前端Vue组件化实践:自定义加载组件的探索与应用
在前端开发领域,随着业务逻辑复杂度的提升和系统规模的不断扩大,传统的开发方式逐渐暴露出效率低下、维护困难等问题。为了解决这些挑战,组件化开发作为一种高效、灵活的开发模式,受到了越来越多开发者的青睐。本文将结合实践,介绍如何在Vue框架中通过组件化开发的方式,实现自定义的加载中(loading)和加载结束(end)组件,并在页面加载请求和分页展示等场景中灵活应用。
一、组件化开发的必要性与优势
随着Web应用功能的不断丰富,系统的复杂性和耦合度也在不断增加。传统的开发方式往往将系统作为一个整体来开发,导致每次小小的改动或新功能的增加都可能引发全局的逻辑调整,造成开发效率低下和后期维护困难。
组件化开发则通过将系统拆分成多个独立、可复用的组件,实现了单独开发、单独维护的目标。组件之间通过定义好的接口进行交互,可以随意组合,大大提高了开发的灵活性和可维护性。同时,组件化开发还促进了团队之间的协作和代码复用,有助于提升整体的开发效率和质量。
二、Vue自定义加载组件的设计与实现
在Vue框架中,我们可以通过自定义组件的方式,实现加载中和加载结束的功能。下面将详细介绍这两个组件的设计思路和实现过程。
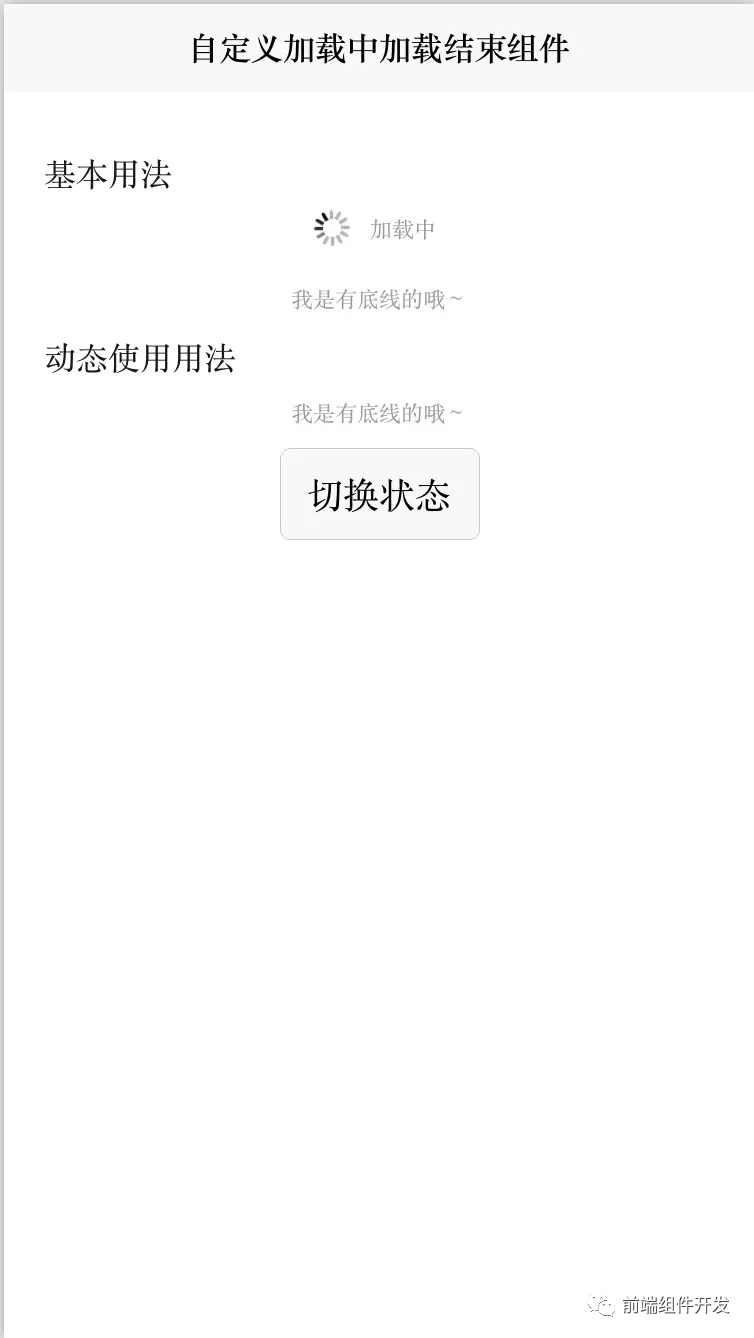
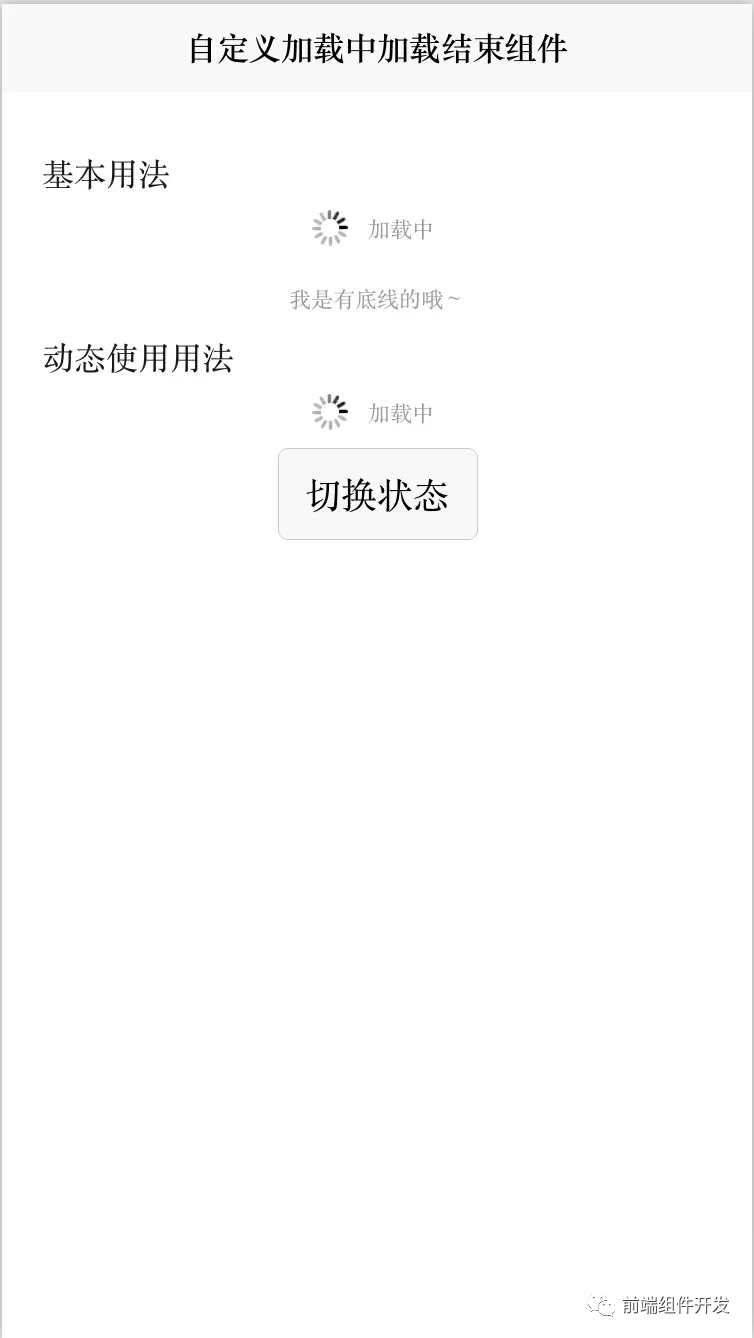
效果图如下:


加载中组件主要用于在数据加载或请求过程中,向用户展示一个正在加载的提示效果。我们可以使用Vue的动态绑定特性,根据传入的isLoading属性来判断是否显示加载效果。
2. 加载结束组件(End)
加载结束组件主要用于在数据加载完成后,向用户展示一个加载完成的提示或进行其他操作。同样地,我们可以根据传入的isEnd属性来判断是否显示加载结束效果。
使用方法
<!-- 加载中用法 isLoading:是否加载 isEnd:是否结束加载 -->
<cc-paging :isLoading="true" :isEnd="false"></cc-paging><!-- 加载完成 isLoading:是否加载 isEnd:是否结束加载-->
<cc-paging :isEnd="true" :isLoading="false"></cc-paging>
HTML代码实现部分
