搭建内网开发环境(五)|基于nexus搭建npm私服
引言
在前面一篇教程中,通过 nexus 搭建了 maven 的私服,并通过脚本将本地的依赖文件批量上传到私服中,本文介绍通过 nexus 搭建 npm 私服,同样也通过脚本将本地依赖文件同步到私服中。
-
搭建内网开发环境(一)|基于docker快速部署开发环境
-
搭建内网开发环境(二)|Nexus安装及使用
-
搭建内网开发环境(三)|基于nexus搭建docker私服
-
搭建内网开发环境(四)|基于nexus搭建maven私服
创建 npm 私库
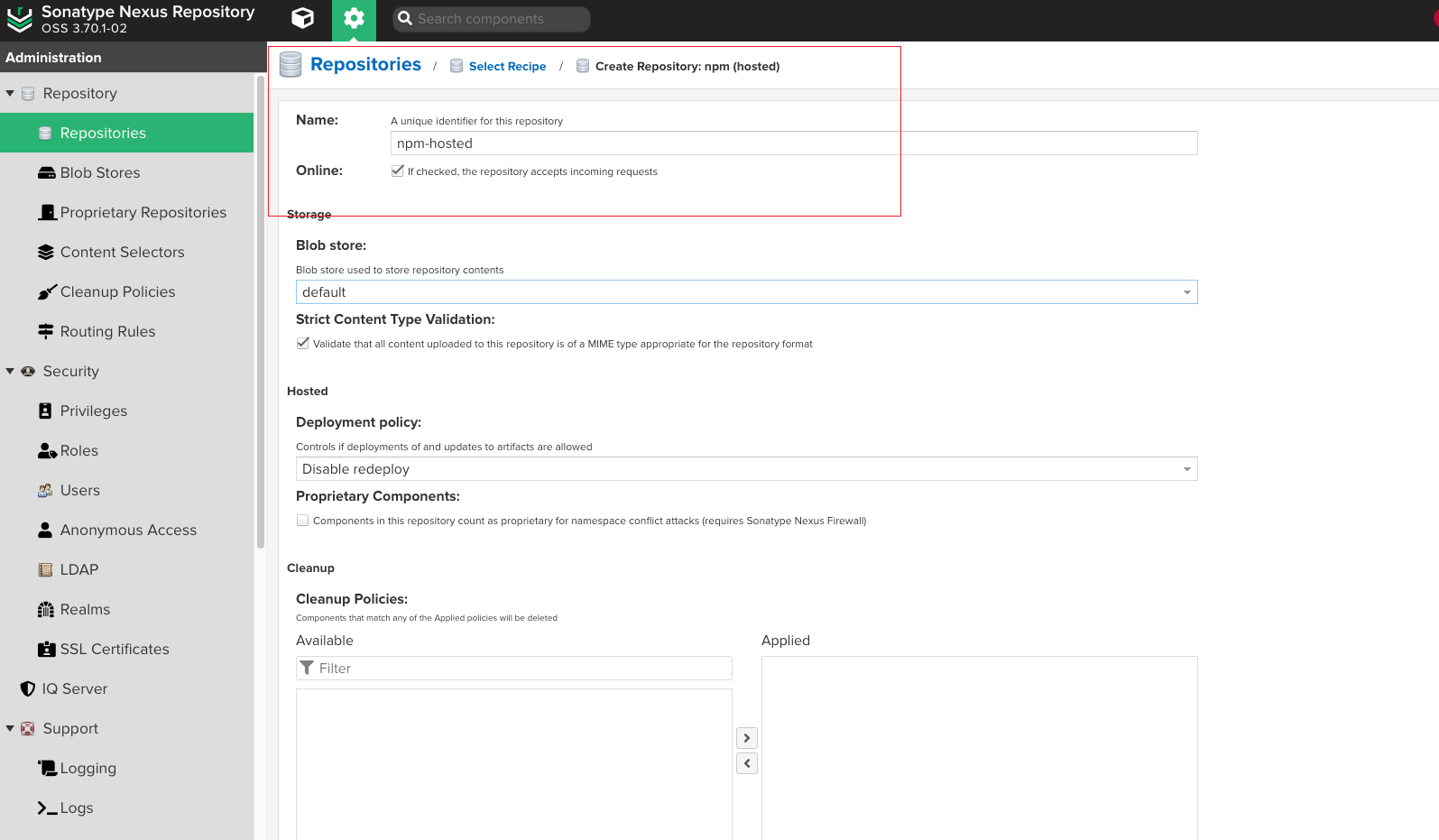
- 创建一个 **npm(hosted)**类型的私库

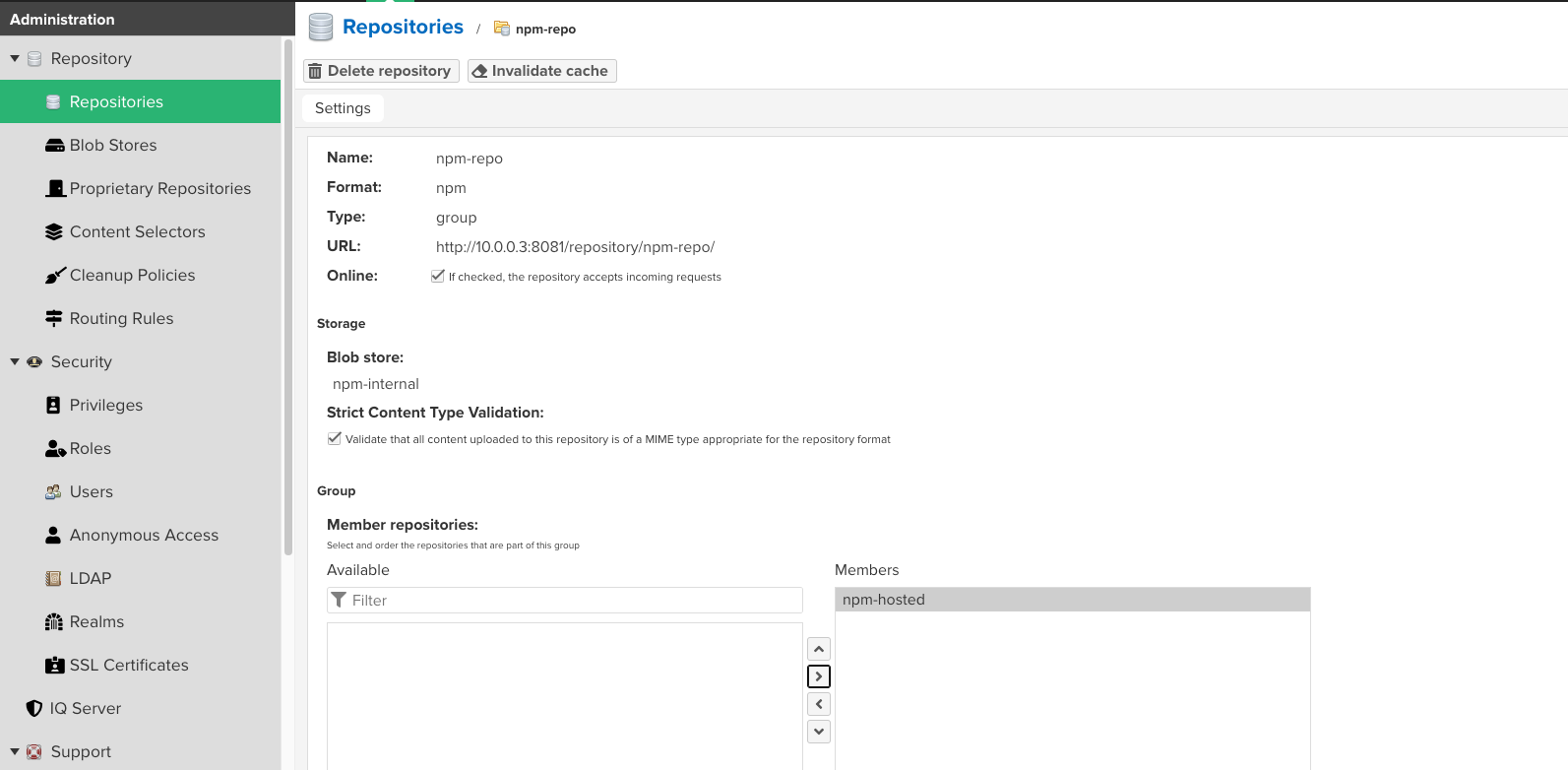
- 创建一个** npm(group)**仓库组对外服务,将本地的仓库 npm-hosted 添加到仓库组中,如果是外网情况可以在创建一个 proxy 类型的仓库添加在仓库组中。

收集 npm 依赖
