vue3中 setup注意点

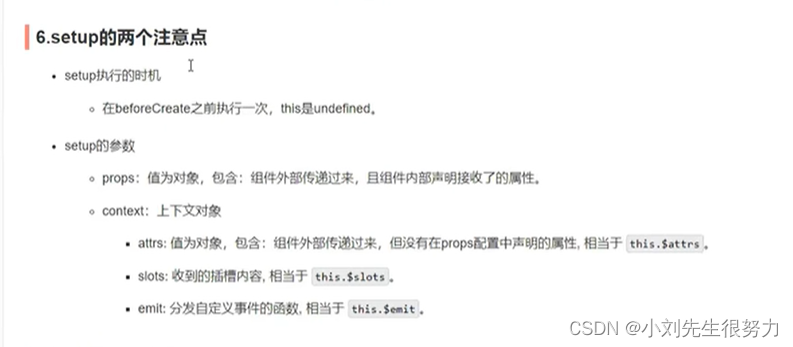
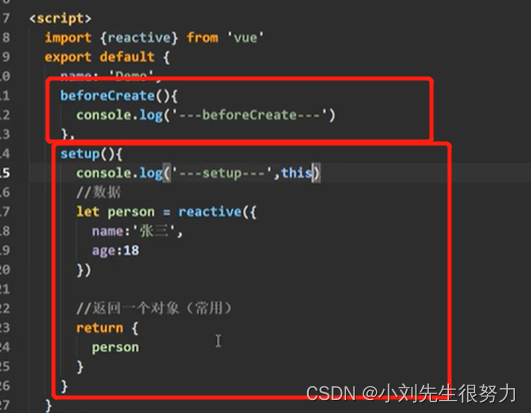
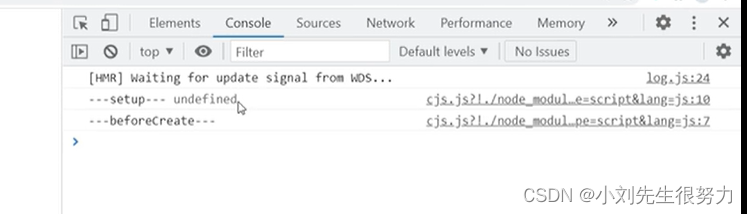
setup执行的时机:在beforeCreate之前执行一次,this是undefined。


setup参数(只能收到2个):
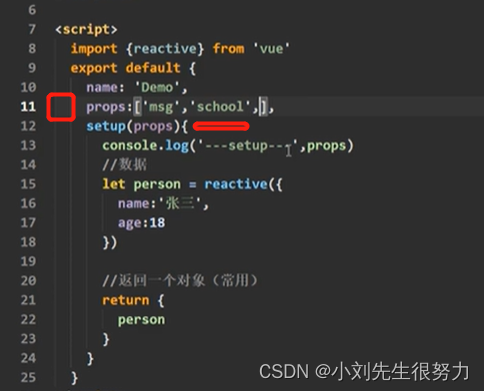
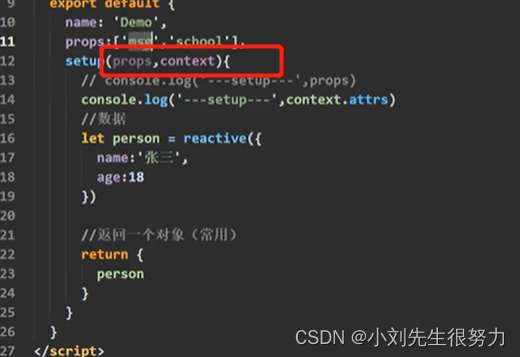
1 props:值 为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
2 context:上下文对象。
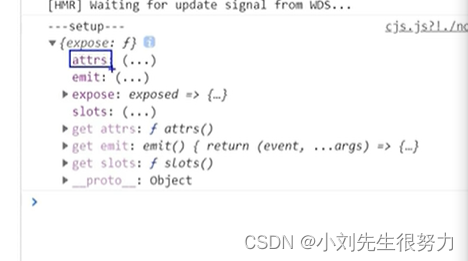
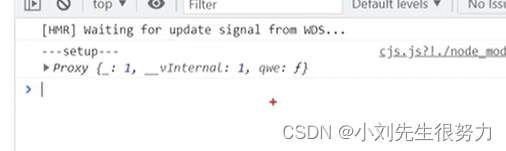
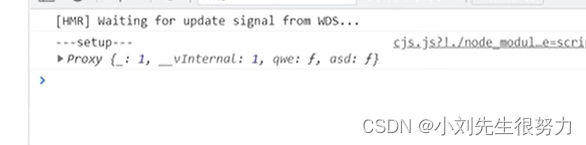
(1)attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于this. $attrs。
(2)slots: 收到的插槽内容,相当于this. $slots。
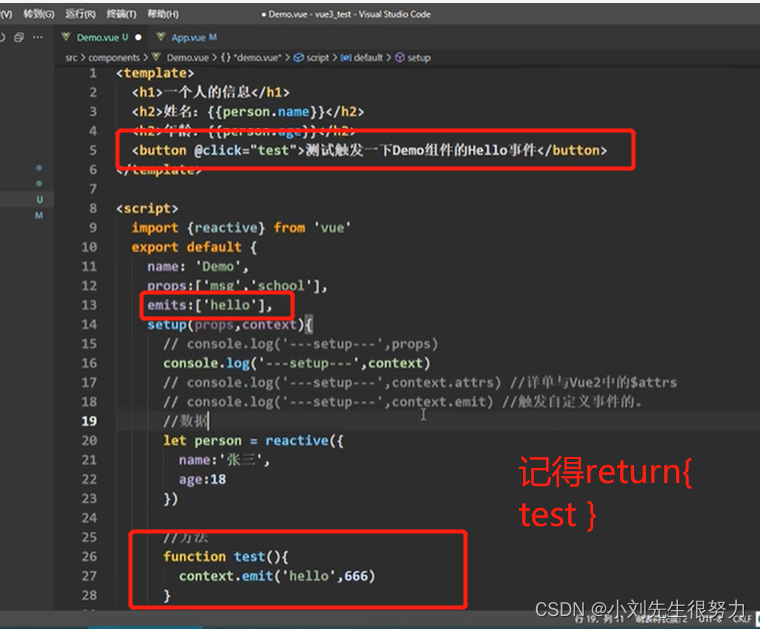
(3)emit: 分发自定义事件的函数,相当于 this. $emit。
解析

