css使两个盒子并列_CSS常见面试题

大家好,我是小蔡,接下来开始今天的技术分享!上段时间跟大家分享了Vue 之响应式系统的知识,今天跟大家分享下CSS常见面试题的知识。
1 介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?
标准盒子模型:宽度=内容的宽度(content)+ border + padding + margin
低版本IE盒子模型:宽度=内容宽度(content+border+padding)+ margin
2 box-sizing属性?
用来控制元素的盒子模型的解析模式,默认为content-box
context-box:W3C的标准盒子模型,设置元素的 height/width 属性指的是content部分的高/宽
border-box:IE传统盒子模型。设置元素的height/width属性指的是border + padding + content部分的高/宽
3 CSS选择器有哪些?哪些属性可以继承?
CSS选择符:id选择器(#myid)、类选择器(.myclassname)、标签选择器(div, h1, p)、相邻选择器(h1 + p)、子选择器(ul > li)、后代选择器(li a)、通配符选择器(*)、属性选择器(a[rel=”external”])、伪类选择器(a:hover, li:nth-child)
可继承的属性:font-size, font-family, color
不可继承的样式:border, padding, margin, width, height
优先级(就近原则):!important > [ id > class > tag ]
!important 比内联优先级高
4 CSS优先级算法如何计算?
元素选择符:1
class选择符:10
id选择符:100
元素标签:1000
!important声明的样式优先级最高,如果冲突再进行计算。
如果优先级相同,则选择最后出现的样式。继承得到的样式的优先级最低。
5 CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个元素
p:last-of-type 选择属于其父元素的最后元素
p:only-of-type 选择属于其父元素唯一的元素
p:only-child 选择属于其父元素的唯一子元素
p:nth-child(2) 选择属于其父元素的第二个子元素
:enabled :disabled 表单控件的禁用状态。
:checked 单选框或复选框被选中。
6 如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
div:
border浮动元素的上下左右居中:
border绝对定位的左右居中:
border有更加优雅的居中方式就是用flexbox,我以后会做整理。
7 display有哪些值?说明他们的作用?
inline8 position的值?
static9 CSS3有哪些新特性?
RGBA和透明度
10 请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。
在传统的布局方式中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。
弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
适用场景:弹性布局适合于移动前端开发,在Android和ios上也完美支持。
11.什么是 BFC机制?
BFC(Block Formatting Context),块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。
触发条件 在IE下, Layout,可通过zoom:1 触发
BFC布局与普通文档流布局区别:
BFC布局规则:
浮动的元素会被父级计算高度开发中的应用
阻止margin重叠
12. CSS3中新增的选择器以及属性(这里只是列举)



13. 居中布局
水平居中
行内元素: text-align:center
块级元素: margin:0 auto
绝对定位和移动: absolute + transform
绝对定位和负边距: absolute + margin
flex布局: flex + justify-content:center
垂直居中
子元素为单行文本: line-height:height
absolute + transform
flex + align-items:center
table: display:table-cell; vertical-align: middle
利用position和top和负margin
水平垂直居中

1. 已知元素宽高:绝对定位+margin:auto:
div2. 已知元素宽高: 绝对定位+负margin
div3. absolute+transform
div4.flex + justify-content + align-items
.14. 清除浮动有哪些方法, 各有什么优缺点
使用clear属性的空元素 在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。 优点: 简单, 写少量代码, 兼容性也好 缺点: 添加无语义html元素, 不利于代码语义化, 后期维护成本大
使用css的overflow属性 给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置zoom:1。
在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。 优点: 简单, 代码少, 浏览器支持好 缺点: 不能和position配合使用, 因为超出的尺寸会被隐藏overflow:hidden
使用CSS的:after伪元素 结合 :after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。
给浮动元素的容器添加一个 clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予clear属性来清除浮动。
需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout。 优点: 浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等) 缺点: 代码多,要两句代码结合使用,才能让主流浏览器都支持
给父级元素设置高度简单, 代码少,好掌握 缺点: 只适用于高度固定的布局
15. 用纯CSS创建一个三角形的原理是什么
之前写三角形, 都是直接记住代码,没有探究原因,我也是直到有一次面试时,面试大哥让我说说css创建三角形的原理,我就...回来就赶紧翻资料.接下来我就将当时我理解的过程列举出来: 1. 写一个我们最熟悉的 border应用
.效果如下:

2. 接下来,我们将border值增大
.很容易发现, border渲染并不是正方形, 而是梯形的. 3. 在增大border的基础下, 此时我们将盒子宽高变成0,会产生什么效果呢!
.四个三角形拼合成的矩形呈现在我们眼前,那如如果我们只想要一个三角形, 我们是不是可以设想将其他三个设为不可见; 4. 设置透明, 隐藏其中三个三角形
.
三角形这样就出来, 有木有很简单, 当然我们也可以采用逆向思维来写这个效果, 就是先将所有边框设为透明, 然后需要哪边再对其设置颜色, 效果是一样的
.这样给面试你的人讲,讲明白应该不是问题., 重点就是要理解border的应用
16. 实现三栏布局有哪些方法, 分别描述一下
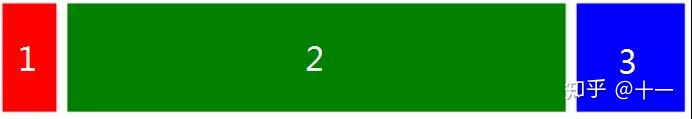
三栏布局,顾名思义就是两边固定,中间自适应。三栏布局在开发十分常见,那么什么是三栏布局?即左右模块固定宽度,中间模块随浏览器变化自适应,想要完成的最终效果如下图所示:

