【Day04】0基础微信小程序入门-学习笔记
文章目录
- 基础加强
- 学习目标
- 自定义组件
- 1. 创建与引用
- 2. 样式
- 3. 数据、方法和属性
- 4. 数据监听器
- 5. 纯数据字段
- 6. 组件生命周期
- 6.1 created
- 6.2 attached(使用最多)
- 6.3 detached
- 6.4 定义生命周期函数
- 7. 组件所在页面的生命周期
- 7.1 定义使用
- 7.2 生成随机的`RGB`颜色值
- 8. 插槽
- 8.1 单个插槽
- 8.2 多个插槽
- 9. 父子通信
- 9.1 属性绑定
- 9.2 事件绑定
- 9.3 获取组件实例
- 10. behaviors 代码共享
- 10.1 创建behavior
- 10.2 导入并使用behavior
- 10.3 behavior可用节点
- 10.4 同名字段处理(了解)
- 小结
基础加强
学习目标
- 能够知道如何自定义小程序组件
- 能够知道小程序组件中
behaviors的作用 - 能够知道如何安装和配置
vant-weapp组件库 - 能够知道如何使用
MobX实现全局数据共享 - 能够知道如何对小程序的
API进行Promise化
自定义组件
1. 创建与引用
创建组件:
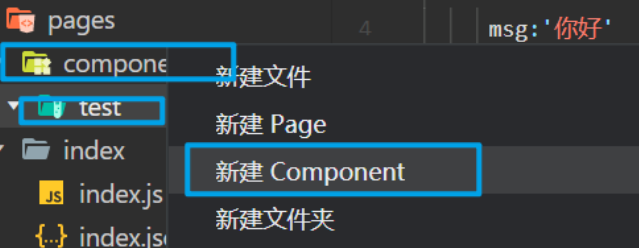
- 创建
components -> test文件夹 test文件夹中新建Component- 输入名称后回车,自动生成4个文件,后缀
.js .json .wxml .wxss
为保证目录结构清晰,建议把不同的组件,存放到单独目录中。

引用组件:
-
全局引用:每个小程序页面中都可以使用。
//app.json"usingComponents": {"my-test":'/components/test/test' } -
局部引用:组件只能在被引用的页面内使用。比如在
home页面使用test组件//home.json "usingComponents": {"my-test":'./components/test/test' }<!--home.wxml--> <my-test></my-test>
如果某组件在多个页面中经常被用到,建议进行“全局引用。
如果某组件只在特定的页面中被用到,建议进行“局部引用。
组件和页面的区别:都由四个文件组成,但是其.js和.json文件上面有明显不同(3个):
- 组件的
.json文件中需要**声明"component":true**属性 - 组件的
.js文件中调用的是Component()函数;页面调用的是Page()函数。 - 组件的事件处理函数需要**定义到
methods**节点中
2. 样式
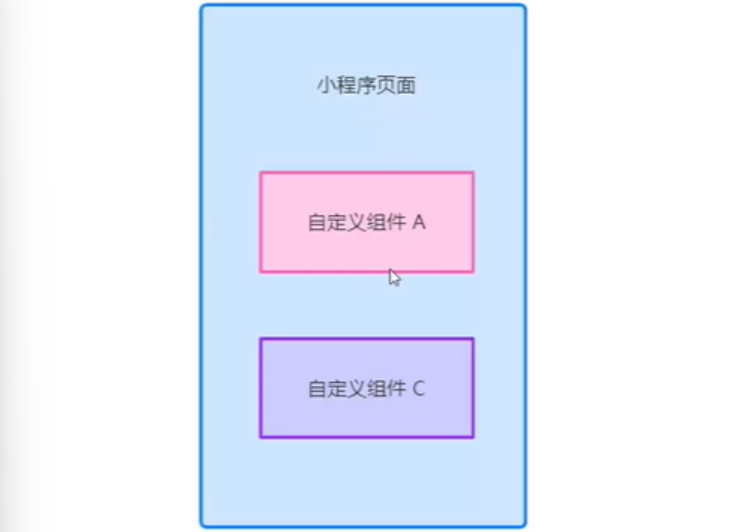
组件样式隔离。
A不影响C;A不影响小程序页面样式;小程序页面样式不影响A和C的样式。

组件样式隔离的注意点:
app.wxss中的全局样式对组件无效。- 只有
class选择器会有样式隔离效果、id选择器、属性选择器、标签选择器不受样式隔离的影响。
建议在组件和引用组件的页面中使用class选择器,不要使用id,属性,标签选择器。
有时,我们希望在外界能够控制组件内部的样式,此时可以通过stylesolation修改组件的样式隔离选项,两种方式都可以。
//.js文件中
Component({options:{//启用样式隔离stylesolation:'isolated'}
})
//.json文件中
{"stylesolation":"is0lated"
}
stylesolation的可选值如下:
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用class指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面wxss样式将影响到自定义组件,但自定义组件wxss中指定的样式不会影响页面 |
| shared | 否 | 表示页面wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了apply-shared 或shared 的自定义组件 |
3. 数据、方法和属性
data数据:定义到data节点里面
component({data: {count:0},
})
methods方法:事件处理函数和自定义方法都定义到methods节点中。自定义方法建议以_下划线开头。
<view>count为:{{count}}</view>
<button bindtap="addCount">点击count+1</button>
data: {count:0},methods:{//事件处理函数addCount:function(){this.setData({count:this.data.count + 1}),this._showCount()},_showCount(){wx.showToast({title: "count是"+this.data.count,icon:'none'})}},

properties 属性:
用来接收外界传递到组件中的数据
完整版:需要指定默认值时,建议用此方式
Component({properties:{max:{type:Number,value:10}}
})
简化版:
