如何通过前端表格控件实现自动化报表?
背景
最近伙伴客户的项目经理遇见一个问题,他们在给甲方做自动化报表工具,项目已经基本做好了,但拿给最终甲方,业务人员不太买账,项目经理为此也是天天抓狂,没有想到合适的应对方案。
现阶段主要面临的问题是项目经理和甲方沟通好了需求,就布置了任务,让研发去调研。但由于现在市面上报表的形式大同小异,大部分都是用 Excel 来做,难点就在于要开发一个高度类似 Excel 并且还可以应用在 web 端项目上的报表。市面上存在一些软件级的应用,但是又只能用透视表这些做统计报表分析,和用户期望的聚合形式多少有差异。而且集成费用成本也比较大,导致项目组的人目前都没什么头绪。
解决方法
为了解决这个问题,伙伴客户的项目经理向小编求助,想问问在前端开发过程中,有没有用过一种能同时具备 Excel 使用习惯,也能和业务数据库集成,做出一些业务报表的前端插件。
在寻找解决方案的过程中,小编进行了市场调研,探索了不同的报表生成方式,以确定哪种方式最有可能满足用户的期望需求,这里也做下分享:
方式一:使用 Excel 工具
Excel 可以通过扩展机制,对接一些业务数据。用户可以基于这些业务数据,直接在本地 Excel 利用透视表等方式做出自己想要的报表形式,使用Excel直接做报表存拥有以下优点:
- 熟悉的界面和操作方式,降低学习成本;
- 灵活性高,可以根据需要自定义报表样式;
- 可以在本地进行数据分析和报表生成,无需依赖其他软件或平台。
在目前的市面上,大多数公司都是使用此方法,这也是符合大多数人最好的操作习惯,但从项目的实际落地而言,还是会存在一些难以解决的问题:
- 目前 Excel 仍然是一个独立的软件,很难和企业的系统进行融合,目前大多数公司都是将数据从系统中导出,然后再用 