南方航空阿里v2滑块验证码逆向分析思路学习
目录
一、声明!
二、介绍
三、请求流程分析:
1.拿验证码
2.提交第一次设备信息
3.提交第二次设备信息
4.提交验证 编辑
四、接口响应数据分析:
1.拿验证码
2.提交第一次设备信息
3.提交第二次设备信息
4.提交验证
五、接口参数分析:
1.拿验证码
2.提交第一次设备信息
3.提交第二次设备信息
4.提交验证
六、加密参数位置分析:
1.SignatureNonce、Signature
2.Data
七、结果展示
一、声明!
原创文章,请勿转载!
本文内容仅限于安全研究,不公开具体源码。维护网络安全,人人有责。
本文章中所有内容仅供学习交流使用,不用于其他任何目的,均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关。
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除,请各位自觉遵守相关法律法规。
二、介绍
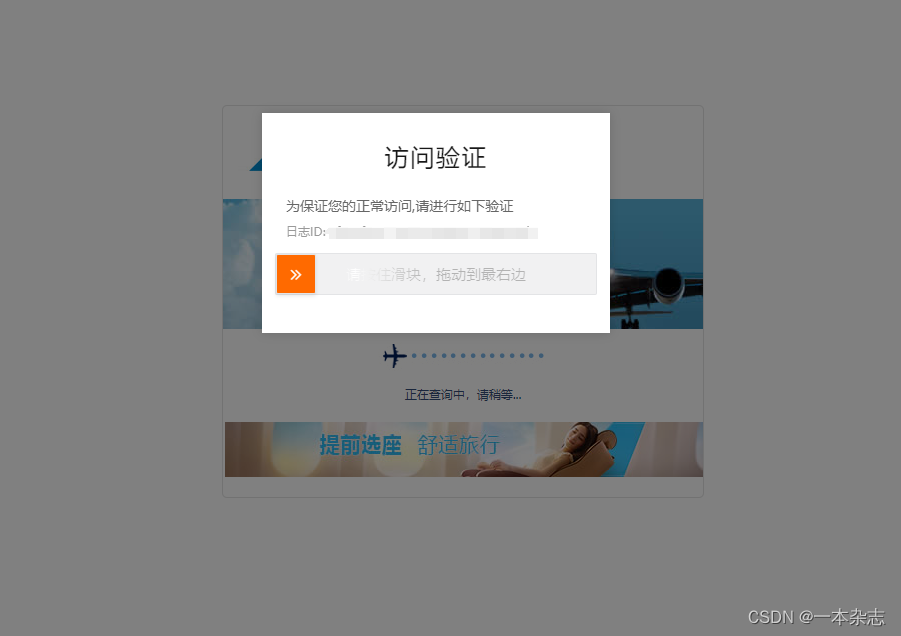
阿里v2验证码是阿里云推出的新一代验证码产品,广泛地应用在账号注册、短信发送、票务预订、信息查询、免费下载、论坛发帖、在线投票等交互模块,通过简单、安全、多样的交互逻辑,提供区分机器脚本和自然人的验证服务,能够缓解及防止计算机程序模拟人类用户来滥用网络资源,在提升网站资源不被恶意程序访问的防御能力的同时,保持真实的用户体验。
当前文章中的验证码如下:

