大数据技术——实战项目:广告数仓(第八部分)FineBI实战
目录
第1章 FineBI概述
第2章 FineBI部署
第3章 FineBI实战
3.1 需求回顾
3.2 添加Clickhouse驱动
3.3 添加Clickhouse数据库连接
3.4 添加数据集
3.5 创建分析主题并选择数据集
3.6 加工数据
3.7 创建可视化组件
3.7.1 地图可视化组件
3.7.2 投放平台流量柱状图
3.7.3 操作系统流量柱状图
3.7.4 每小时流量折线图
3.8 创建仪表板
第1章 FineBI概述
FineBI是帆软软件有限公司推出的一款商业智能(Business Intelligence)产品,其定位是一个大数据自助分析工具,旨在帮助企业的业务人员充分了解和利用他们的数据。
第2章 FineBI部署
FineBI 是一款纯 B/S 端的商业智能分析服务平台;支持通过 Web 应用服务器将其部署在服务器上,提供企业云服务器。用户端只需要使用一个浏览器即可进行服务平台的访问和使用。
软件分为免费试用版和商用版,免费试用版享有全部功能,不限制时间,但限制2个并发,而商业版无限制。
1)下载FineBI安装包
下载FineBI Linxu版本安装包,并上传到hadoop102节点的/opt/software目录下。下载地址为:https://www.finebi.com/product/download
2)安装FineBI
(1)执行如下命令安装FineBI
2)安装FineBI
(1)执行如下命令安装FineBI
[atguigu@hadoop102 software]$ bash linux_unix_FineBI6_0-CN.sh
(2)按照提示进行操作即可
等在FineBI启动后,便可访问其页面了,访问地址如下:
http://hadoop102:37799/webroot/decision

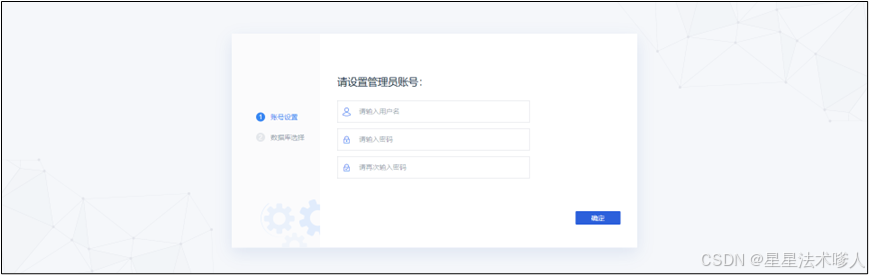
(3)设置管理员账号,点击确定,设置成功后点击下一步
3)设置元数据库
(1)在MySQL中创建元数据库
mysql> CREATE DATABASE `finedb` DEFAULT CHARACTER SET utf8 COLLATE utf8_bin;
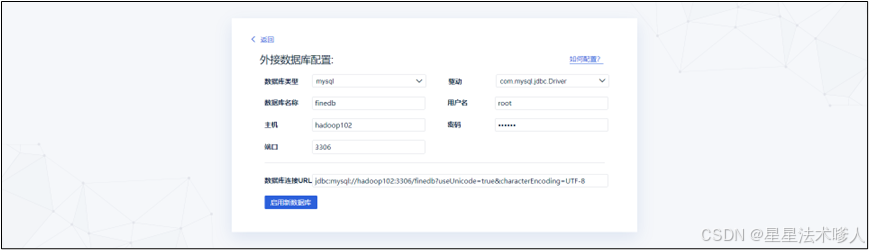
(2)选择外接数据库

(3)配置数据库属性

(4)点击启用数据库,等待数据库初始化

4)使用管理员账号登录FineBI

第3章 FineBI实战
3.1 需求回顾
| 指标编号 | 指标说明 | 报表交互要求 |
| 1 | 各省市的点击次数和曝光次数统计(包括正常流量以及异常流量) |
|
| 2 | 各广告平台的点击次数和曝光次数(包括正常流量以及异常流量) |
|
| 3 | 各操作系统的点击次数和曝光次数(包括正常流量以及异常流量) |
|
| 4 | 每条广告、每一天、在每个小时的点击次数和曝光次数(要求能够按照日期进行筛选) |
|
3.2 添加Clickhouse驱动
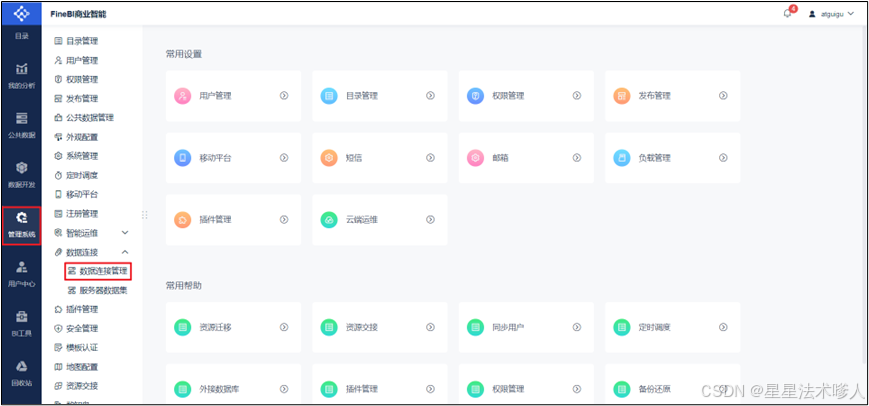
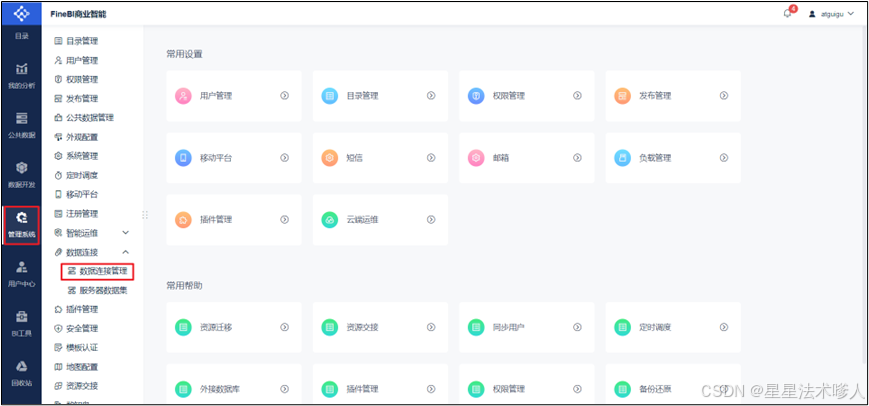
1)进入“管理系统”页面。找到“数据连接”菜单栏。