- 找一个依赖比较多项目(尽量一次性同步大部分的依赖,后面进行相应补充就行),在有外网的环境中对代码进行编译生成
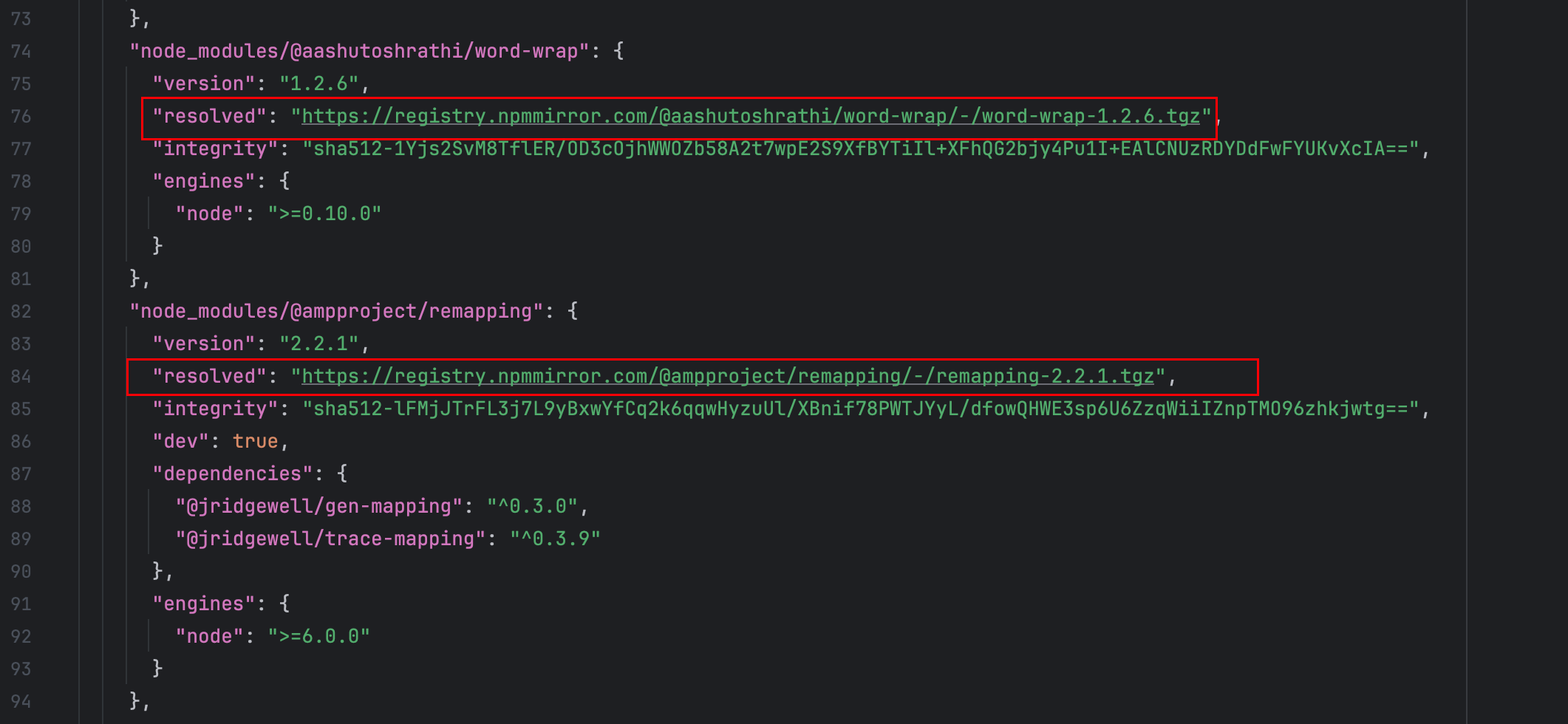
package-lock.json。 - 打开
package-lock.json,从 resolved 字段中获取所有的 tgz 文件下载链接

- node-tgz-downloader
node-tgz-downloader 是一个根据 package-lock.json / package.json 文件下载所有 node_modules tgz 文件的工具包
- 安装 node-tgz-downloader:
npm install node-tgz-downloader -g - 下载 tgz 文件:
download-tgz package-json path/to/package.json - node-tgz-downloader 默认会在当前目录下生成一个 tarballs 文件夹,下载好的 tgz 都位于这个文件夹中
编写脚本批量收集并上传
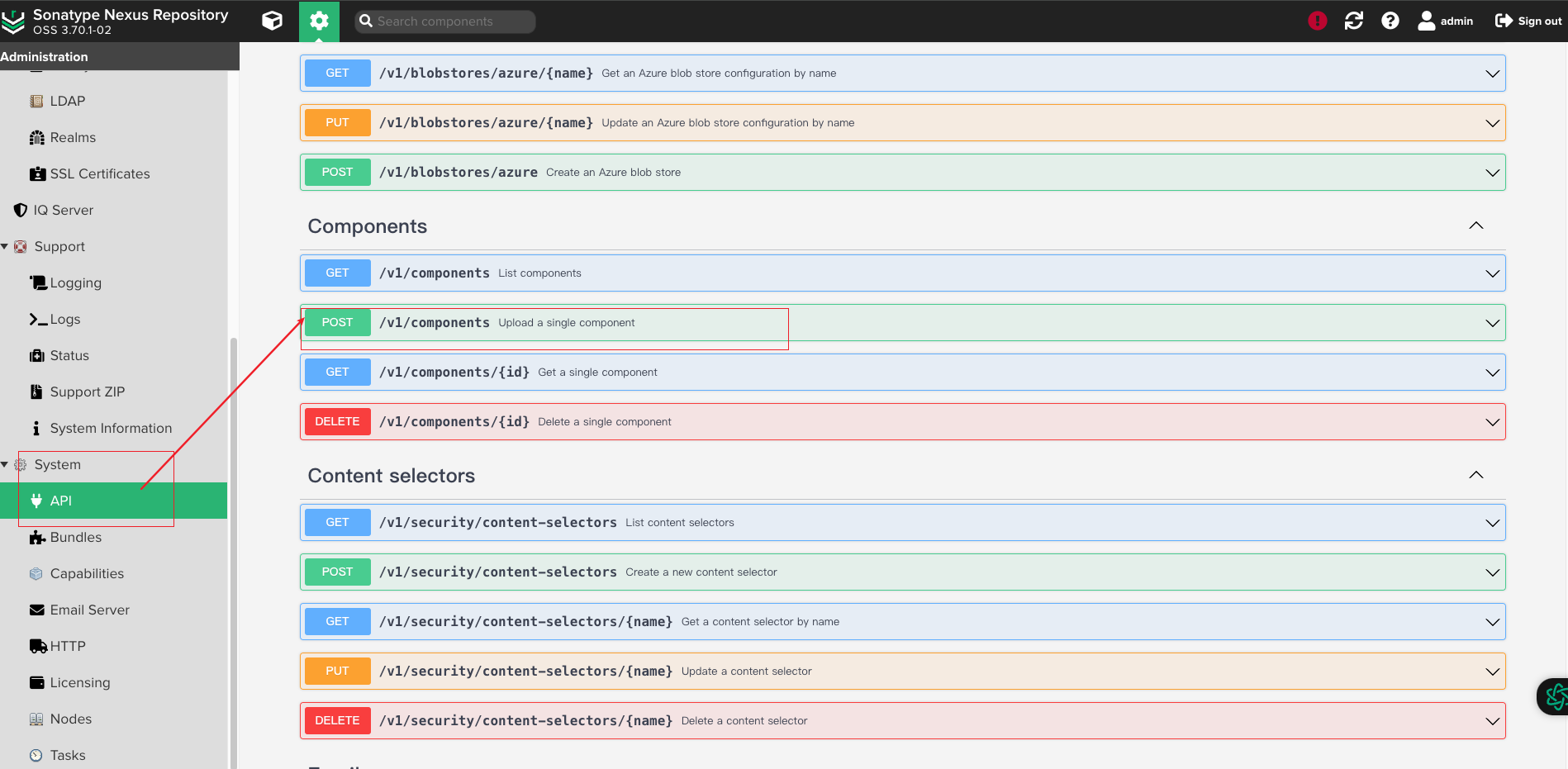
