1.引入文件
<script src="/js/jquery-1.4.2.min.js" type="text/javascript"></script> <script src="/js/jqueryInline1.7/jquery.validationEngine-cn.js" type="text/javascript"></script> <script src="/js/jqueryInline1.7/jquery.validationEngine.js" type="text/javascript"></script> <link rel="stylesheet" href="/js/jqueryInline1.7/validationEngine.jquery.css" type="text/css" media="screen" title="no title" charset="utf-8" /> <link rel="stylesheet" href="/js/jqueryInline1.7/template.css" type="text/css" media="screen" title="no title" charset="utf-8" />
2.启动
//验证 $("#form1").validationEngine(); //提交 $("#submit").click(function(){ $("#form1").submit(); });
3.为元素添加验证
添加一个
<input name="name" type="text" class="validate[required] input1 ml10" value="<!--{$aData.name}-->">
添加多个
<input id="time" name="time" type="text" class="validate[required,custom[date]] input1 ml10 mh_date" value="<!--{$aData.time}-->">
添加自定义
function validate2fields(){ if($("#firstname").val() =="" || $("#lastname").val() == ""){ return false; }else{ return true; } }
"validate2fields":{ "nname":"validate2fields", "alertText":"* 你必须有姓和名"}
<input value="" class="validate[required,custom[onlyLetter],funcCall[validate2fields],length[0,100]] text-input" type="text" id="lastname" name="lastname" />
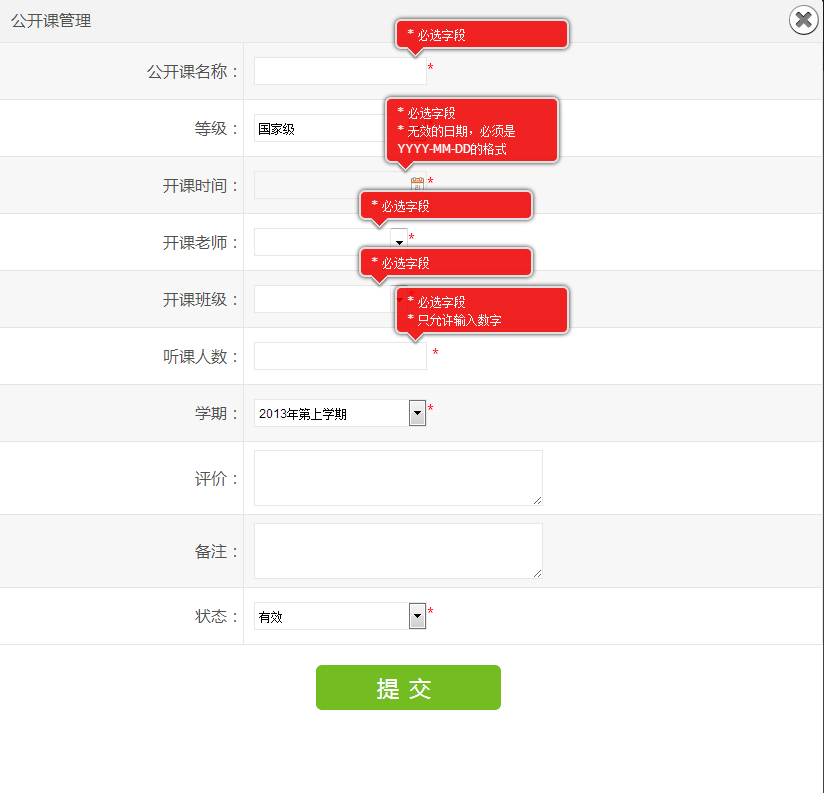
4.效果

下面看看,提示语的代码
(function($) { $.fn.validationEngineLanguage = function() {}; $.validationEngineLanguage = { newLang: function() { $.validationEngineLanguage.allRules = {"required":{ // Add your regex rules here, you can take telephone as an example "regex":"none", "alertText":"* 必选字段", "alertTextCheckboxMultiple":"* 请选择选项", "alertTextCheckboxe":"* 需要这个复选框"}, "length":{ "regex":"none", "alertText":"*在 ", "alertText2":" 和 ", "alertText3": " 之间"}, "maxCheckbox":{ "regex":"none", "alertText":"* 检查允许超过"}, "minCheckbox":{ "regex":"none", "alertText":"* 请选择 ", "alertText2":" 选项"}, "confirm":{ "regex":"none", "alertText":"* 你的字段不匹配"}, "telephone":{ "regex":"/^[0-9\-\(\)\ ]+$/", "alertText":"* 无效的号码"}, "email":{ "regex":"/^[a-zA-Z0-9_\.\-]+\@([a-zA-Z0-9\-]+\.)+[a-zA-Z0-9]{2,4}$/", "alertText":"* 无效的邮箱"}, "date":{ "regex":"/^[0-9]{4}\-\[0-9]{1,2}\-\[0-9]{1,2}$/", "alertText":"* 无效的日期,必须是YYYY-MM-DD的格式"}, "onlyNumber":{ "regex":"/^[0-9\ ]+$/", "alertText":"* 只允许输入数字"}, "noSpecialCaracters":{ "regex":"/^[0-9a-zA-Z]+$/", "alertText":"* 有非法字符"}, "ajaxUser":{ "file":"validateUser.php", "extraData":"name=eric", "alertTextOk":"* 这个用户是合法的", "alertTextLoad":"* 加载中,请等待", "alertText":"* 这个用户已经存在"}, "ajaxName":{ "file":"validateUser.php", "alertText":"* 这个名字已经被使用", "alertTextOk":"* 这个名字是可以的", "alertTextLoad":"* 加载中,请等待"}, "onlyLetter":{ "regex":"/^[a-zA-Z\ \']+$/", "alertText":"* 只允许输入字母"}, "validate2fields":{ "nname":"validate2fields", "alertText":"* 你必须有姓和名"} } } } })(jQuery); $(document).ready(function() { $.validationEngineLanguage.newLang() });
还有一些ajax的调用,继续探讨。