Component({properties:{max:Number}
})//父组件中
<my-test max="10"></my-test>
data数据和properties属性在本质上没有任何区别
| 比较 | data | properties |
|---|---|---|
| 相同点 | 可读可写 | 可读可写 |
| 不同点 | 存储组件私有数据 | 存储外界传递到组件的数据 |
setData修改properties的值:
methods:{addCount(){this.setData({max:this.properties.max + 1})}
}
4. 数据监听器
用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的watch侦听器。
可以监听多个字段变化,用逗号,分隔
基本格式:
Component({observes:{'字段1,字段2':function(字段1的新值,字段2的新值){}}
})
基本用法:
Component({data:{n1:0,n2:0,sum:0}, //数据节点methods:{addN1(){this.setData({n1:this.data.n1 + 1})},addN2(){this.setData({n2:this.data.n2 + 1})}},observes:{ //数据监听节点'n1,n2':function(n1,n2){this.setData({sum:n1 + n2}) //通过监听器,自动计算sum的值}}
})
上面我们只是监听一些简单类型的数据变化,下面学习如何监听对象中单个或多个属性的变化。
Component({observes:{'对象.属性A,对象.属性B':function(属性A的新值,属性B的新值){//触发此监听器的 3 种情况://【为属性A赋值】使用 setData 设置 this.data.对象.属性A 时触发//【为属性B赋值】使用 setData 设置 this.data.对象.属性B 时触发//【直接为对象赋值】使用 setData 设置 this.data.对象 时触发// do something..}}
})
5. 纯数据字段
纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:data的字段既不会展示在展示在界面上,也不会传递给其他组件,这种适合被设置为纯数据字段。
优点:有助于提升页面更新的性能
使用规则:在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段
Component({options:{//指定所有_开头的数据字段为纯数据字段pureDataPattern: /^_/},data:{a:true,_b:true //纯数据字段}
})
6. 组件生命周期
创建组件 -> 组件放入节点树 -> 组件被渲染
小程序组件可以全部生命周期函数:
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件刚被创建好时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | 当组件方法抛出错误时执行 |
微信小程序中的节点树(Node Tree)指的是小程序页面的组件结构树,它描述了页面中各个组件(节点)的层级关系和结构。
下面将三个主要的生命周期函数一一学习
6.1 created
在组件刚被创建好时执行。只用于给this添加一些自定义属性。
!此时不能调用setData
6.2 attached(使用最多)
组件初始化完毕,进入页面节点树之后执行。
this.data初始化完毕!绝大多数初始化工作在此时机进行,比如请求获取初始数据。
6.3 detached
组件离开页面节点树后执行,也就是销毁阶段。
退出一个页面时,会触发页面中每个自定义组件的detached生命周期函数。适合书写一些清理性质的相关代码。
6.4 定义生命周期函数
新方式(推荐):使用的是lifetimes节点。
旧方式:直接定义在Component构造器的第一级参数中。
//js文件中
Component({//推荐用法lifetime:{attached(){}, //进入页面节点树时执行detected(){}, //从页面节点树移除时执行}
},//旧方式,不推荐attached(){}, //进入页面节点树时执行detected(){}, //从页面节点树移除时执行 )
7. 组件所在页面的生命周期
就是组件所在页面影响着组件的行为,这时候我们就需要用到所在页面的生命周期。
比如说进入主页时随机渲染一个背景颜色,这边背景颜色的变化就依赖于主页。
还不太懂看下面,用用就懂了
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在页面被展示时执行 |
| hide | 无 | 组件所在页面被隐藏时执行 |
| resize | Object Size | 组件所在页面尺寸变化时执行 |
7.1 定义使用
定义到pageLifetimes节点中,实例代码如下:
Component({pageLifetimes:{show:function(){},//页面被展示hide:function(){}, //页面被隐藏resize:function(size){} //页面尺寸变化}