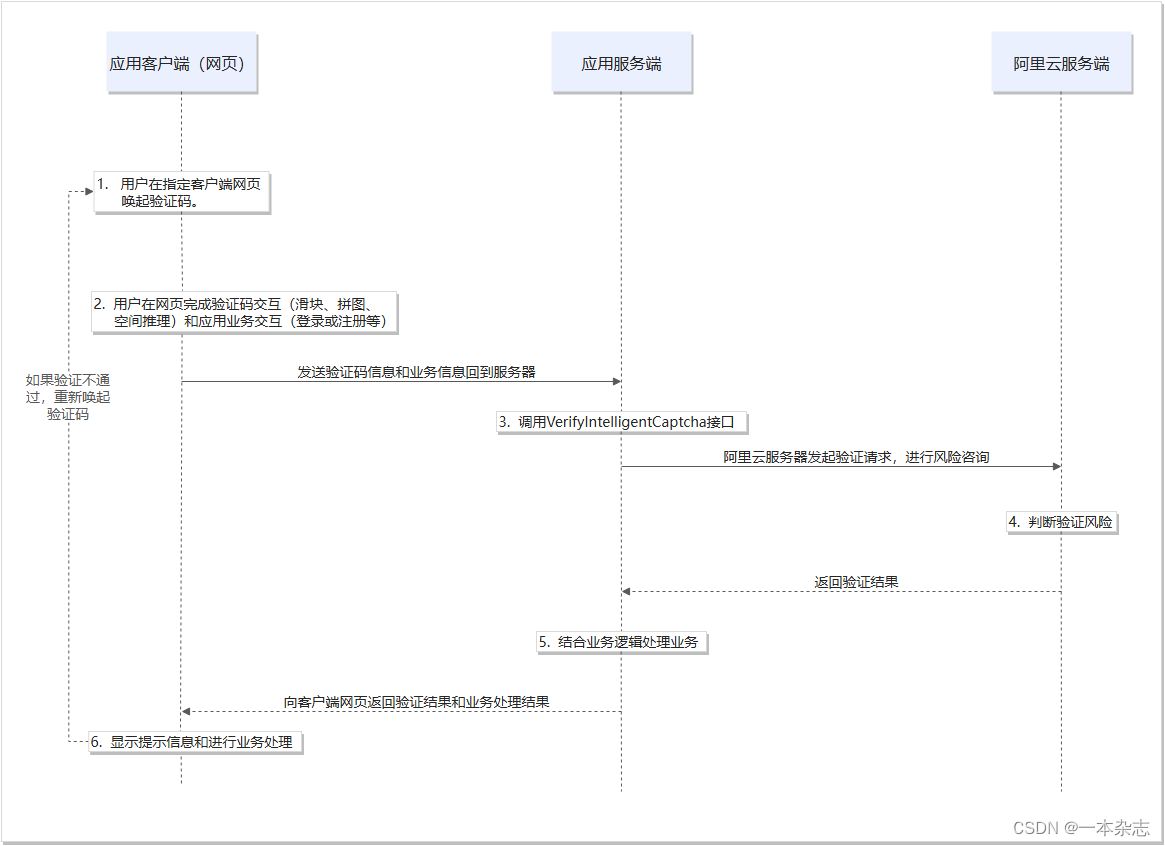
验证码业务流程:
三、请求流程分析:
1.拿验证码

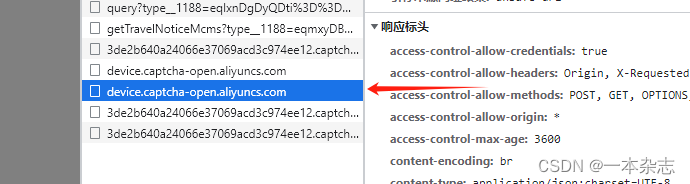
2.提交第一次设备信息

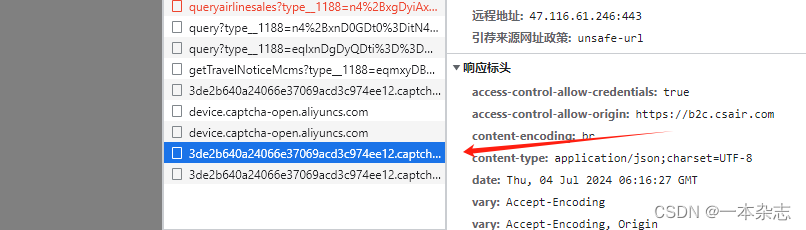
3.提交第二次设备信息

4.提交验证 
四、接口响应数据分析:
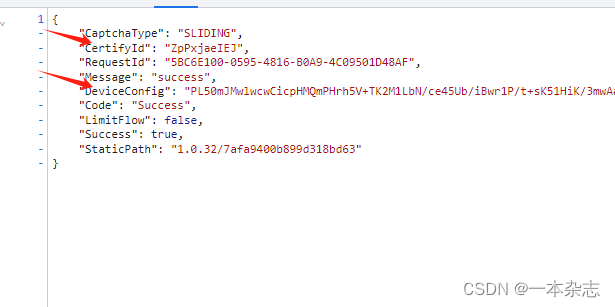
1.拿验证码
(1)CeryifyId和DeviceConfig为校验接口需要的参数。
(2)Code为Success说明我们验证码获取成功。

