又双叒叕JavaScript 新增了 7 个方法!
JavaScript Set 对象的操作方法现已成为基线标准的一部分,这标志着这些方法在所有主流浏览器中都获得了支持。这一里程碑式的进展意味着,开发者现在可以使用 JavaScript 中的 Set 方法轻松执行诸如交集(intersection)、并集(union)等集合操作。
此网络特性已在三大浏览器引擎中全面可用,并自 2024 年 6 月 11 日起正式成为基线标准的新增功能。
支持的浏览器版本包括:Chrome(122)、Edge(122)、Firefox(127)以及 Safari(127)。
![]()
那么,什么是 JavaScript 集合呢?
集合与数组相似,但每个值在集合中只能存储一次,确保了值的唯一性。例如,你可以将一组项目列表添加到集合中,然后方便地检查和处理集合中的结果。
集合是任何编程语言中都不可或缺的数据结构。如今,借助 JavaScript 的内置方法,你可以更加便捷地执行各种集合操作。
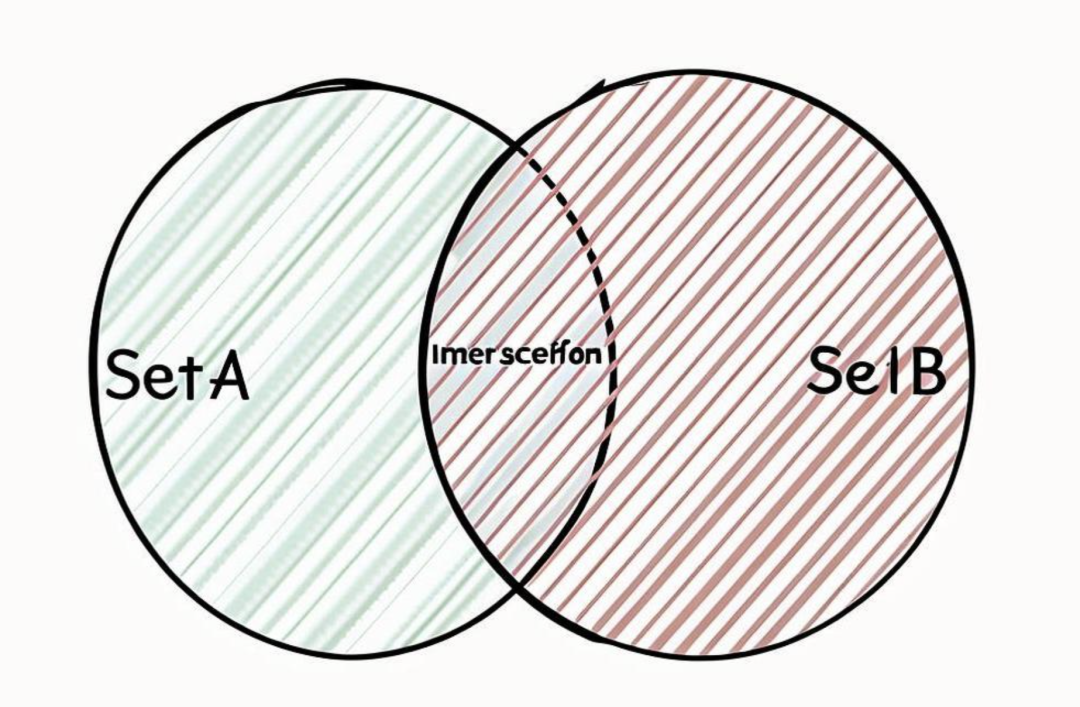
1. Intersection()