Excel 打开之后再进行分析并做报表,最后再把报表上传到系统中,同时作为一款独立于系统之外的软件,系统的数据在被导出到系统之外后也非常容易泄露;
- 目前 Excel 存在多个版本,并且各个版本之间的兼容性也并没有做到一致,就会导致用不同的版本软件打开之后会出现不兼容的问题,同时随着国产办公软件 WPS 的崛起,不兼容的问题未来会更加严重。
总的而言,Excel 作为全球影响范围最广、使用效率最高的软件,目前仍然是中小企业的第一选择,但是随着市面上各大控件产品以及国产办公软件的崛起,越来越多的公司和企业也慢慢开始有了新的选择。
方式二:自研或借助其它报表引擎工具
该方法适合于技术能力较强且公司财力雄厚的企业,针对最终客户的需求,需要采用类似 Excel 报表的设计形式。若考虑自主开发,首要任务是研发一个适用于 Excel 的功能。对开发人员而言,这可能比仅了解 Excel 扩展 API 又要更加困难。尽管市面上存在一些开源的类 Excel 插件,但其功能相对较为简单,且不具备用户所需的报表制作能力。因此,这一途径的实现成本相当高昂。
另一种方法是借助其他报表引擎工具,这类工具通常具备完善的数据接入能力,通过表单布局形式,同样可以生成用户所需的 Excel 报表。若最终客户仅需查看类似 Excel 的报表形式,或者预算中包含相应的实施及维护费用,那么这些工具具有极高的应用价值。毕竟,对于任何公司而言,能够轻松创收而又耗费少量精力的事情,几乎没有谁会拒绝。然而,若客户需要根据业务需求自行制作报表,则学习新系统的成本仍然无法回避。
方式三:使用市面上高度类似 Excel 的前端表格控件工具
小编在进行市面上的调研时发现,除了直接用 Excel 和自研之外,其实还有一款非常成熟的前端类 Excel 表格控件 SpreadJS,该产品由西安葡萄城研发,整体上使用起来和Excel非常相似,同时口碑也相当不错。