})
7.2 生成随机的RGB颜色值
需求:在进入主页时,背景颜色随机。
分析:即主页只要显示,就随机生成背景颜色,使用show()这个页面生命周期函数进行监听。我们在methods生命一个方法_randomColor(),调用即生成随机RGB颜色值
这里只书写相关代码:
Component({data:{_rgb:{r:0,g:0,b:0,}},methods:{//生成随机RGB颜色值,非事件处理函数建议以_开头_randomColor(){this.setData({//为data里面的_rag纯数据字段重新赋值_rgb:{r:Math.floor(Math.random()*256),g:Math.floor(Math.random()*256),b:Math.floor(Math.random()*256)}})}}...pageLifetimes:{//组件所在页面展示时调用show:function(){this.randomColor()}}
})
8. 插槽
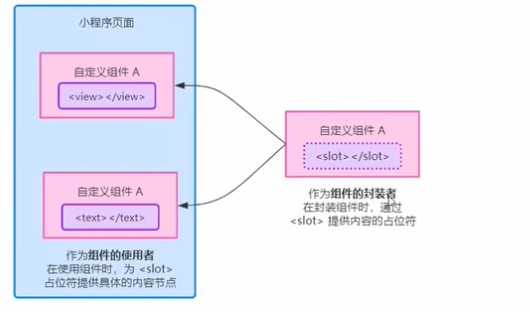
slot节点(插槽),用于承载组件使用者提供的 wxml结构。
封装者占位,使用者填充具体的内容

8.1 单个插槽
小程序默认自定义组件中只允许使用一个slot进行占位,这种个数限制叫做单个插槽。
<!--组件的封装者-->
<view class="wrapper"><view>这里是组件的内部节点</view><!-- 对于不确定的内容,可以使用<slot>进行占位,具体的内容由组件的使用者决定 --><slot></slot>
</view><!--组件的使用者-->
<component-tag-name>
<!--这部分内容将被放置在组件<slot>的位置上进行渲染--><view>这里是插入到组件slot中的内容</view></component-tag-name>
8.2 多个插槽
启用:
默认不支持
在.js文件中通过以下方式启用
Copmponent({options:{multipleSlots:true //在组件定义时启用多slot支持},properties:{/* ... */},methods:{/* ... */}
})
定义:
启用之后,就可以使用多个slot标签,以不同的name区分不同的插槽
类似于vue的具名插槽
<!--组件模板 -->
<view class="wrapper"><!--name为 before 的第一个 slot 插槽 --><slot name="before"></slot><view>这是一段固定的文本内容</view><!--name 为 after 的第二个 slot 插槽 --> <slot name="after"></slot>
</view>
使用:
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的slot中
<!--引用组件的页面模板-->
<component-tag-name><!--这部分内容将被放置在组件<slot name="before">的位置上 --><view slot="before">这里是插入到组件slot name="before"中的内容</viewp><!--这部分内容将被放置在组件<slot name="after">的位置上--><view slot="after">这里是插入到组件slot name="after"中的内容</view>
</component-tag-name>
9. 父子通信
父子通信三种方式
- 属性绑定
父传子,只能传递JSON简单数据,方法这类复杂数据不能传递。 - 事件绑定
子传父,传递任意数据。 - 获取组件实例
- 父通过
this.selectComponent()获取子组件实例对象。 - 父这样可以直接访问子组件的任意数据和方法(这个类似于
vue的ref)。
- 父通过
下面学习一下具体的使用方法
9.1 属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。
//父组件的data节点
data:{count:0
}
<!--父组件的wxml结构-->
<!--给子组件传递count-->
<my-test count={{count}}></my-test>
<view>---</view>
<view>父组件中,count的值为{{count}}</view>
子组件properties节点中生命对应的属性并使用。
//子组件的properties节点
properties:{count:Number
}
<!--子组件的wxml结构-->
<text> 子组件中,count的值为:{{count}}</text>
9.2 事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。
步骤:
-
a. 父组件
js中定义函数//在父组件中定义syncCount方法 syncCount(){console.log('') } -
b. 父组件
wxml中将定义的函数引用,通过自定义事件形式传递给子组件<!--两种方式,推荐第一种--> <!--1.使用bind:自定义事件名称(推荐)--> <my-test count={{count}} bind:sync="syncCount"></my-test> <!--2.在bind后直接协商自定义事件名称--> <my-test count={{count}} bindsync="syncCount"></my-test> -