下面列出四种实现方式, 在开发中可以根据实际需求选择适合自己的方法进行编码: Flex 布局
<简单实用,现在比较流行的方案,但是需要考虑浏览器的兼容性。 绝对定位布局
<这种方案也简单实用, 并且可以将 <div class="main"></div>元素放到第一位,使得主要内容优先加载! 双飞翼布局
<圣杯布局
<圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
17. css3实现0.5px的细线
<18. link 与 @import 的区别
a.从属关系区别
@import是 CSS 提供的语法规则,只有导入样式表的作用;
link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等 b.加载顺序区别
加载页面时,link标签引入的 CSS 被同时加载;
@import引入的 CSS 将在页面加载完毕后被加载。 c.兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;
link标签作为 HTML 元素,不存在兼容性问题。 d.DOM可控性区别
可以通过 JS 操作 DOM ,插入link标签来改变样式;
由于DOM方法是基于文档的,无法使用@import的方式插入样式。
css部分就整理到这里, 小伙伴们面试还有什么经常遇到的,可以在评论区给我留言, 我有时间就整理出来, IT(挨踢)都是一大家, 方便你我他
19. 开发中为什么要初始化css样式
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
20. CSS优化、提高性能的方法有哪些
尽量将样式写在单独的css文件里面,在head元素中引用 将代码写成单独的css文件有几点好处:
内容和样式分离,易于管理和维护
减少页面体积
css文件可以被缓存、重用,维护成本降低不使用@import
避免使用复杂的选择器,层级越少越好 建议选择器的嵌套最好不要超过三层,比如:
精简页面的样式文件,去掉不用的样式
利用CSS继承减少代码量
避免!important,可以选择其他选择器
21. 什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。
页面头部必须有meta声明的viewport。
<22. 视差滚动效果?
视差滚动(Parallax Scrolling)通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的3D效果。
CSS3实现 优点:开发时间短、性能和开发效率比较好, 缺点是不能兼容到低版本的浏览器jQuery实现通过控制不同层滚动速度,计算每一层的时间,控制滚动效果。 优点:能兼容到各个版本的,效果可控性好 缺点:开发起来对制作者要求高插件实现方式例如:parallax-scrolling,兼容性十分好
23. ::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中。
:before 和 :after 这两个伪元素,是在CSS2.1里新出现的。
起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before ::after
24. 你对line-height是如何理解的?
行高是指一行文字的高度,具体说是两行文字间基线的距离。CSS中起高度作用的是height和line-height,没有定义height属性,最终其表现作用一定是line-height。 单行文本垂直居中:把line-height值设置为height一样大小的值可以实现单行文字的垂直居中,其实也可以把height删除。 多行文本垂直居中:需要设置display属性为inline-block。
25. 怎么让Chrome支持小于12px 的文字?
p26. 让页面里的字体变清晰,变细用CSS怎么做?
-webkit-font-smoothing在window系统下没有起作用,但是在IOS设备上起作用-webkit-font-smoothing:antialiased是最佳的,灰度平滑。
27. position:fixed;在android下无效怎么处理?
<28. 如果需要手动写动画,你认为最小时间间隔是多久,为什么?
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms。
29. li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。 解决方法:可以将<li>代码全部写在一排浮动
li中float:left在ul中用font-size:0(谷歌不支持);
可以使用letter-space:-3px
30. display:inline-block 什么时候会显示间隙?
有空格时候会有间隙 解决:移除空格
margin正值的时候 解决:margin使用负值
使用font-size时候 解决:font-size:0、letter-spacing、word-spacing
31. 有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
外层div使用position:relative;
高度要求自适应的div使用position: absolute; top: 100px; bottom: 0; left: 0
32. png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
png是便携式网络图片(Portable Network Graphics)是一种无损数据压缩位图文件格式.优点是:压缩比高,色彩好。大多数地方都可以用。 jpg是一种针对相片使用的一种失真压缩方法,是一种破坏性的压缩,在色调及颜色平滑变化做的不错。在www上,被用来储存和传输照片的格式。 gif是一种位图文件格式,以8位色重现真色彩的图像。可以实现动画效果. webp格式是谷歌在2010年推出的图片格式,压缩率只有jpg的2/3,大小比png小了45%。缺点是压缩的时间更久了,兼容性不好,目前谷歌和opera支持。
33. style标签写在body后与body前有什么区别?
页面加载自上而下 当然是先加载样式。
写在body标签后由于浏览器以逐行方式对HTML文档进行解析,当解析到写在尾部的样式表(外联或写在style标签)会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染,在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题)
34. CSS属性overflow属性定义溢出元素内容区的内容会如何处理?
参数是scroll时候,必会出现滚动条。
参数是auto时候,子元素内容大于父元素时出现滚动条。
参数是visible时候,溢出的内容出现在父元素之外。
参数是hidden时候,溢出隐藏。
35 阐述一下CSS Sprites
将一个页面涉及到的所有图片都包含到一张大图中去,
然后利用CSS的 background-image,background- repeat,background-position 的组合进行背景定位。
利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能;
CSS Sprites能减少图片的字节。
今天就分享这么多,关于CSS常见面试题,你学会了多少?欢迎在留言区评论。如果觉得文章对你有一丢丢帮助,请点个赞~