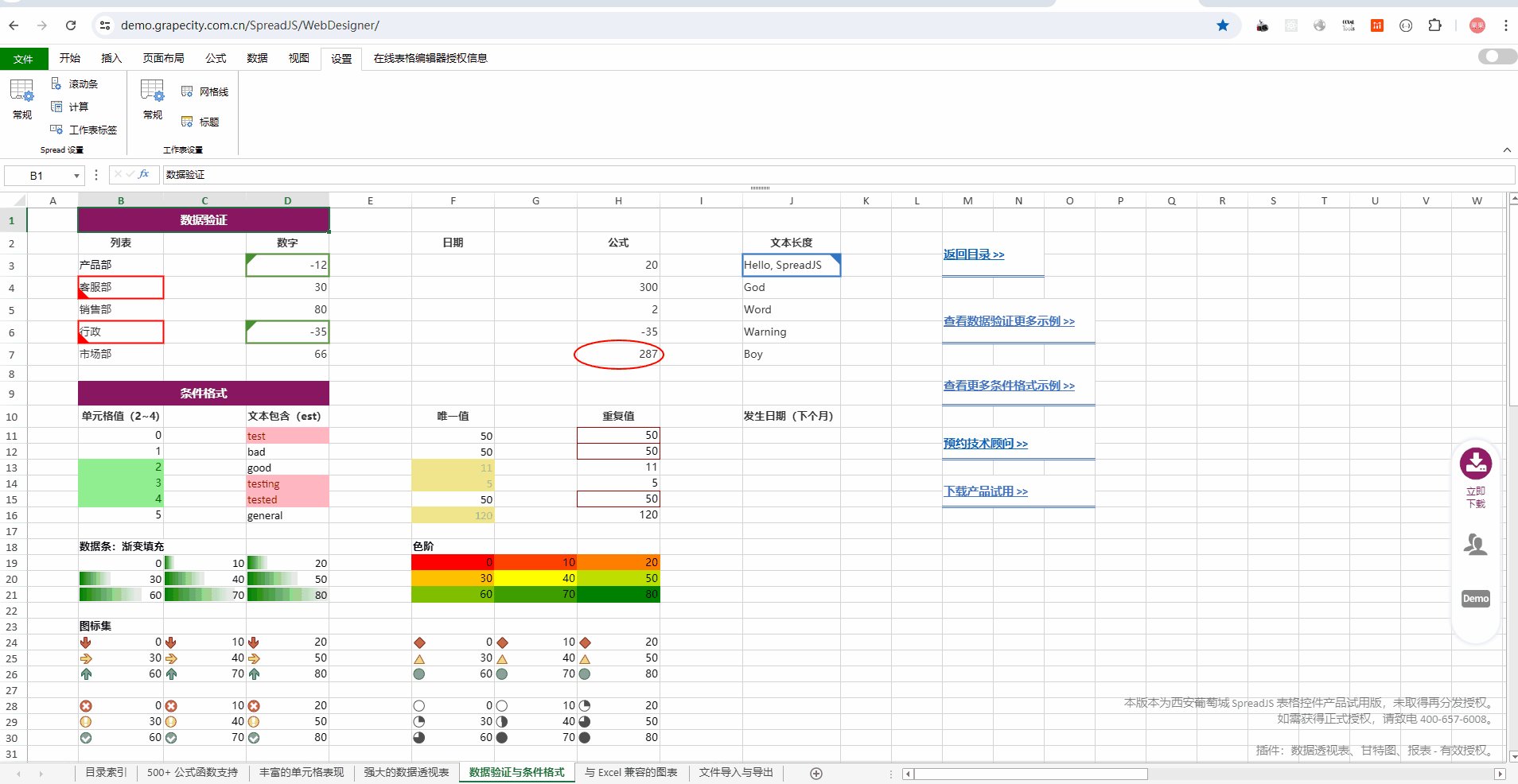
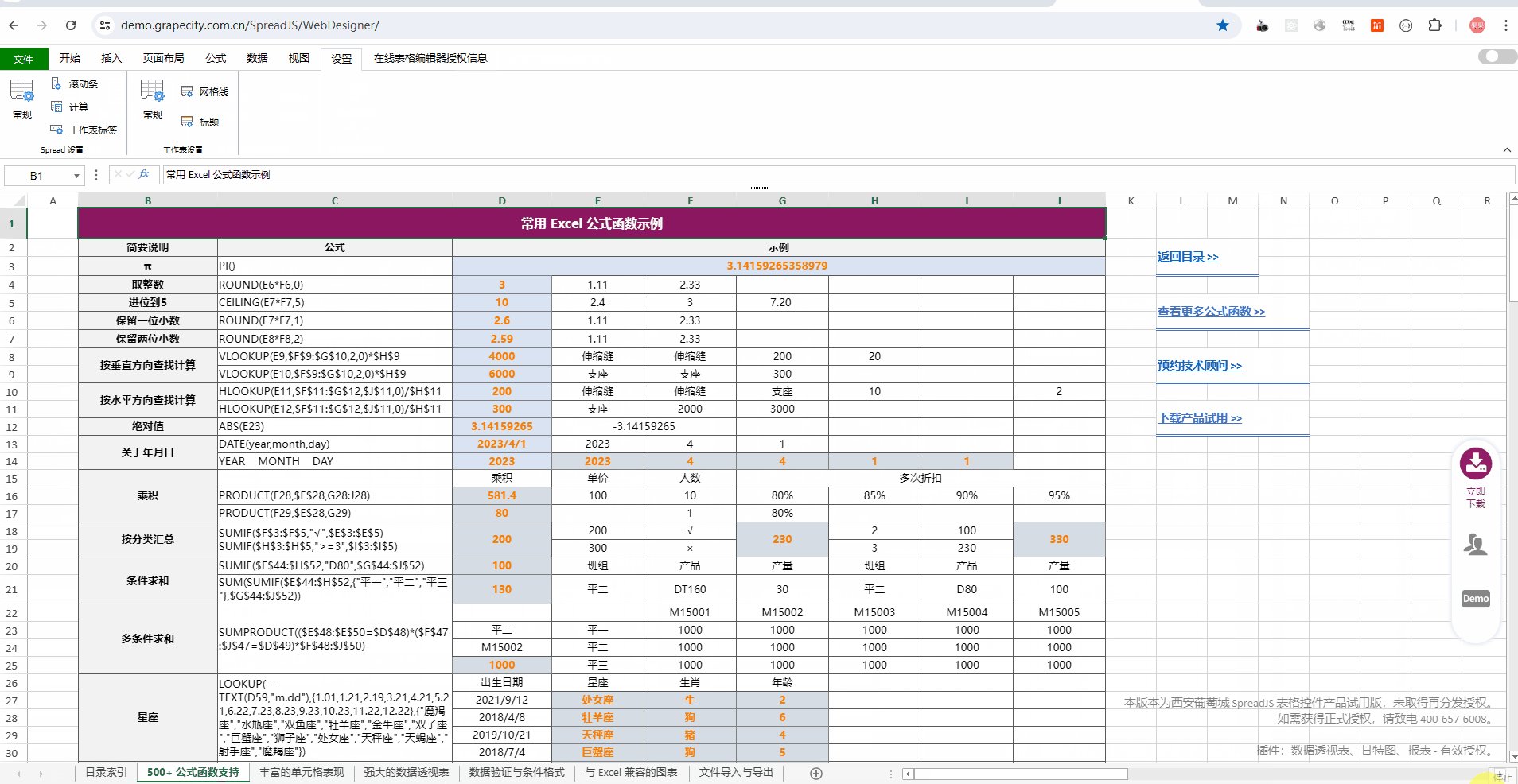
SpreadJS 可以兼容 Excel 绝大部分基础能力,包含了透视表及公式函数,甚至包含了基于数据透视表和图表的相关统计分析。这就意味着,研发只需要负责开发数据接入接口,业务人员完全可以用以前线下使用 Excel 的方式制作自己想要的报表。
除此之外,SpreadJS 也具备了和主流报表引擎同等的报表制作能力,区别是在报表制作形式上,SpreadJS并没有选择市面上常用的表单配置型模式,而是选择了类 Excel 的报表设计形式,有效减少用户的学习成本。

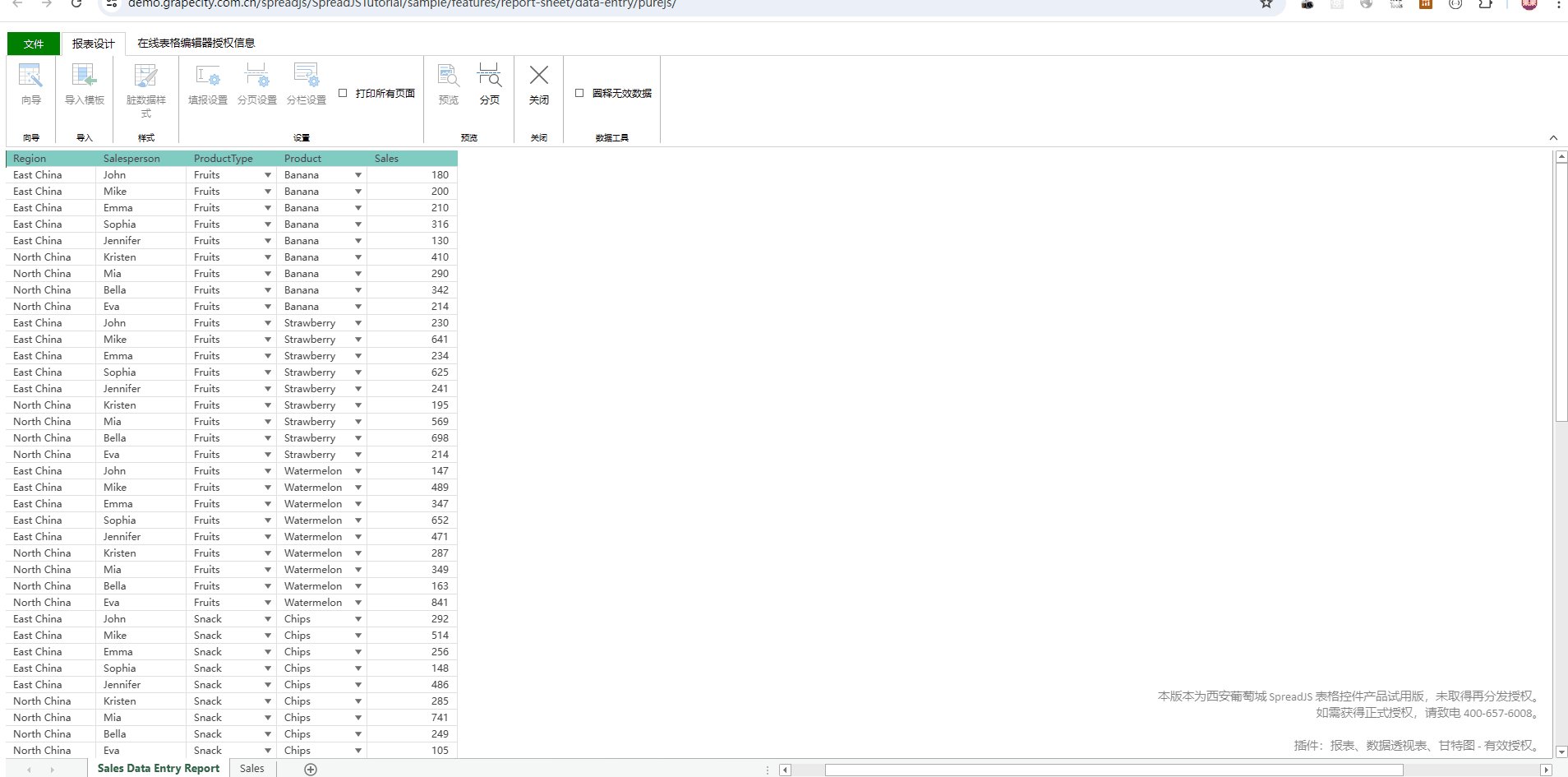