c. 子组件
js中调用this.triggerEvent('自定义事件名称',{/* 参数对象 */}),数据发送到父组件<!--子组件的wxml结构--> <text>子组件中count的值为:{{count}}</text> <button type="primary" bindtap="addCount">+1</button>//子组件的js代码 methods:{addCount(){this.setData({count:this.properties.count + 1})this.triggerEvent('sync',{value:this.properties.count})} } -
d. 父组件
js中,通过e.detail获取到子组件传递来的数据。e.detail就是传递过来的参数对象syncCount(e){//console.log(e.detail.value)this.setData({count:e.detail.value}) },
9.3 获取组件实例
可在父组件里调用 this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。
调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。
<!--wxml 结构-->
<my-test3 count="({count}}" bind:sync="syncCount" class="custom" id="cA"></my-test3>
<button bindtap="getChild">获取子组件实例</button>getChild(){//按钮的 tap 事件处理函数
//切记下面参数不能传递标签选择器'my-test3',不然返回的是 nullconst child = this.selectComponent('.customA')//也可以传递 id 选择器 #CA,不支持标签选择器child.setData({count:child.properties.count + 1})// 调用子组件的 setData 方法child.addCount()//调用子组件的 addCount 方法
10. behaviors 代码共享
类似于vue的mixins,用于实现组件间代码共享的特性。

每个behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个behavior,behavior也可以引用其他的behavior。
10.1 创建behavior
调用Behavior(Object object)方法即可创建一个共享的behavior的实例对象,供所有的组件使用。
//调用Behavior()方法创建实例对象,使用module.exports将behavior实例对象分享出去,凡是引用了这个Behavior的组件都可以访问到ruru这个名字喽
modules.exports = Behavior({//属性节点properties:{},//私有数据节点data:{username:'ruru'},//事件处理函数和自定义方法节点methods:{},//其它节点...
})
10.2 导入并使用behavior
在组件中,使用require()方法导入需要的 behavior\
挂载后即可访问behavior中的数据或方法
//1.require导入
const myBehavior = require("../behaviors/my-behavior")Component({//2.挂载behaviors:[myBehavior],//组件其它节点...
})
10.3 behavior可用节点
| 可用的节点 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同组件属性 |
| data | Object | 否 | 同组件数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
10.4 同名字段处理(了解)
同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下3种同名时的处理规则:
- 同名的数据字段(data)
- 同名的属性(properties)或方法(methods)
- 同名的生命周期函数
详情请参考微信小程序官方给出的说明喔~
小结
学完今天的内容,对于以下的内容需要掌握
-
创建并引用组件
全局引用、局部引用、
usingcomponents -
如何定义和使用数据监听器
observers -
如何定义和使用纯数据字段
options -> pureDataPattern -
实现组件父子通信有哪3种方式
属性绑定、事件绑定、
this.selectComponent('id或class选择器' -
如何定义和使用
behaviors调用 **
Behavior()**构造器方法 -
如何修改组件的样式隔离选项
options ->stylelsolation ( isolated, apply-shared, shared )
🆗持续更新~
若有笔误请指正,加油加油~

