最新HTML5中的文件详解
第5章 HTML5中的文件
5.1选择文件
可以创建一个file类型的input,添加multiple属性为true,可以实现多个文件上传。
5.1.1 选择单个文件
1.功能描述
创建file类型input元素,页面中不再有文本框,而是 选择文件 按钮,右侧是上次文件的名称,
初始化时没有上传文件,只显示未选择文件字样,可以选择一个图片文件。
2.实现代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title>
</head>
<body><form id="frmTmp" action="#"><fieldset><legend>上传单个文件:</legend><input type="file" name="feUpload" id="feUpload" /></fieldset></form>
</body>
</html>3.页面效果

4.源码分析
本例中,单击选择文件后,没编写JS代码,就可以选择文件名称。
5.1.2 选择多个文件
1.功能描述
创建file类型input,添加multiple属性为true,单击选择文件,同时选择3个文件,点击打开按钮后,在按钮右侧会显示这个三个文件的字样,移动鼠标至文字上,显示详细名称和类型。
2.实现代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title>
</head>
<body><form id="frmTmp" action="#"><fieldset><legend>上传多个文件:</legend><input type="file" multiple="true" name="feUpload" id="feUpload" /></fieldset></form>
</body>
</html>4.源码分析
选择文件后,不在显示文件名称,而是显示成功选择文件的数量,鼠标浮动上面显示全部上传文件详细列表。
5.1.3 使用Blob接口获取文件的类型和大小
Blob(Binary Large Object二进制大对象),表示二进制数据块,Blob接口提供slice方法,可以访问指定长度和类型的字节内部数据块。接口有两个属性,size表示返回的数据块大小,type表示数据块的MIME类型。
1.功能描述
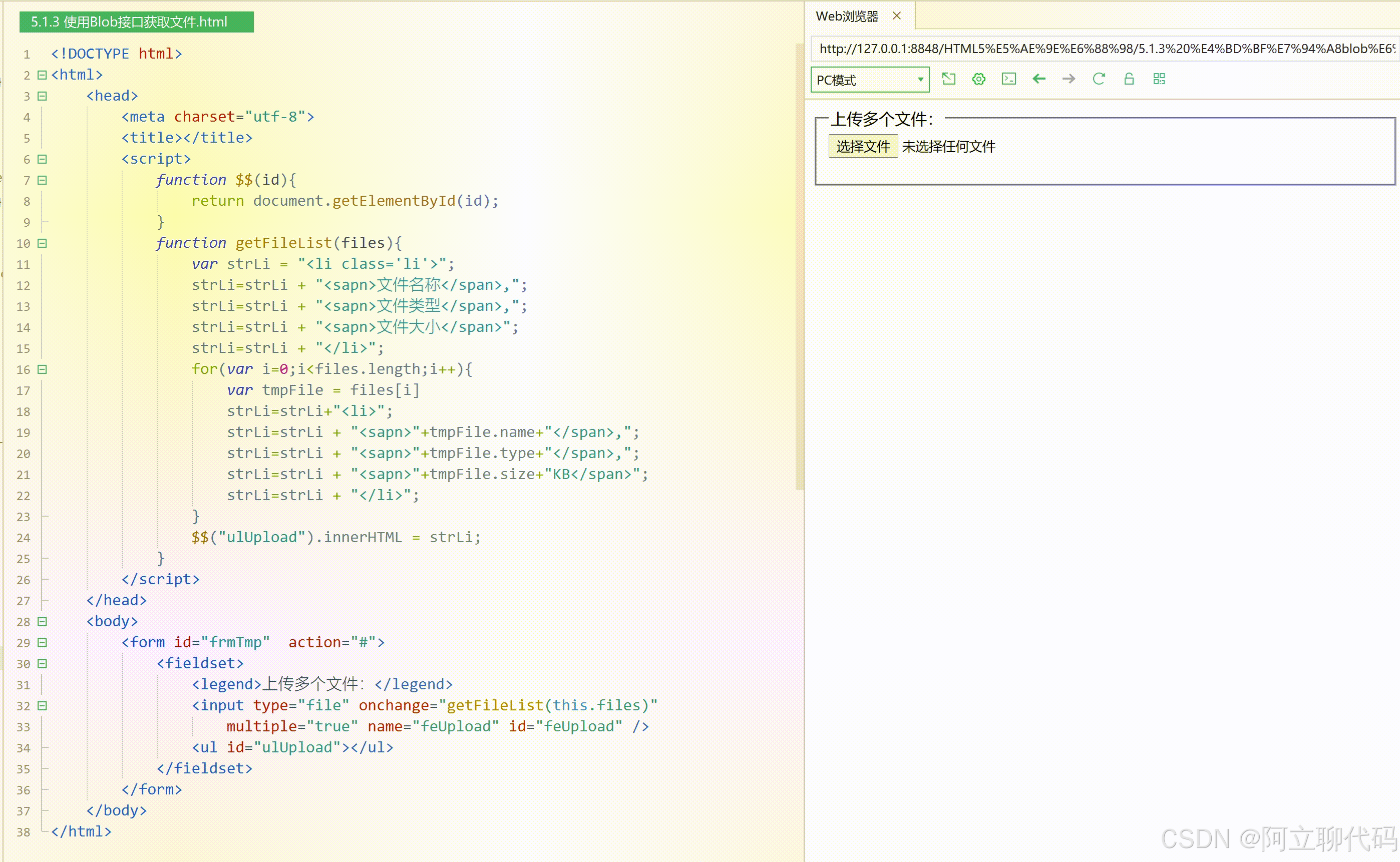
file类型的input元素,multiple属性设为true,选择文件按钮,选取多个文件,页面将以列表的形式展示所选文件名称,类型,大小信息。
2.实现代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function $$(id){return document.getElementById(id);}function getFileList(files){var strLi = "<li class='li'>";strLi=strLi + "<sapn>文件名称</span>,";strLi=strLi + "<sapn>文件类型</span>,";strLi=strLi + "<sapn>文件大小</span>";strLi=strLi + "</li>";for(var i=0;i<files.length;i++){var tmpFile = files[i]strLi=strLi+"<li>";strLi=strLi + "<sapn>"+tmpFile.name+"</span>,";strLi=strLi + "<sapn>"+tmpFile.type+"</span>,";strLi=strLi + "<sapn>"+tmpFile.size+"KB</span>";strLi=strLi + "</li>";}$$("ulUpload").innerHTML = strLi;}</script></head><body><form id="frmTmp" action="#"><fieldset><legend>上传多个文件:</legend><input type="file" onchange="getFileList(this.files)" multiple="true" name="feUpload" id="feUpload" /><ul id="ulUpload"></ul></fieldset></form></body>
