C#学习笔记(三)Visual Studio安装与使用
博主刚开始接触C#,本系列为学习记录,如有错误欢迎各位大佬指正!期待互相交流!
上一篇文章中安装了Visual Studio Code来编写调试C#程序,但是博主的目标是编写带窗口的应用程序,了解之后发现需要安装Visual Studio,因此
本篇文章主要介绍Visual Studio的安装与简单使用,如有问题,欢迎各位大佬批评指正!
文章目录
- 一、Visual Studio安装
- 二、新建工程
- 三、编写第一个窗体函数
- 3.1 编辑窗体(UI)
- 3.2 密码输入
- 3.3 下拉列表选择
- 3.4 获取时间
- 四、结果演示
- 五、添加图标
一、Visual Studio安装
首先去官网下载VS的安装包,Visual Studio官方下载地址。之后开始安装,具体安装过程可以参考大佬的文章VisualStudio如何进行桌面软件开发?,这里就不再详细介绍了,关键点在于“工作负荷”中选择“.NET桌面开发”,选择“下载时安装”,记得修改一下安装路径,尽量不要装在C盘。
二、新建工程
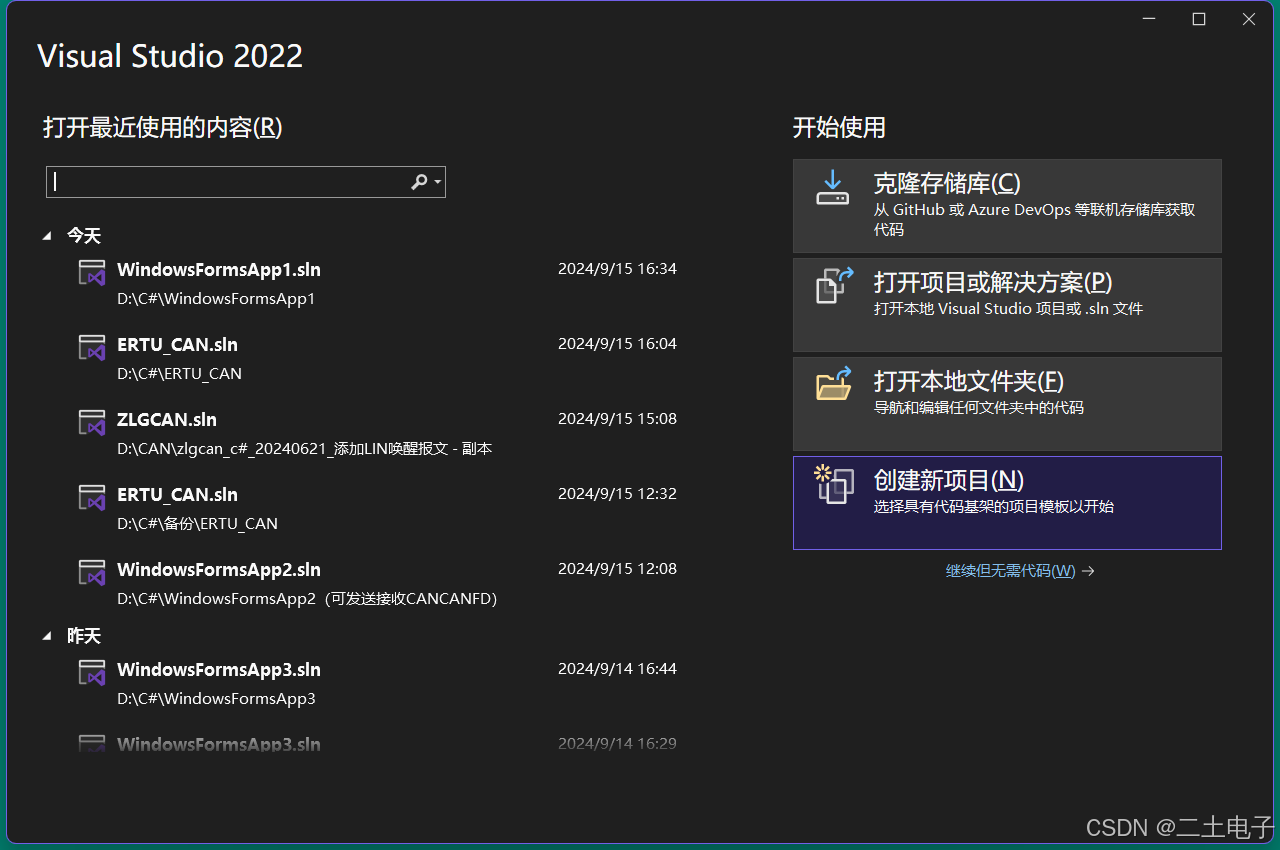
安装完VS之后,首先我们新建一个工程,点击“创建新项目”