intersection() 方法返回一个新集合,该集合包含了此集合与给定集合中的所有共同元素。例如:
const odds = new Set([1, 3, 5, 7, 9]);const squares = new Set([1, 4, 9]);console.log(odds.intersection(squares)); // 输出:Set(2) { 1, 9 }
在此示例中,odds 集合与 squares 集合的交集是两个集合中共有的元素 1 和 9,因此 intersection() 方法返回了一个包含这两个元素的新集合。

2.union()
union() 方法返回一个新集合,该集合包含了此集合与给定集合中的所有元素,即它们的并集。例如:
const evens = new Set([2, 4, 6, 8]);const squares = new Set([1, 4, 9]);console.log(evens.union(squares)); // 输出:Set(6) { 2, 4, 6, 8, 1, 9 }
在此示例中,evens 集合与 squares 集合的并集是两个集合中所有的元素 2, 4, 6, 8, 1, 9,因此 union() 方法返回了一个包含这些元素的新集合。

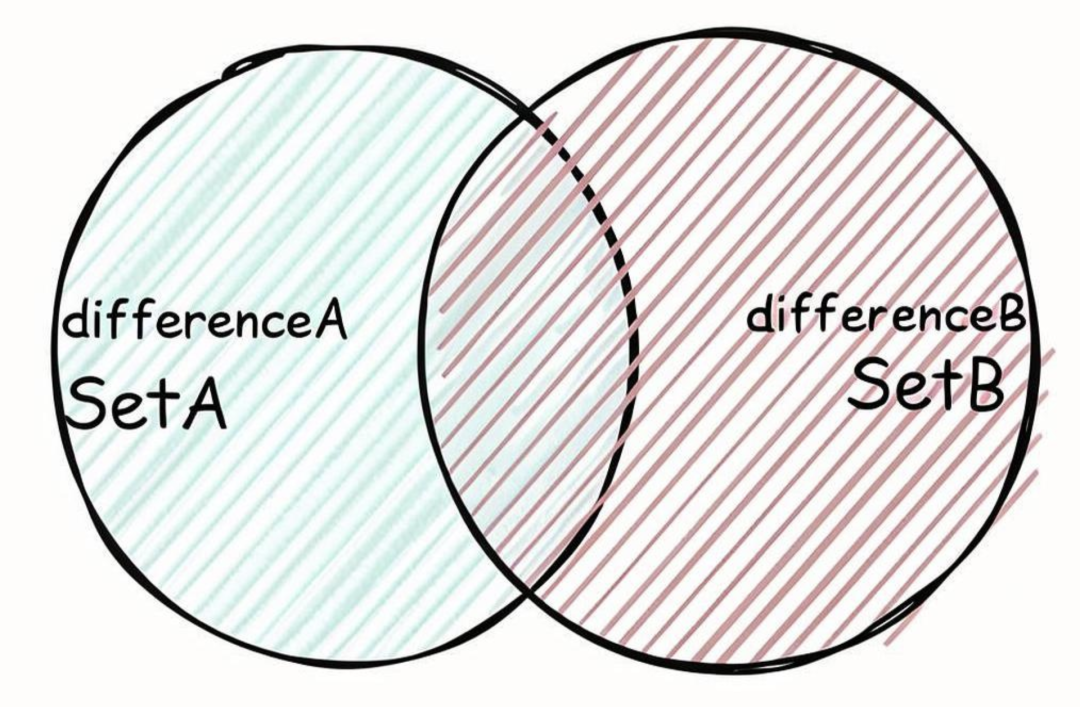
3.difference()
difference() 方法返回一个新集合,该集合包含了此集合中的所有元素,但不包含给定集合中的任何元素,即它们的差集。例如:
const odds = new Set([1, 3, 5, 7, 9]);const squares = new Set([1, 4, 9]);console.log(odds.difference(squares)); // 输出:Set(3) { 3, 5, 7 }
在此示例中,odds 集合与 squares 集合的差集是 odds 集合中除去 squares 集合元素后剩余的元素 3, 5, 7,因此 difference() 方法返回了一个包含这些元素的新集合。

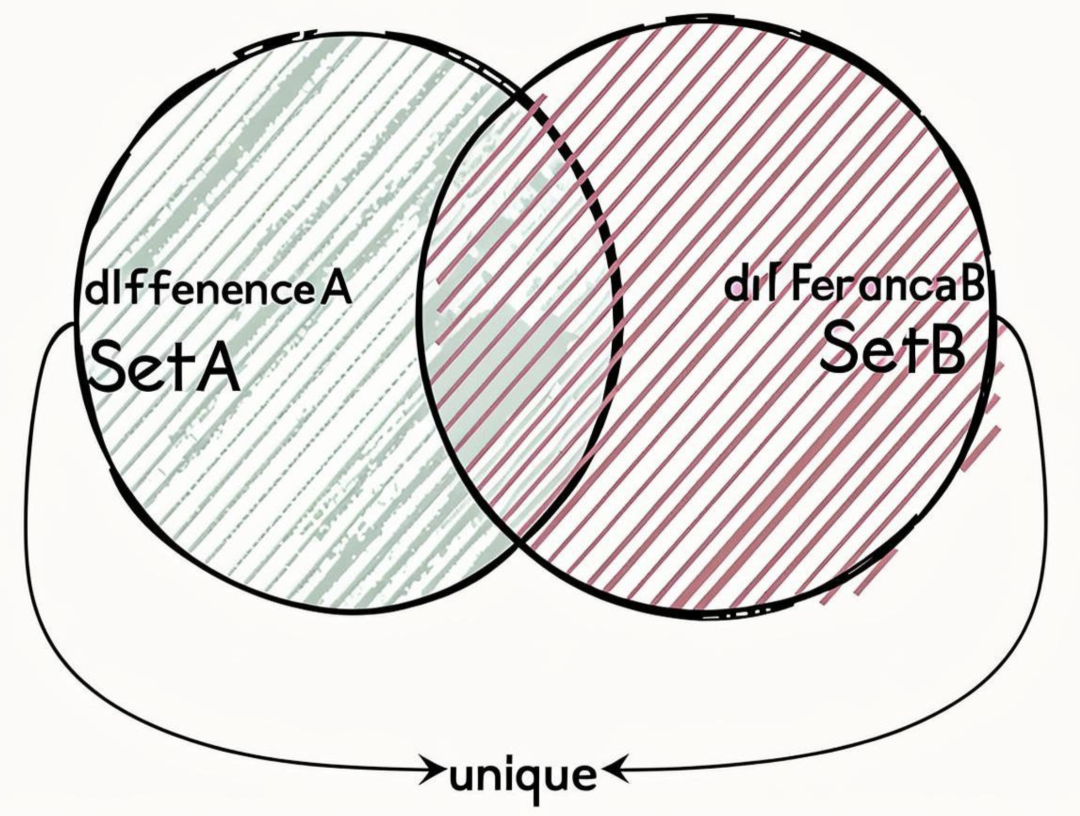
4.symmetricDifference()
symmetricDifference() 方法返回一个新集合,该集合包含了此集合或给定集合中的所有元素,但不包含同时存在于这两个集合中的元素,即它们的对称差集。例如:
