上次看见CherryTree ,我忍不住又上AlternativeTo 网站去看看有没有其它类似的软件 ,结果看到跨平台的树状 笔记软件还有Zim, wikidPad,KeepNote和NoteCase这些个,其中Zim的受欢迎程度还挺高的,有88票(CherryTree只有 16票),于是下载下来试试。
 Zim - A Desktop Wik
Zim - A Desktop Wik
试用了一阵,我就觉得这个软件还真是不错,跟大家推荐一下
特点
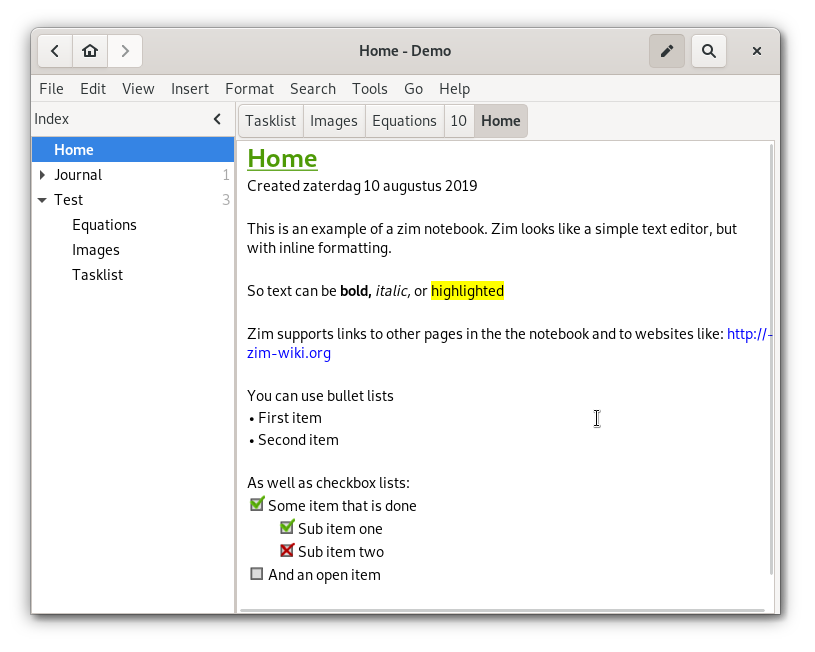
- 富文本: 跟CherryTree差不多,支持粗体/斜体/下划线/删除线、等宽/上标/下标、有序/无序列表/checkbox列 表、1-5级标题,支持插入图片、链接,不过不支持设置字体颜色、中间对齐/右对齐;
- 所见即所得: 虽然定位是desktop wiki,但跟WikidPad 不一样的是,它并不要求你记忆那些wiki语法 ,而是可 以所见即所得地进行编辑(其实也可以输入wiki语法,然后用Ctrl-R强制Zim重新解析并显示)
- 附件: 支持给每个页面添加附件(插入图片时可以选择是否拷贝到附件目录)
- 简单、清爽的存储方式: 存储采用纯文本(采用dokuwiki语法),每个页面一个文件,导航数上面的枝节点(叫 做namespace)变为一个目录,每个页面附件也存放在各自的目录里(跟页面同名)——这就使得没有Zim时也可以 简单地查看/修改内容了,也可以很方便地用其它工具来导入/导出(包括格式转换)
- 导出: 它的导出功能很强大,因为可以定制模板 ,比如将笔记本导出为HTML时,缺省就提供了独立索引页 (Default)、每个页面有索引(Default_with_index)、演示(Presentation)、幻灯片(SlideShow S5)等多种模板; 还可以导出为Latex和Markdown格式;
- 带一个Web Server: 这是一个很酷的功能,从菜单上点一下就可以启动一个Web Server,可以通过浏览器当前笔 记本,zim自动提供转换后的html页面
- 其它功能
- 可以插入Ditaa, GNU R, Gnuplot,GraphViz,Latex公式
- 有版本控制插件,可以借用git/hg/bzr给每个页面提供版本控制功能

用途
- 记笔记: 除了所见即所得的编辑功能,还提供了两个插件:
- 快速笔记(Quick Note) 可以快速输入一段内容变成一则新的笔记(同时还增强了zim的命令行参数,使得可以在浏览器等地 方通过命令行快速创建一则笔记);
- 屏幕截图(Insert Screenshot): 可以即时插入截图;
- 另外,这里 还有一个Firefox扩展zimcapture用来跟Quick Note配合剪辑网页到Zim
- 写文档: 尤其适合写多章节的说明文档,然后导出为markdown/html,或者通过latex生成pdf。Zim自己的帮助 和项目网站 (页面右下角有: This website was written in Zim !)都是用Zim写的;
- 写演示胶片: 导出时选择Presnetation或者SlideShow S5就可以啦;
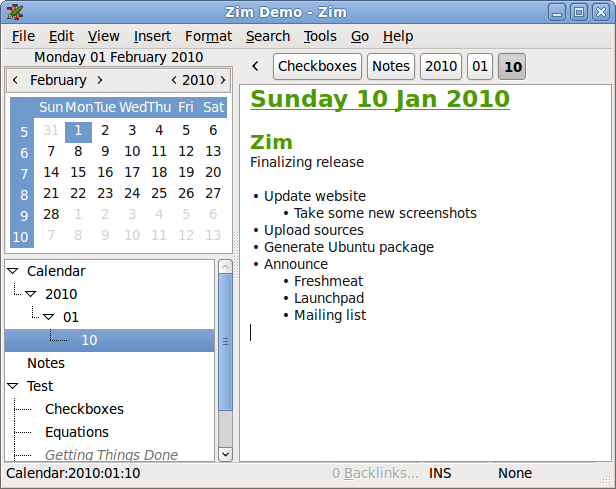
- 记日记: 日历插件(Calendar) 可以显示一个日历,选择相应日期就跳转到当天的笔记,也可以在主界面用快捷键Alt-D快 速跳转/创建今天的笔记;

