首先我们先看一下uni官方给开发者提供的uni.request用来网络请求的api
| 1 2 3 4 5 6 7 8 9 | uni.request({
url: '',
method: 'GET',
data: {},
header: {},
success: res => {},
fail: () => {},
complete: () => {}
});
|
可以看到我们每次请求数据的时候都需要按照这个格式来请求,这样会使代码冗余并且难以维护,所以就需要将uni.request进行二次封装
uni.request 三种请求方式
uni.request 请求方式
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // 默认方式
uni.request({
url: 'https://www.example.com/request',
success: (res) => {
console.log(res.data);
}
});
// Promise
uni.request({
url: 'https://www.example.com/request'
})
.then(data => {
//data为一个数组,数组第一项为错误信息,第二项为返回数据
var [error, res] = data;
console.log(res.data);
}) // Awaitasync
function request() {
var [error, res] = await uni.request({
url: 'https://www.example.com/request'
});
console.log(res.data);
}
|
封装响应拦截器
1. 新建一个request.js文件
| 1 2 3 4 5 6 7 8 9 10 11 | export default {
config: {
baseURL: '',
// 响应拦截器
beforeRequest() {},
// 请求拦截器
handleResponse() {}
},
// request 请求
request() {}
}
|
2. 在响应拦截器中封装公共方法
我们先在request中调用 beforeRequest
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // common/request.jsexport
default {
config: {
baseURL: baseURL,
// 响应拦截器
beforeRequest() {
return new Promise((resolve, reject) => {
console.log('响应拦截器') resolve('123456')
})
},
// 请求拦截器
handleResponse() {}
},
// request 请求
request() {
return this.config.beforeRequest().then(opt => {
console.log(opt)
})
}
}
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // pages/index/index.vue
import api from '@/common/request.js'
export default {
data() {
return {}
},
onLoad() {
this.getData()
},
methods: {
getData() {
api.request()
}
}
}
|
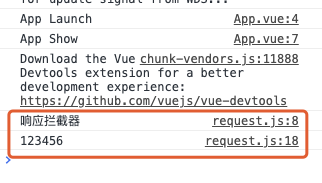
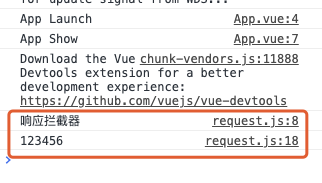
在浏览器的控制台中查看打印的内容

可以看到成功打印出来,然后就可以将公共的的方法封装在响应拦截器中
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | // 可以从外部引入baseURL,也可以定义到config下的baseURL中
import baseURL from '@/common/baseURL.js'
export default {
config: {
baseURL: baseURL,
// 处理token的方法
getToken() {
let token = uni.getStorageSync('token');
if (!token) {
return uni.reLaunch({
url: '/pages/login/login'
})
}
return token
},
// 响应拦截器
beforeRequest(options = {}) {
return new Promise((resolve, reject) => {
options.url = this.baseURL + options.url;
options.method = options.method || 'GET';
// options.responseType = 'arraybuffer'
// 封装自己的请求头
options.header = {
token: this.getToken()
}
resolve(options)
})
},
// 请求拦截器
handleResponse() {}
},
// request 请求
request(options = {}) {
return this.config.beforeRequest(options).then(opt => {
// 返回 uni.request
return uni.request(opt)
})
}
}
|
| 1 2 3 4 5 6 7 8 9 10 | // pages/index/index.vue
methods: {
getData() {
api.request({
url: '/fish/tag/list'
}).then(data => {
console.log(data)
})
}
}
|
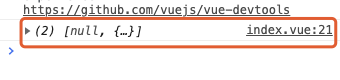
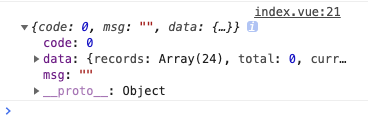
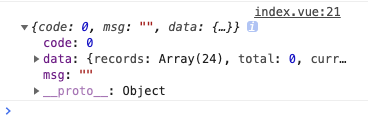
查看打印结果


封装请求拦截
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | // 可以从外部引入baseURL,也可以定义到config下的baseURL中
import baseURL from '@/common/baseURL.js'
export default {
config: {
baseURL: baseURL,
// 处理token的方法
getToken() {
let token = uni.getStorageSync('token');
if (!token) {
return uni.reLaunch({
url: '/pages/login/login'
})
}
return token
},
// 响应拦截器
beforeRequest(options = {}) {
return new Promise((resolve, reject) => {
options.url = this.baseURL + options.url;
options.method = options.method || 'GET';
// 封装自己的请求头
options.header = {
token: this.getToken()
}
resolve(options)
})
},
// 请求拦截器
handleResponse(data) {
return new Promise((resolve, reject) => {
const [err, res] = data;
// 处理错误
if (res && res.statusCode !== 200) {
let msg = res.data.msg || '请求错误';
uni.showToast({
icon: 'none',
title: msg
}) return reject(msg);
}
if (err) {
uni.showToast({
icon: 'none',
title: '请求错误'
}) return reject(err);
}
return resolve(res.data)
})
}
},
// request 请求
request(options = {}) {
return this.config.beforeRequest(options).then(opt => {
// 这里看不懂的可以看上面 uni.request 三种请求方式的第二种
return uni.request(opt)
}).then(res => this.config.handleResponse(res))
}
}
|

智能机器人
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:uniapp封装请求拦截器(封装请求拦截和响应拦截的方法)-老汤博客