const evens = new Set([2, 4, 6, 8]);const squares = new Set([1, 4, 9]);console.log(evens.symmetricDifference(squares)); // 输出:Set(5) { 2, 6, 8, 1, 9 }
在此示例中,evens 集合与 squares 集合的对称差集是包含在这两个集合中但不同时存在于它们之中的元素 2, 6, 8, 1, 9,因此 symmetricDifference() 方法返回了一个包含这些元素的新集合。

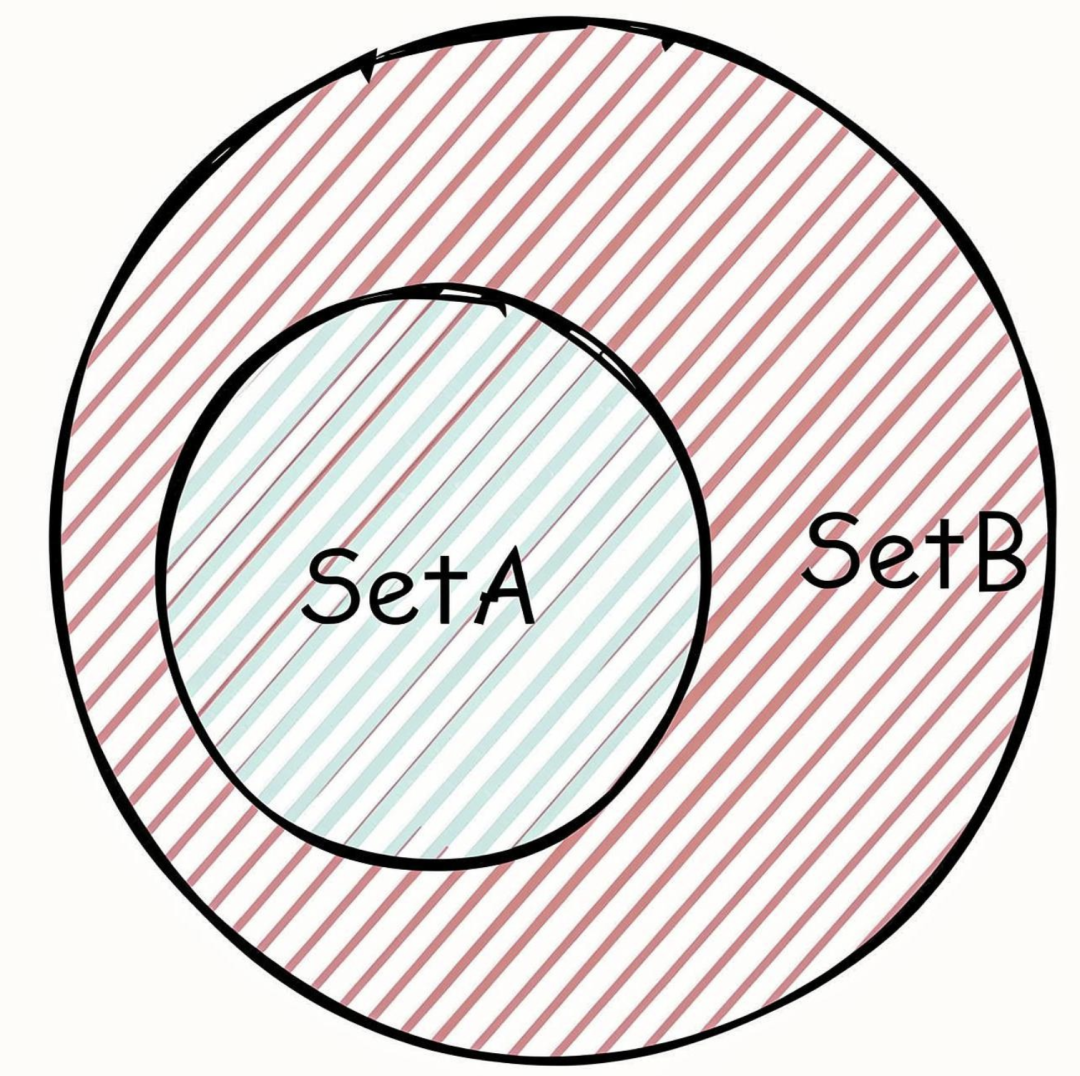
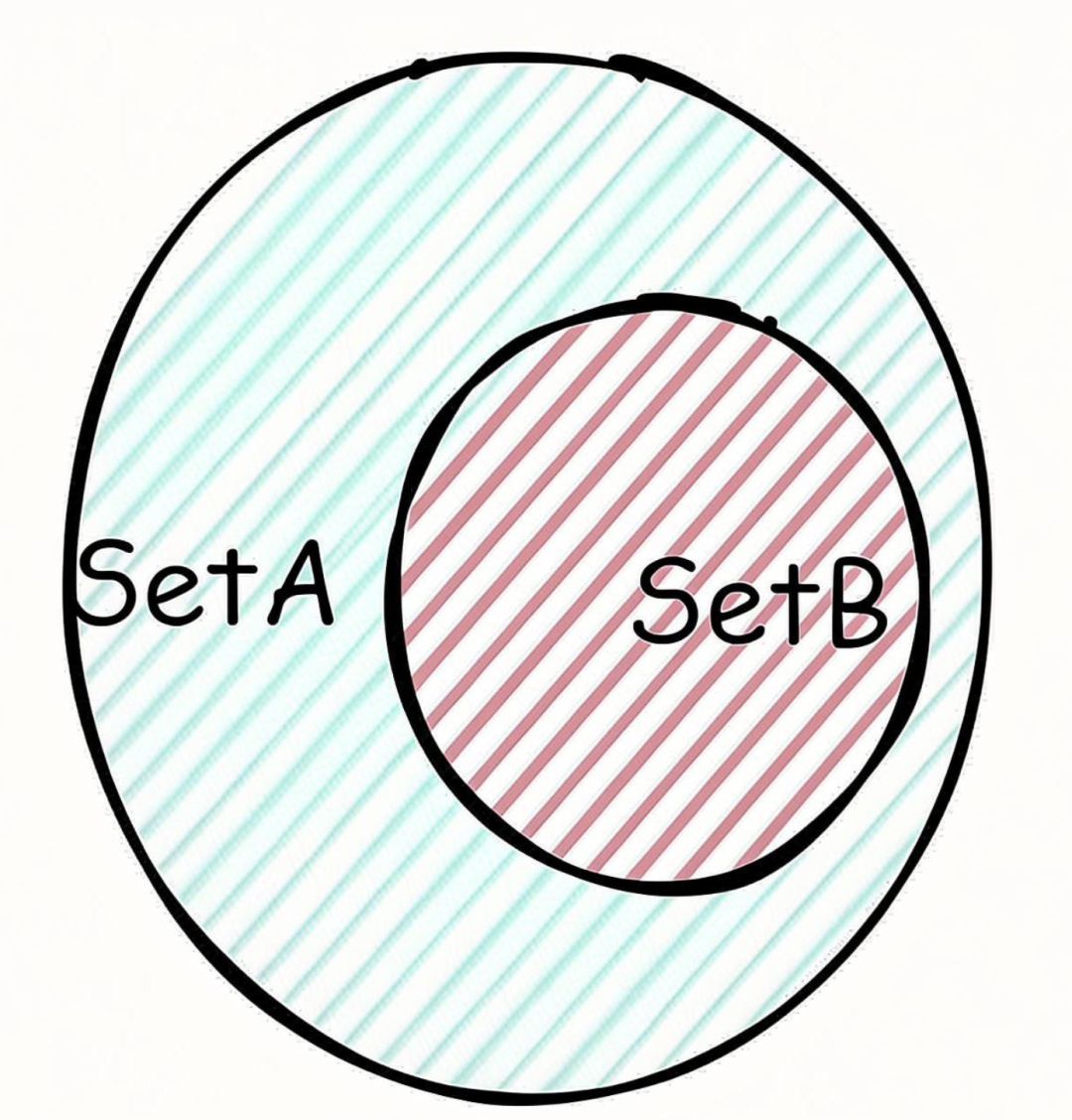
5.isSubsetOf()
isSubsetOf() 方法返回一个布尔值,用于指示此集合中的所有元素是否都包含在给定的集合中。例如:
const fours = new Set([4, 8, 12, 16]);const evens = new Set([2, 4, 6, 8, 10, 12, 14, 16, 18]);console.log(fours.isSubsetOf(evens)); // 输出:true
