LLama3本地部署安装
这篇教程将指导你如何在本机上安装 LLama3 客户端和可视化对话界面,我们会分为三部分:安装 LLama3 客户端、部署大模型和设置模型文件路径。
一、LLama3客户端安装
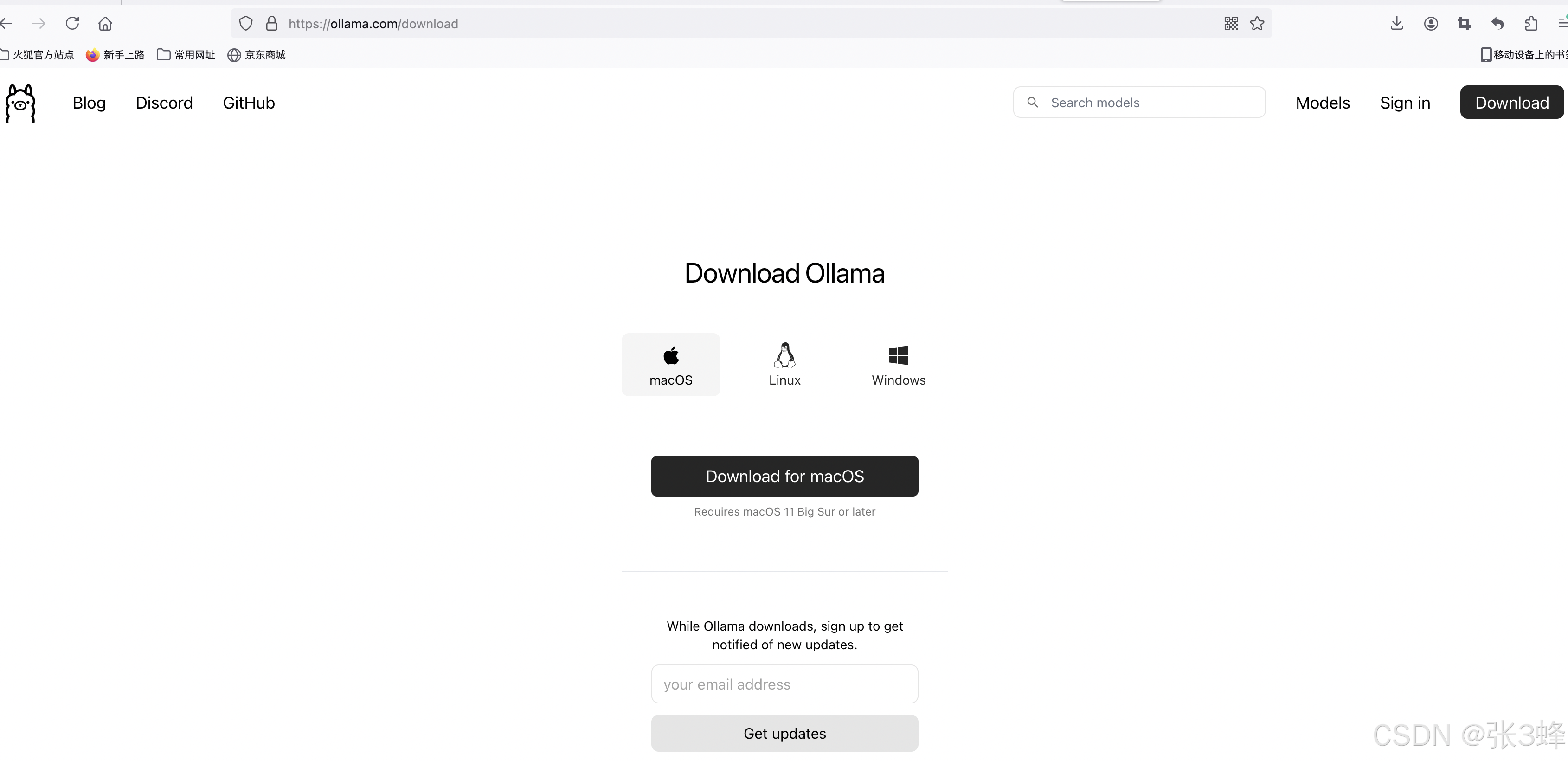
- 去 Ollama 官网下载 Ollama 客户端
Download Ollama on macOS

选择合适的操作系统平台后点击Download按钮等待下载完成即可。
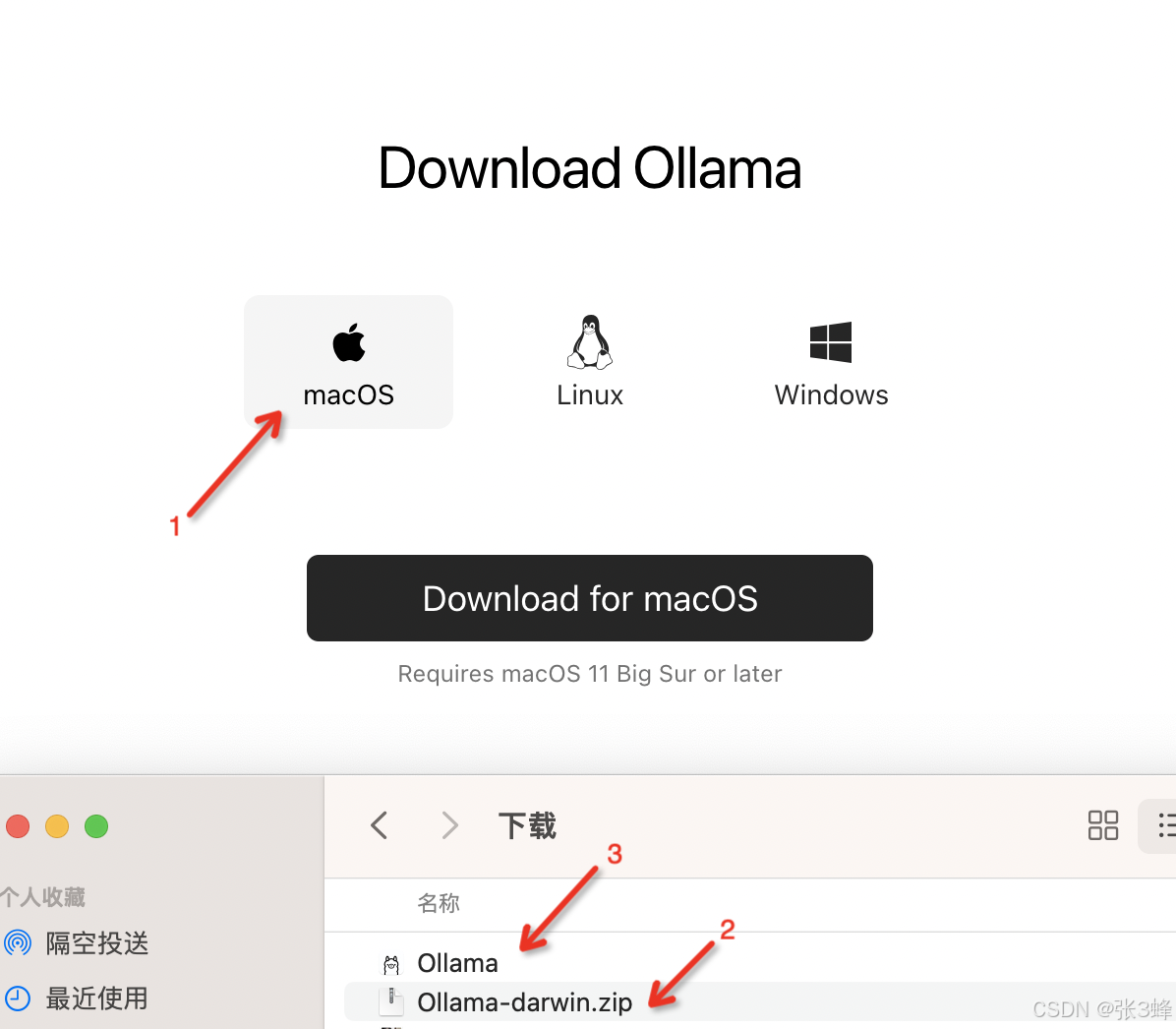