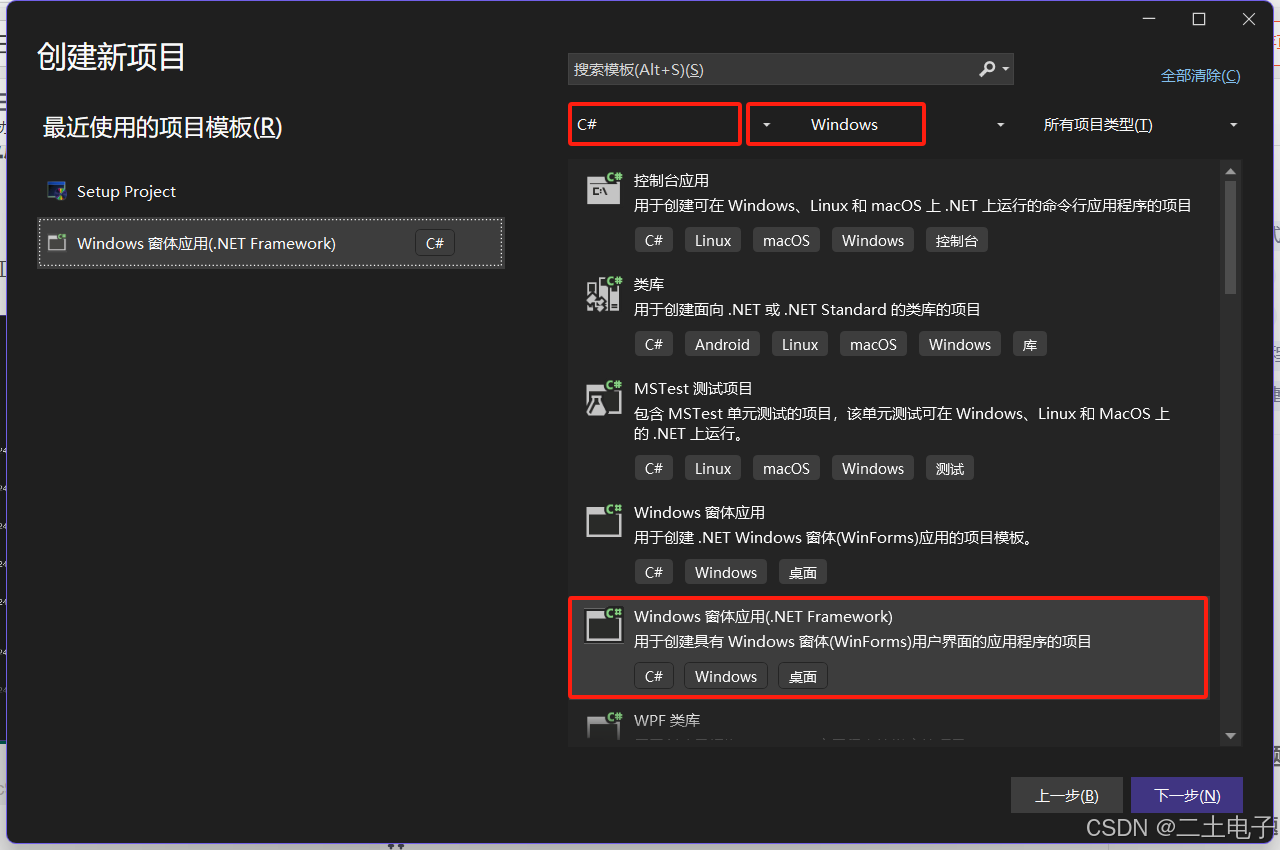
按照如下配置选择,选择C#语言,Windows平台

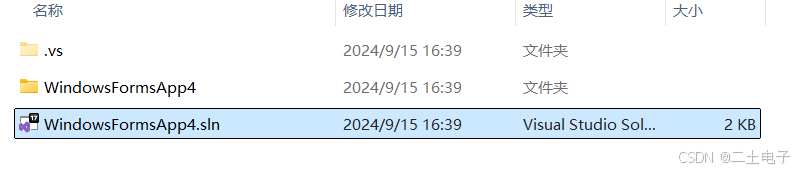
点击下一步,输入项目名称,配置好存储路径,选择一下框架之后直接点击创建即可,创建完成后会直接进入到项目中,如果我们关掉之后想再次编辑项目,可以找到项目所在文件夹,双击后缀为.sln的文件即可

