前端Vue项目中腾讯地图SDK集成:经纬度与地址信息解析的实践
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯地图SDK,实现经纬度到地址信息的相互解析,并分享实践过程中的一些经验和注意事项。
一、腾讯地图SDK的引入
首先,我们需要在Vue项目中引入腾讯地图SDK。这通常通过npm或yarn等包管理器进行安装,但腾讯地图SDK并没有直接提供npm包,因此我们需要手动下载SDK文件并放到项目的utils目录下。在需要使用的组件中,我们通过import语句引入SDK。
javascript复制代码
import qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js"; |
二、腾讯地图SDK的初始化
在Vue组件中,我们需要创建一个新的QQMapWX实例,并传入申请的key。这个key是腾讯地图SDK的身份验证凭证,每个开发者都需要去腾讯地图开放平台申请一个唯一的key。
javascript复制代码
const QQMapWX = new qqmapsdk({ | |
key: "你的腾讯地图key" | |
}); |
三、经纬度解析为地址信息
接下来,我们可以使用QQMapWX实例的reverseGeocoder方法来将经纬度信息解析为地址信息。这个方法接受一个包含latitude和longitude的对象作为参数,并提供了success、fail和complete三个回调函数来处理解析结果。
javascript复制代码
QQMapWX.reverseGeocoder({ | |
location: { | |
latitude: this.locatonDict.lat, | |
longitude: this.locatonDict.lng | |
}, | |
success: function(res) { | |
console.log('解析地址成功', res); | |
// 处理解析成功的地址信息 | |
}, | |
fail: function(res) { | |
console.log(res); | |
// 处理解析失败的情况 | |
}, | |
complete: function(res) { | |
console.log(res); | |
// 无论成功还是失败都会执行的代码 | |
} | |
}); |
在success回调函数中,我们可以获取到解析后的地址信息,并进行相应的处理。比如,我们可以将解析结果展示给用户,或者将结果保存到Vue组件的数据中。
四、地址解析为经纬度信息
接下来,我们可以使用QQMapWX实例的geocoder方法来将地址解析为经纬度信息信息。这个方法接受一个包含地址信息的对象作为参数,并提供了success、fail和complete三个回调函数来处理解析结果。
QQMapWX.geocoder({ address: that.locationAddress, success: function(res) { console.log('解析地址成功', res);
that.locatonInfo = JSON.stringify(res);
}, fail: function(res) { console.log(res); }, complete: function(res) { console.log(res); } });在success回调函数中,我们可以获取到解析后的地址信息,并进行相应的处理。比如,我们可以将解析结果展示给用户,或者将结果保存到Vue组件的数据中。
使用方法
// 引入腾讯地图sdk
import qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js";// 地址反向编码解析地址reverseGeocodingClick(e) {const QQMapWX = new qqmapsdk({//腾讯地图 需要用户自己去申请keykey: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"});let that = this;QQMapWX.reverseGeocoder({location: {latitude: that.locatonDict.lat,longitude: that.locatonDict.lng},success: function(res) {console.log('解析地址成功', res);uni.showModal({title: "解析地址",content: "解析地址 = " + JSON.stringify(res)})that.addressInfo = JSON.stringify(res);},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}});},// 地址正向编码解析地址geocodingClick(e) {const QQMapWX = new qqmapsdk({//腾讯地图 需要用户自己去申请keykey: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"});let that = this;QQMapWX.geocoder({address: that.locationAddress,success: function(res) {console.log('解析地址成功', res);that.locatonInfo = JSON.stringify(res);},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}});},
HTML代码实现部分
<template><view class="content"><view class="infoV">{{"地址信息 = " + locationAddress }}<!-- 点击按钮 地址反向编码 --><button @click="geocodingClick" style="margin: 18px 20px;">正向解析地址</button><!-- 地址信息 --><view class="infoView">{{locatonInfo}}</view><view class="infoV">{{"经度信息 = " + locatonDict.lng }}</view><view class="infoV">{{"纬度信息 = " + locatonDict.lat }}<!-- 点击按钮 地址反向编码 --><button @click="reverseGeocodingClick" style="margin: 18px 20px;">反向解析地址</button><!-- 地址信息 --><view class="infoView">{{addressInfo}}</view></view>
</template><script>// 引入腾讯地图sdkimport qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js";export default {data() {return {locatonDict: {lng: 112.2626,lat: 23.1578},locationAddress: "广东省广州市天河区中山大道棠东东路128号",addressInfo: '',locatonInfo: ''}},/*** 生命周期函数--监听页面显示*/onShow: function() {},methods: {// 地址反向编码解析经纬度reverseGeocodingClick(e) {const QQMapWX = new qqmapsdk({//腾讯地图 