2.下载完成后,双击文件进行安装,mac选择方式如图所示:

安装完成后会提示你默认启动命令,不需要管这个关闭即可。
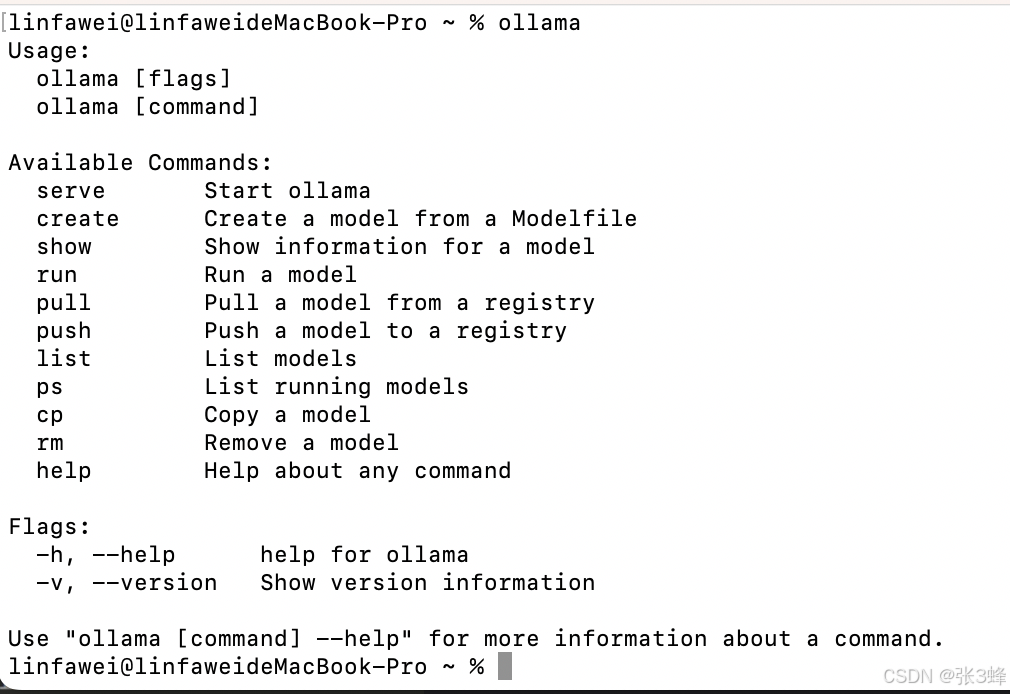
3.打开cmd控制台,键入ollama,如果如下图显示命令提示就说明安装已经成功

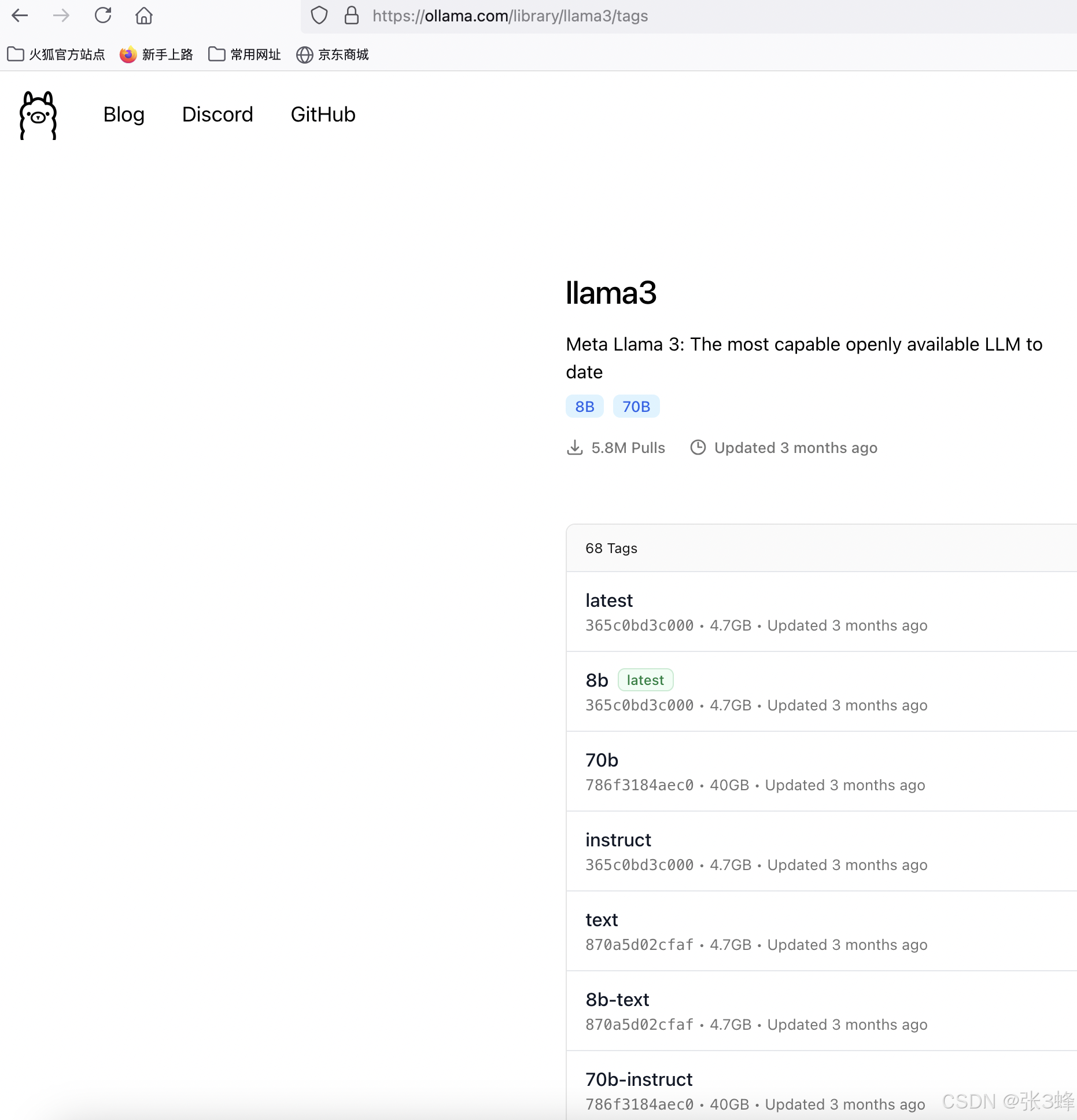
4.进入官网找到想要下载的模型名称 https://ollama.com/library/llama3/tags。 如果你使用的是普通电脑,建议选择8b(80亿参数)