三、编写第一个窗体函数
3.1 编辑窗体(UI)
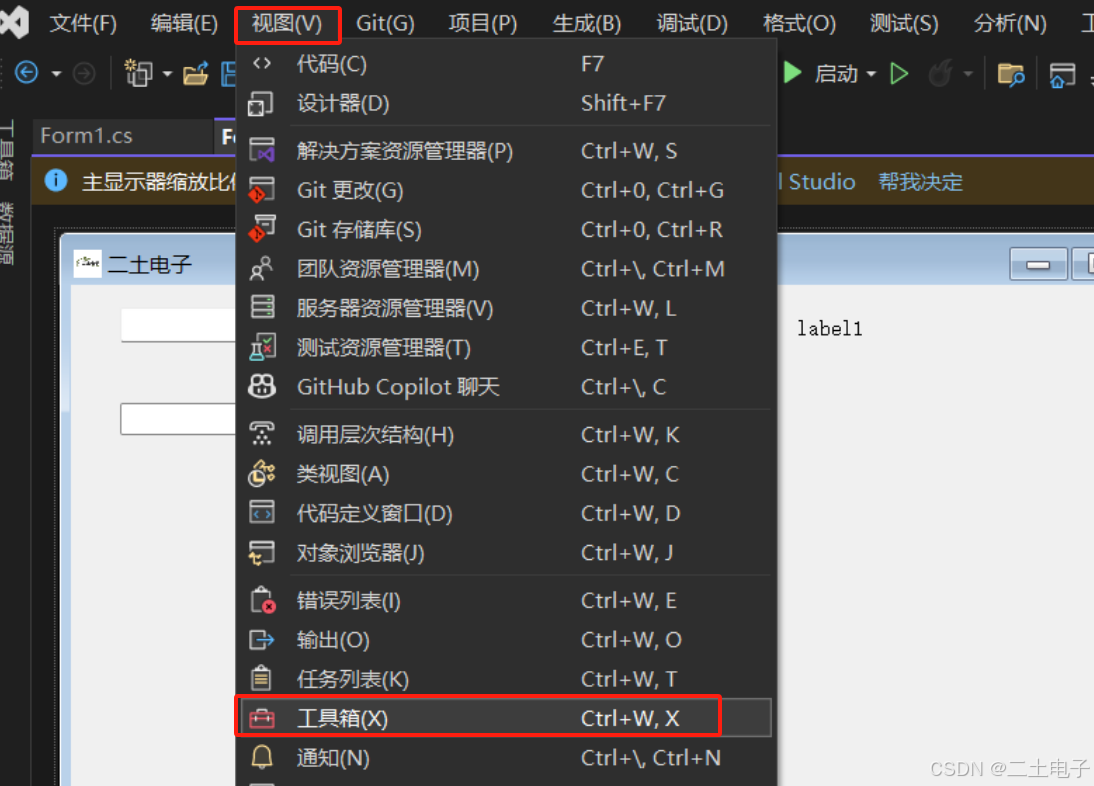
首先我们设计一下窗体,也就是用户使用时看到的UI页面,如果有过MATLAB GUI开发经验的小伙伴应该会感到很熟悉,首先我们找到工具栏

在工具栏中有我们需要用到的控件,比如按钮(Button)、输入文本框(TextBox)、复选框(CheckBox)、下拉列表(ComBox)和标签(Lable)等。
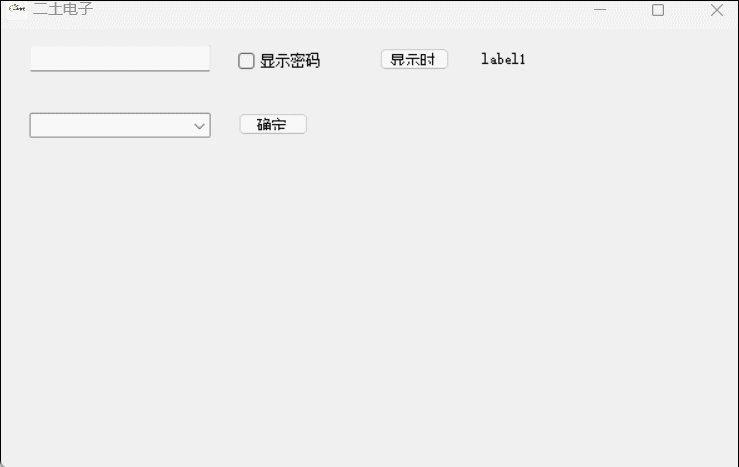
我们新建一个下面这样的UI