</html>3.页面效果

4.源码分析
fie类型input选择上传时,触发onChange事件,调用自己定义的getFileList函数,实参是当前文件列表,获取单个文件,返回名称,类型,大小信息,并拼接到strLi中,赋值给ulUpload列表。
5.1.4 通过类型过滤选择文件
1.功能描述
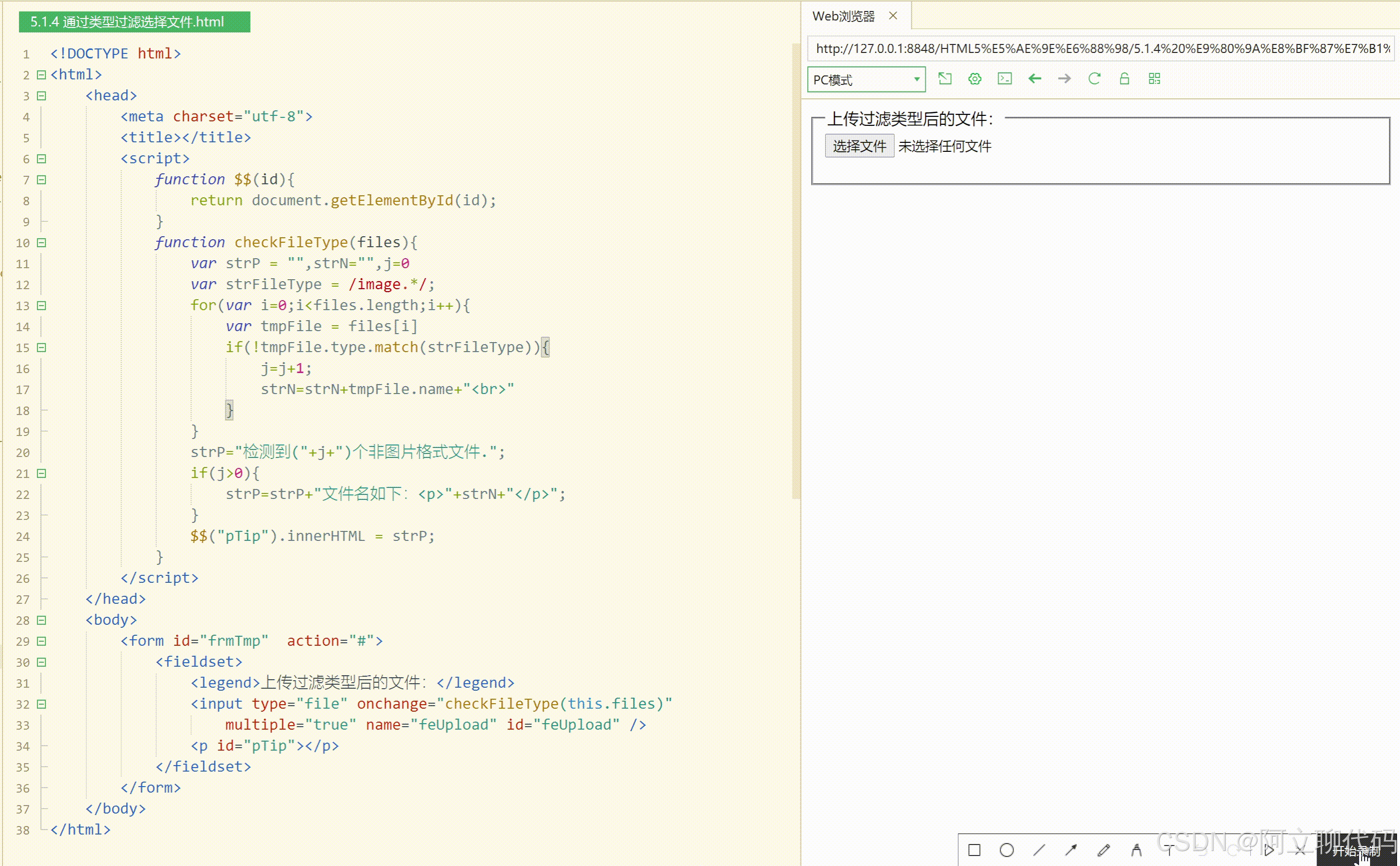
选择多个文件,点击选择文件后,选取文件中存在不符合图片类型的文件,将在页面中显示总数量与文件名称。
2.实现代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><script>function $$(id) {return document.getElementById(id);}function checkFileType(files) {var strP = "", strN = "", j = 0var strFileType = /image.*/;for (var i = 0; i < files.length; i++) {var tmpFile = files[i]if (!tmpFile.type.match(strFileType)) {j = j + 1;strN = strN + tmpFile.name + "<br>"}}strP = "检测到(" + j + ")个非图片格式文件.";if (j > 0) {strP = strP + "文件名如下:<p>" + strN + "</p>";}$$("pTip").innerHTML = strP;}</script>
</head>
<body><form id="frmTmp" action="#"><fieldset><legend>上传过滤类型后的文件:</legend><input type="file" onchange="checkFileType(this.files)" multiple="true" name="feUpload" id="feUpload" /><p id="pTip"></p></fieldset></form>
</body>
</html>3.页面效果

4.源码分析
以上代码中file对象返回的类型与image正则匹配,若不是图片,将内容保存在变量中,将变量内容显示给p段落。
5.1.5 通过accept属性过滤选择文件的类型
1.功能描述
表单中创建file类型input元素,并在元素中添加accept属性,属性值设为image/gif。
当用户单击选择文件按钮时,选择窗口中,文件类型为accept的值。
accept 属性支持的MIME类型包括但不限于:
- 图片文件:image/jpeg、image/png、image/gif等。
- 音频文件:audio/mp3、audio/wav等。
- 视频文件:video/mp4等。
2.实现代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>通过accept属性过滤某类型上传文件</title>
</head>
<body><form id="frmTmp" action="#"><fieldset><legend>选择某类型上传文件:</legend><input type="file" accept="image/png" name="feUpload" id="feUpload" /></fieldset></form>