<template><view class="content"><view style="margin-left: 20px;"> 基本用法 </view><!-- 加载中用法 isLoading:是否加载 isEnd:是否结束加载 --><cc-paging :isLoading="true" :isEnd="false"></cc-paging><!-- 加载完成 isLoading:是否加载 isEnd:是否结束加载--><cc-paging :isEnd="true" :isLoading="false"></cc-paging><view style="margin-left: 20px;"> 动态使用用法 </view><!-- 加载中用法 --><cc-paging :isEnd="!isLoad" :isLoading="isLoad"></cc-paging><button @click="changeStatusClick">切换状态</button></view>
</template><script>export default {data() {return {isLoad: true}},methods: {changeStatusClick() {this.isLoad = !this.isLoad;}}}
</script><style>page {background: white;}.content {display: flex;padding-top: 29px;flex-direction: column;}
</style>三、自定义加载组件的应用场景
自定义的加载中和加载结束组件具有广泛的应用场景。以下是一些常见的使用场景:
-
页面加载请求:在页面进行数据请求时,可以使用加载中组件来提示用户正在加载数据,待数据加载完成后使用加载结束组件进行提示。
-
分页展示:在分页场景中,每当用户点击下一页或上一页时,可以显示加载中组件,待新页面数据加载完成后显示加载结束组件。
-
异步操作:对于其他需要异步处理的场景,如文件上传、表单提交等,也可以利用这两个组件来增强用户体验,避免用户在等待过程中出现空白或不确定的状态。
四、总结与展望
通过组件化开发的方式,我们可以实现Vue中自定义的加载中和加载结束组件,并在多种场景中灵活应用。这不仅提高了开发效率,降低了维护成本,还为用户提供了更好的体验。未来,随着前端技术的不断发展和业务场景的复杂化,组件化开发将成为前端开发的主流趋势之一。我们将继续探索和实践更多高效、可复用的组件,为前端开发带来更多的可能性。
组件下载地址:
https://ext.dcloud.net.cn/plugin?id=13219
