This content is blocked. Contact the site owner to fix the issue.
chrome浏览器在网页邮箱预览PDF附件,报如下错误:
This content is blocked. Contact the site owner to fix the issue.
无法预览。

原因:
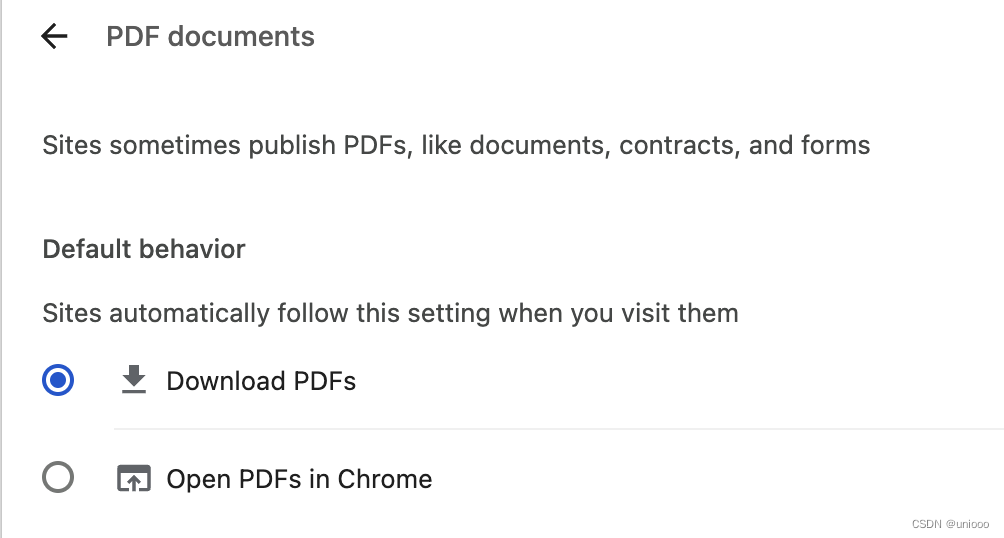
chrome设置了PDF默认下载。更改为在chrome中打开PDF即可。
chrome://settings/content/pdfDocuments