在此示例中,fours 集合中的所有元素 4, 8, 12, 16 都存在于 evens 集合中,因此 isSubsetOf() 方法返回了 true。

6.isSupersetOf()
isSupersetOf() 方法返回一个布尔值,用于指示给定集合中的所有元素是否都包含在此集合中。例如:
const evens = new Set([2, 4, 6, 8, 10, 12, 14, 16, 18]);const fours = new Set([4, 8, 12, 16]);console.log(evens.isSupersetOf(fours)); // 输出:true
在此示例中,fours 集合中的所有元素 4, 8, 12, 16 都存在于 evens 集合中,因此 isSupersetOf() 方法返回了 true,表明 evens 集合是 fours 集合的超集。

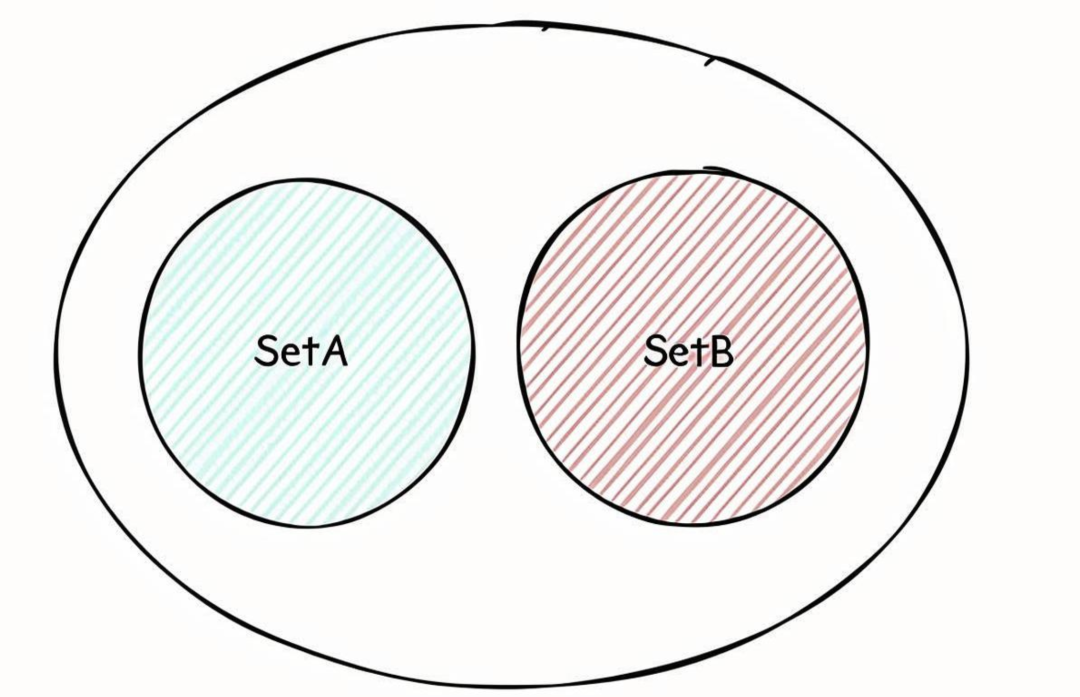
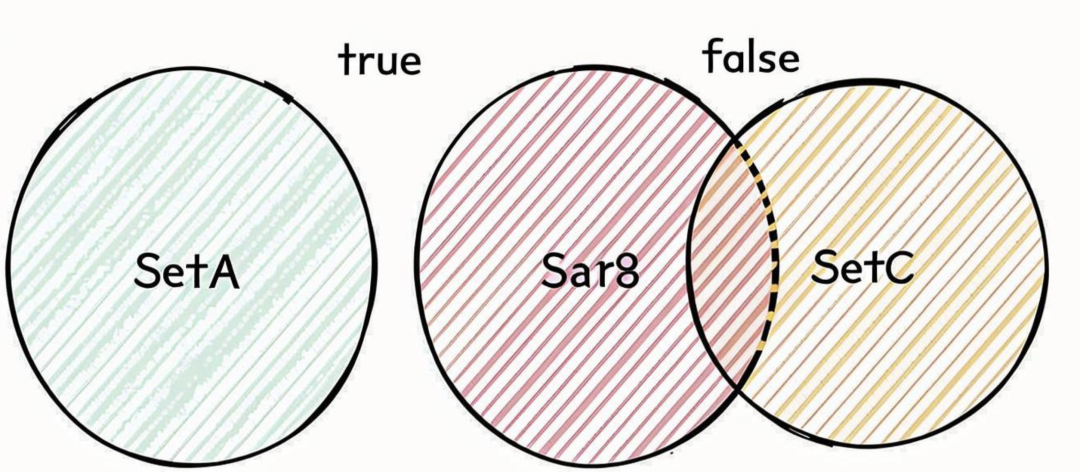
7.isDisjointFrom()
isDisjointFrom() 方法返回一个布尔值,用于指示此集合与给定集合是否没有公共元素,即它们是否是互不重叠的。例如:
const primes = new Set([2, 3, 5, 7, 11, 13, 17, 19]);const squares = new Set([1, 4, 9, 16]);console.log(primes.isDisjointFrom(squares)); // 输出:true
在此示例中,primes 集合与 squares 集合没有公共元素,因此 isDisjointFrom() 方法返回了 true,表明这两个集合是互不重叠的。

![]()
Set 方法的普及显著提升了代码的可读性与性能。通过内置的 intersection()、union()、difference() 和 symmetricDifference() 等方法,开发者得以摒弃繁琐的自定义逻辑,采用直观易懂的代码实现集合操作,同时充分利用了浏览器优化,提升了性能。此外,这些方法的标准化确保了跨浏览器的一致性,简化了开发流程,并降低了技术债务,使代码更易于维护和扩展。
