基于微服务智能推荐健康生活交流平台的设计与实现(SpringCloud SpringBoot)+文档
💗博主介绍💗:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌
温馨提示:文末有 CSDN 平台官方提供的老师 Wechat / QQ 名片 :)Java精品实战案例《700套》
2025最新毕业设计选题推荐:最热的500个选题o( ̄▽ ̄)d
介绍
本毕业设计旨在基于微服务架构和智能推荐技术,设计并实现一个健康生活交流平台。当前社会,人们对健康生活的关注度不断提高,然而获取可信赖的健康资讯和建议却面临诸多挑战。为解决这一问题,本系统将采用先进的技术手段,提供一个集帖子管理、分类管理、推荐管理等多功能于一体的平台,以便用户获取个性化、优质的健康生活信息。管理员可通过系统管理、权限管理等功能对平台进行有效管理;用户则可通过登录注册、帖子浏览、帖子搜索等功能,方便地浏览和搜索感兴趣的内容,并通过留言板、点赞、回复等功能与他人交流互动。此外,系统还具备可视化统计、个人信息管理等功能,提供了更加全面的服务。未来,可拓展的课题包括但不限于增加实时聊天功能、引入机器学习算法提升智能推荐效果、结合社交网络拓展用户互动等,以进一步提升平台的功能和用户体验。本系统将为用户提供更加便捷、可靠的健康生活交流平台,推动健康生活信息的传播与分享。
演示视频
基于微服务智能推荐健康生活交流平台的设计与实现(SpringCloud SpringBoot)+文档_哔哩哔哩_bilibili