nexus 提供了上传单个依赖组件的 API,通过这个 API 进行批量上传

将上述步骤编写成脚本,完成安装node-tgz-downloader -> 自动下载依赖 -> 收集 tgz -> 自动上传到私服。
- 创建一个文件夹来存放执行脚本、package.json 和生成的临时文件
- download_tgz.sh
#!/bin/bash
echo ">>> 开始下载项目依赖... <<<"
npm install
echo ">>> 项目依赖下载完成 <<<"
echo ">>> 开始安装 node-tgz-downloader <<<"
npm install node-tgz-downloader -g
echo ">>> node-tgz-downloader 安装完成 <<<"
echo ">>> 开始收集tgz文件... <<<"
download-tgz package-json ./package.json
mkdir tgz
find ./tarballs -maxdepth 4 -name "*.tgz" -exec mv {} ./tgz/ \;
echo ">>> tgz文件收集完成 <<<"echo ">>> 清理中间文件 <<<"
rm -rf ./node_modules
rm -rf ./tarballs
echo ">>> 中间文件结束 <<<" 2. upload.sh
#!/bin/bash# 替换下列 nexus 信息为真实信息
## nexus 账号
NEXUS_USER=admin
## nexus 密码
NEXUS_PWD=admin123
## 上传REST API repository后面要换成自己的仓库名称
UPLOAD_COMPONENT_API=10.0.0.3:8081/service/rest/v1/components?repository=npm-hostedTGZ_DIR=./tgz
dir=$(ls -l $TGZ_DIR | awk '/.tgz$/ {print $NF}')
cd $TGZ_DIR
for file in $dir