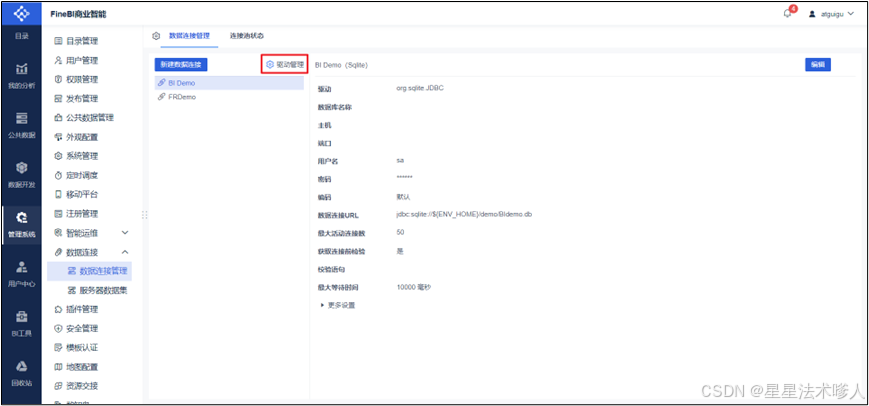
2)点击驱动管理

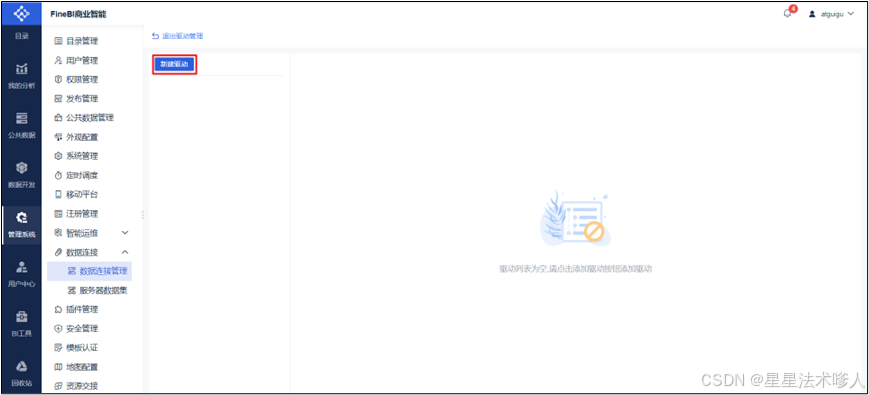
3)点击“新建驱动”

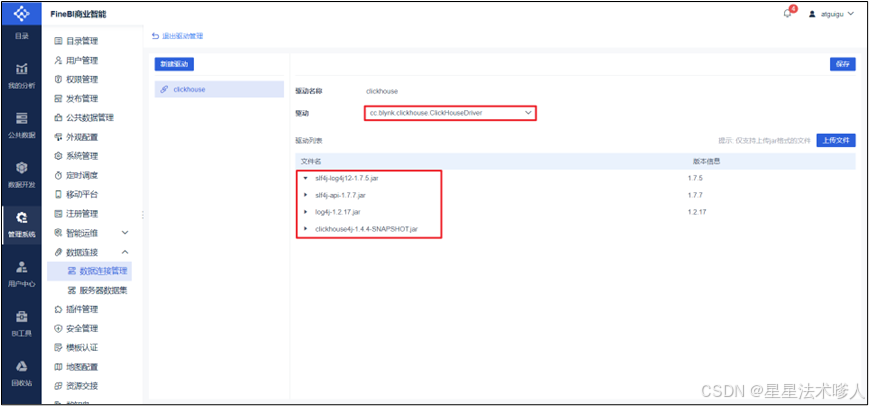
4)按照提示上传Clickhouse数据源所需的驱动包,驱动包下载地址如下:
https://helpfile.obs.cn-east-3.myhuaweicloud.com/%E9%A9%B1%E5%8A%A8/clickhouse%20%E9%9C%80%E8%A7%A3%E5%8E%8B.zip