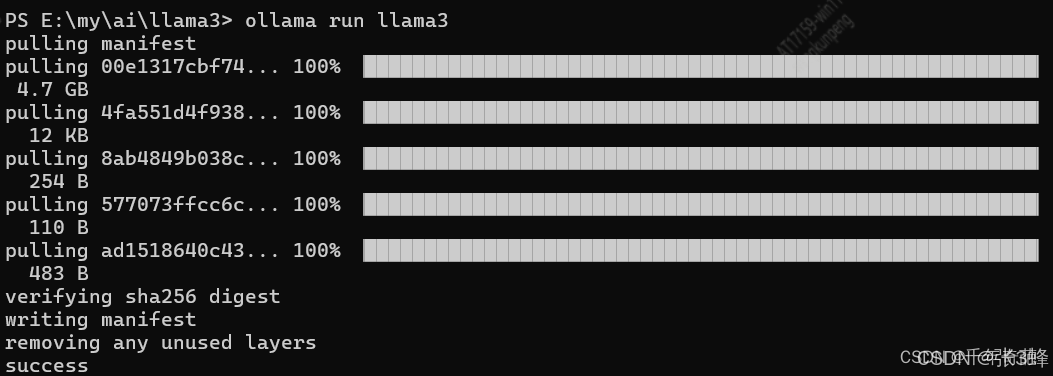
5.控制台中键入ollama run llama3:8b,会自动进行8B模型下载,该模型有80亿参数,普通电脑可以执行。如果想要70B可以修改为入ollama run llama3:70b。按回车键就开始下载并自动安装,
当提示success时,说明已经成功安装了大模型。

二、LLama3可视化对话界面安装
- 确保系统中已经安装了nodejs和git,如果没有可以自己去官网下载安装https://nodejs.org/en
- 打开cmd控制台,键入node -v,如果显示vxx.xx.x.就说明安装成功了。