3.2 密码输入
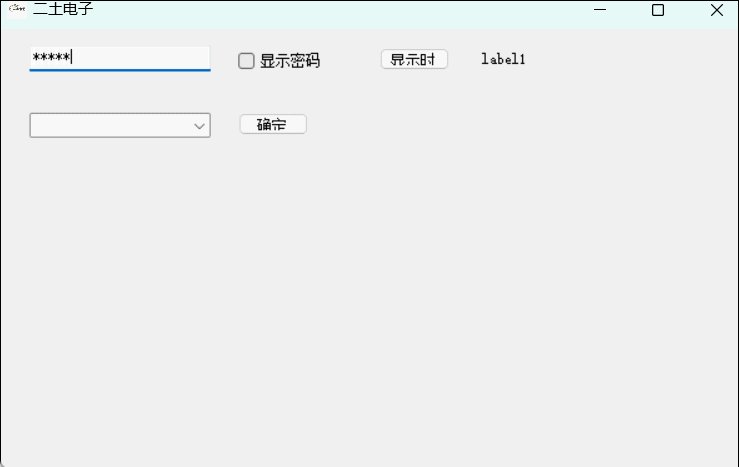
我们首先来看一下密码输入,要实现的功能很简单,输入密码,不勾选显示密码时,密码用“*”代替,勾选显示密码时能够显示密码。
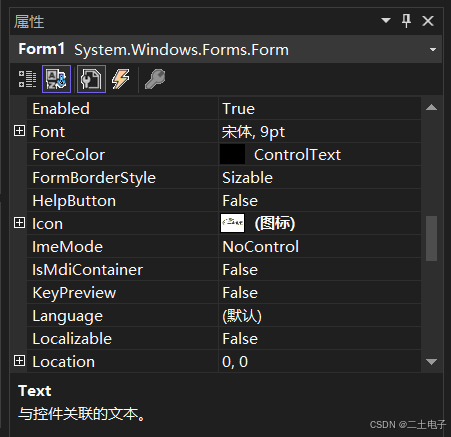
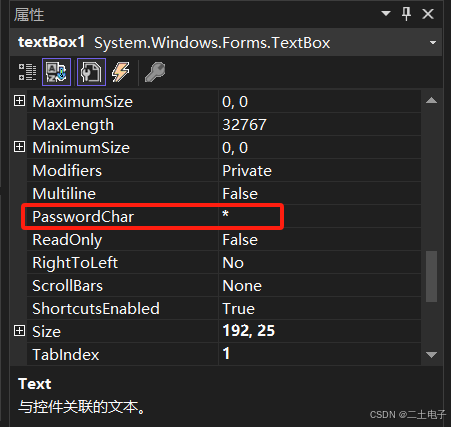
首先我们选中输入密码的文本输入框,在右侧的属性中找到图中的一项,将其修改为“*”

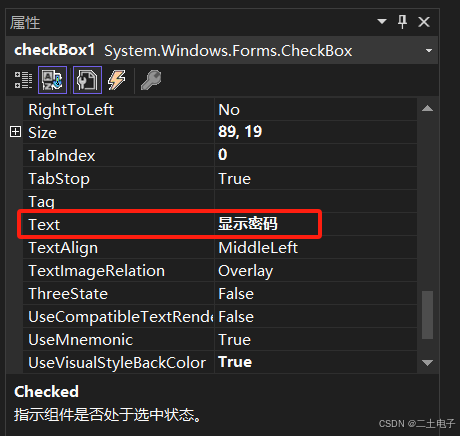
点击复选框,将名称修改为“显示密码”