</body>
</html>3.页面效果

4.源码分析
这种方法过滤所选文件类型简单方便,但是不是很有效,及时设置了,不是该类型的元素同样会被选中,也能被文件元素接受,最好的方式是js或者后端再一次进行验证 。
5.2 使用FileReader接口读取文件
使用Blob接口可以获取文件相关信息,如文件名称,大小,类型。
如果需要读取和浏览文件,则需要通过FileReader接口。
该接口不仅可以读取图片文件,还可以读取文本或二进制文件,根据接口提供的事件和方法动态侦查文件的详细状态。
5.2.1 FileReader接口的方法
FileReader提供异步API,可以从浏览器主线程中异步访问文件系统中数据。
读取文件中数据并存入内存中。
访问不同文件,有多个对象,常用方法:
| 方法名称 | 参数 | 功能描述 | 使用说明 |
| readAsBinaryString() | file | 以二进制方式读取文件内容 | 调用时,将file对象返回的数据块以二进制字符串形式分块读入内存中 |
| readAsArrayBuffer() | file | 以数组缓冲的方式读取 | 调用时,将file对象返回的字节数以数组缓冲的方式读入内存中 |
| readAsDataURL() | file | 以数据URL的方式读取 | 调用时,将file对象返回的数据块以一串数据URL字符形式展现在页面中,通常是较小的文件 |
| readAsText() | file,encoding | 以文本编码方式读取 | 调用时,以编码方式读取数据块按文本方式读入内存中,通常是UTF-8 |
| abort() | 无 | 读取数据中止时自动触发 | 如果读取过程中出现错误和异常触发该方法,返回错误信息 |
5.2.2 使用readAsDataURL方法预览图片
通过此方法可以获取API异步读取的文件数据,另存为数据URL,将URL绑定元素的src属性,可以说实现文件预览效果。
1.功能描述
表单中添加file类型的input元素,设置属性multiple为true,单击选择文件后如果选择图片文件,将在页面中显示。
2.实现代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>5.2.2 使用readAsDataURL方法预览图片</title><style>* {list-style-type: none;}</style><script>function $$(id) {return document.getElementById(id);}function prevImageFile(files) {//检测浏览器是否支持FileReader对象if (typeof FileSystem == undefined) {alert("检测到您的浏览器不支持FileReader对象!")}var strHTML = "";for (var i = 0; i < files.length; i++) {var tmpFile = files[i];var reader = new FileReader();reader.readAsDataURL(tmpFile);reader.onload = function (e) {strHTML = strHTML + "<span>";strHTML = strHTML + "<img width='60px' height='100px' style='margin:0 5px;' src='" + e.target.result + "'/>";strHTML = strHTML + "</span>";$$("ulUpload").innerHTML = "<li>" + strHTML + "</li>"}}}</script>
