nodejs搭建服务篇章四:前端通过nodejs搭建的服务连接MySQL数据库中的数据(数据库安装,数据库管理,ajax查询数据),超多图超详细
-
nodejs搭建服务篇章一:nodejs搭建简易原生服务和基于express框架服务
-
nodejs搭建服务篇章二:nodejs搭建服务的路由目录分析及前端请求demo
-
nodejs搭建服务篇章三:nodejs搭建服务项目目录的简单介绍及app.js文件简单说明
-
nodejs搭建服务篇章四:前端通过nodejs搭建的服务连接MySQL数据库中的数据(数据库安装,数据库管理,ajax查询数据),超多图超详细
-
nodejs学习项目git开源地址:https://gitee.com/my_dear_li_pan/my-study-nodejs.git
-
这个章节开始逐渐的学习nodejs服务连接访问MySQL数据库中的数据:
一、MySQL数据库的安装
- 什么是MySQL数据库?具体可以看菜鸟教程的MySQL教程
- 安装MySQL数据库:参考菜鸟教程的MySQL 安装,这里面linux/windows的安装教程都很详细,亲测有效。
- 注意:在安装MySQL的时候,输入mysqld install安装命令的时候,可能会报错:Install/Remove of the Service Denied!

解决方案就是cmd以管理员身份运行,详细参考:https://jingyan.baidu.com/article/0eb457e54f1b0c43f1a9059e.html
- MySQL管理:参考菜鸟教程的MySQL 管理,在运行MySQL的时候遇到了一些坑:
- 坑【1】: insert into user插入表的方式添加mysql数据库用户,执行相关命令的时候报错
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '(‘lp123456’),‘y’,‘y’,‘y’)' at line 1
具体原因菜鸟教程下面的注意中有简单的说明,是因为下载的最新MySQL版本为5.7以上,比较详细的可以参考:https://blog.csdn.net/m0_47505062/article/details/109159668
- 坑【2】:根据https://blog.csdn.net/m0_47505062/article/details/109159668中的方法在MySQL8.0以上使用
create user ‘myself’@‘localhost’ identified by ‘guest123’;创建用户报错:
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '‘guest123’' at line 1
解决方案:
提示意思是不能用grant创建用户,mysql8.0以前的版本可以使用grant在授权的时候隐式的创建用户,mysql8.0以后已经不支持,所以必须先创建用户,然后再授权,命令如下:
mysql> CREATE USER 'root'@'%' IDENTIFIED BY '你的密码';
Query OK, 0 rows affected (0.48 sec)
mysql> grant all privileges on *.* to 'root'@'%';
Query OK, 0 rows affected (0.48 sec)
二、使用Navicat for MySQL管理MySQL数据库
- 首先安装Navicat for MySQL(内置安装说明):链接:https://pan.baidu.com/s/1q6Gc0Il4TuP3kAGriLlbeA
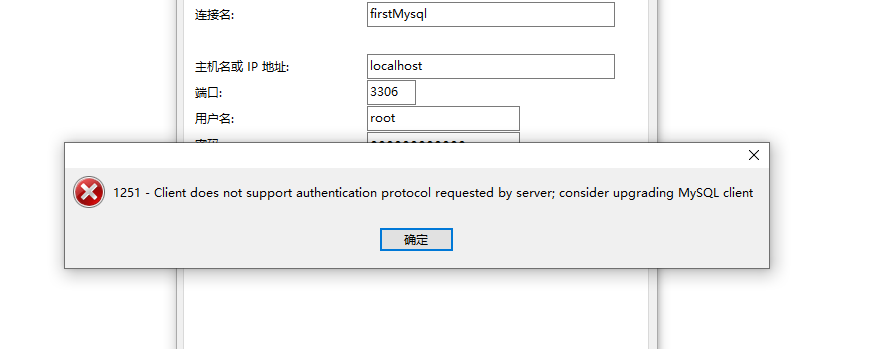
提取码:1qux - 安装之后启动链接的时候可能报错:
1251 client does not support ...

