效果图:

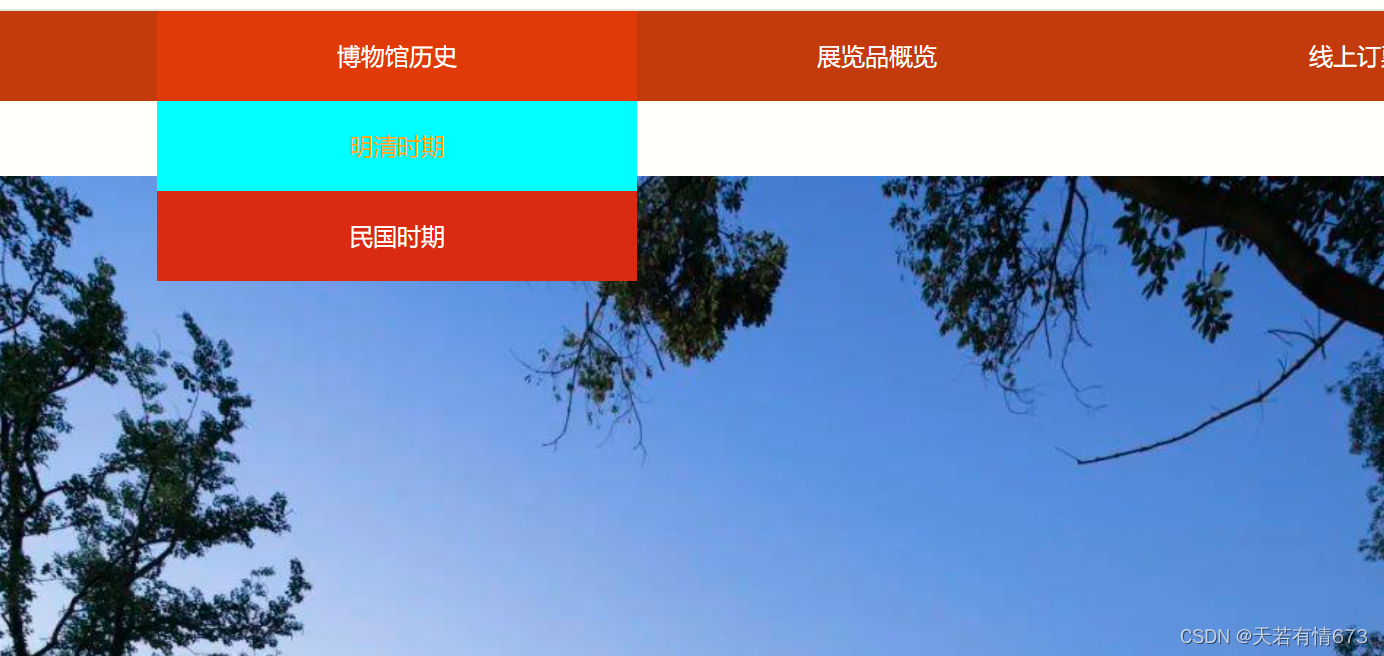
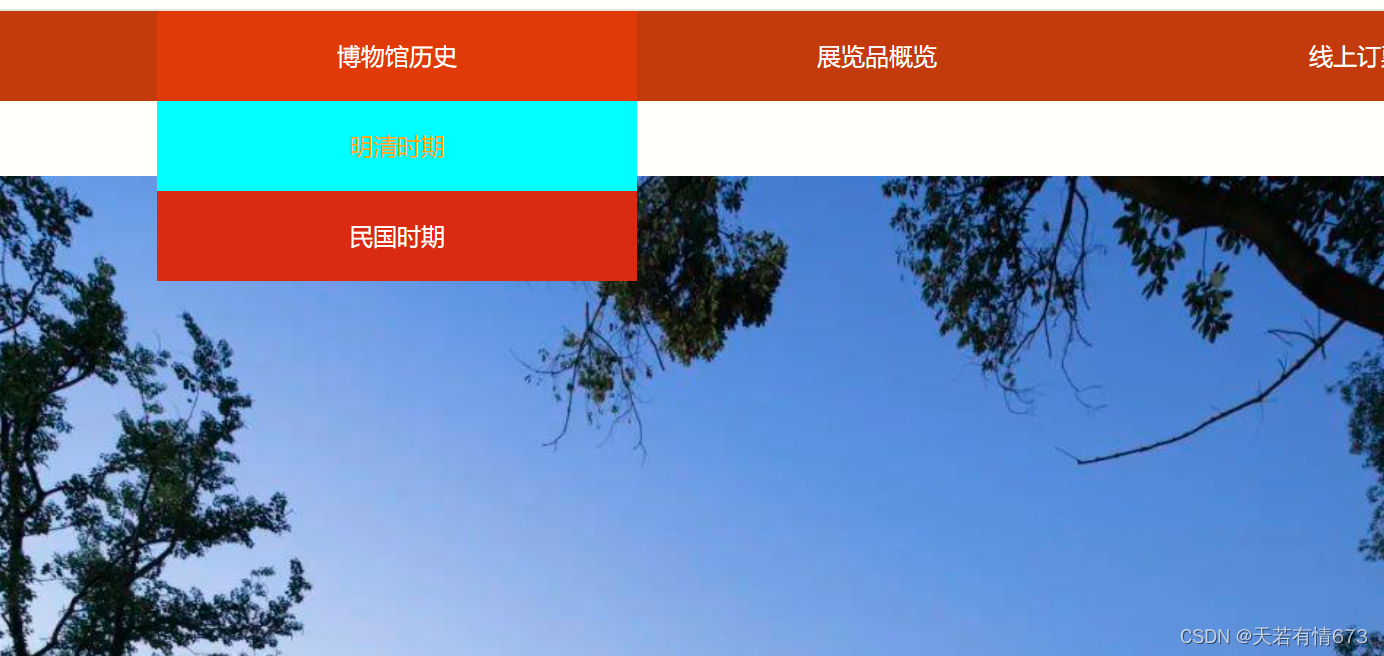
二级导航:

源码:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./css/000.css" /><!-- 初始化样式 --><title>博物馆</title><style>*{transition: all 0.5s;}header {
background-color: rgb(157, 58, 32);}body{background-color: #6778811;}#nav {display: flex;/*横向排布*/justify-content: space-between;list-style-type: none;}#nav li {flex: 1;box-sizing: border-box;height: 60px;line-height: 60px;position: relative;/* border: 2px solid #000; *//* width: 320px; */text-align: center;position: relative;}#nav li:hover {transition: all 0.35s;background-color: rgb(177, 58, 32);}#nav li a {text-decoration: none;color: #fff;}.wrap {width: 1280px;margin: 0 auto;}#nav li .seclist {width: 100%;position: absolute;top: 60px;left: 0;background-color: brown;opacity: 0;overflow: hidden;/* 其他样式保持不变 */transition: opacity 1s;/* 添加过渡效果 */}#nav li:hover .seclist {/* display: block; *//* animation: navlist 1s; */opacity: 1;}#nav li .seclist :hover {background-color: aqua;}#nav li .seclist :hover a {color: orange;}.banner {height: 100%;}@keyframes navlist {from {display: none;}to {display: block;}}#main .wrap img {height: 100%;width: auto;}.left,.banner {margin: 50px auto;float: left;}#main .left {width: 200px;height: 100%;background-color: antiquewhite;}#main .wrap {height: 700px;}</style></head><body><header><div class="wrap"><ul id="nav"><li><a href="./index.html">首页</a></li><li><a href="./index.html">博物馆历史<ul class="seclist"><li><a href="./index.html">明清时期</a></li><li><a href="./index.html">民国时期</a></li></ul></a></li><li><a href="./index.html">展览品概览<ul class="seclist"><li><a href="./index.html">青铜器</a></li><li><a href="./index.html">农具</a></li></ul></a></li><li><a href="./index.html">线上订票<ul class="seclist"><li><a href="./index.html">A区</a></li><li><a href="./index.html">B区</a></li></ul></a></li></ul></div></header><div id="main"><div class="wrap"><div class="left"></div><div class="banner"><img src="https://fd.co188.com/group2/M01/3B/A8/rBJhbGXwYDWAUUqDAAHZTr0PwYY72.jpeg" alt="" /></div></div></div></body>
</html>