窗口框架frame(HTML前端)
一.窗口框架
作用:将网页分割为多个HTML页面,即将窗口分为多个小窗口,每个小窗口可以显示不同的页面,但是在浏览器中是一个完整的页面
基本语法
<frameset cols="" row=""></frameset><frame src=""> </frame><frame src=""> </frame><frame src=""> </frame>
</frameset>cols表示列的分割
rows表示行的分割
注意框架中没有<body>标记
步骤流程
1.先建4个HTML

2.在frame.html网页中,分出三个小的网页,分为左 中 右,分别占30% 40% 30%,此时记得这里不要写body标记
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><frameset cols="30%,40%,30%"><frame src="left.html"> </frame><frame src="middle.html"> </frame><frame src="right.html"> </frame>
</frameset></html>
3.然后分别对左 中 右写上一点东西,
left.html:随便插入一张图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>left</p><img src="../week3/imges/B.jpg" alt="">
</body>
</html>right.html:也是随便插入一张图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p> right </p><img src="../week3/imges/car1.jpg" alt="">
</body>
</html>middle.html:写入了一些超链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>middle</p> <p>刷题网站推荐:</p><p><a href="http://ybt.ssoier.cn:8088/">信息学奥赛一本通</a></p><p><a href="https://www.luogu.com.cn/"> 洛谷 </a></p><P><a href="https://codeforces.com/"> codeforces </a></P><p><a href="https://atcoder.jp/"> atcoder </a></p><p><a href="https://leetcode.cn/"> leetcode </a></p><p><a href="https://ac.nowcoder.com/">牛客</a></p><p><a href="https://www.acwing.com/">acwing</a></p></body>
</html>整体布局是这样的

4.此时找到frame.html在浏览器中预览效果如下,我们可以看到,一个网页分为左中右三个小的网页了,并且三个小的网页显示的东西不同

我们将frame中的cols修改为rows时,效果是怎么样的呢?
那么网页就会成为上 中 下 排列

效果如下

课后作业

题目要求:
我们将制作如图显示的网页
首先要将网页分为上 中 下三个页面
但是中间那个页面我们要在细分
分为左边 右边 两个小网页
一共是五个网页
然后我们在左边那个网页插入两个超链接,一个是个人简历,一个是兴趣爱好
当我们点击个人简历或者兴趣爱好时,右边那个网页会显示对应的个人个人简历或兴趣爱好
提示:
思考我们一共要建立多少个html?
4个小的网页 top bottom left right
还有自己的简历和兴趣爱好 resume hobby
还有一个负责链接的框架frame.html
我们建立一个超链接,点击超链接在当前页面显示时,只要设置a标签的href即可
但是呢?我们要在另一个网页中显示,此时我们就要设置默认打开的网页,也就是a标签的target属性,记得先对要显示的网页设置一个name,方便指定网页打开
完整代码:

frame.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><frameset rows="15%,70%,15%"><frame src="top.html"></frame><frameset cols="30%,70%"><frame src="left.html"></frame><!-- 这里要设置一下name的值,方便其他网页跳转过来就是以便满足从left.html点击,但是呢?在right.html中显示 --><frame src="right.html" name="r"> </frame> </frameset> <frame src="bottom.html"></frame></frameset>
</html>top.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>top</p><h1 align="center">你好呀</h1>
</body>
</html>bottom.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>bottom</p><p align="right">版权所有©hover</p>
</body>
</html>left.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>left</p><!-- <img src="../week3/imges/B.jpg" alt=""> --><!-- target:表示打开的位置 --><p><a href="resume.html" target="r" >个人简介</a></p><p><a href="hobby.html" target="r">我的兴趣爱好</a></p>
</body>
</html>right.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p> right </p>
</body>
</html>resume.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h1>个人简介</h1><p>姓名:hover</p><p>年龄:18</p>
</body>
</html>hobby.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>hobby</p><ul><li>看小说</li><li>跑步</li><li>写算法</li></ul>
</body>
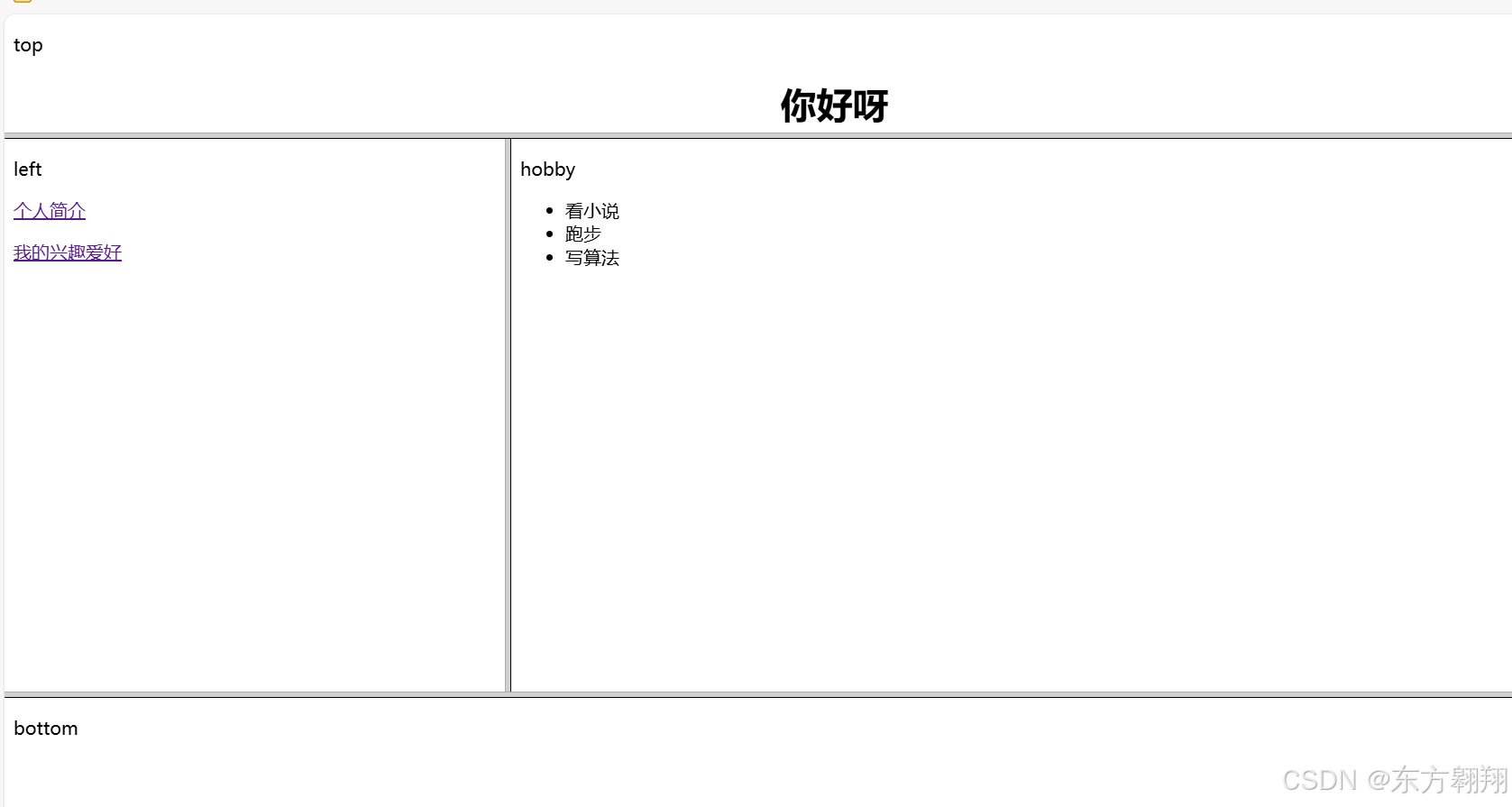
</html>完整效果

点击1,然后观察2里的内容变化,此时出现了个人简历
 点击我的兴趣爱好,将出现如何内容
点击我的兴趣爱好,将出现如何内容