</head><body><form id="frmTmp" action="#"><fieldset><legend>预览图片文件:</legend><input type="file" multiple="true" onchange="prevImageFile(this.files)" name="feUpload" id="feUpload" /><ul id="ulUpload"></ul></fieldset></form>
</body></html>3.页面效果

4.源码分析
图片预览过程实质上是图片文件被读取后展示在页面中的过程,考虑到兼容性,先判断浏览器是否支持。
每个文件以URL方式读入页面中,读取成功触发onload事件,通过result属性过去url地址绑定给img元素,
最后通过ul的ID展示到页面中,实现预览效果。
5.2.3 使用readAsText方法读取文本文件
FileReader接口中的readAsText()方法可以将文件以文本编码的方式进行读取,可以读取文本文件的内容。
1.功能描述
表单中添加file类型的input元素,单击选择文件后如果选择文本文件,将在页面中显示文本文件的内容。
2.实现代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>使用fileReader方法读取文本文件</title><script>function $$(id) {return document.getElementById(id);}function readTextFile(files) {//检测浏览器是否支持FileReader对象if (typeof FileSystem == undefined) {alert("检测到您的浏览器不支持FileReader对象!")}var tmpFile = files[0];var reader = new FileReader();reader.readAsText(tmpFile);reader.onload = function (e) {$$("artShow").innerHTML = "<pre>" + e.target.result + "</pre>";}}</script>
</head><body><form id="frmTmp" action="#"><fieldset><legend>读取文本文件:</legend><input type="file" onchange="readTextFile(this.files)" name="feUpload" id="feUpload" /><article id="artShow"></article></fieldset></form>
</body></html>3.页面效果

4.源码分析
先检测浏览器是否支持FileReader对象,创建一个对象,调用readAsText()方法,
以文本的编码方式读入页面,通过result获取读入的内容,并赋给artShow元素,
同时显示在页面中。
5.2.4 侦听FileReader接口中的事件
FIleReader提供很多常用的事件,可以清晰侦听对象读取文件详细过程(生命周期),常用事件如下:
- onloadstart 当读取数据开始时触发
- onprogress 正在读取时触发
- onabort 读取中止时触发
- onerror 读取失败时触发
- onload 读取成功时触发
- onloadend 请求成功后,无论读取结果如何都触发
正常读取触发的先后顺序:onloadstart-onprogress-onload-onloadend
想要正确获取文件数据,必须在onload中编写代码。
1.功能描述
file类型input点击选择文件选取文件,页面将展示读取文件过程所触发事件的内容。