3.3 添加Clickhouse数据库连接
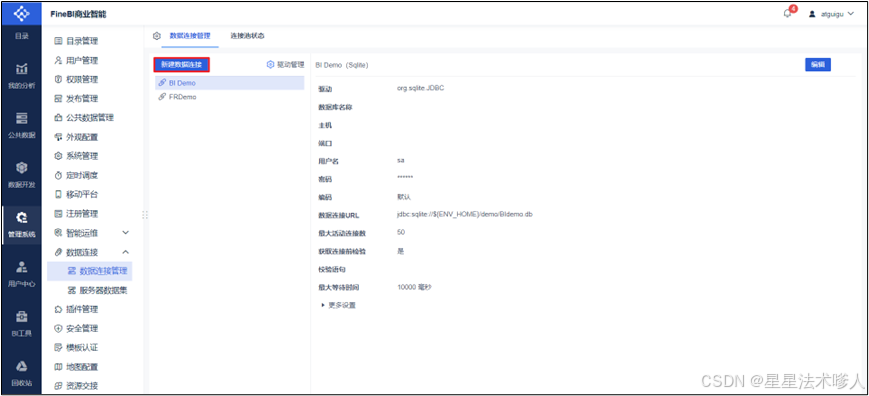
1)点击数据连接管理

2)点击新建数据连接

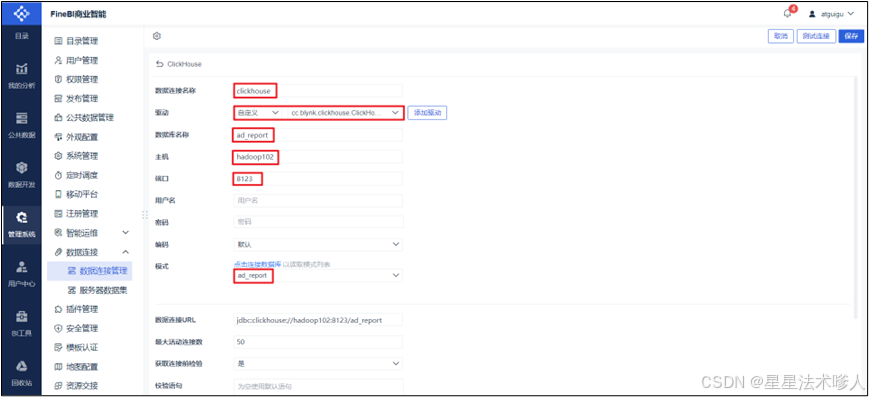
3)按下图配置数据库连接

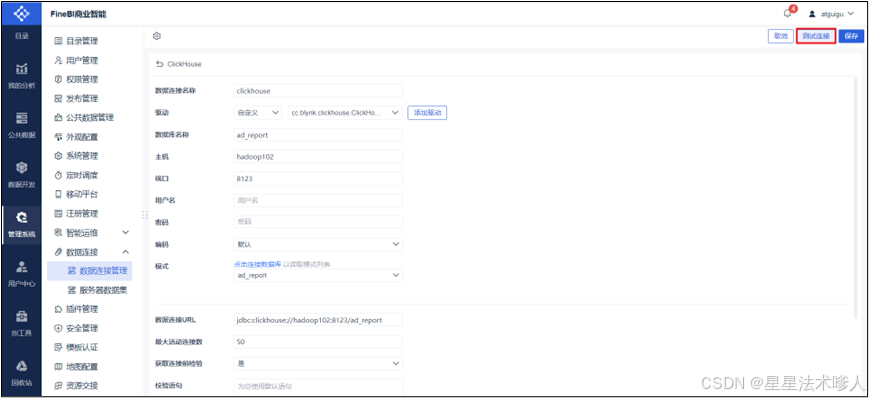
4)点击测试连接,若成功 ,保存配置

3.4 添加数据集
1)选择数据接入模式为“直连”

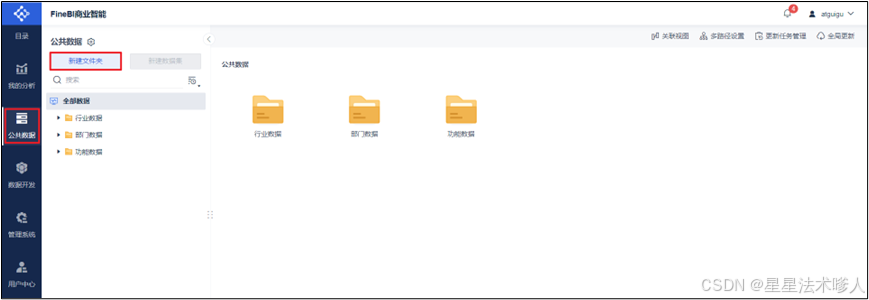
2)点击 “公共数据”中的“新建文件夹”,并重命名为“广告分析”

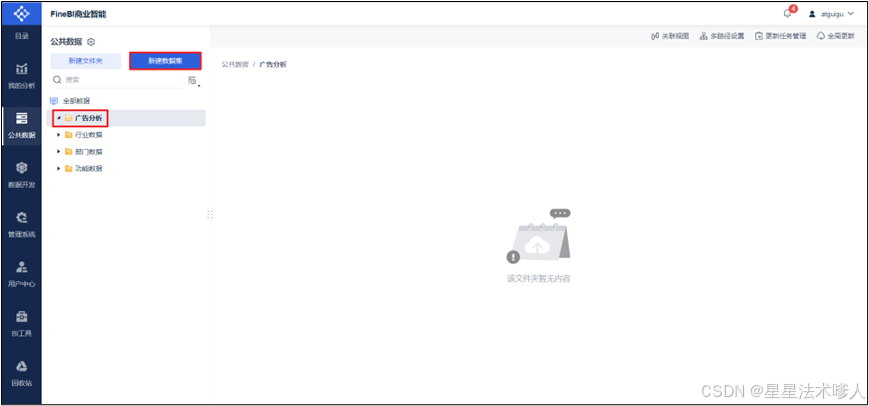
3)点击“广告分析”文件夹进入,点击“新建数据集”

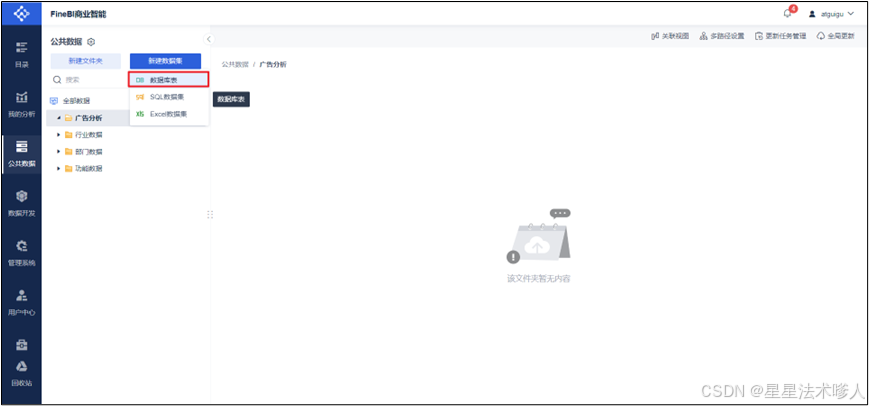
4)选择“数据库表”