需要用户自己去申请keykey: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"});let that = this;QQMapWX.reverseGeocoder({location: {latitude: that.locatonDict.lat,longitude: that.locatonDict.lng},success: function(res) {console.log('解析地址成功', res);uni.showModal({title: "解析地址",content: "解析地址 = " + JSON.stringify(res)})that.addressInfo = JSON.stringify(res);},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}});},// 地址正向编码解析地址geocodingClick(e) {const QQMapWX = new qqmapsdk({//腾讯地图 需要用户自己去申请keykey: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"});let that = this;QQMapWX.geocoder({address: that.locationAddress,success: function(res) {console.log('解析地址成功', res);that.locatonInfo = JSON.stringify(res);},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}});},}}
</script><style>.content {display: flex;flex-direction: column;width: 100%;}.infoV {font-size: 14px;margin: 10px 20px;}.infoView {margin-left: 16px;width: calc(100vw - 48px);font-size: 13px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #333333;line-height: 20px;padding: 12px 8px;background-color: #F6F7F8;/* 换行 */white-space: pre-line;}
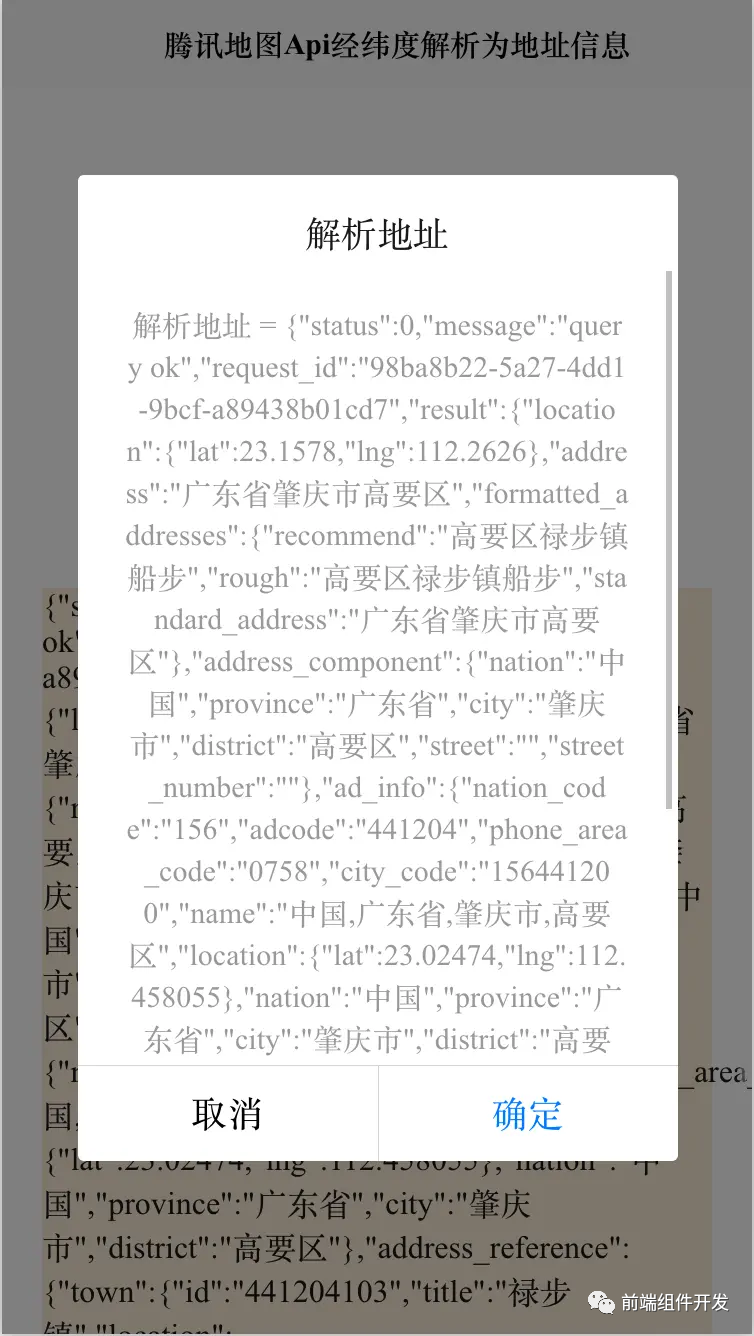
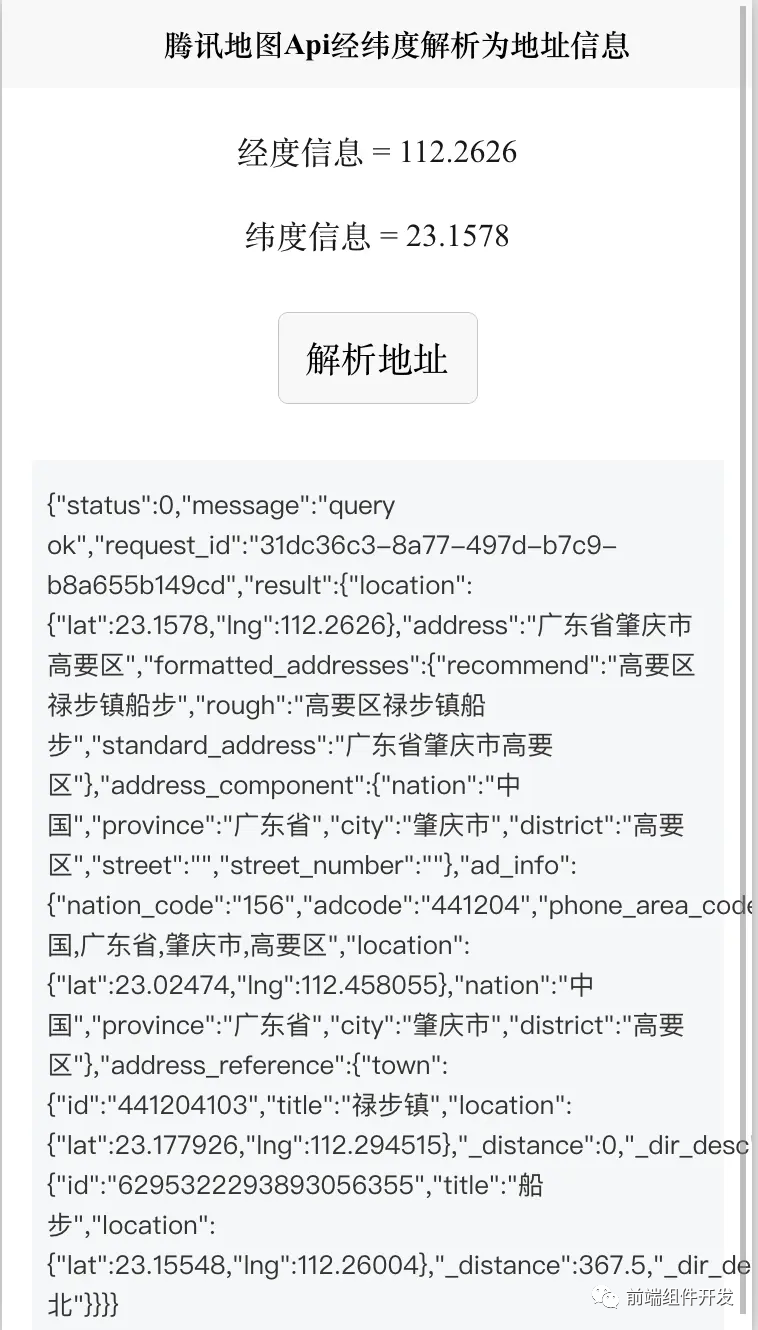
</style>效果图如下:



五、注意事项
-
安全性:由于腾讯地图SDK需要用到key进行身份验证,因此务必保管好你的key,不要将其泄露给无关人员。同时,尽量避免将key硬编码在代码中,可以考虑使用环境变量或配置文件来管理key。
-
错误处理:在使用SDK时,一定要处理可能出现的错误情况。比如,网络请求失败、解析结果不符合预期等。通过fail和complete回调函数,我们可以对这些情况进行处理,避免程序崩溃或用户体验不佳。
-
性能优化:频繁地进行经纬度解析可能会对性能造成一定影响。在实际开发中,我们可以考虑使用缓存机制来存储已经解析过的地址信息,避免重复解析。
六、总结
通过集成腾讯地图SDK,我们可以在Vue项目中轻松实现经纬度到地址信息的相互解析功能。这不仅提升了开发效率,也降低了维护成本。在实际开发中,我们还需要注意安全性、错误处理和性能优化等方面的问题,以确保程序的稳定性和用户体验的优良性。
随着前端技术的不断发展,组件化开发已经成为一种趋势。通过合理地拆分和组合组件,我们可以更加高效地构建复杂的前端应用。希望本文能够对你在Vue项目中集成腾讯地图SDK有所帮助,也期待你在未来的开发中能够探索更多组件化开发的最佳实践。