解决方案: 参考:https://blog.csdn.net/u012604745/article/details/80632860
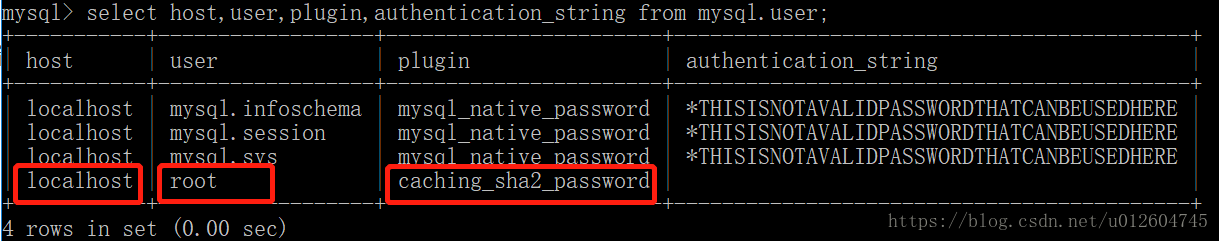
- 首先查看用户信息:
select host,user,plugin,authentication_string from mysql.user;

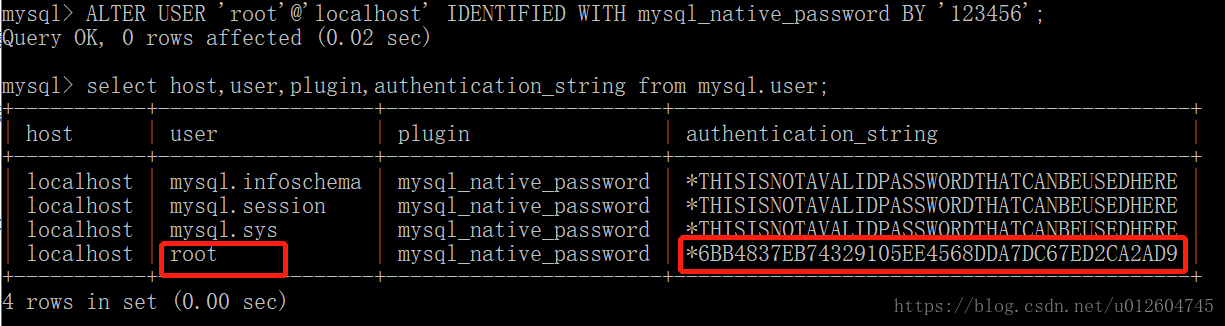
- 然后修改用户密码:
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '123456';
更新user为root,host为% 的密码为123456
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '123456';
更新user为root,host为localhost 的密码为123456

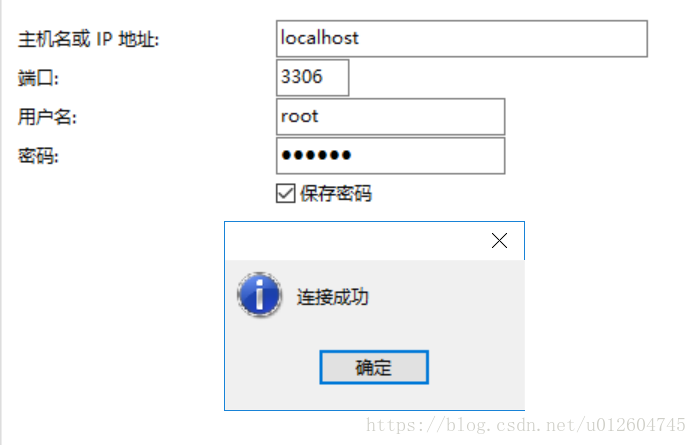
3. 最后一步成功:

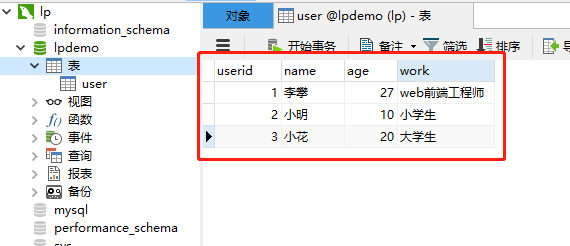
4. 链接成功后我新建了一个数据库lpdemo,然后添加了一个user表(后续使用):