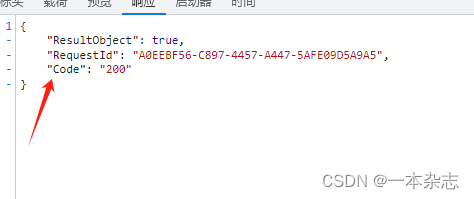
2.提交第一次设备信息
(1)Code为200说设备信息提交成功

3.提交第二次设备信息
(1)Code为200说明设备信息提交成功。

4.提交验证
(1)VerifyCode为"F001"说明我们传递的参数错误了。

(2)VerifyCode为"T001"就表示验证码校验通过。

五、接口参数分析:
1.拿验证码
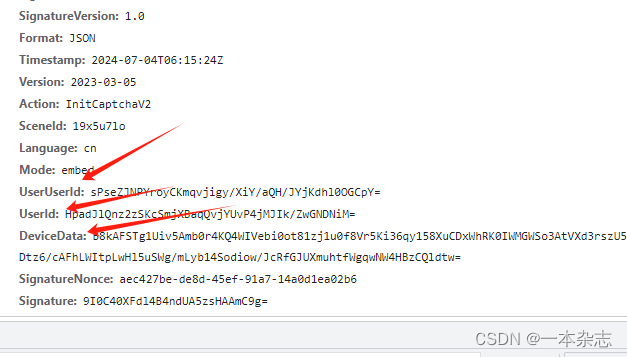
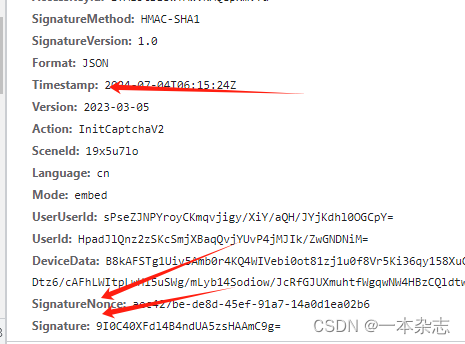
(1)固定参数:UserUserId、UserId、DeviceData

(2)动态参数:Timestamp、SignatureNonce、Signature

2.提交第一次设备信息
(1)动态参数:Data、SignatureNonce、Signature
3.提交第二次设备信息
(1)动态参数:Data、SignatureNonce、Signature
4.提交验证
(1)动态参数:Timestamp、CertifyId、CaptchaVerifyParam、SignatureNonce、Signature
六、加密参数位置分析:
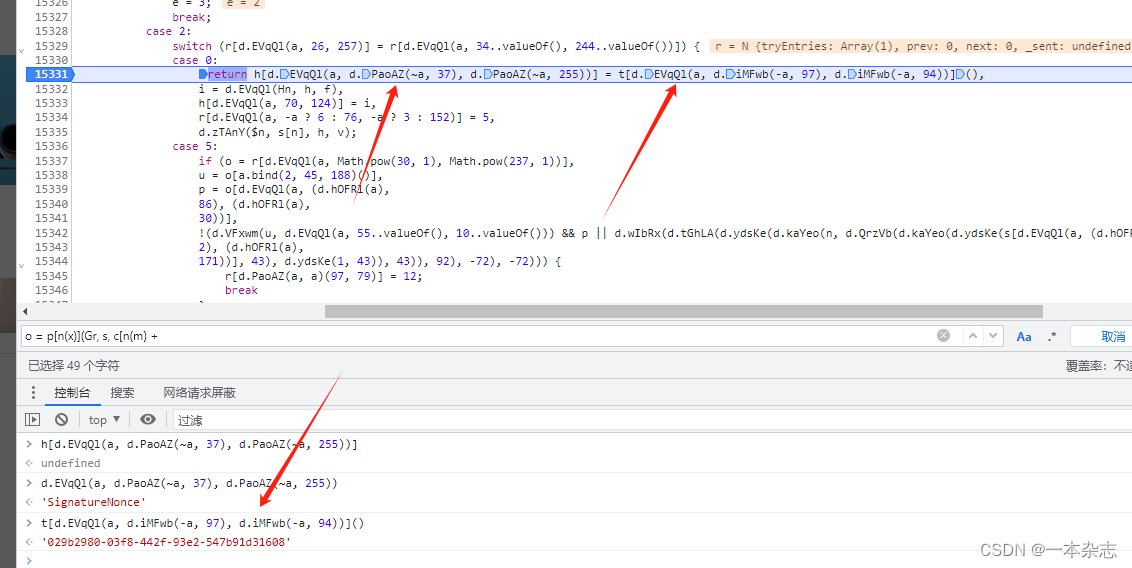
1.SignatureNonce、Signature
(1)SignatureNonce 
(2)Signature就在下一行