双击复选框,会自动生成一个复选框对应的函数,一旦复选框选择状态发生变化就会执行函数
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
}
之后我们编辑函数体内容,主要是实先复选框勾选后显示出密码内容,不勾选时用“*”代替
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{bool isChecked = checkBox1.Checked;if (isChecked){Console.WriteLine("checkBox is checked!");textBox1.PasswordChar = '\0';}else{Console.WriteLine("checkBox is not checked!");textBox1.PasswordChar = '*';}
}
3.3 下拉列表选择
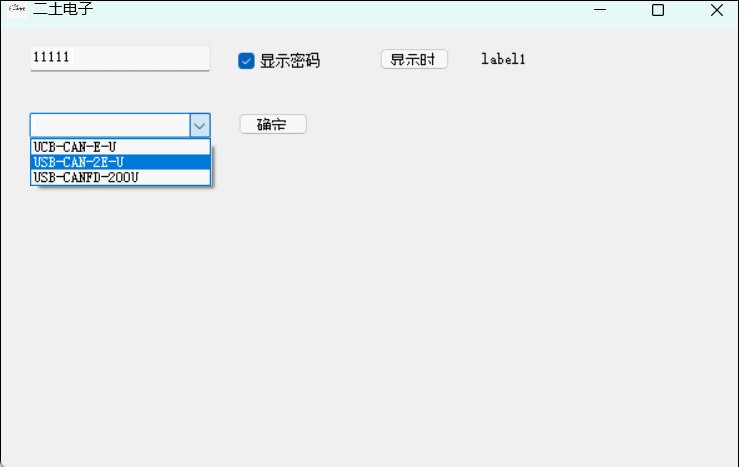
下面我们来简单实现一下下拉列表选择的功能,要实现的功能就是在复选框选中一个元素后,点击确定能够输出选中的内容。
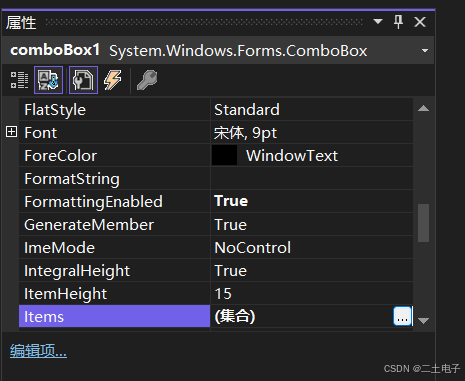
首先添加一个下拉列表,找到“Items”属性,在其中添加选项

之后和上面一样,修改一下按键的名称,双击按键自动生成按键点击响应函数,我们在其中编写函数体内容
private void button1_Click(object sender, EventArgs e)
{string str = (string)comboBox1.SelectedItem;Console.WriteLine("选中了:" + str);
}
3.4 获取时间
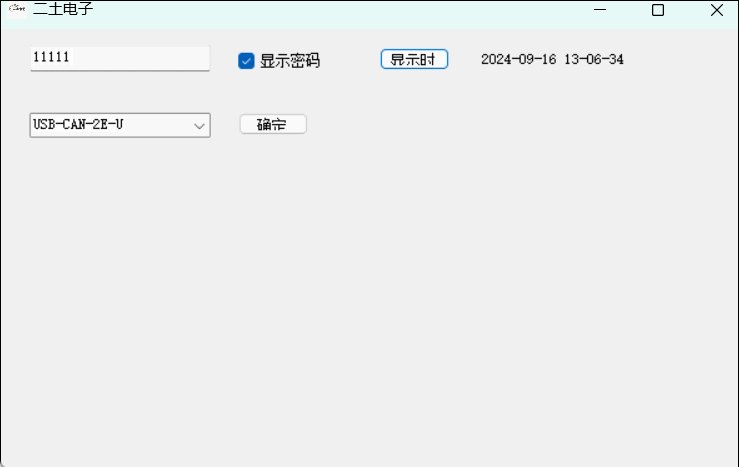
最后我们尝试获取一下系统时间并显示到标签上去,双击显示时间按钮添加响应函数
private void button2_Click(object sender, EventArgs e)
{string timeStr = DateTime.Now.ToString("yyyy-MM-dd HH-mm-ss");label1.Text = timeStr;
}
四、结果演示
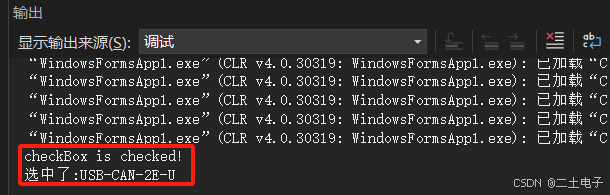
点击上方工具栏中间的启动即可开始运行,下面是运行效果

在输出中能看到我们在下拉列表中选择的项以及一些输出信息

五、添加图标
首先自己准备一张.icon的图标文件,之后点击整个窗体,修改下面的属性即可