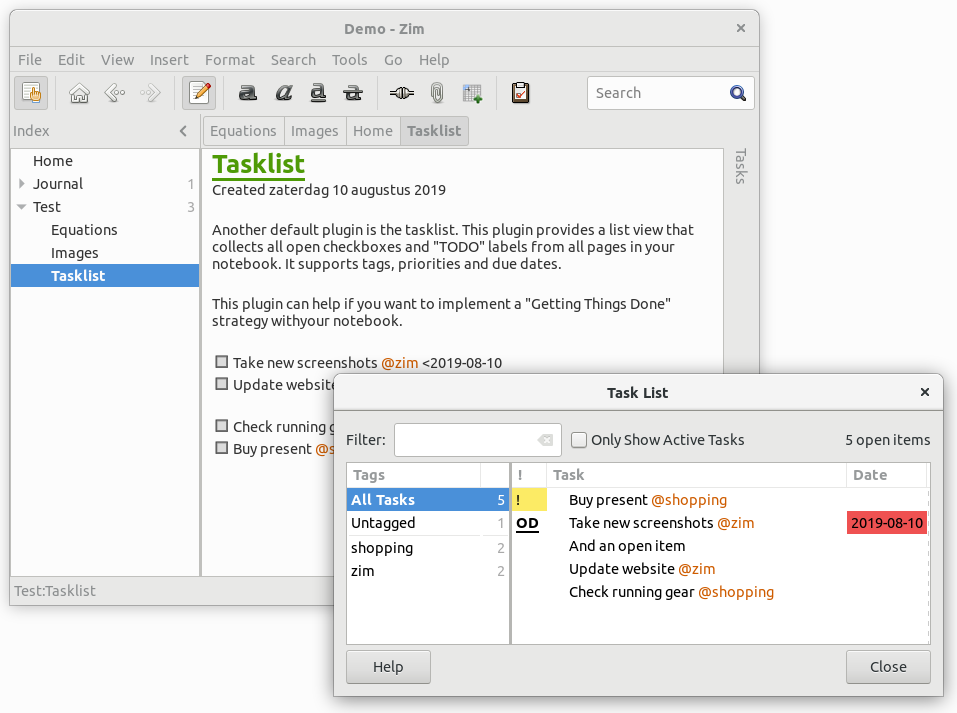
- GTD: 任务列表插件(Task List) 可以帮助你跟踪待办事项:带有TODO和FIXME标签(Tags)的页面会变成一个任务项;更细节 的待办事宜可以用带有复选框(checkbox)的列表来跟踪(用缩进来代表子项目)

参考: Zim自己的文档里有一篇Usage 描述了各种应用场景:
- Topic based notebook
- Organizer
- Document Editor
- Journal
- Collection Manager
Wiki: Usage Cases里补充了两个目前支撑得不太好的场景:
- Blog Tool
- Scientific Notetaking
缺点
- 不支持表格;
- 不能直接从HTML粘贴,现在粘贴时只有纯文本会保留下来,格式信息、链接等都会丢失(这一点不如CherryTree);
- 不支持页面内的anchor。这个bug报告单里面有讨论:Link to anchors within pages ,对应的代码分支也在去 年底完成了开发 https://code.launchpad.net/~fenryxo/zim/anchors , 但不清楚为什么没有合入主干;
- 只能选择导出整个笔记本或者单独一个页面,不能选择一个节点导出整棵树
总结: 普通人的org-mode
所以,这完全是个普通人的org-mode了:所见即所得地编辑,很容易上手,用来写文档/记笔记都很简单方便。
不过,对于我自己,我还是会继续在Emacs上用org-mode,因为各种熟悉,各种定 制,各种小功能(比如导出为INFOJS、Markdown…)
- Convert Emacs org-mode formatted text to Dokuwiki formatted one
补充说明
- 文章里面提到的插件都不用单独安装,已经包含在发布版内了,只要在 编辑->首选项->插件 里面启用就可以了。Zim的网站倒是另外列了几个其它的插件 ,但都没有太大用途;
- 翻到小众的介绍(http://www.appinn.com/zim-wiki/ 三年前的),发现以前Zim是用perl+gtk来写的,而且那 时有不少中文方面的问题(乱码、中文路径等)。据Chagne Log,是v0.42版本后才改用python来写的,我这边 基本上没有碰到中文方面的问题。
参考
- Charlie's Second Blog: from org-mode to zim
- Script to convert NoteCase notes (to zim)
- Linux下个人Wiki工具——Zim的使用心得 | Liuyix