上面的动图是 SpreadJS 报表模块的操作过程,研发做好数据接入后,业务人员只需要通过拖拉拽相应的字段到单元格位置即可。之后的单元格背景色、文字大小、行高列宽等一系列显示设置,都可以完全复用类Excel的使用习惯。目前在市面上,这种设计形式可以算是独一无二了。
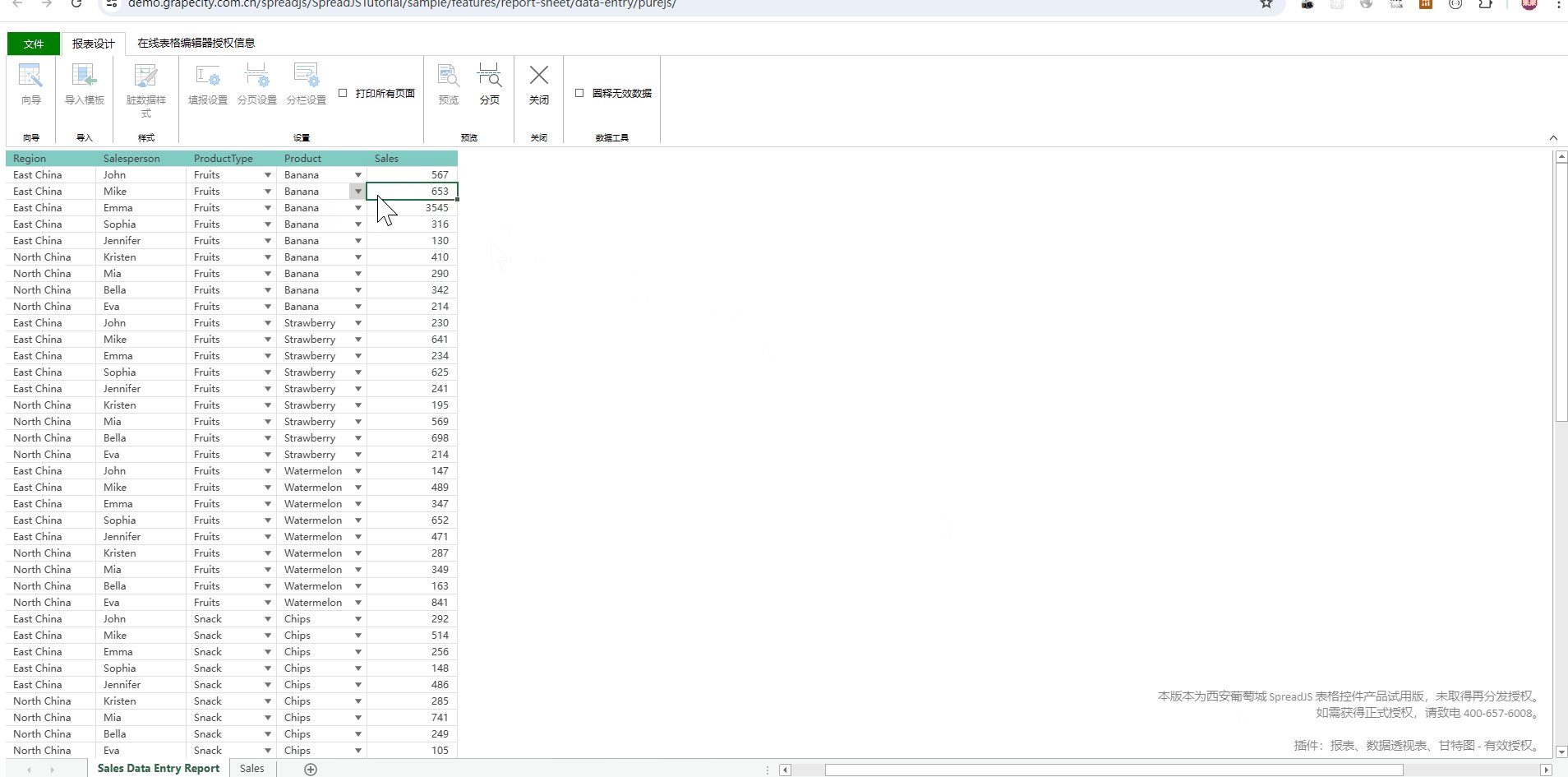
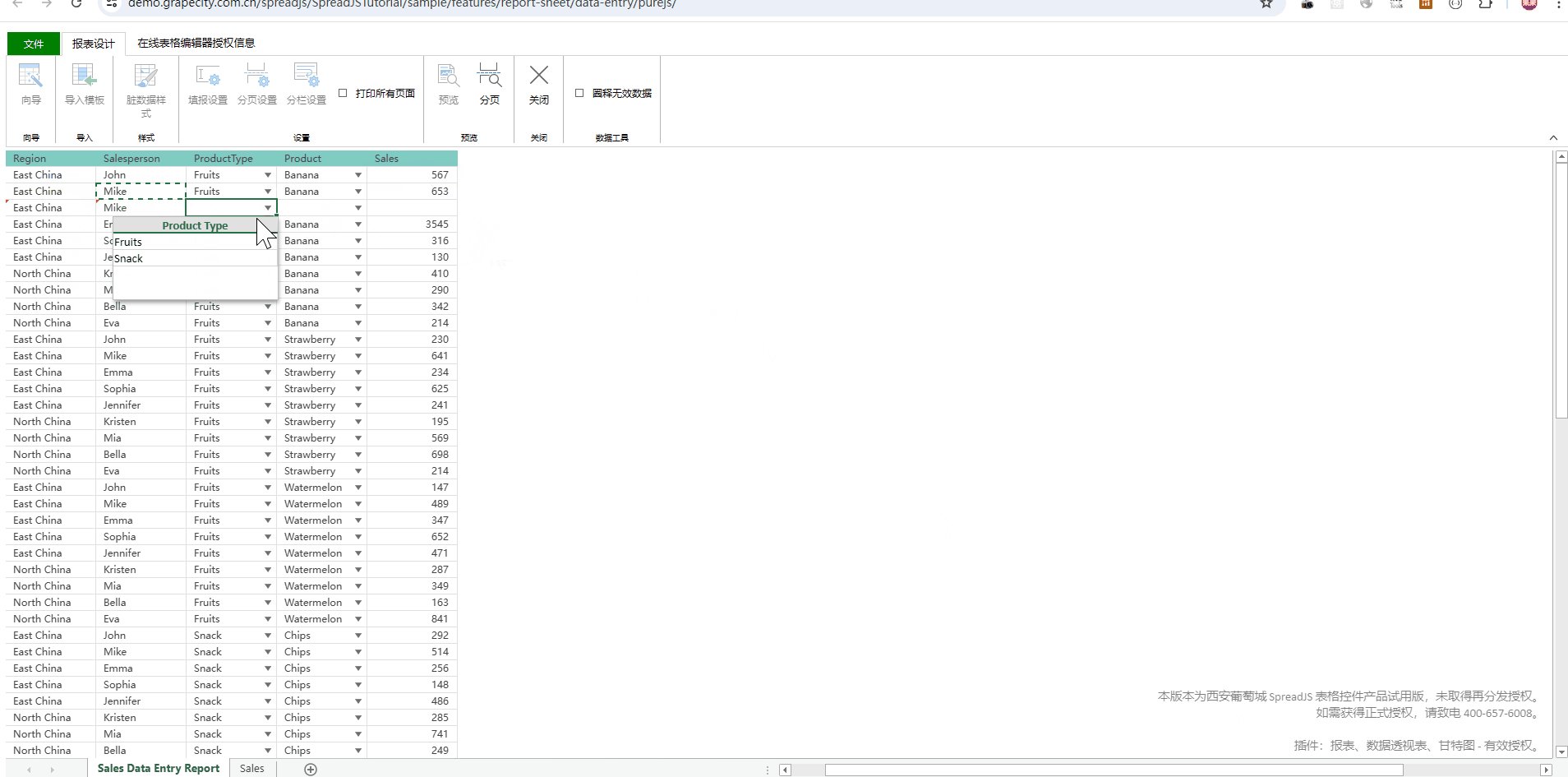
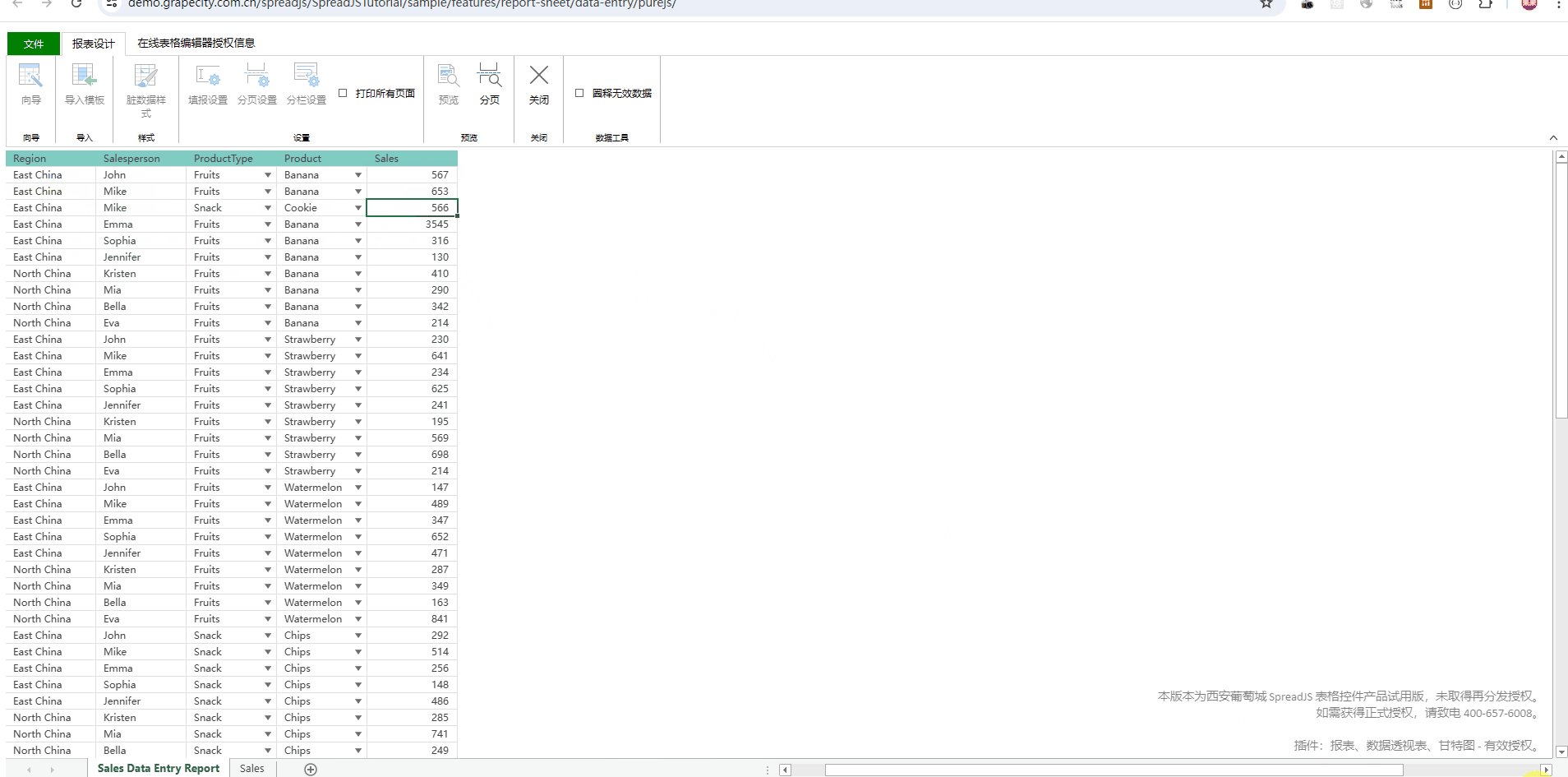
SpreadJS 报表机制不同于其它报表的设计在于,用户可以直接在设计完成的报表上进行数据修改,报表不再只是一种查看态的形式。比如在做员工打分时,呈现给领导的报表,如果领导觉得某个员工的打分不合适,希望能直接对分数做调整,不再需要回到打分系统中,只要开发人员接入好数据回写接口,即可做到在报表查看态,高权限用户可直接进行数据修改或录入,等于说,一部分填报工作可以直接通过报表能力解决(如下图所示)。

最新技术资源(建议收藏)
https://www.grapecity.com.cn/resources/
总结
综合来看,以上三种解决方法各有利弊。对于对数据安全性要求较低、业务需求相对简单的公司,可以选择方法一;对于技术实力较强的公司和企业,可以考虑方法二;而对于技术能力相对较弱,但需要进行大量数据填报、分析以及保护数据安全,并对 Excel 有强烈依赖的公司,可以考虑方法三,以便更好地满足用户需求。
扩展链接:
【干货放送】财务报表勾稽分析要点,一文读尽!
为什么你的财务报表不出色?推荐你了解这四个设计要点和!
纯前端类 Excel 表格控件在报表勾稽分析领域的应用场景解析
