Extjs 4 grid中的checkbox的加载时预选中【默认选中】
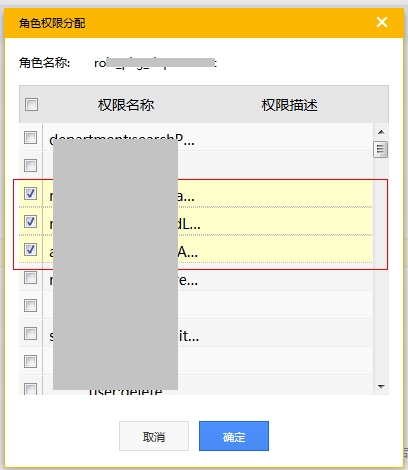
场景重现:我需要对用户的角色修改分配相应的权限,在我加载显示所有可以选择的权限的时候,我应该保证告诉用户我哪些已经是选中的了,哪些是还未选择的,这样我就有必要对grid中前面的checkbox展示出选中的效果。如图:

Checkbox出现的方法:
var sm = Ext.create('Ext.selection.CheckboxModel', {
showHeaderCheckbox: false
});
在xtype:'grid'下添加:
selModel: sm,
multiSelect: true,
去直接实现默认选中的功能是没有直接的方法的,我们可以通过撇对grid中的stroe的id和获取到的用户当前拥有的store中的id获取到他们说对应于页面的行号
。
/**角色权限分配**/ assinRole: function() { if (role_ListId == null || role_ListId == "") { CommFun.messBox("请选择相应角色后再操作!", justsyLang.prompt); return; }; var url = "/justsy/role/search/" + role_ListId; //"data/roleID.json"; var view = Ext.widget("Role_Assign"); view.down('form').loadRecord(role_ListObj); //向view的form中添加record //获取权限的store中的各个id var viewStoreId = Ext.getCmp('assignList').store.data.items; var viewStoreIdList = new Array(); //获取viewStoreId中的id for (item in viewStoreId) { viewStoreIdList.push(viewStoreId[item].data.id); } //根据id获取role详细信息 Ext.Ajax.request({ url: url, method: 'GET', success: function(response) { response = Ext.JSON.decode(response.responseText); if (response.success) { var roleInfoStoreObj = new Object(); //用来存放id查询详细信息的数据 var roleInfoStoreIdList = new Array(); var selMod = Ext.getCmp('assignList').getSelectionModel(); roleInfoStoreObj = response.content[0].permissList; console.log(roleInfoStoreObj); //获取roleInfoStoreId中的id for (items in roleInfoStoreObj) { roleInfoStoreIdList.push(roleInfoStoreObj[items].id); } //循环判断添加选择项 for (var i = 0; i < viewStoreIdList.length; i++) { for (var j = 0; j < roleInfoStoreIdList.length; j++) { if (viewStoreIdList[i] == roleInfoStoreIdList[j]) { selMod.select(i, true, false); }; }; }; } } }); view.show(); },
补充说明,我们除了可以通过getSelectionModel下的select通过index选中grid中的row以外,我们也可以通过getSelectionModel下的selectRange进行添加(这个方法是一个添加范围,当添加的开始点和结束点为同一个index时候,表示只添加当前index)
Ext.getCmp(id).getSelectionModel().selectRange(startIndex,endIndex,boolen);//boolen表示选中时,之前选中的内容是否清除
对于去除指定grid的row选中我们也可以通过getSelectionModel下的deselectRange进行去除(这里的deselectRange和之前的selectRange方法的使用是一致的,都是指一个范围内)
转载于:https://blog.51cto.com/shimengwen/1361440