系统功能
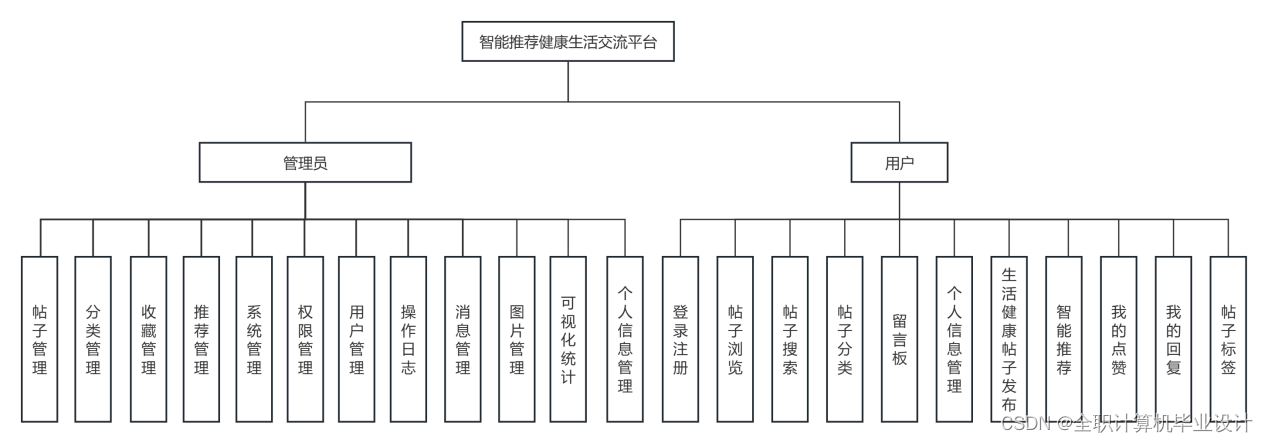
4.1 系统功能设计
系统功能结构图的两端主要是用户和管理员。这两个角色分别负责使用和管理整个健康生活交流平台的不同功能。
在用户端,用户可以通过登录注册功能创建新账户或登录现有账户,以便使用平台的所有功能。用户可以浏览平台上的帖子,通过类别分类或关键词搜索来获取感兴趣的信息。在留言板上,用户可以参与留言和讨论,促进社区交流。个人信息管理功能使用户可以查看和编辑个人资料,如头像和昵称。用户可以发布生活健康相关的帖子,并为其添加标签方便分类。智能推荐功能根据用户的历史行为和偏好,为用户提供个性化的推荐内容。用户还可以查看和管理自己点赞过的帖子和回复。
在管理员端,管理员负责全面的管理功能,维护和优化平台的各个方面。管理员可以查看、编辑和删除帖子,确保内容的合规性和高质量。通过分类管理,管理员可以创建、编辑和删除帖子分类,以更好地组织内容。收藏管理功能允许管理员管理用户的收藏夹,包括查看、添加或删除收藏的帖子。管理员可以管理推荐算法和策略,确保推荐内容的高质量和个性化。系统和权限管理功能使管理员能够管理系统配置、维护设置,并管理用户和管理员的权限。通过查看操作日志,管理员可以追踪和审计系统使用情况。管理员还可以管理用户和系统之间的消息,并管理平台上的图片资源。可视化统计功能使管理员能够查看和分析平台使用情况的统计数据和图表。系统功能结构图如下图4-1所示:
