JavaWeb系列四: DOM 上
DOM
- 官方文档
- 基本介绍
- HTML DOM(文档对象模型)
- document对象
- 基本说明
- document对象方法一览
- 应用实例1: 点击文本, 弹出窗口
- 应用实例2: 多选框案例
- 应用示例3: 图片切换案例
- 应用案例4: 添加小猫图片案例
官方文档
地址: https://www.w3school.com.cn/js/js_htmldom.asp
离线文档: W3School离线手册(2017.03.11版)
基本介绍
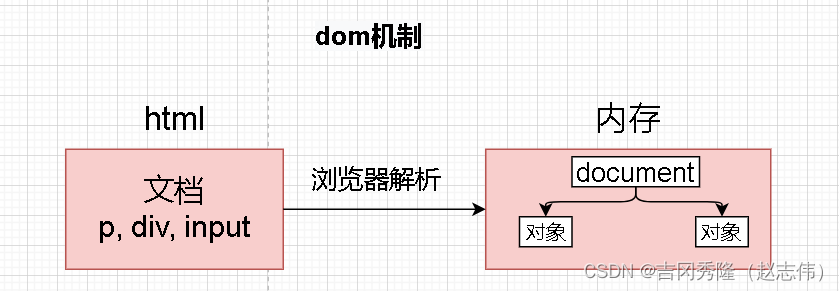
1.DOM 全称是 Document Object Model 文档对象模型;
2.就是将文档中的标签, 属性, 文本转换成对象来管理;

HTML DOM(文档对象模型)
1.当网页被加载时, 浏览器会创建页面的文档对象模型(Document Object Model).
2.HTML DOM 树 对象[属性, 方法/函数].

document对象
基本说明
1.document 它管理了所有的HTML 文档内容;
2.document 它是一种树结构的文档;
3.有层级关系, 在 dom中把所有的标签都 对象化;
4.通过document 可以访问所有的标签对象;
document对象方法一览
文档地址: https://www.w3school.com.cn/js/js_htmldom_document.asp

应用实例1: 点击文本, 弹出窗口
1.创建dom/getElementById.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementById的使用</title><script type="text/javascript">var myH1 = function () {//通过id获取h1标签的dom对象, 对dom对象进行操作var myHeader = document.getElementById("myHeader");alert(myHeader);//[object HTMLHeadingElement]alert(myHeader.textContent);//hello, worldalert(myHeader.innerText);//hello, worldalert(myHeader.innerHTML);//<div>hello, world</div>}window.onload = function () {//通过id获取p标签的dom对象, 对dom对象进行操作var p1 = document.getElementById("p1");p1.onclick = function () {alert(p1);//[object HTMLParagraphElement]alert(p1.textContent)//hello, worldalert(p1.innerText);//hello, worldalert(p1.innerHTML);//<a>hello, world</a>}}</script>
</head>
<body>
<!--静态注册-->
<h1 id="myHeader" onclick="myH1()"><div>hello, world</div></h1>
<!--动态注册-->
<p id="p1"><a>hello, world</a></p>
</body>
</html>
应用实例2: 多选框案例
1应用实例 创建dom/getElementsByName.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementsByName的使用</title><script type="text/javascript">function selectAll() {//读取animations复选框的所有值var animations = document.getElementsByName("animations");//[object NodeList],是一个 NodeList 集合for(var i = 0; i < animations.length; i++) {animations[i].checked = true;}}function selectNone() {//读取animations复选框的所有值var animations = document.getElementsByName("animations");for(var i = 0; i < animations.length; i++) {animations[i].checked = false;}}function selectReverse() {var animations = document.getElementsByName("animations");for(var i = 0; i < animations.length; i++) {animations[i].checked = !animations[i].checked;}}</script>
</head>
<body>
你喜欢的动漫电影
<input type="checkbox" name="animations" value="刀剑神域">刀剑神域
<input type="checkbox" name="animations" value="一拳超人">一拳超人
<input type="checkbox" name="animations" value="鬼灭之刃">鬼灭之刃
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>
应用示例3: 图片切换案例
1.应用案例 创建dom/getElementsByTagName.html, 做到猫狗图片切换.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementsByTagName的使用</title><script type="text/javascript">function reverseDogAndCat() {//[object HTMLCollection]var imgs = document.getElementsByTagName("img");var input1 = document.getElementById("input1");if (input1.value == "看看有多少只小猫, 切换成小狗") {for (var i = 0; i < imgs.length; i++) {imgs[i].src = "../img/" + (i + 4) + ".png";}input1.value = "看看有多少只小狗, 切换成小猫";} else if (input1.value == "看看有多少只小狗, 切换成小猫") {for (var i = 0; i < imgs.length; i++) {imgs[i].src = "../img/" + (i + 1) + ".png";}input1.value = "看看有多少只小猫, 切换成小狗";}}</script>
</head>
<body>
<img src="../img/1.png" width="200">
<img src="../img/2.png" width="200">
<img src="../img/3.png" width="200"><br/><br/>
<input type="button" id="input1" onclick="reverseDogAndCat()" value="看看有多少只小猫, 切换成小狗">
</body>
</html>
应用案例4: 添加小猫图片案例
1.应用案例 创建dom/createElements.html,创建一只小猫, 展示在页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>createElements的使用</title><script type="text/javascript">function addImg() {//[object HTMLImageElement]//1.在浏览器内存中 创建<img></img>, 并拿到dom对象var img = document.createElement("img");img.width = 200;//这里不要加px后缀img.src = "../img/1.png";//2.展示, 添加到 document.bodydocument.body.appendChild(img);}</script>
</head>
<body>
<input type="button" onclick="addImg()" value="点击创建一个小猫咪"/>
</body>
</html>
