Flutter应用开发:掌握StatefulWidget的实用技巧
前言
随着移动应用的日益复杂,状态管理成为了 Flutter 应用开发中的一项重要挑战。
状态,即应用中的可变数据,它驱动着用户界面的渲染和交互。
在 Flutter 这样的声明式 UI 框架中,如何高效、可维护地管理状态,对于构建高性能、用户友好的应用至关重要。
Flutter 框架提供了多种内置机制来帮助开发者管理状态,如 StatefulWidget 和 setState。
然而,随着应用规模的扩大,这些基础机制可能不足以满足复杂状态管理的需求。
因此,社区涌现出了许多优秀的状态管理库和模式,如 Provider、Bloc、Redux、MobX 和 GetX 等。
本文将着重介绍原生的 StatefulWidget 和 setState。
优缺点
基础介绍:
setState 是 Flutter 中最基础的状态管理方法,适用于 StatefulWidget。
当调用 setState 方法时,Flutter 会重新构建该 StatefulWidget 的 build 方法,并传递最新的状态对象,从而更新 UI。
优点:
(1)简单直观:StatefulWidget 和 setState 是 Flutter 框架内置的,不需要额外安装库或包。
(2)性能较好:在需要更新 UI 时,只重新构建受影响的 widget 部分,而不是整个应用。
缺点:
(1)代码耦合度高:业务逻辑和 UI 代码紧密耦合在一起,不利于维护和扩展。
(2)跨组件状态共享困难:setState 只能更新当前 widget 的状态,跨组件共享状态需要手动传递状态对象,导致代码冗余和复杂性增加。
使用方式
在 Flutter 中,StatefulWidget 是一个可以改变其状态的 widget。
当你需要让你的 widget 在运行时根据用户交互或其他事件改变其外观或行为时,StatefulWidget 就显得非常有用。
setState 方法是 StatefulWidget 的核心,它用于通知 Flutter 框架状态已经改变,从而触发 widget 的重建。
使用步骤
1、创建一个 StatefulWidget 类
创建一个继承自 StatefulWidget 的类。在这个类中,你需要创建一个 State 类的实例,这个 State 类将持有 widget 的状态。
2、创建一个 State 类
创建一个继承自 State<T> 的类,其中 T 是你在第一步中创建的 StatefulWidget 类的类型。在这个类中,你可以定义变量来存储 widget 的状态,并可以重写 build 方法来构建 widget。
3、在 State 类中调用 setState:
当你需要更新 widget 的状态时,可以在 State 类中调用 setState 方法。
setState 方法接受一个函数作为参数,这个函数用于更新状态。
调用 setState 后,Flutter 框架会调用 build 方法来重新构建 widget,从而反映新的状态。
完整示例
下面是一个简单的例子,展示了如何使用 StatefulWidget 和 setState 来创建一个计数器:
代码如下:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: CounterWidget(),);}
}class CounterWidget extends StatefulWidget {_CounterWidgetState createState() => _CounterWidgetState();
}class _CounterWidgetState extends State<CounterWidget> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:',),Text('$_counter',style: Theme.of(context).textTheme.headline4,),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',child: Icon(Icons.add),),);}
}
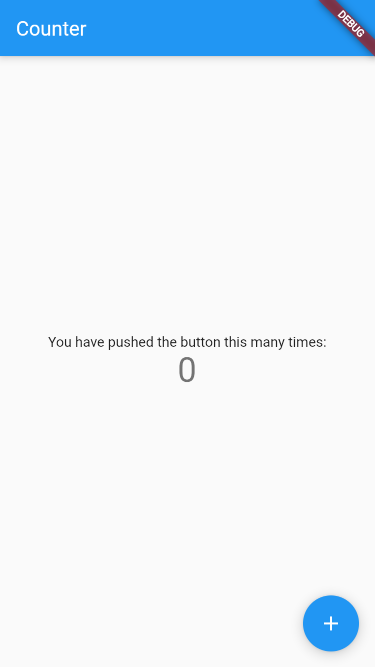
运行结果如下