doecho ">>> $TGZ_DIR/$file 开始上传到npm私服 \n"# 替换resp=`curl -u $NEXUS_USER:$NEXUS_PWD -X POST "$UPLOAD_COMPONENT_API" -H "Accept: application/json" -H "Content-Type: multipart/form-data" -F "npm.asset=@$file;type=application/x-compressed"`echo respecho ">>> $TGZ_DIR/$file 上传完成 \n"
done- 先执行 download_tgz.sh 脚本收集 tgz,在再执行 upload.sh 上传到 npm 私服
- 执行 download_tgz.sh:
sh download_tgz.sh - 执行 upload.sh:
sh upload.sh,记得替换脚本中 nexus 的相关信息 - 可通过私服仓库对应的数量变化判断上传情况
- 执行 download_tgz.sh:

使用私服
创建角色-用户
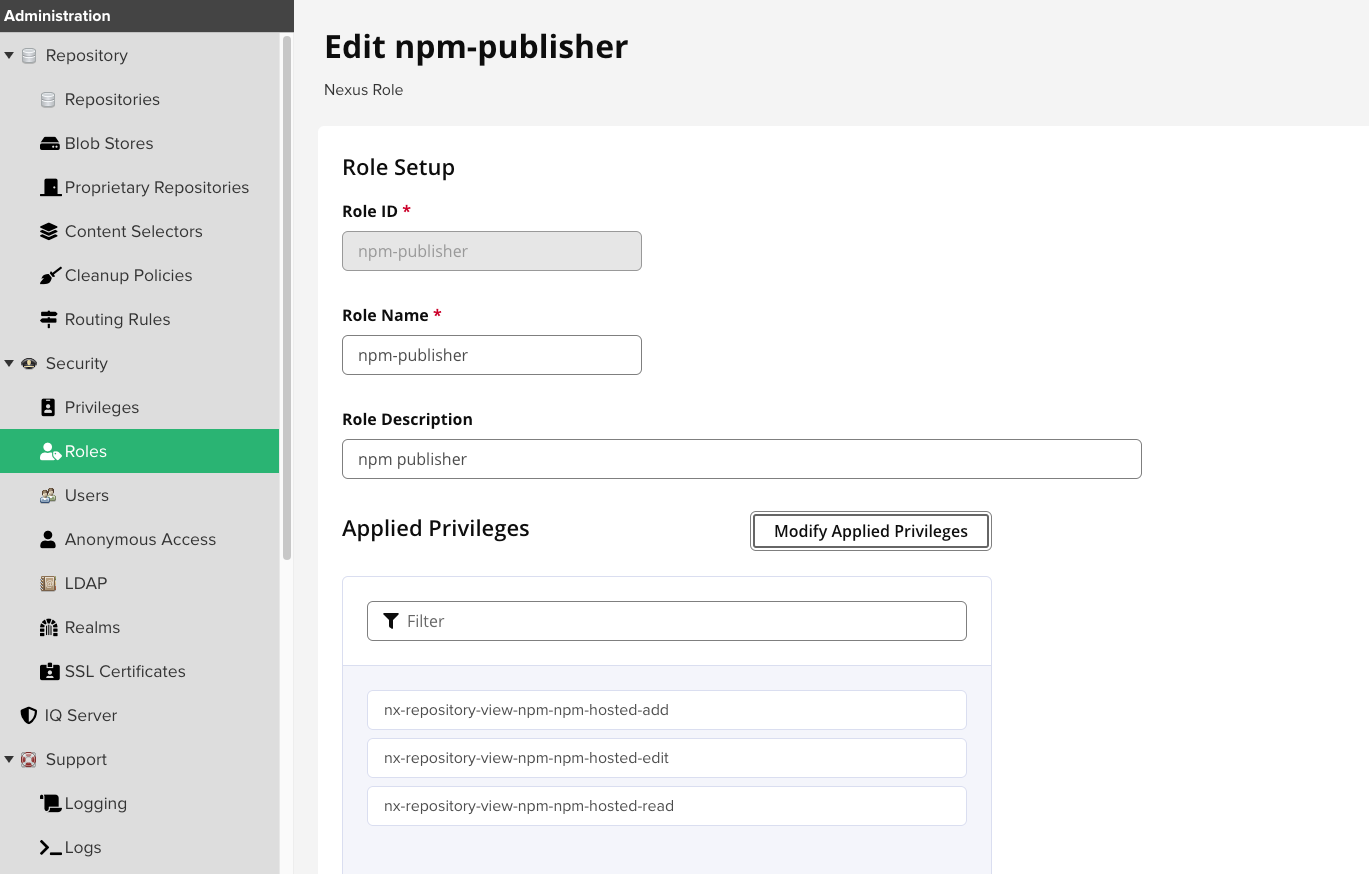