- 在cmd控制台键入mkdir llama在当前路径下创建一个叫llama的文件夹,然后键入cd llama进入该文件夹下。
-
在cmd控制台键入 git clone https://github.com/ollama-webui/ollama-webui-lite.git 将web ui界面下载回来
- 在cmd控制台键入cd ollama-webui-lite 进入web ui项目文件夹
- 在cmd控制台键入 npm install,安装环境与依赖
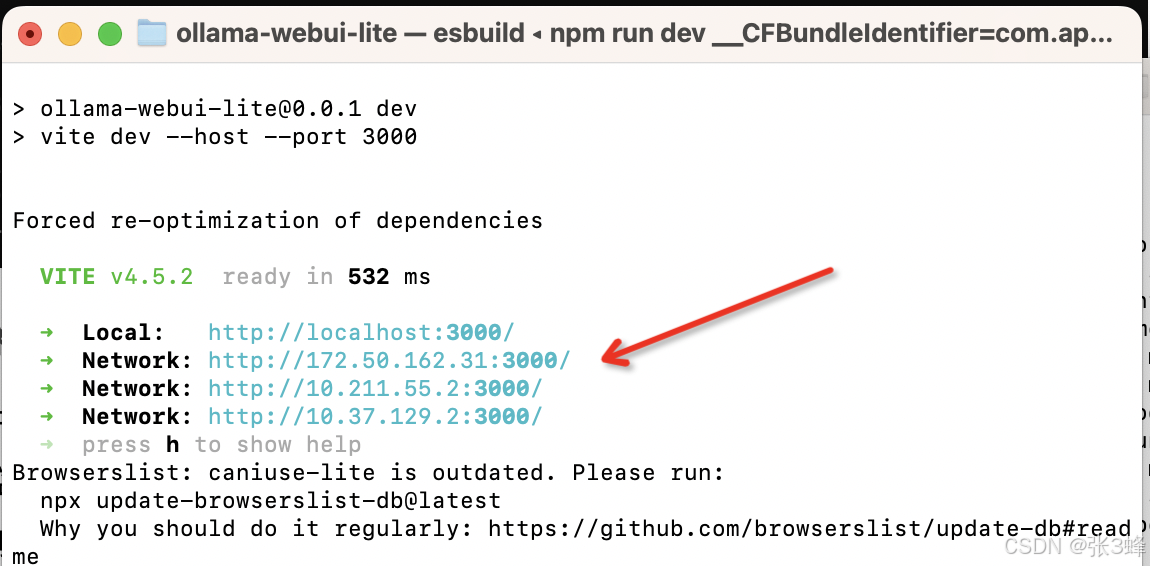