2.实现代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>展示文件读取时触发事件的先后顺序</title><script>function $$(id) {return document.getElementById(id);}function showEvent(files) {//检测浏览器是否支持FileReader对象if (typeof FileSystem == undefined) {alert("检测到您的浏览器不支持FileReader对象!")}var tmpFile = files[0];var reader = new FileReader();reader.readAsText(tmpFile);reader.onload = function (e) {var newLi = document.createElement('li');newLi.textContent = "数据读取成功!";$$("olStatus").appendChild(newLi)}reader.onloadstart = function (e) {var newLi = document.createElement('li');newLi.textContent = "开始读取数据。。。";$$("olStatus").appendChild(newLi)}reader.onloadend = function (e) {var newLi = document.createElement('li');newLi.textContent = "文件读取成功";$$("olStatus").appendChild(newLi)}reader.onprogress = function (e) {var newLi = document.createElement('li');newLi.textContent = "正在读取数据。。。";$$("olStatus").appendChild(newLi)}}</script>
</head><body><form id="frmTmp" action="#"><fieldset><legend>展示文件读取时触发事件的先后顺序:</legend><input type="file" onchange="showEvent(this.files)" name="feUpload" id="feUpload" /><ol id="olStatus"></ol></fieldset></form>
</body></html>3.页面效果

4.源码分析
本例中,单击选择文件,触发自定义函数showEvent(),先检测是否浏览器知否支持FileReader对象,
以文本编码的方式读入页面,通过排序列表ul中添加li来看哪个事件先触发,整个排序就是事件触发的顺序。
5.3 使用DataTransfer对象拖放上传图片文件
DataTransfer对象中提供方法,实现浏览器和其他应用程序之间文件的拖动。
1.功能描述
页面表单中,创建一个
- 元素,用于接收并预览拖入的图片文件。
选择图片文件拖动的方式将文件放入该元素内,并以预览的方式显示。
2.实现代码
3.页面效果
4.代码分析
5.4 文件读取时的错误和异常
文件读取过程中,出现错误和异常,通过FileError对象获取错误与异常。
1.功能描述
出错时,触发onerror事件。
2.错误代码说明
- NOT_FOUND_ERR 文件无法找到或原文件已被修改
- SECURITY_ERR 出于安全的考虑,无法获取数据文件
- ABORT_ERR 触发了abort事件,中止文件读取的过程
- NOT_READABLE_ERR 由于权限原因,不能获取数据文件
- ENCODING_ERR 读取文件太大,超出读取时地址的限制
如果案例无法动态显示,直接看笔记
【有道云笔记】《HTML5实战》https://note.youdao.com/s/KjHV02fO