- 创建角色,创建一个前端开发者的角色 npm-publisher,并赋予 npm-hosted 的 读取、添加和修改权限
nx-repository-view-npm-npm-hosted-add
nx-repository-view-npm-npm-hosted-edit
nx-repository-view-npm-npm-hosted-read

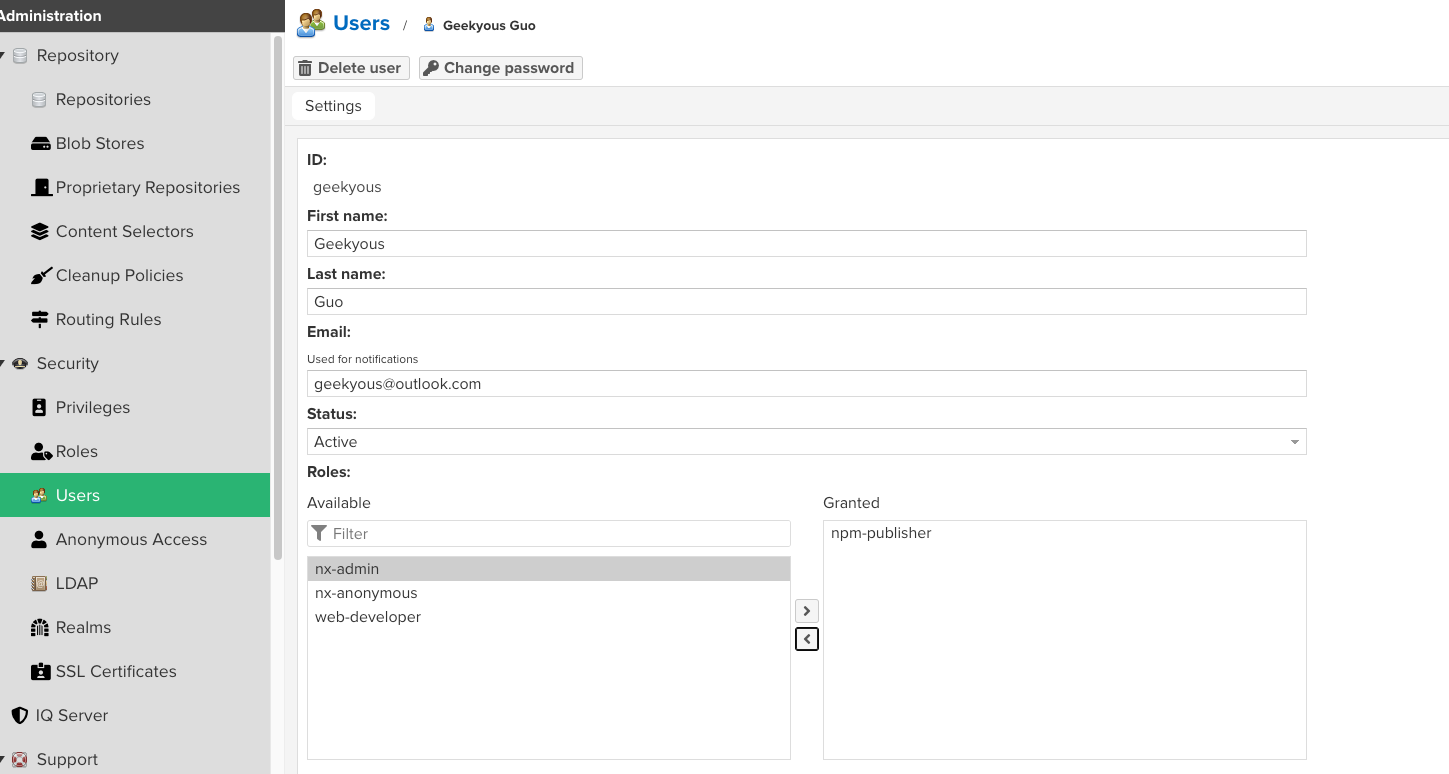
- 创建用户,添加一个用户,并赋予 npm-publisher 角色

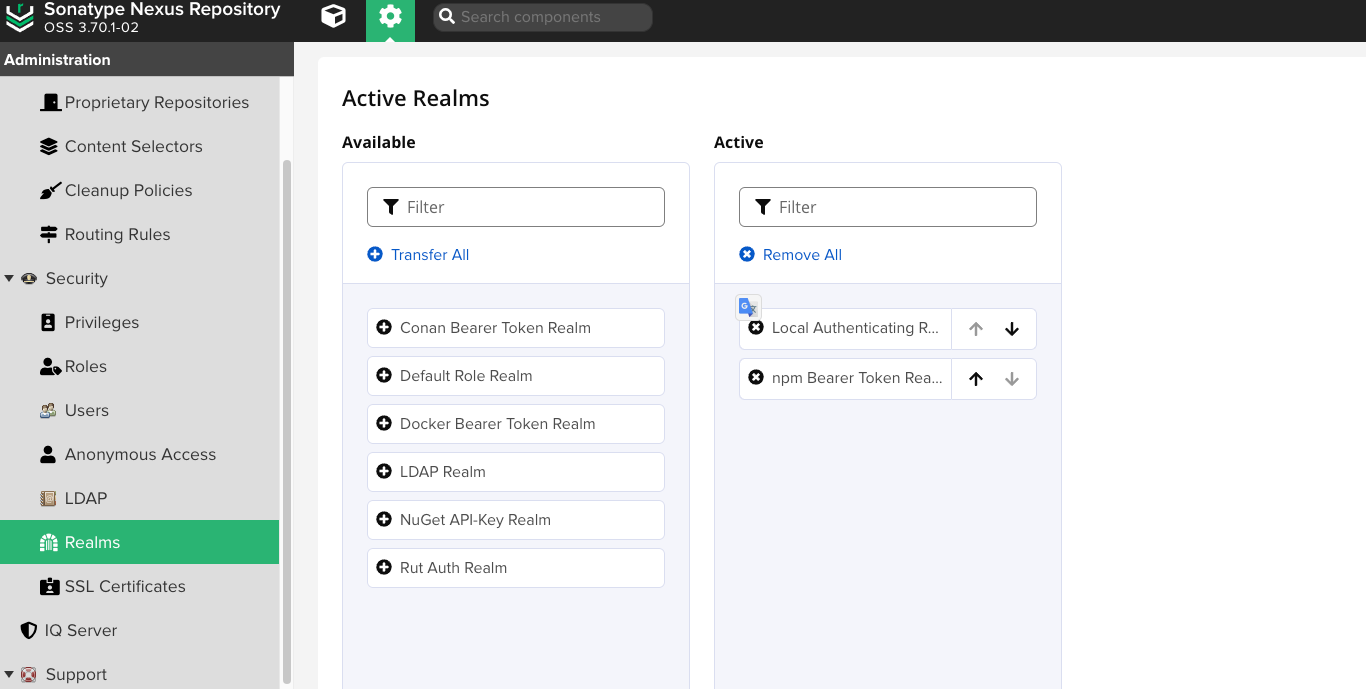
- 设置Realms,添加 npm Bearer Token Realm

配置私服地址
添加私服地址
可通过下面 两种方式进行配置,其中 nrm 方式需要先安装 nrm
- 通过
nrm add nexus [http://10.0.0.3:8081/repository/npm-repo/](http://10.0.0.3:8081/repository/npm-repo/) - 通过
