Animate软件基本概念:元件(影片剪辑、图形、按钮)
这一篇是说明Animate软件中常见的几种元件类型的定义。
FlashASer:AdobeAnimate2021软件零基础入门教程![]() https://zhuanlan.zhihu.com/p/633230084
https://zhuanlan.zhihu.com/p/633230084
FlashASer:实用的各种Adobe Animate软件教程![]() https://zhuanlan.zhihu.com/p/675680471
https://zhuanlan.zhihu.com/p/675680471
FlashASer:Animate教程及作品源文件![]() https://zhuanlan.zhihu.com/p/677437436
https://zhuanlan.zhihu.com/p/677437436
FlashASer:Animate 2022零基础应用教程之教师篇![]() https://zhuanlan.zhihu.com/p/555447498
https://zhuanlan.zhihu.com/p/555447498
FlashASer:Animate2021从入门到提升系列教程![]() https://zhuanlan.zhihu.com/p/507172536
https://zhuanlan.zhihu.com/p/507172536
——元件——
元件是指在 Animate 创作环境中或使用 SimpleButton (AS 3.0) 和 MovieClip 类一次性创建的图形、按钮或影片剪辑。然后,您可在整个文档或其他文档中重复使用该元件。 元件可以包含从其他应用程序中导入的插图。您创建的任何元件都会自动成为当前文档的库的一部分。 实例是指位于舞台上或嵌套在另一个元件内的元件副本。实例可以与其父元件在颜色、大小和功能方面有差别。编辑元件会更新它的所有实例,但对元件的一个实例应用效果则只更新该实例。
——影片剪辑——

使用影片剪辑元件可以在 Adobe Animate 中创建可重用的动画片段。影片剪辑具有各自的多帧时间轴,它们独立于影片的主时间轴。您可以将影片剪辑看作一些嵌套在主时间轴内的小时间轴,它们可以包含交互式控件、声音甚至其他影片剪辑实例。 也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。此外,可以使用 ActionScript 对影片剪辑进行改编。
——图形——

图形元件是一组在动画中或单一帧模式中使用的帧。动画图形元件是与放置该元件的文档的时间轴联系在一起的。 相比之下,影片剪辑元件拥有自己独立的时间轴。因为动画图形元件使用与主文档相同的时间轴,所以在文档编辑模式下显示它们的动画。 图形元件可用于静态图像,并可用来创建连接到主时间轴的可重用动画片段。交互式控件和声音在图形元件的动画序列中不起作用。由于没有时间轴,图形元件在 FLA 文件中的尺寸小于按钮或影片剪辑。
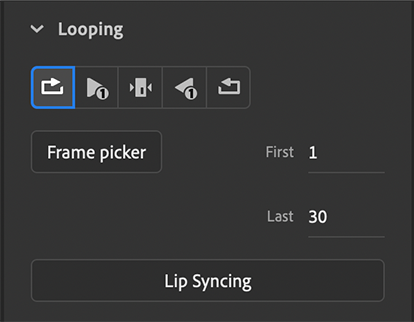
图形循环
每个图形元件实例都具有与之关联的循环属性(即循环模式、第一帧、最后一帧)。请参阅属性检查器中对象选项卡下方的“循环”部分,以更改选定符号实例的循环属性。

图形循环
循环模式: 有五种循环模式:循环、播放一次、单帧、反向播放一次、反向循环。与符号实例关联的循环模式决定了该实例的播放行为。 循环模式的名称一目了然:
-
“循环”:按顺序从“第一帧”到“最后一帧”播放图形的帧,并一直循环播放,直到父时间轴的帧范围上有帧为止。
-
“播放一次”:从“第一帧”到“最后一帧”仅播放图形的帧一次。之后,该实例在父时间轴的帧范围中的其余帧停留在“最后一帧”。
-
“单帧”:仅播放一个由“第一帧”属性指向的图形的帧。
-
“反向播放一次”:仅反向(从“最后一帧”到“第一帧”)播放图形的帧一次。之后,该实例在父时间轴的帧范围中的其余帧停留在“第一帧”。
-
“反向循环”:按顺序从“最后一帧”到“第一帧”播放图形的帧,并一直反向循环播放,直到父时间轴的帧范围上有帧为止。
-
“第一帧”:“第一帧”指定应从图形的哪一帧开始循环播放符号实例。
-
“最后一帧”:“最后一帧”指定循环播放至图形的哪一帧。默认情况下,未设置“最后一帧”。在这种情况下,图形时间轴的最后一帧将假定为“最后一帧”。但是,用户可以将其更改为任何其他帧编号。
——按钮——

按钮元件是 Adobe Animate 中一种特殊的四帧交互式影片剪辑。在创建元件选择按钮类型时,Animate 会创建一个具有四个帧的时间轴。前三帧显示按钮的三种可能状态:弹起、指针经过和按下;第四帧定义按钮的活动区域。 按钮元件时间轴实际播放时不像普通时间轴那样以线性方式播放;它通过跳至相应的帧来响应鼠标指针移动和动作。要制作一个交互式按钮,可将该按钮元件的一个实例放置在舞台上,然后为该实例分配动作。 需将动作分配给 Animate 文件的根时间轴。如果按钮位于影片剪辑内部,可将动作添加到影片剪辑的时间轴。不要将动作添加到按钮元件的时间轴。