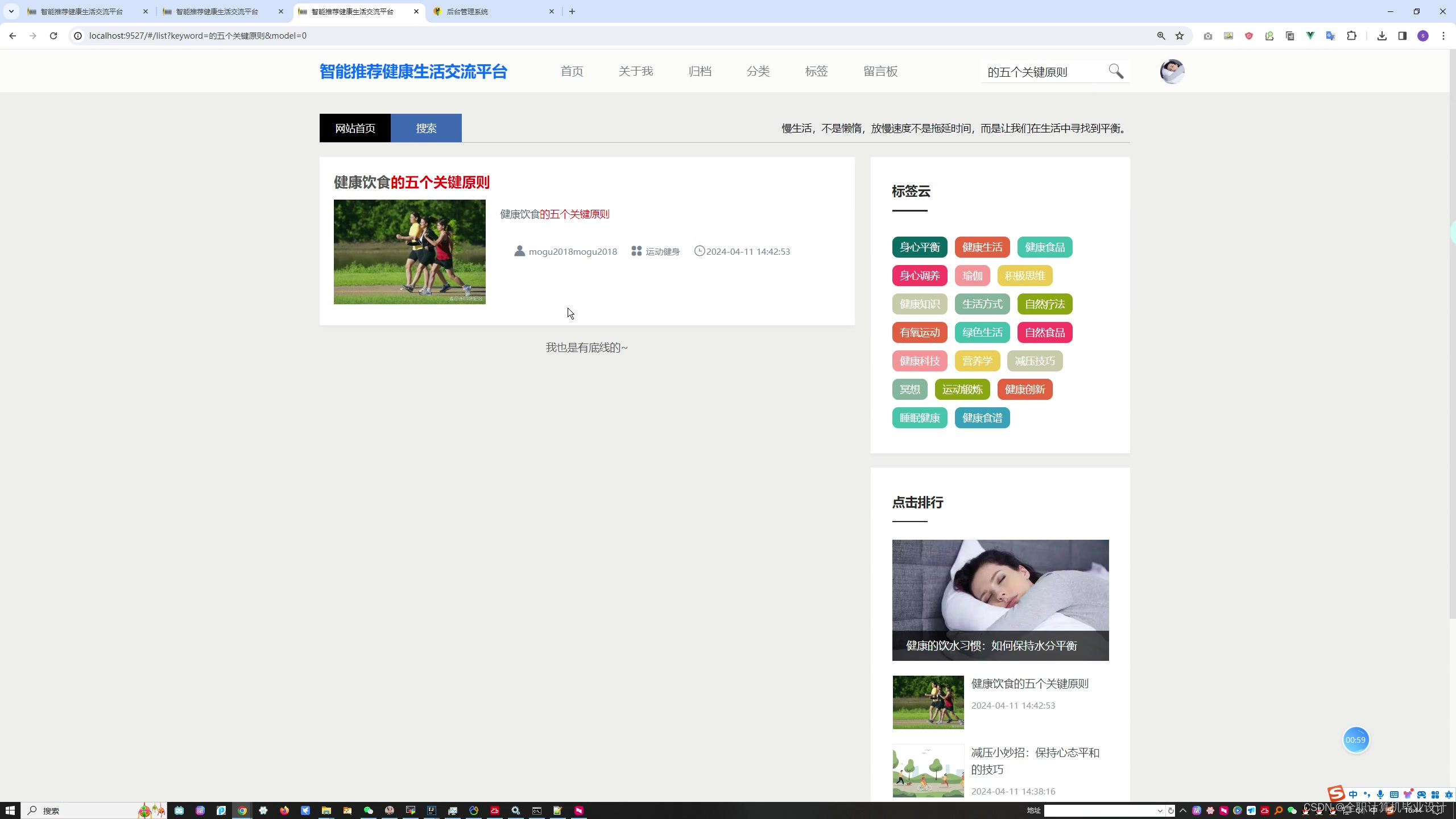
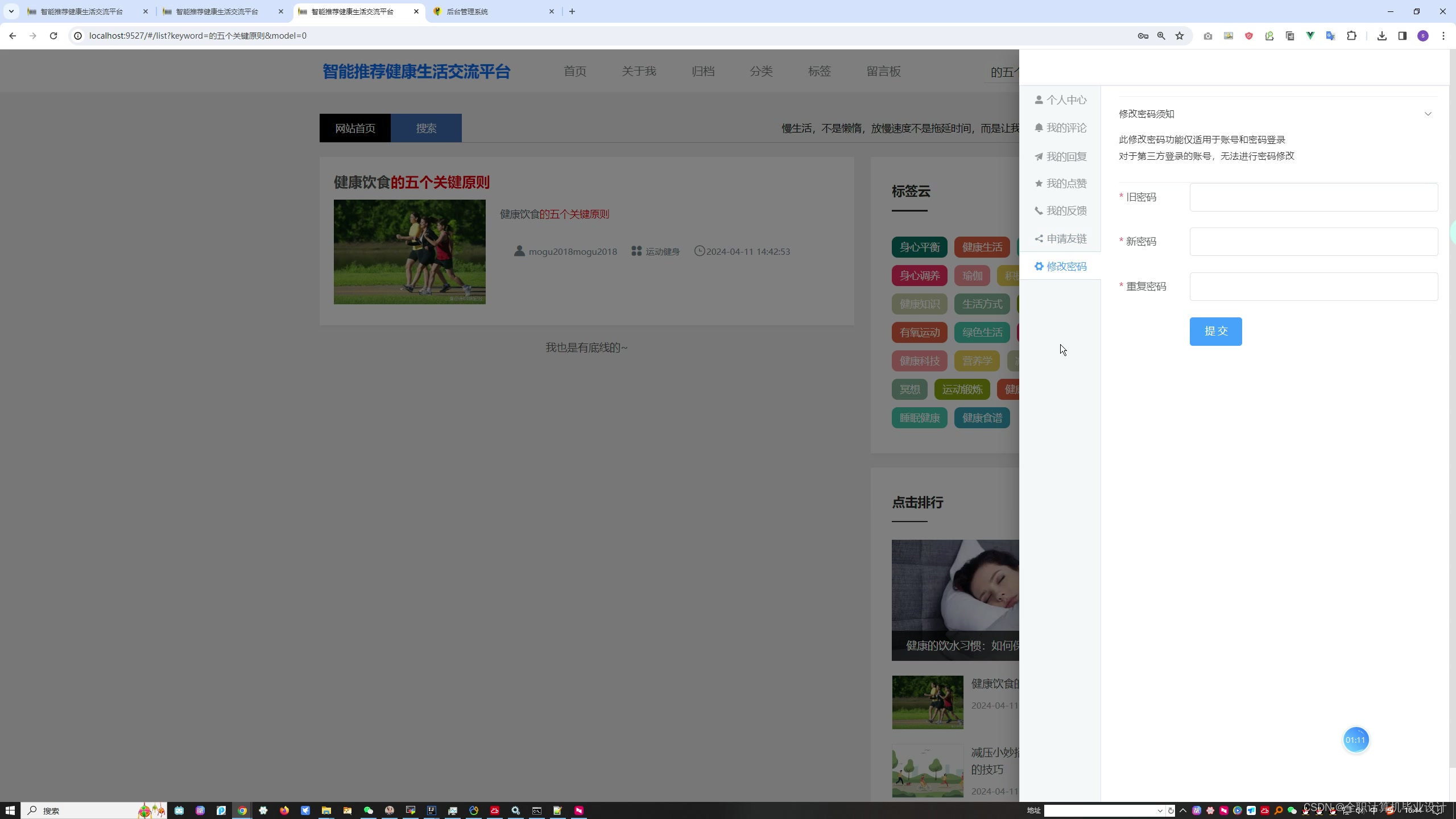
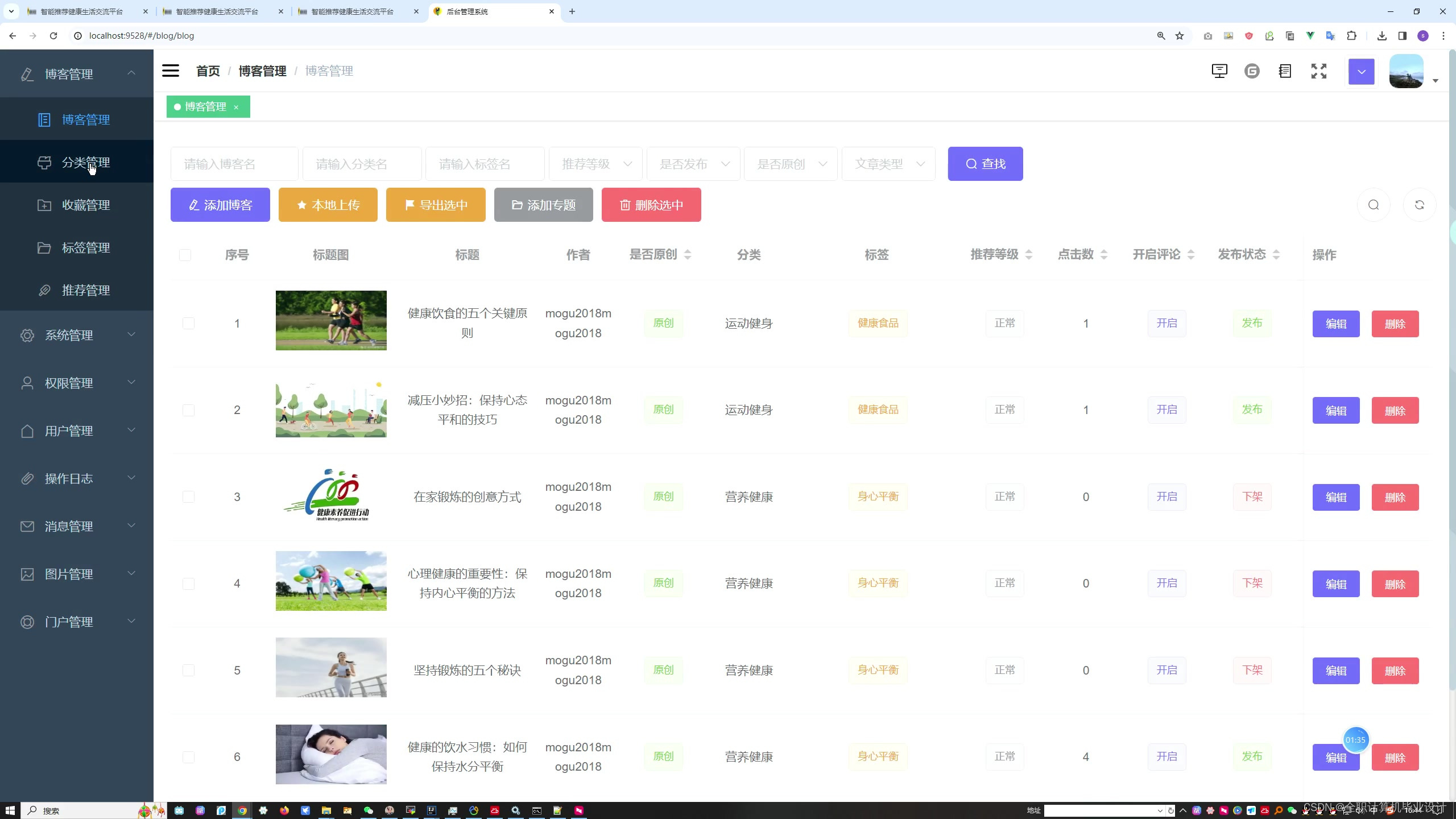
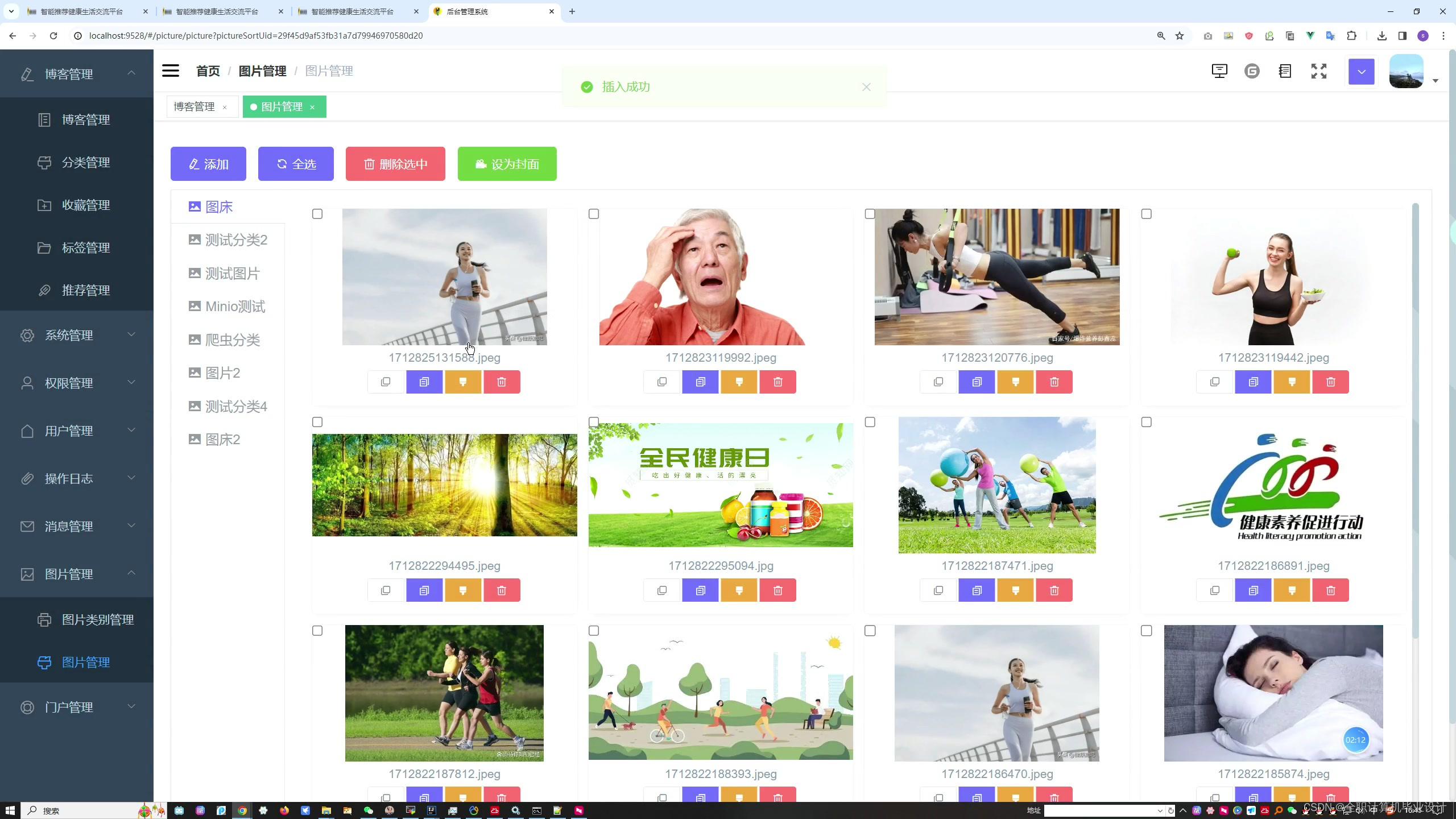
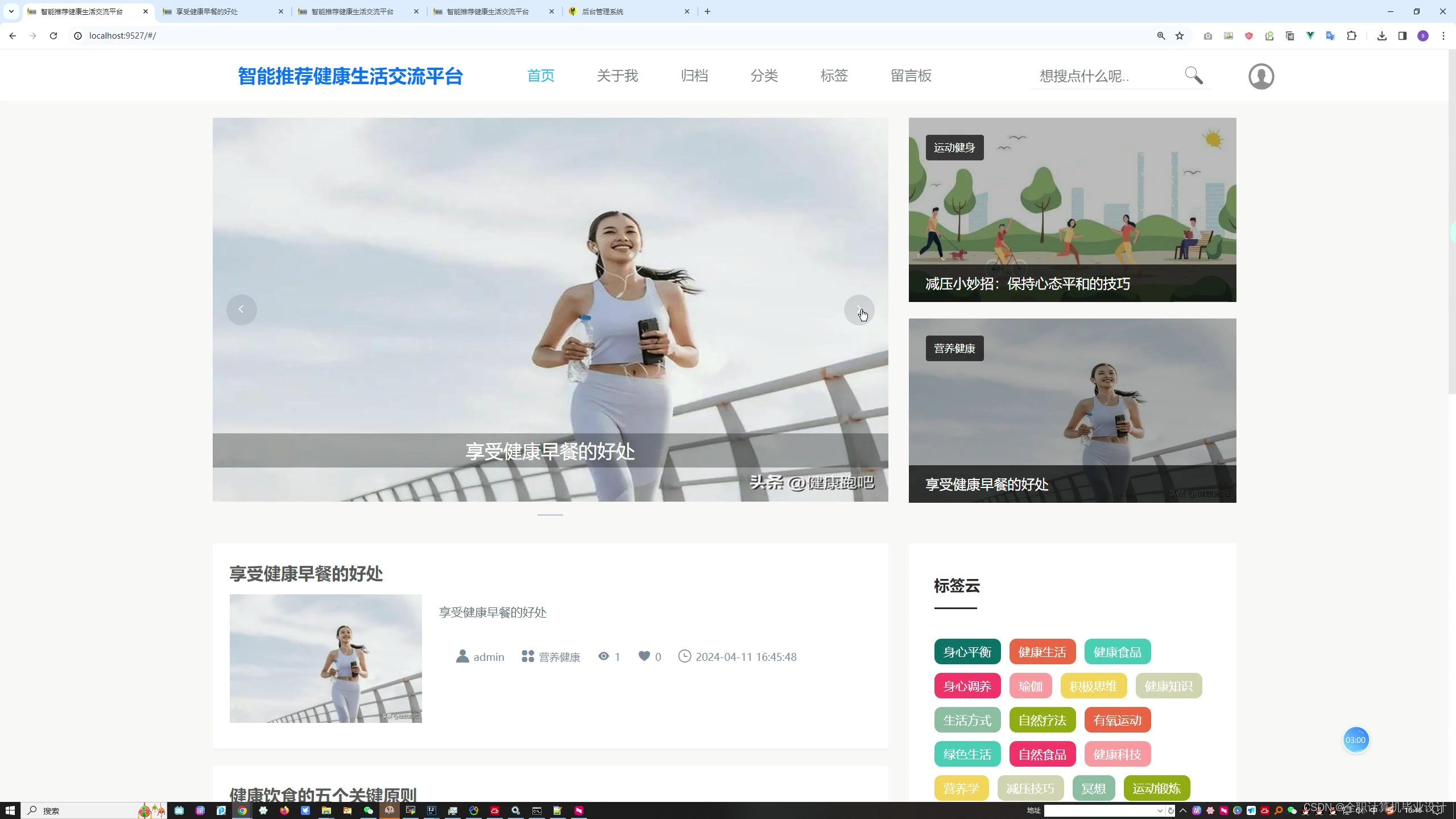
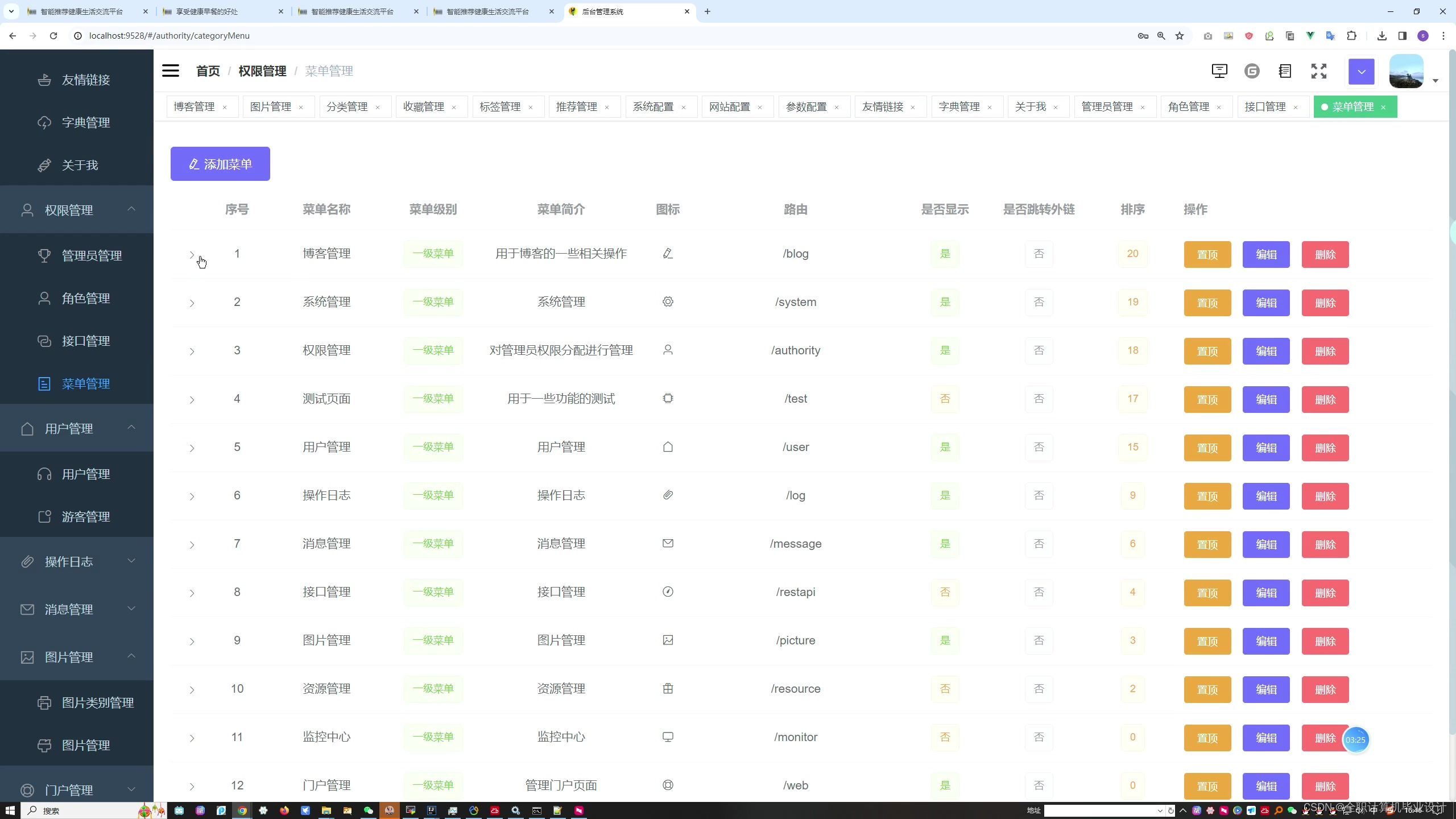
系统截图



















背景与意义
健康生活交流平台的选题背景源于当今社会人们对健康生活的日益关注,以及在获取健康信息方面存在的问题。现有的健康资讯大多零散分布于各种渠道,用户往往难以获取到准确、可信赖的信息。基于此,本系统旨在通过集成帖子管理、智能推荐等功能,为用户提供一个便捷、高效的健康生活信息平台。用户可以根据个人需求浏览、搜索相关健康内容,并参与交流互动。该平台的建立不仅可以满足用户对健康信息的需求,还能促进用户之间的交流与分享,从而提高整个社区的健康意识和生活质量[1]。
选题意义
这个系统的设计与实现具有重要意义。首先,它能够帮助用户更便捷地获取到个性化、可信赖的健康生活信息,从而促进了健康意识的提升和生活方式的改善。其次,通过提供交流互动的空间,该平台鼓励用户之间的知识分享和经验交流,形成了一个健康生活社区,进一步加强了用户之间的联系与信任[2]。此外,系统中的个性化智能推荐功能能够更精准地满足用户的需求,提高用户满意度和平台的使用率。因此,该系统的建立不仅有助于满足用户对健康信息的需求,还能够促进社区健康意识的提升,对于促进健康生活、构建和谐社会具有积极意义。