注意的是setup接收参数的时候,必须有props接收声明,否则就会警告,跟vue2是不一样的。
context是一个对象


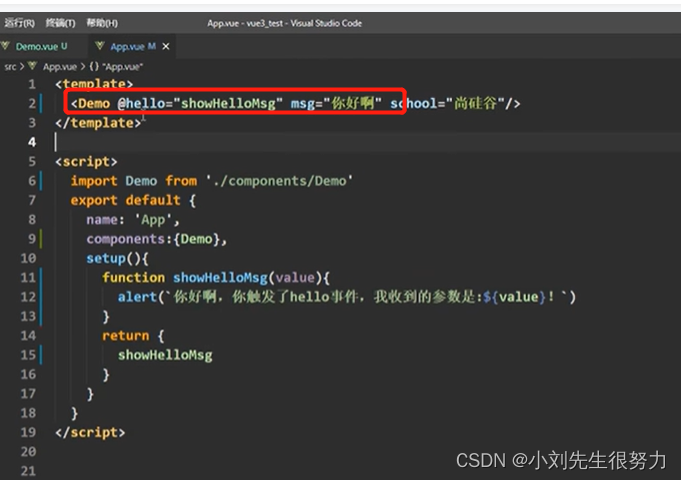
传值事件上也是不一样的。
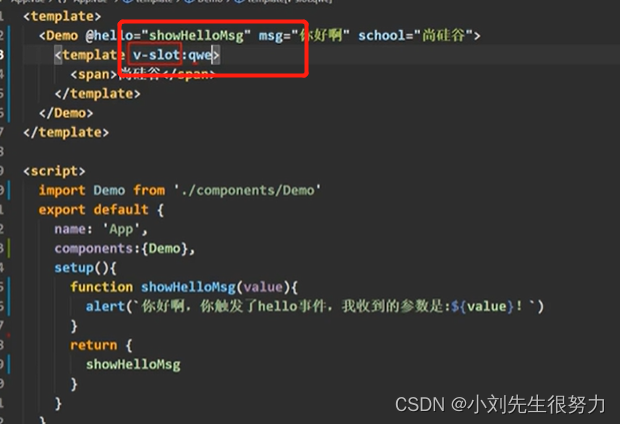
父组件App

子组件

插槽 建议直接用 v-slot: slot名




vue3的生命周期钩子函数后边在说。
我们在看一下vue2 的 知识点。
插槽: slot可以给组件动态插入一些内容或组件,是实现高阶函数的重要途径,当需要多个插槽时,可使用具名插槽slot。
父子组件传值 props / this.$emit
父组件向子组件传值:在子组件标签上绑定自定义属性名(:child = ‘value’),值是父组件要传递的数据,在子组件内部通过props 属性来接收 ‘自定义属性名’,页面在展示上,通过接收的 {{属性名}} 显示。(父子之间是上下传值)
子组件向父组件传值:在子组件标签上绑定自定义事件(@change= ‘change’),子组件内部通过 $emit 给该事件推送数据 (this. $emit(‘绑定的自定义事件名’,this.数据))。父组件内部通过“函数参数”接收。(子组件之间是平行传值)
<fu>
<zi :isdel=”fuvalue” @ziuser=”fudel”></zi>
Methods:{
Fudel(value){ Console.log(value) }
}
</fu>
<zi @click=”user”>
props:{isdel:{对象形式}} 或者 props:[“isdel”]
methods:{
User(){this.$emit(“ziuser”,’this.value’) }
}
</zi>
vue2生命周期钩子函数以及每个阶段的作用
vue实例有一个完整的生命周期,生命周期也就是指一个实例从开始创建到销毁的这个过程;
常用的
beforeCreate() 在实例创建之间执行,数据未加载状态/
created() 在实例创建、数据加载后,能初始化数据,dom渲染之前执行/
beforeMount() 虚拟dom已创建完成,在数据渲染前最后一次更改数据/
mounted() 页面、数据渲染完成,真实dom挂载完成/
beforeUpadate() 重新渲染之前触发/
updated() 数据已经更改完成,dom 也重新 render 完成,更改数据/
beforeDestory() 是销毁前执行(实例仍然完全可用)/
destoryed() 则是销毁后执行/
keep-alive 缓存。