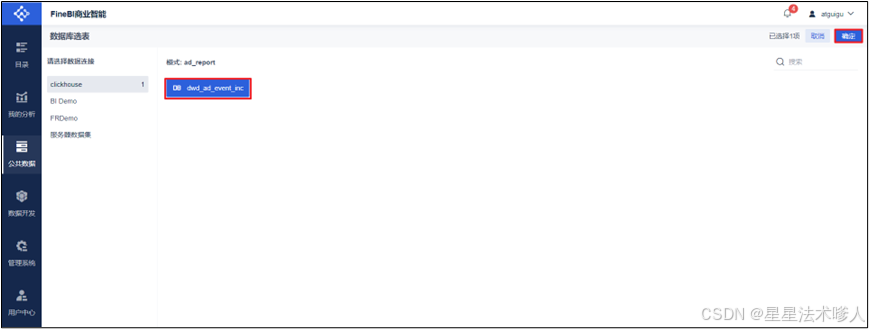
5)选中所需表,并点击“确定”

3.5 创建分析主题并选择数据集
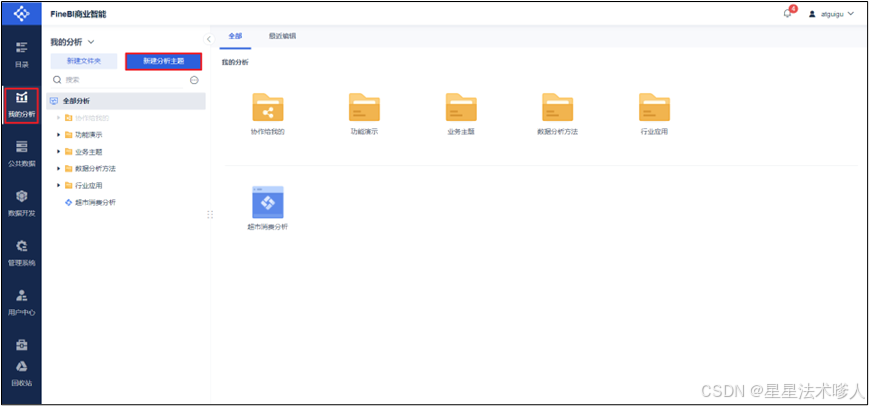
1)新建分析主题

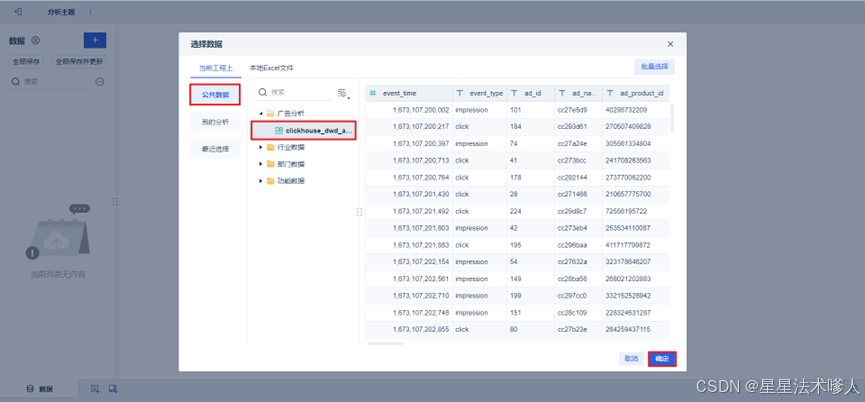
2)选择数据集

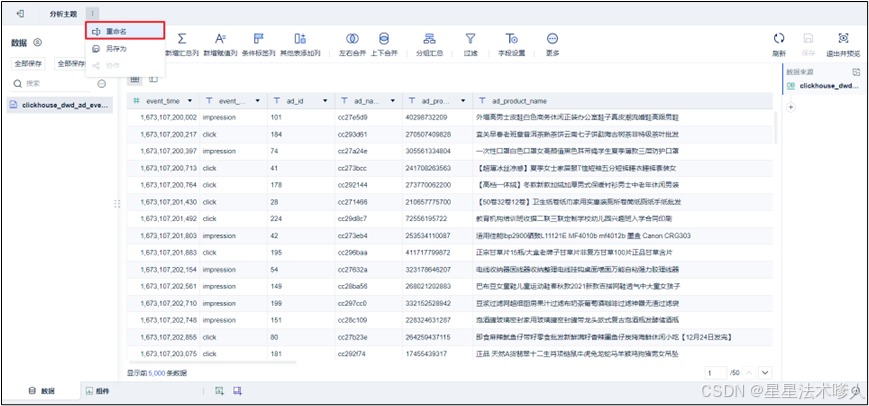
3)重命名分析主题

3.6 加工数据
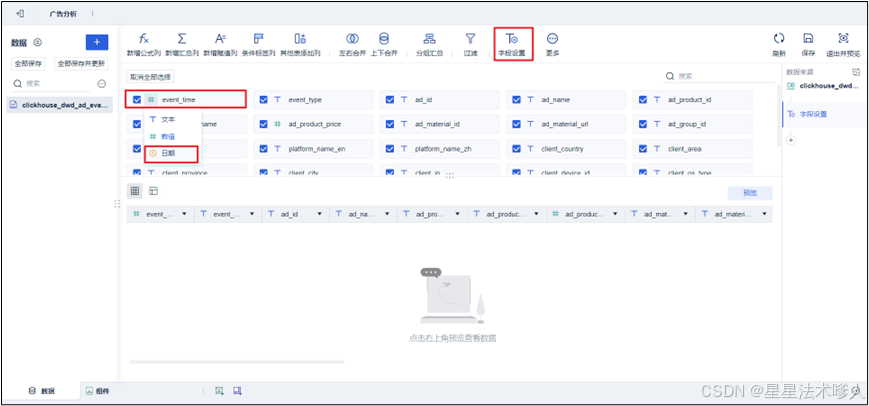
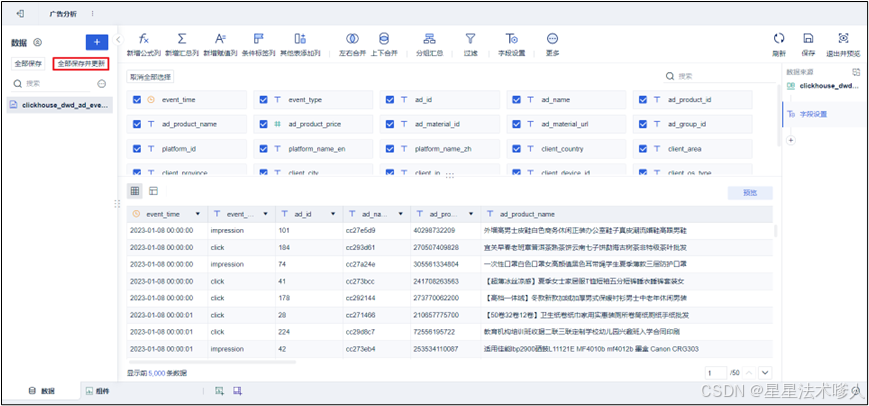