- 在cmd控制台键入 npm run dev,启动web ui系统。出现下面的画面,说明启动成功了。

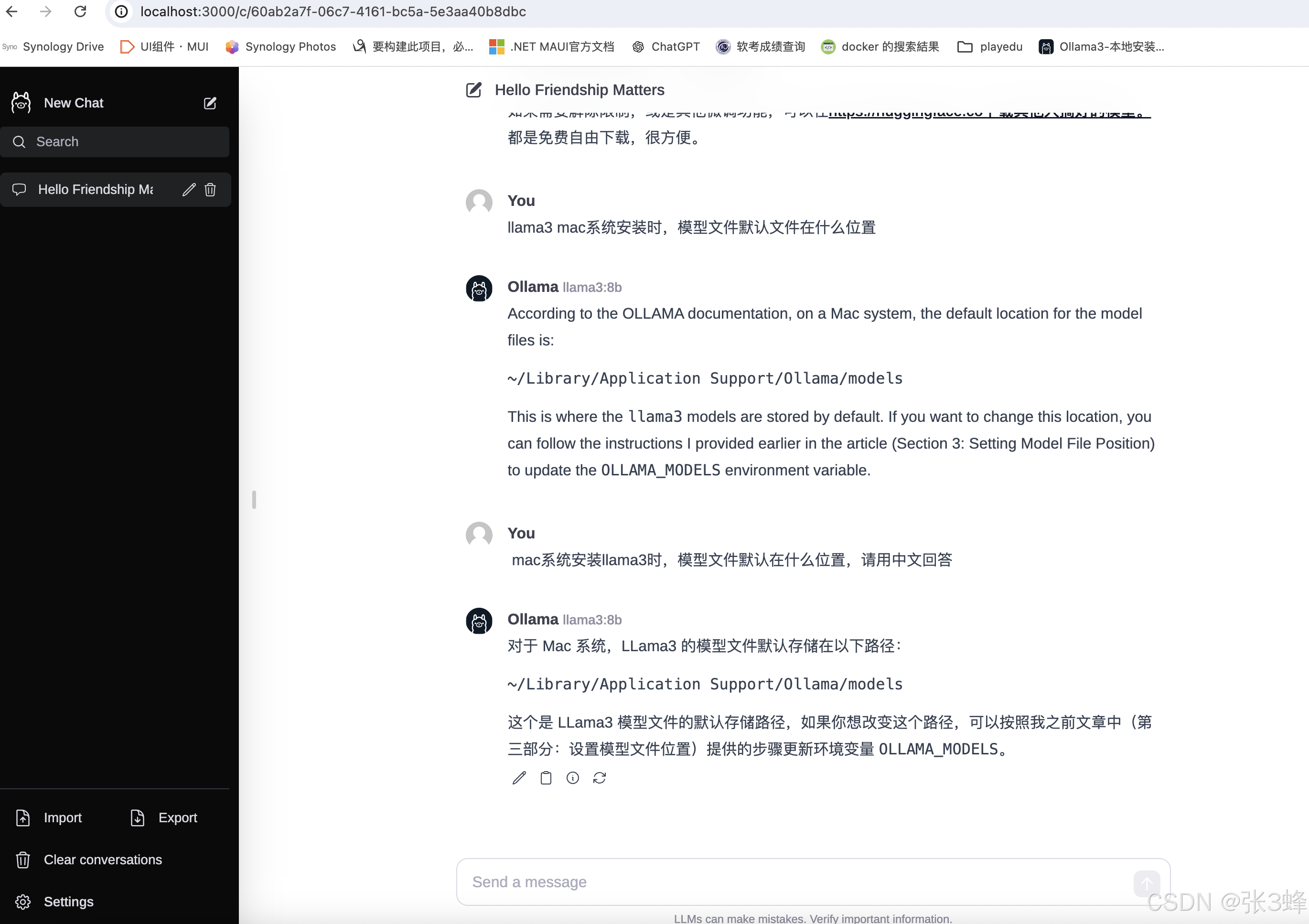
页面部署完成了,打开体验一下:

三、设置模型文件位置
- 默认模型文件会下载到C:\Users\用户名.ollama\models
- 中国人的习惯就是c盘容量小e盘容量大。所以需要重新设置磁盘位置。
- 在e盘下创建目标文件夹
- 将C:\Users\用户名.ollama下的models文件夹整个移动到新创建的文件夹下
- 打开系统属性页面,点击环境变量按钮,弹出设置窗口
- 点击“心间按钮”,在“变量名”键入 OLLAMA_MOKDELS, 在"变量值"中填入刚刚移动到新位置的models路径,点击确定即可
四、第三方微调模型、中文资源下载
如果需要解除限制,或是其他微调功能,可以在https://huggingface.co下载其他人搞好的模型。
都是免费自由下载,很方便。
本文参考原文:LLama3大模型本地部署 仅需6步完成对话模型本地安装部署。附送可视化ui安装、自定义模型目录,修改模型保存地址,第三方微调模型、中文模型下载地址_llama本地部署-CSDN博客