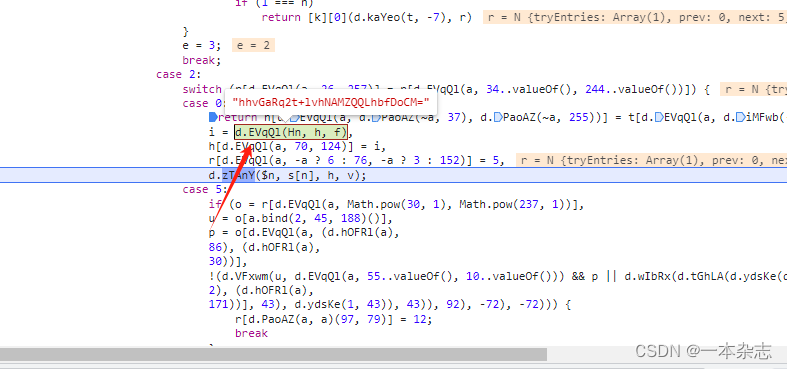
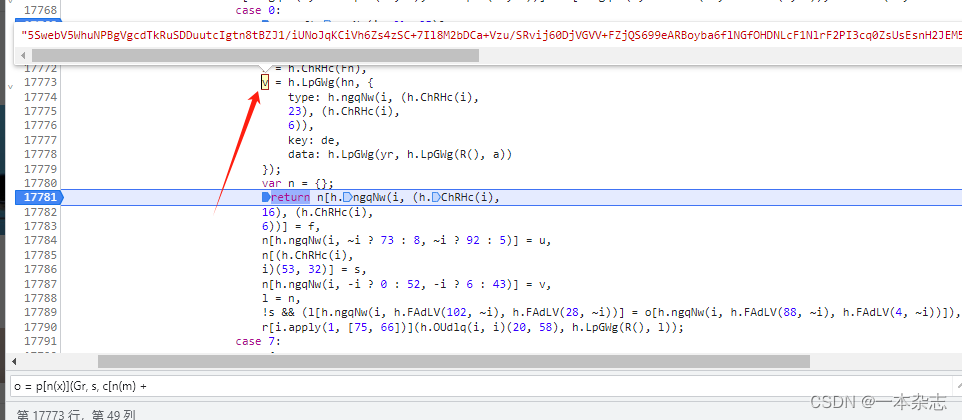
2.Data
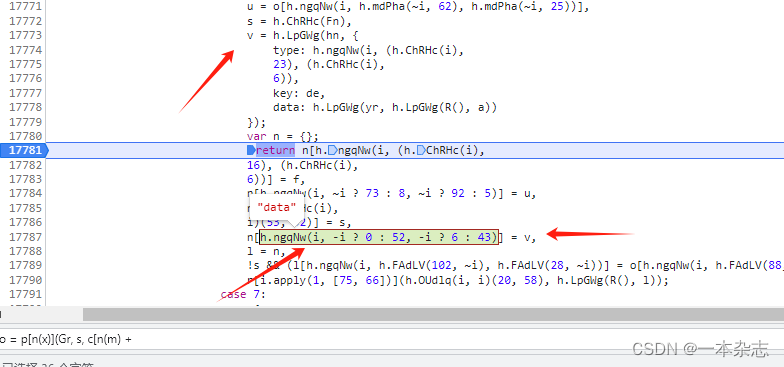
(1)生成位置17781行(js会更新,搜索比较固定的代码就可以找到),在这边Data
生成后不久,慢慢跟栈就到其他参数的生成位置了。 
(2)赋值位置

