unity手动创建网格
我们通过本节的内容,主要介绍下如何通过程序的方式创建顶点、三角形,赋予uv坐标、计算法线、计算切线、最后构建一个具有贴图的mesh效果。
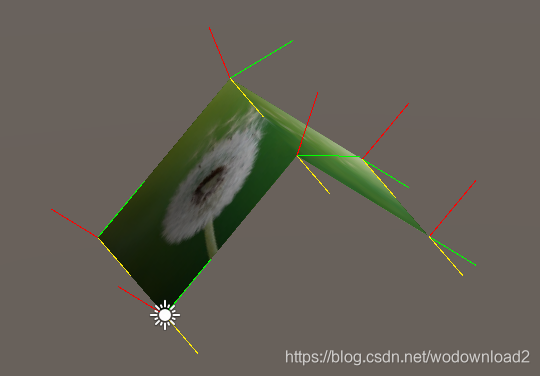
ok,我们最终的效果是这样的:

红色为:法线
绿色为:切线
黄色为:副法线
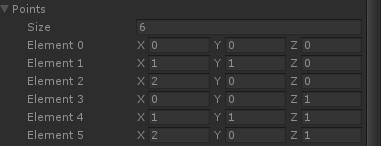
构建的三角形的顶点为:

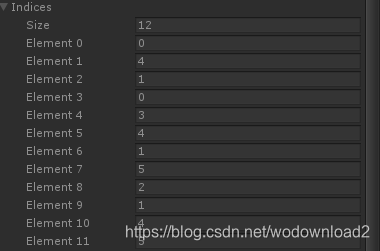
构建三角形的索引为:

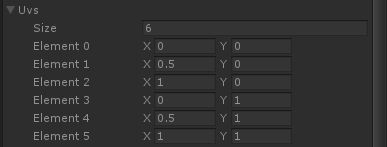
每个顶点的uv为:

最后我们给出C#代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CreateMesh : MonoBehaviour
{
public List<Vector3> points = new List<Vector3>();
public List<Vector2> uvs = new List<Vector2>();
public List<int> indices = new List<int>();
public Material mat;
public float length = 1;
private Mesh mesh;
private void Start()
{
mesh = new Mesh();
mesh.vertices = points.ToArray();
mesh.uv = uvs.ToArray();
/*
3 4 5
0 1 2
*/
// clockwise
// 1 triangle
indices.Add(0);
indices.Add(4);
indices.Add(1);
// 2 triangles
indices.Add(0);
indices.Add(3);
indices.Add(4);
// 3 triangles
indices.Add(1);
indices.Add(5);
indices.Add(2);
// 4 triangles
indices.Add(1);
indices.Add(4);
indices.Add(5);
mesh.triangles = indices.ToArray();
mesh.RecalculateNormals();
mesh.RecalculateTangents();
GameObject plane = new GameObject();
plane.name = "Plane";
MeshRenderer render = plane.AddComponent<MeshRenderer>();
MeshFilter filter = plane.AddComponent<MeshFilter>();
filter.mesh = mesh;
render.material = mat;
}
private void OnDrawGizmos()
{
if (mesh == null) return;
// draw normals
Gizmos.color = Color.red;
for (int i = 0; i < points.Count; ++i)
{
Gizmos.DrawLine(points[i], mesh.normals[i].normalized * length + points[i]);
}
// draw tangent
Gizmos.color = Color.green;
for (int i = 0; i < points.Count; ++i)
{
Vector3 t = new Vector3(mesh.tangents[i].x, mesh.tangents[i].y, mesh.tangents[i].z).normalized;
Gizmos.DrawLine(points[i], t * length + points[i]);
}
// draw bitangent
Gizmos.color = Color.yellow;
for (int i = 0; i < points.Count; ++i)
{
Vector3 t = new Vector3(mesh.tangents[i].x, mesh.tangents[i].y, mesh.tangents[i].z).normalized;
Vector3 b = Vector3.Cross(t, mesh.normals[i]) * mesh.tangents[i].w;
b = b.normalized;
Gizmos.DrawLine(points[i], b * length + points[i]);
}
}
}
shader代码:
Shader "MyShader/MeshShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal:NORMAL;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float3 worldPos: TEXCOORD1;
float3 worldNormal: TEXCOORD2;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldPos = mul((float3x3)unity_ObjectToWorld, v.vertex);
o.worldNormal = normalize(mul((float3x3)unity_ObjectToWorld, v.normal));
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float3 lDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed4 col = tex2D(_MainTex, i.uv);
col = col * _LightColor0 * max(0, dot(i.worldNormal, lDir));
return col;
}
ENDCG
}
}
}
