感器数据的实时变化,改变模型的颜色、大小或位置等属性,以反映设备的状态。

数据更新和存储:
为了实现配电室巡检数据的实时更新和存储,需要与后端系统进行数据交互。可以使用Ajax技术或WebSocket等方式,将传感器数据发送到后端服务器,并从服务器获取最新的数据。

部署系统:
将搭建好的3D可视化系统部署到服务器上,通过浏览器访问系统。可以使用Web服务器(如Apache、Nginx)将系统的前端页面和后端服务部署到服务器上,确保系统可以正常运行。

测试和优化:
进行系统的功能测试和性能优化。测试系统的各项功能是否正常,包括模型加载、数据更新、交互功能等。对系统进行性能优化,包括减少模型的多边形数量、优化数据的传输和处理等,以提高系统的运行效率和用户体验。

通过以上步骤,可以搭建一个配电室巡检的3D可视化系统,实现配电室设备的实时监测和数据可视化展示,提高巡检效率和管理效果。