http://www.open-open.com/jsoup/parsing-a-document.htm
测试用网页
<!doctype html> <!-- http://jwc.yangtzeu.edu.cn/ --> <html class="outlin colo"> <head> <meta charset="utf-8"> <title>长江大学</title> <link type="text/css" rel="stylesheet" href="./css/reset.css"> <link type="text/css" rel="stylesheet" href="./css/layout.css"> <link type="text/css" rel="stylesheet" href="./css/yangtze.css"> <script src="base.js"></script> <script src="./js/nodeObject.js"></script> <script src="./js/yangtze.js"></script> </head> <body> <div id="content"> <!-- 顶部图片div --> <div id="header-imageDiv"></div> <!-- 顶部菜单div --> <div id="header-menuDiv"> <div id="header-menu-table"> <div class="header-menu-cell"><a href="#" title="首页">首页</a></div> <div class="header-menu-cell"><a href="#" title="机构设置">机构设置</a></div> <div class="header-menu-cell"><a href="#" title="规章制度">规章制度</a></div> <div class="header-menu-cell"><a href="#" title="教学建设">教学建设</a></div> <div class="header-menu-cell"><a href="#" title="教务管理">教务管理</a></div> <div class="header-menu-cell"><a href="#" title="考务管理">考务管理</a></div> <div class="header-menu-cell"><a href="#" title="实践创新">实践创新</a></div> <div class="header-menu-cell"><a href="#" title="质量评估">质量评估</a></div> <div class="header-menu-cell"><a href="#" title="学务管理">学务管理</a></div> <div class="header-menu-cell"><a href="#" title="服务指南">服务指南</a></div> <div class="header-menu-cell"><a href="#" title="下载中心">下载中心</a></div> </div> </div> <div class="space"></div> <!-- 顶部时间div --> <div id="header-dateDiv"></div> <div class="space"></div> <!-- 中间的tableDiv --> <div id="table"> <!-- 左侧table-cell --> <div id="table-left"> <div id="table-left-imageDiv"></div> <div class="space"></div> <h2 class="h2-style">高教信息<a href="#">+MORE</a></h2> <ul class="ul-type-1"> <li style="color : red;"><img src="./images/li_bg.jpg"> <a href="#">教育部高等教育司2016年工作要点</a></li> <li><img src="./images/li_bg.jpg"> <a href="#">湖北省教育厅高等教育处2016年工作要点</a></li> <li><img src="./images/li_bg.jpg"> <a href="#">湖北省教育厅高等教育处2015年工作要点</a></li> <li><img src="./images/li_bg.jpg"> <a href="#">省委高校工委 省教育厅关于印发201</a></li> <li><img src="./images/li_bg.jpg"> <a href="#">教育部2015年工作要点</a></li> <li><img src="./images/li_bg.jpg"> <a href="#">近两年就业率较低的本科专业名单</a></li> </ul> <div class="space"></div> <h2 class="h2-style">友情链接</h2> <div id="select-type"></div> </div> <div class="space"></div> <!-- 中间table-cell --> <div id="table-center"> <div id="table-center-topLineDiv"><span id="notice" onmouseover="switchTab(this)">教务通知</span><span id="thisweek" onmouseover="switchTab(this)">本周事务</span></div> <ul id="notice-ul"> <li>关于组织2017年(第十二届)长江大学大学生化学实验<span>2017-03-30</span></li> <li>关于核查文科相关学院2013级毕业班学生成绩的通知<span>2017-03-30</span></li> <li>关于组织申报第二批校级双语教学示范课程的通知<span>2017-03-30</span></li> <li>查看更多...</li> </ul> <ul id="thisweek-ul"> <li>2016~2017学年第二学期6~7月份主要教学工作安排<span>2017-03-30</span></li> <li>2016~2017学年第二学期5月份主要教学工作安排<span>2017-03-30</span></li> <li>2016~2017学年第二学期4月份主要教学工作安排<span>2017-03-30</span></li> <li>2016~2017学年第二学期3月份主要教学工作安排<span>2017-03-30</span></li> <li>查看更多...</li> </ul> <div class="chooseTab"><span>教务通知</span><span>本周事务</span></div> </div> <!-- 右侧table-cell --> <div id="table-right"> </div> </div> <div class="space"></div> <!-- 底部的menuDiv --> <div id="bottom-menuDiv"></div> <div class="space"></div> </div> <!-- 最底部的div --> <div id="footer"></div> <script> setup(); switchTab(elementById("notice")); addEventss(); </script> </body> </html>