国内外研究现状
1.3 国内外研究现状
1.3.1 国内研究现状
目前,国内在健康生活领域的研究主要集中在健康管理、医疗信息化等方面。然而,针对普通用户的健康生活交流平台的研究相对较少。已有的一些健康类社区多侧重于医疗知识的传播,缺乏个性化推荐和交流互动等功能。因此,本系统的设计填补了这一空白,结合了微服务架构和智能推荐技术,为用户提供了一个更加全面、便捷的健康生活交流平台[3]。相较于已有的研究成果,本系统不仅具备了帖子管理、智能推荐等基本功能,还突出了用户交流互动的重要性,为用户提供了更加丰富的使用体验。因此,本系统在国内研究现状中具有创新和实用的价值。
1.3.2 国外研究现状
在国外,类似健康生活交流平台的研究也逐渐受到关注。一些社交媒体平台和健康应用程序提供了用户分享健康生活经验的功能,但大多缺乏个性化推荐和精准的健康信息服务[4]。本系统通过引入微服务架构和智能推荐技术,弥补了这一不足,为用户提供了更具个性化的服务。与国外类似平台相比,本系统在技术架构和用户体验方面更加先进和完善,充分利用了现代技术手段,提升了平台的效率和用户满意度。因此,本系统不仅对国内,对国外研究现状也具有启示意义,为健康生活交流平台的国际化发展提供了有益借鉴[5]。
功能代码