5. 直到上面的所有步骤,已经把数据库准备好了,那么接下来回到nodejs中将进行数据库中的数据的简单获取。
三、实现前端通过ajax请求从nodejs搭建的服务查询获取数据库中的数据
在这里将从 前端页面=》app.js入口=》routes路由层=》controllers控制层=》models数据层=》数据库配置 这6个步骤反着来依次实现。
注意: 关于接下说的目录等介绍可以参考:nodejs搭建服务篇章三:nodejs搭建服务项目目录的简单介绍及app.js文件简单说明
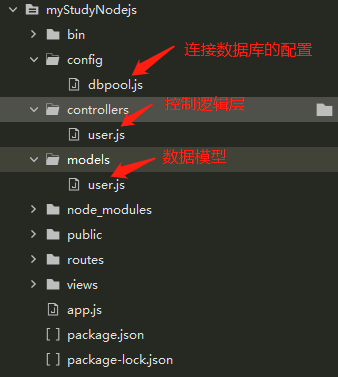
- 创建3个文件夹config、controllers、models和分别对应的dbpool.js、user.js、user.js:

- 关于配置文件dbpool.js文件,在根目录输入
npm install mysql --save命令安装mysql依赖(注意:必须要自行安装mysal依赖,不然会报错):
const mysql = require("mysql");
const dbPool = {
pool: {},
config: {
host: "localhost",//主机地址
port: "3306",//端口号
user: "lp",//数据库用户
password: "lp123456",//数据库密码
database: "lpdemo" //表文件名(表的最外面)
},
create() {
this.pool = mysql.createPool(this.config)
},
connect(sql, arr, fn) {//sql语句,参数,回调函数
this.pool.getConnection((err, connection) => {
connection.query(sql, arr, fn);
connection.release();
})
}
};
dbPool.create();
module.exports = dbPool;
注意理解: 上面的配置是根据二中的第4点中的数据库来配置的,这个根据自身的情况。
- 关于models数据层中的user.js中的逻辑(与配置dbpool.js相关联):
const dbPool = require('../config/dbpool');
const modelsUser = {
// 根据userid获取某个用户的信息
userInfo(query){
return new Promise((resolve,reject)=>{
dbPool.connect("SELECT * FROM user WHERE userid=?", query.userid, (err, data) => {
if (!err) {
resolve({
code: 200,
list: data
});
} else {
reject(err)
}
})
})
}
};
module.exports = modelsUser;
- 关于controllers控制层中的user.js中的逻辑(与models数据层相关):
const modelsUser = require('../models/user.js');
const constrollersUser = {
async userInfo(req,res){
let query=req.query;
let userInfoRes = await modelsUser.userInfo(query);
res.send(userInfoRes);
}
};
module.exports = constrollersUser;
- 关于路由层中的users.js(与controllers控制逻辑层相关):
var express = require('express');
var router = express.Router();
const controllersUser=require('../controllers/user.js');
router.get('/getUserInfo',controllersUser.userInfo);
module.exports = router;
6.app.js中的注入(与routes路由层相关):
var usersRouter = require('./routes/users');
app.use('/user', usersRouter);
注意: 这里注入的写的是/user,路由层写的是/getUserInfo,意味着前端请求就需要用/user/getUserInfo来请求。这里一定要理解。
- 最后一步===========>前端页面的请求数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>我是html中的内容</div>
<script type="text/javascript" src="https://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$.ajax({
url:'/user/getUserInfo',
data:{
userid:1
},
success(res){
console.log(res)
}
})
</script>
</body>
</html>
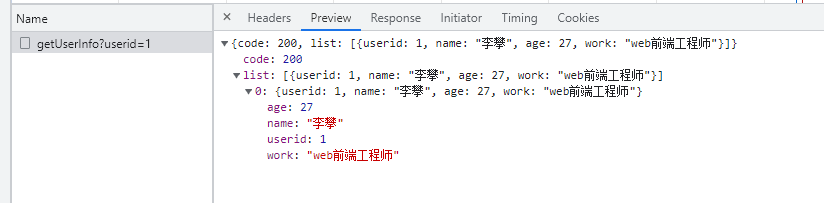
请求成功后输出的内容:

到这里nodejs的基础学习暂告一段落,后期还会学习一些简单的MySQL操作语句,敬请期待!有任何疑问的可以私聊我~
ole.log(res)
}
})
[外链图片转存中…(img-ltb51Cui-1633935478410)]
到这里nodejs的基础学习暂告一段落,后期还会学习一些简单的MySQL操作语句,敬请期待!有任何疑问的可以私聊我~