1)将event_time字段设置为时间类型方便后续按照时间进行分组或者过滤。

2)点击保存并更新

3.7 创建可视化组件
3.7.1 地图可视化组件
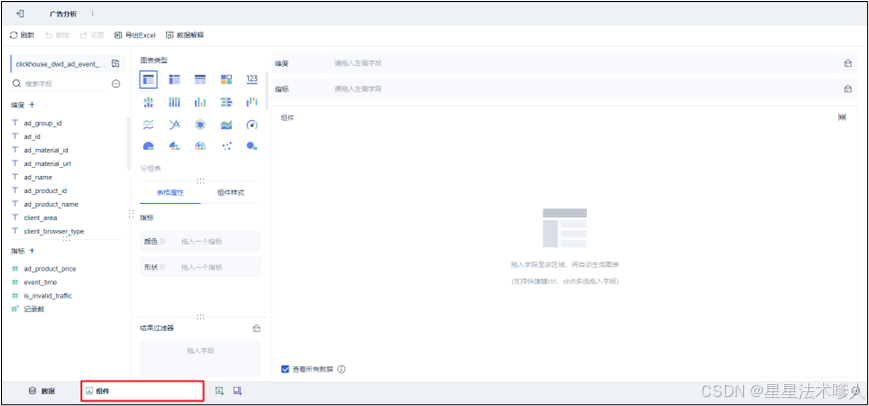
1)切换到组件编辑界面

2)制作省份-城市下钻目录
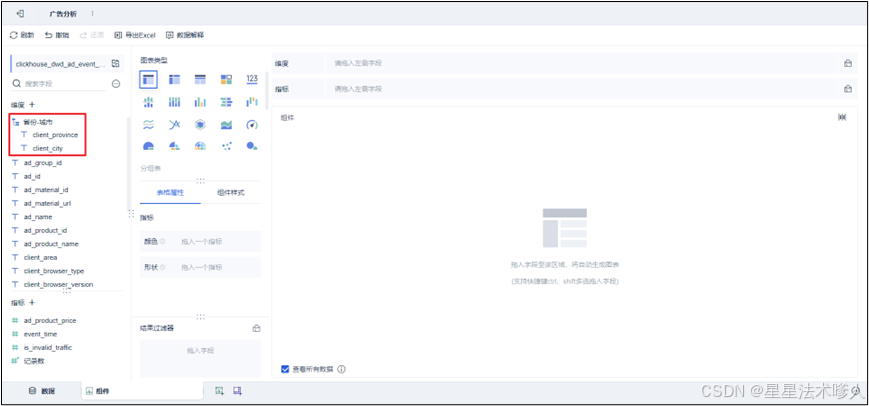
将“client_city”字段拖拽到“client_province”字段上,这个时候会自动创建一个下钻目录。将下钻目录的名称设为“省份-城市”,点击确定。
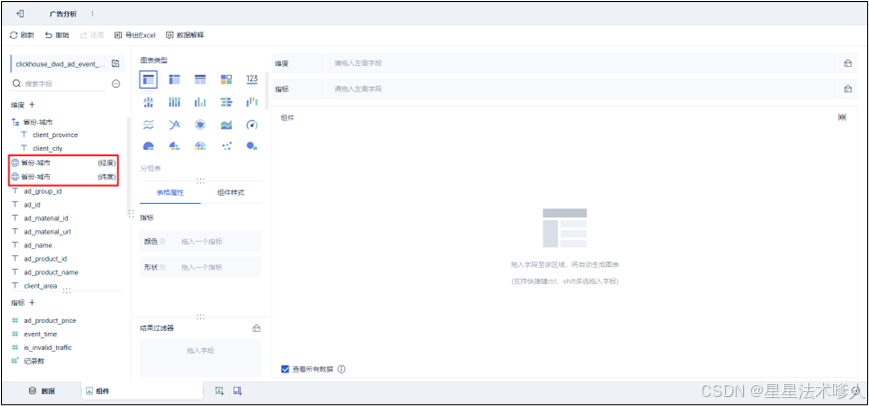
此时,左侧的维度列表就会多出一个钻取目录,如下图所示。