{"name": "vue-admin-template","version": "3.8.0","license": "MIT","description": "A vue admin template with Element UI & axios & iconfont & permission control & lint","author": "Pan <panfree23@gmail.com>","scripts": {"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js","start": "npm run dev","build": "node build/build.js","build:report": "npm_config_report=true npm run build","lint": "eslint --ext .js,.vue src","test": "npm run lint"},"dependencies": {"axios": "0.18.1","ckeditor": "^4.10.1","clipboard": "^2.0.6","codemirror": "^5.56.0","compression-webpack-plugin": "^5.0.1","echarts": "^4.2.1","element-ui": "^2.13.1","file-saver": "^2.0.2","js-beautify": "^1.11.0","js-cookie": "2.2.0","less-loader": "^4.1.0","normalize.css": "7.0.0","nprogress": "0.2.0","screenfull": "^3.3.3","showdown-katex": "^0.8.0","sortablejs": "^1.10.2","style-loader": "^1.2.1","stylus": "^0.54.8","stylus-loader": "^3.0.2","turndown-plugin-gfm": "^1.0.2","vditor": "^3.4.7","vue": "2.5.17","vue-count-to": "^1.0.13","vue-cropper": "^0.5.5","vue-draggable": "^2.0.6","vue-router": "3.0.1","vuex": "3.0.1","xss": "^1.0.8"},"devDependencies": {"autoprefixer": "8.5.0","babel-core": "6.26.0","babel-eslint": "8.2.6","babel-helper-vue-jsx-merge-props": "2.0.3","babel-loader": "7.1.5","babel-plugin-syntax-jsx": "6.18.0","babel-plugin-transform-runtime": "6.23.0","babel-plugin-transform-vue-jsx": "3.7.0","babel-preset-env": "1.7.0","babel-preset-stage-2": "6.24.1","chalk": "2.4.1","copy-webpack-plugin": "4.5.2","css-loader": "1.0.0","eslint": "4.19.1","eslint-friendly-formatter": "4.0.1","eslint-loader": "2.0.0","eslint-plugin-vue": "4.7.1","eventsource-polyfill": "0.9.6","file-loader": "1.1.11","friendly-errors-webpack-plugin": "1.7.0","html-webpack-plugin": "4.0.0-alpha","less": "^3.12.2","mini-css-extract-plugin": "0.4.1","node-notifier": "5.2.1","node-sass": "^4.14.1","optimize-css-assets-webpack-plugin": "5.0.0","ora": "3.0.0","portfinder": "1.0.16","postcss-import": "12.0.0","postcss-loader": "2.1.6","postcss-url": "7.3.2","rimraf": "2.6.2","sass-loader": "7.0.3","script-ext-html-webpack-plugin": "2.0.1","semver": "5.5.0","shelljs": "0.8.2","svg-sprite-loader": "3.8.0","uglifyjs-webpack-plugin": "1.2.7","url-loader": "1.0.1","vue-loader": "15.3.0","vue-particles": "^1.0.9","vue-style-loader": "4.1.2","vue-template-compiler": "2.5.17","vuedraggable": "^2.24.0","webpack": "4.16.5","webpack-bundle-analyzer": "2.13.1","webpack-cli": "3.1.0","webpack-dev-server": "3.1.5","webpack-merge": "4.1.4"},"engines": {"node": ">= 6.0.0","npm": ">= 3.0.0"},"browserslist": ["> 1%","last 2 versions","not ie <= 8"]
}
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