npm config set registry [http://10.0.0.3:8081/repository/npm-repo](http://10.0.0.3:8081/repository/npm-repo/)/设置为默认的仓库
登录私服
通过 npm login 登录私服 ,输入用户名、密码,即可登录成功
从私服下载依赖
如果按照已经设置默认 registry 为私服地址直接 npm i 即可,如果没有设置可直接指定,如:npm i axios --registry [http://10.0.0.3:8081/repository/npm-repo](http://10.0.0.3:8081/repository/npm-repo/)/
上传依赖到私服本地仓库
构建一个 package
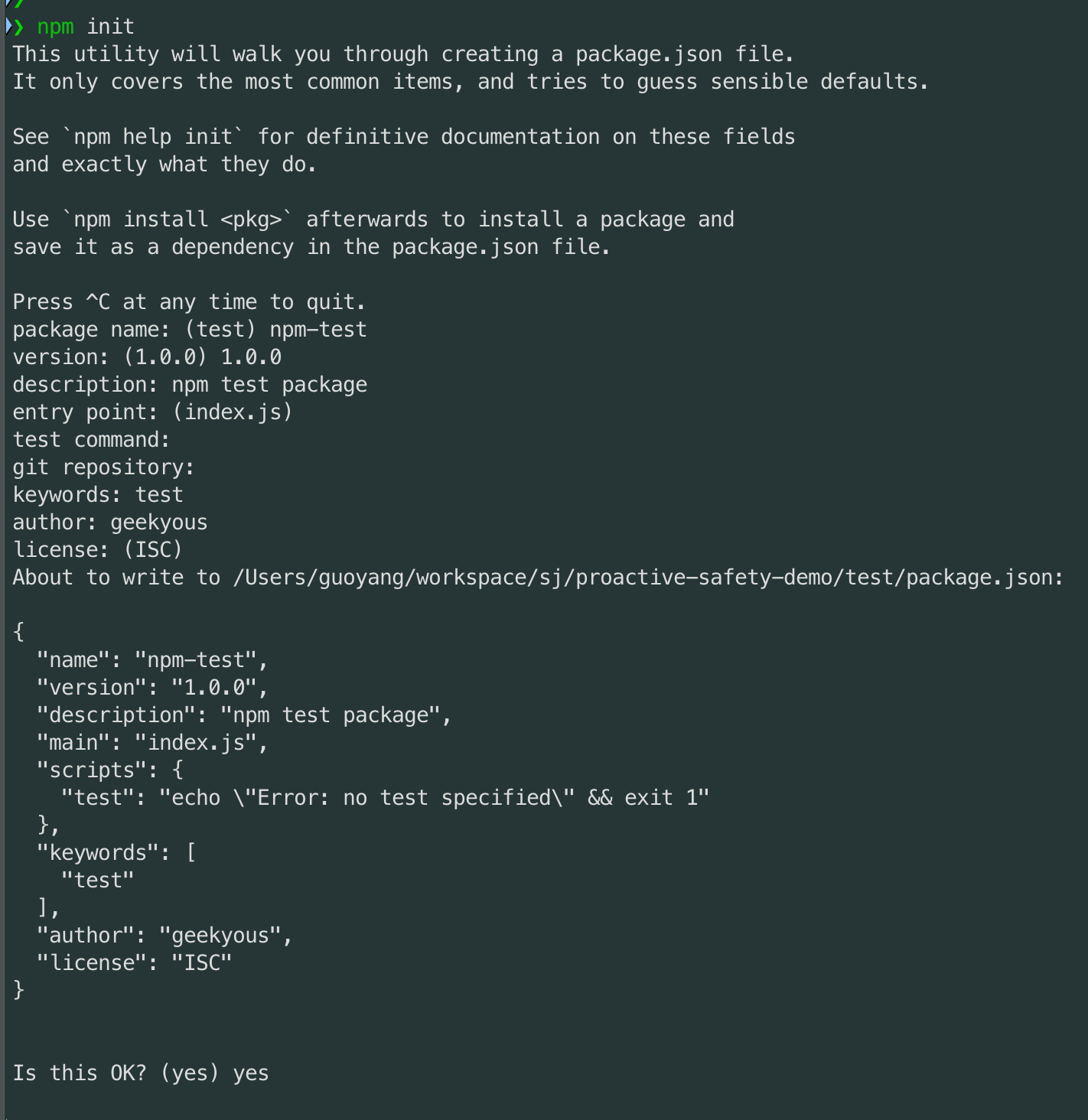
- 通过 npm init 创建一个包,过程中需要填写参数如下
- package name(名称)
- version(版本)
- description(描述)
