【总结】Vue的安装主要有一下几个步骤:
1、安装npm淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 2、安装脚手架工具vue-cli cnpm install -g vue-cli 3、创建新的项目 vue init webpack my-project 4、进入项目路径 cd my-project 5、安装项目文件 cnpm install 6、运行项目 cnpm run dev
【安装过程】
1、在安装Vue之前需要先安装git和node
安装git,下载网址https://git-scm.com/downloads/,按提示安装,完成后把git bash的快捷方式放到桌面,打开后的效果如下图
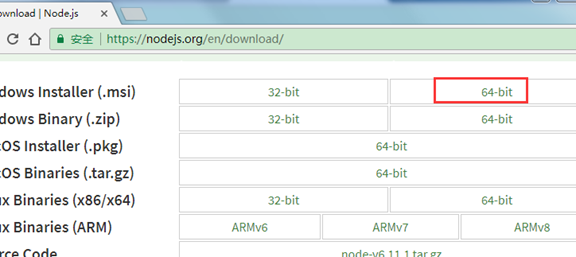
安装node,进入nodejs的官网的下载页面https://nodejs.org/en/download/,根据电脑选择安装包,我这里是64位的windows系统,所以我选如下图

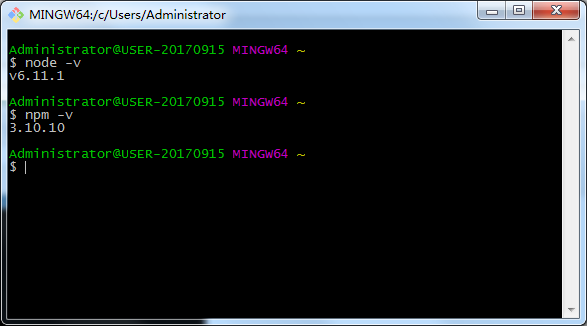
下载完成后一路next即可完成安装,打开git bash,输入node –v和npm –v,如果能正确输出版本号,则说明安装包安装成功,效果如图:

2、安装Vue
2.1安装npm的淘宝镜像
由于npm国内的访问速度很慢,我们一般使用淘宝的镜像,在git bash里面输入如下代码(注意代码registry后面不要有空格):
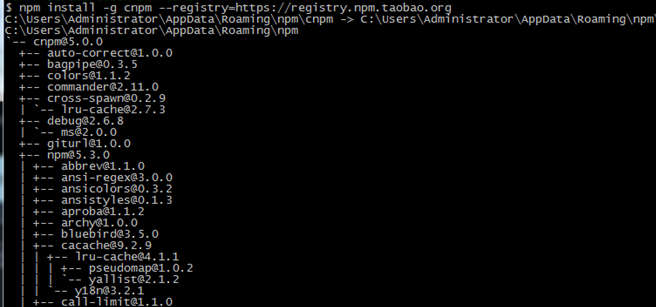
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后会出现如下的代码:(会有点慢,需要等待一会)
2.2全局安装vue-cli
cnpm install -g vue-cli
2.3创建项目
创建一个基于 webpack 模板的新项目,项目名为my-project
vue init webpack my-project

新手创建项目的时候,所有选项选择否N,以免代码出现错误,后期进阶到高级的时候可以自己重新创建。
出现如上的代码,则说明安装成功,这里只需要按快捷键CTRL+C就可以退出当前页面,进入命令输入界面
上面安装的位置是在,git bash的头部信息上可以看到安装的位置,然后进入到项目的文件夹里面,这里是进入到my-project文件夹


2.4进入项目路径
cd my-project
输入ls可以查看当前目录下有哪些文件夹和文件
输入ll –a可以查看当前目录下文件的详细信息
2.5安装运行
cnpm install
当出现如下代码则说明安装成功:

运行我们的项目,这里的代码是加上cnpm的:
cnpm run dev
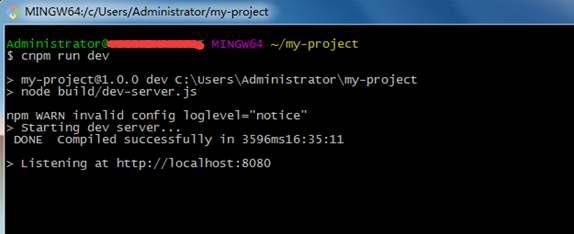
安装完成之后允许上面的代码,会显示如下的代码:

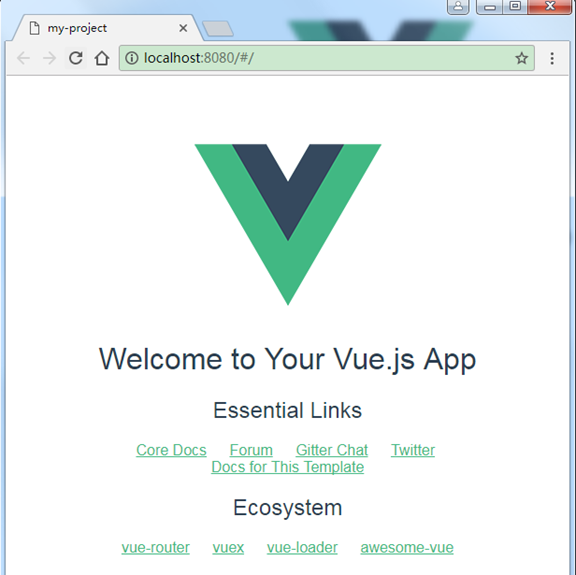
出现这些代码之后,页面会自动跳转到页面http://localhost:8080/#/,页面如下:

【Vue安装中常见错误】
错误1:提示错误,Error: Cannot find module 'chalk'

这是因为在执行代码cnpm run dev之前漏掉了关键的一步,即安装项目文件cnpm install,在运行之前先安装项目文件,即可以解决。
其他...