(3)主要:这个data生成主要是由轨迹生成的,所以轨迹也需要处理。

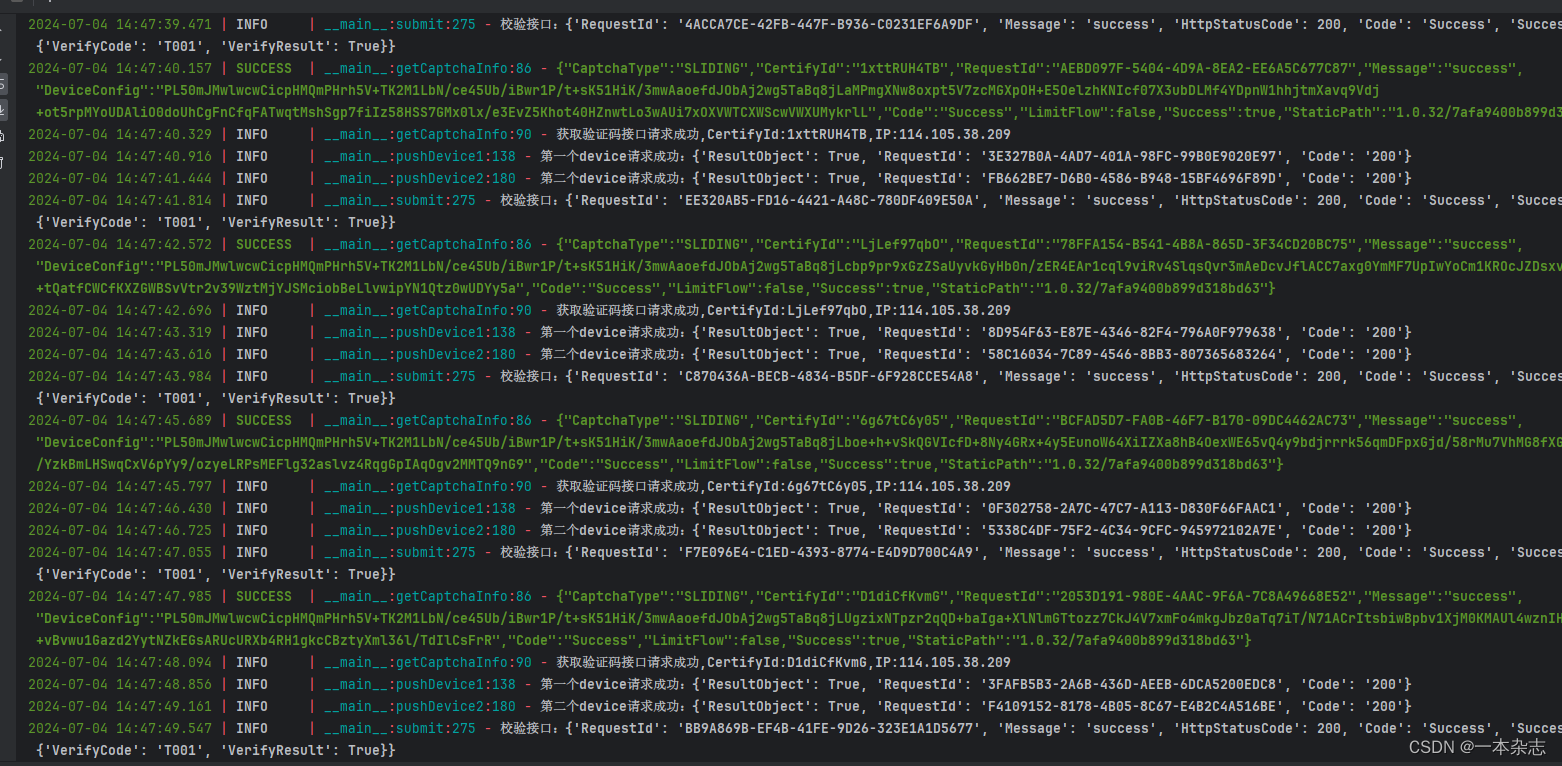
七、结果展示

创作不易求个赞再走~~~
学习交流QQ:450297392