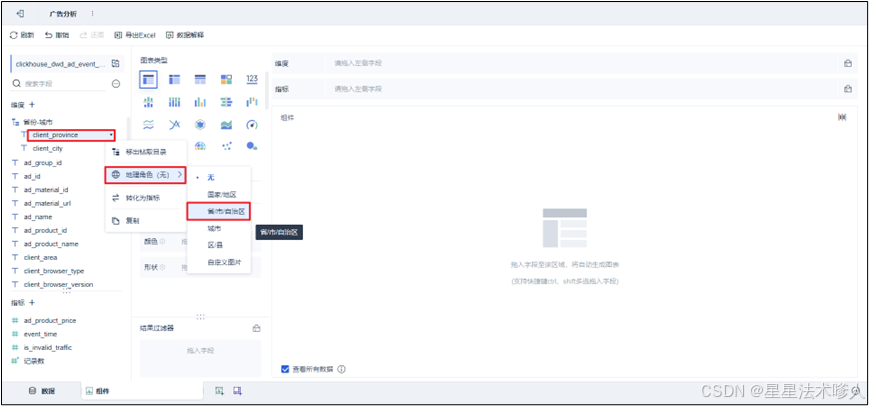
3)设置省份地理角色
点击“client_province”右侧的下拉箭头(悬停可见)。点击“地理角色”再点击“省/市/自治区”。

此时会弹出一个地理映射对话框,这里我们直接点击“确定”。

4)设置城市地理角色
按照上述省份相同的方式设置城市地理角色。
“省份-城市”的地理坐标设定好后,左侧的维度列表应该出现两个新的字段——“-城市(经度)”和“省份-城市(纬度)”。

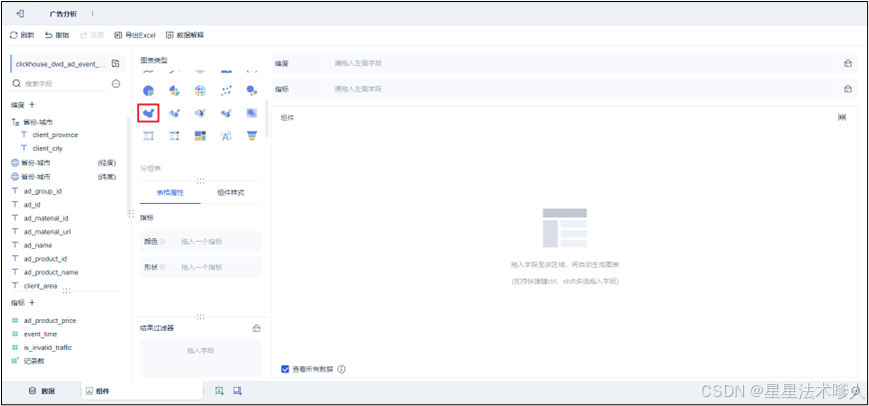
5)选择合适的图表
在页面左上方的“图表类型”处下拉,选择“区域地图”。

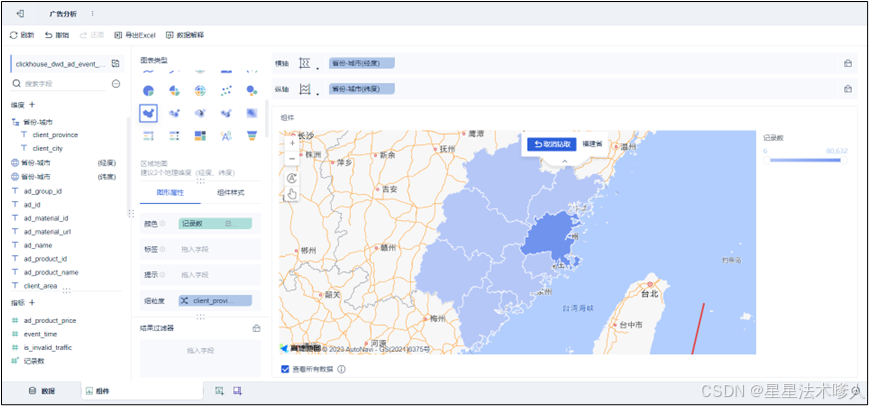
6)设置坐标轴
将“省份-城市(经度)”拖拽到“横轴”,“省份-城市(纬度)”拖拽到“纵轴”。此时工作区应当出现一个中国地图。