- entry point(主文件也就是入口地址)
- test command(测试命令,可以先不指定)
- git repository(git地址,这样就可以从npm官网直接点到git上,可以先不指定)
- keywords(关键字,用于搜搜索)
- author(作者)
- license: (ISC)(包循的开源协议)

通过 npm publish 发布包
- 登录到私服本地仓库,npm login --registry=http://10.0.0.3:8081/repository/npm-hosted
- 发布 package 到私服,npm publish -registry http://10.0.0.3:8081/repository/npm-repo
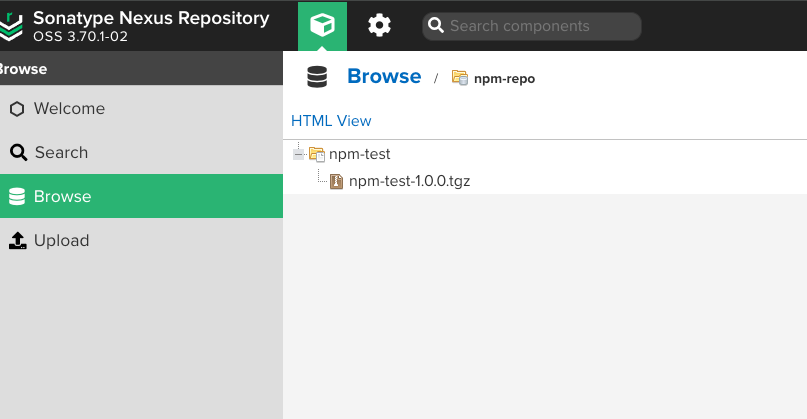
- 查看仓库上传成功

结语
至此,在 nexus 中搭建 npm 私服成功,在本文中介绍了如下大搭建私服,并将本地 package 同步到私服上,另外演示如何在本地使用私服下载和上传 package。