Java代码
import java.io.File; import java.util.ArrayList; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import org.jsoup.nodes.Element; import org.jsoup.select.Elements; public class App { public static void main(String args[]) { try { File input = new File("/Users/YouXianMing/Documents/Project/HTML Project/yangtze/yangtze.html"); Document doc = Jsoup.parse(input, "UTF-8", "http://yangtze.com/"); // 根据元素id获取元素 { Element content = doc.getElementById("content"); System.out.println(content); } // 根据CSS的class名获取元素数组 { ArrayList<Element> list = doc.getElementsByClass("space"); for (Element element : list) { System.out.println(element + "\n"); } } // 根据标签获取元素数组 { ArrayList<Element> list = doc.getElementsByTag("div"); for (Element element : list) { System.out.println(element + "\n"); } } // 根据元素中含有的属性值获取元素数组 { ArrayList<Element> list = doc.getElementsByAttribute("href"); for (Element element : list) { System.out.println(element + "\n"); } } // 根据元素中含有的属性值获取元素数组 { Element content = doc.getElementById("header-menu-table"); // 元素的父元素 System.out.println(content.parent()); // 元素的所有子元素 System.out.println(content.children()); // 与该元素平级的第一个兄弟元素 System.out.println(content.child(0).firstElementSibling()); // 与该元素平级的最后一个兄弟元素 System.out.println(content.child(0).lastElementSibling()); // 该元素的前一个兄弟元素 System.out.println(content.child(1).previousElementSibling()); // 该元素的下一个兄弟元素 System.out.println(content.child(0).nextElementSibling()); } // 一个元素中的数据 { Element content = doc.getElementsByClass("ul-type-1").first().child(0); // 获取文本内容 System.out.println(content.text()); // 获取tag名字 System.out.println(content.tagName()); // 获取tag对象 System.out.println(content.tag()); // 获取属性字典 System.out.println(content.attributes()); // 获取当前内容当中的html内容 System.out.println(content.html()); // 获取外部的html内容 System.out.println(content.outerHtml()); // 获取属性style的值 System.out.println(content.attr("style")); } // 使用选择器语法来查找元素 { Elements elements = null; // 通过标签查找元素 elements = doc.select("a"); System.out.println(elements); // 通过id查找元素 elements = doc.select("#content"); System.out.println(elements); // 通过class查找元素 elements = doc.select(".ul-type-1"); System.out.println(elements); // 通过属性查找元素 elements = doc.select("[href]"); System.out.println(elements); // 通过属性前缀查找元素 elements = doc.select("[^hr]"); System.out.println(elements); // 通过属性值来查找元素 elements = doc.select("[id=notice]"); System.out.println(elements); // 匹配属性值开头 elements = doc.select("[onmouseover^=swit]"); System.out.println(elements); // 匹配属性值结尾 elements = doc.select("[onmouseover$=(this)]"); System.out.println(elements); // 匹配包含了属性值 elements = doc.select("[onmouseover*=Tab]"); System.out.println(elements); // 正则表达式匹配 elements = doc.select("ul[id~=^notice]"); System.out.println(elements); } } catch (Exception e) { System.out.println(e); } } }
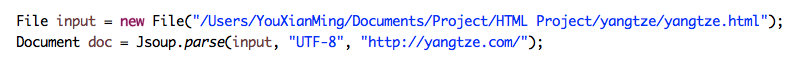
注意
以下地方请自行替换,本人是从本地加载的html

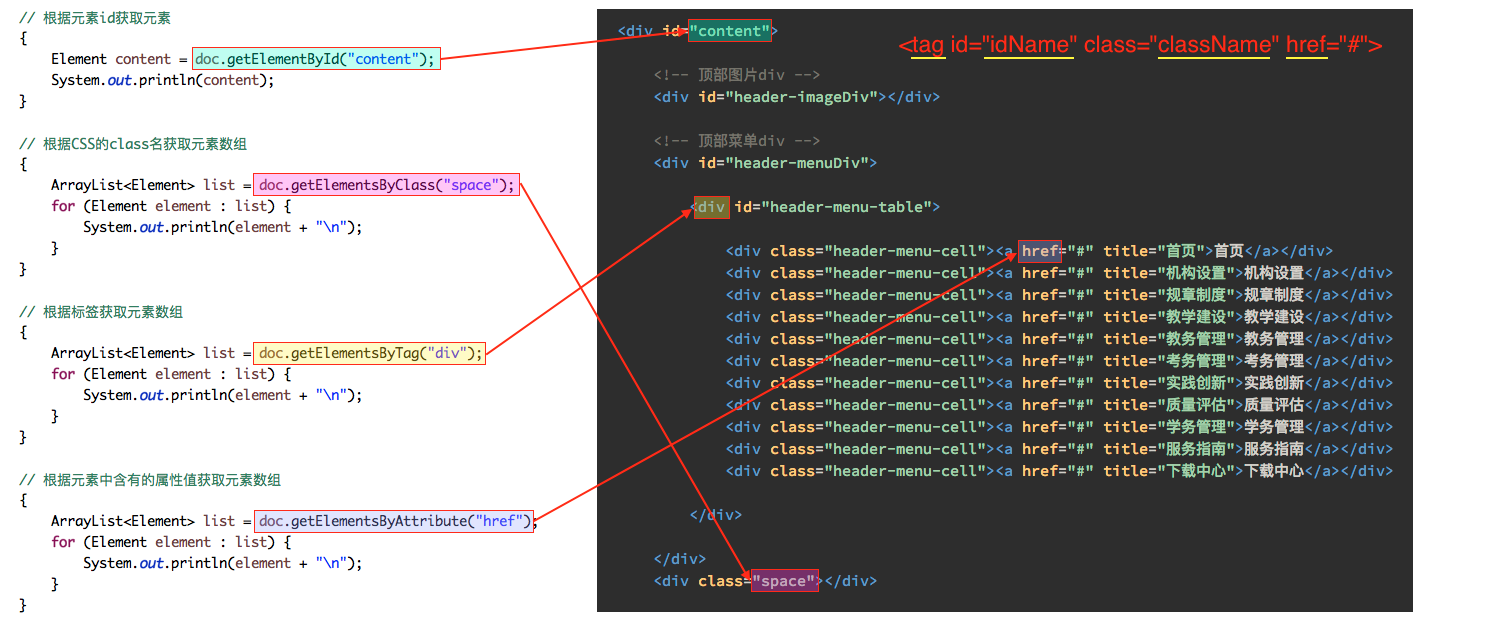
以下是获取元素的几种情形