7)用颜色深浅表示流量大小
将“指标”列表中的“记录数”拖拽到“图形属性”的“颜色”框中。

8)增加下钻功能
将“省份-城市”选取组合拖拽到“图形属性”的“细粒度”处,如下图所示。

在地图单击“福建省”,我们就可以看到福建各市的流量数据了。

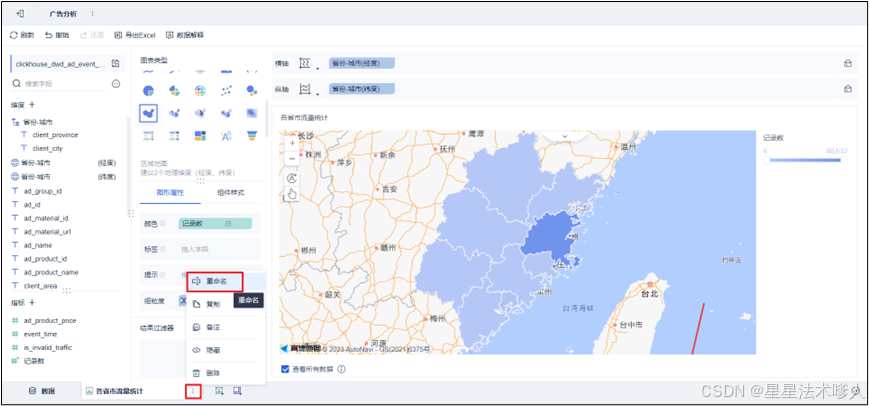
9)重命名可视化组件
双击下方标签选项卡,重命名此组件为“地图”。

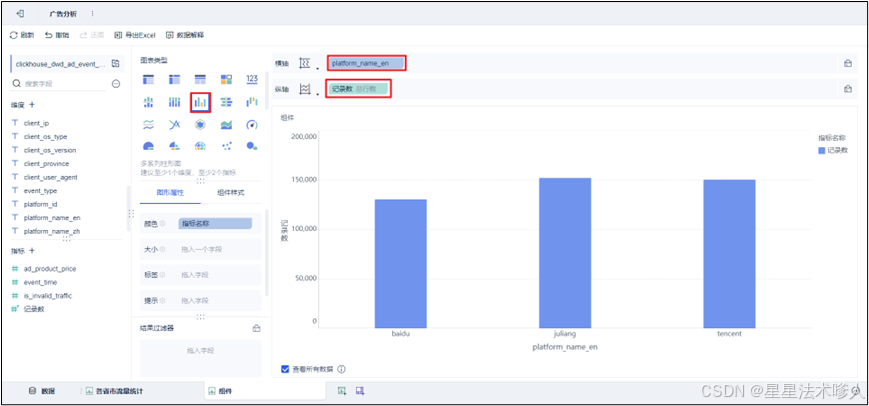
3.7.2 投放平台流量柱状图
核心配置如下。

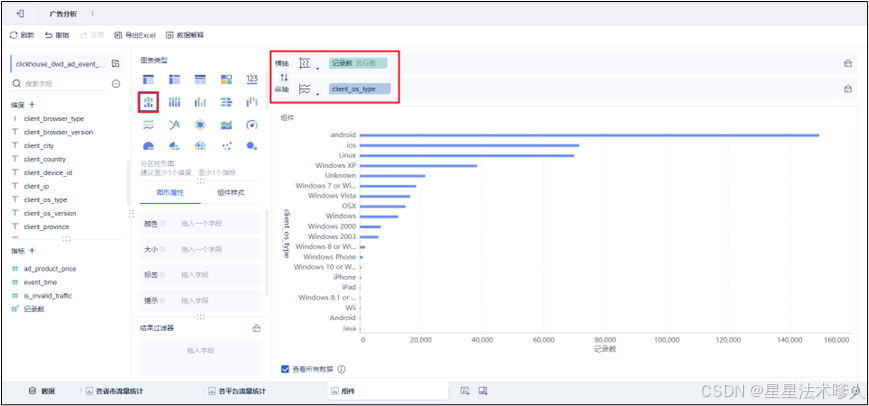
3.7.3 操作系统流量柱状图
核心配置如下。

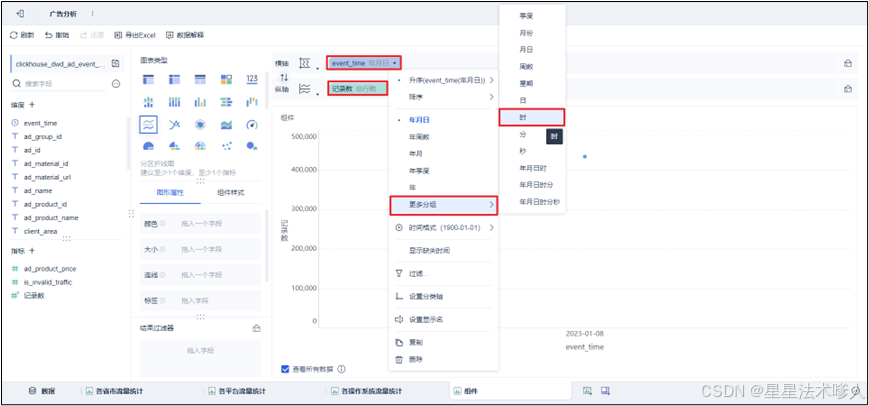
3.7.4 每小时流量折线图
核心配置如下。

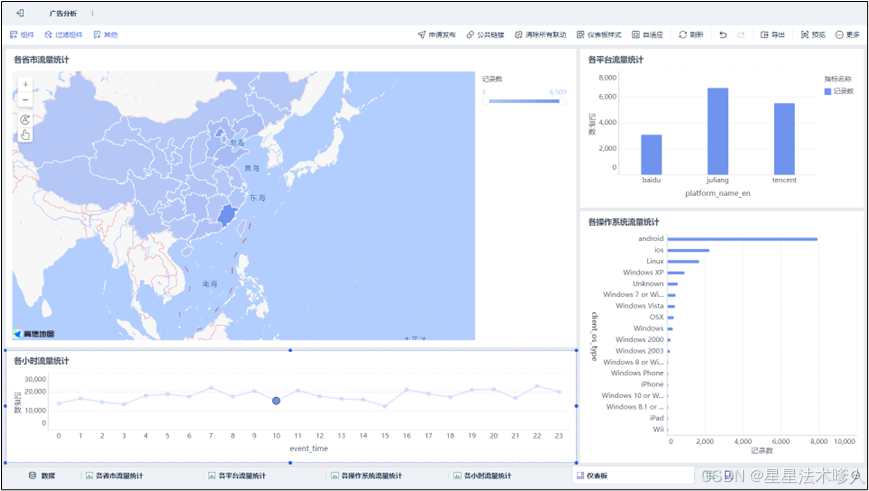
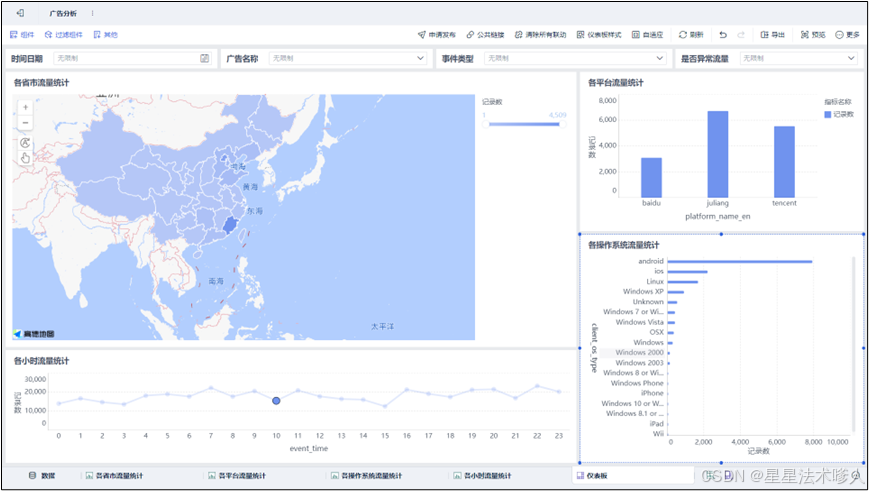
3.8 创建仪表板
1)创建仪表板

2)将左侧的组件列表按照BI的原型设计图进行布局。

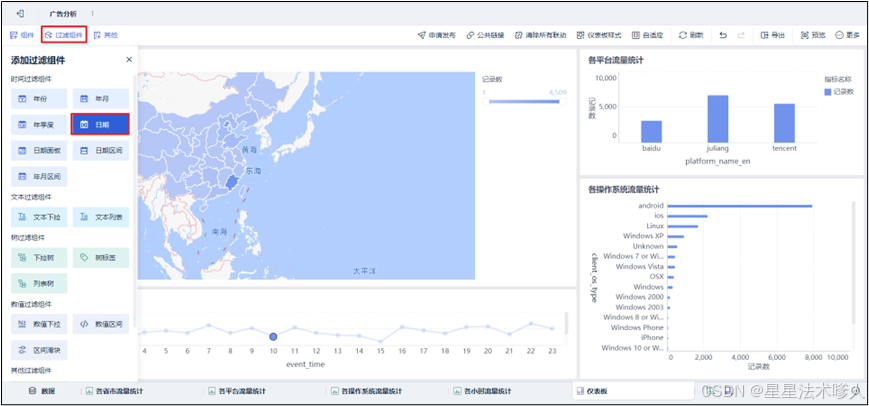
3)添加日期过滤组件
(1)点击“过滤组件”中的“日期”

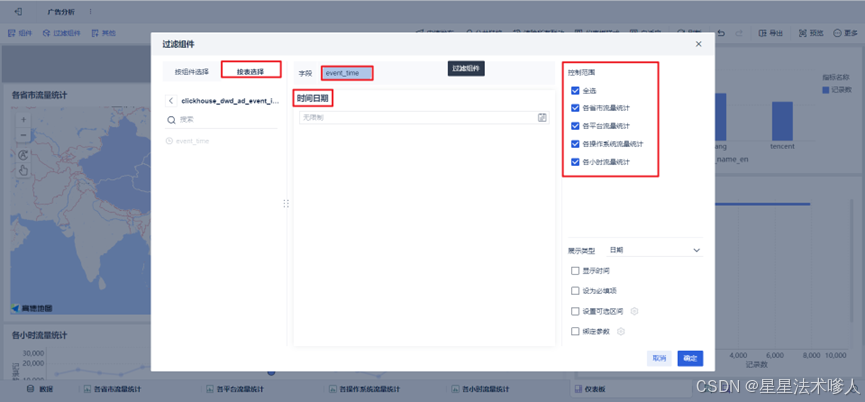
(2)将“日期”拖动到仪表板适当位置,并做如下配置

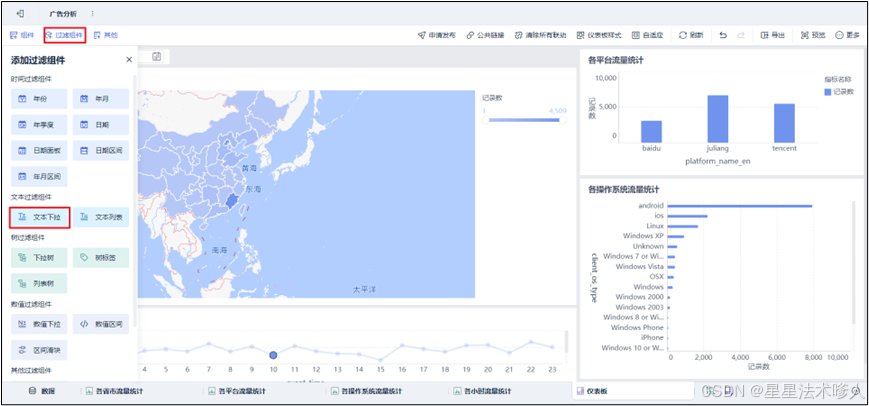
4)添加广告过滤
(1)点击“过滤插件”

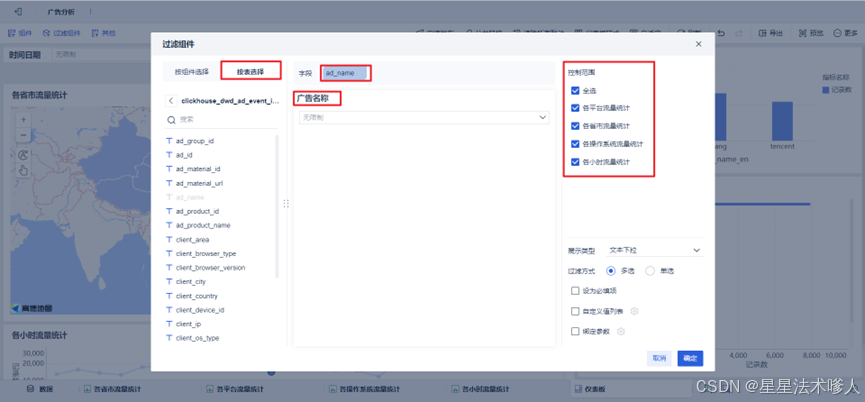
(2)拖动“文本下拉”到适当位置,并做如下配置

5)按照同样的方式创建事件类型以及异常流量过滤组件。
6) 最终效果

至此,我们整个广告数仓的项目就完结撒花啦~
前面章节:
大数据项目——实战项目:广告数仓(第一部分)-CSDN博客
大数据项目——实战项目:广告数仓(第二部分)-CSDN博客
大数据技术——实战项目:广告数仓(第三部分)-CSDN博客
大数据技术——实战项目:广告数仓(第四部分)-CSDN博客
大数据技术——实战项目:广告数仓(第五部分)-CSDN博客
大数据技术——实战项目:广告数仓(第六部分)-CSDN博客
大数据技术——实战项目:广告数仓(第七部分)-CSDN博客
