做了一段时间的前端之后,我开始思考,html的代码有很多,可是布局排版变来变去就那么几种,于是我就在思考,用什么简单的方式,来提高代码的重复使用率,进而提高工作效率,这是简单的一个按钮模板。大家如果感兴趣,可以自己动手练习一下哟~~~
第一次发技术性的文章,有哪里看不懂得欢迎留言哦~~~
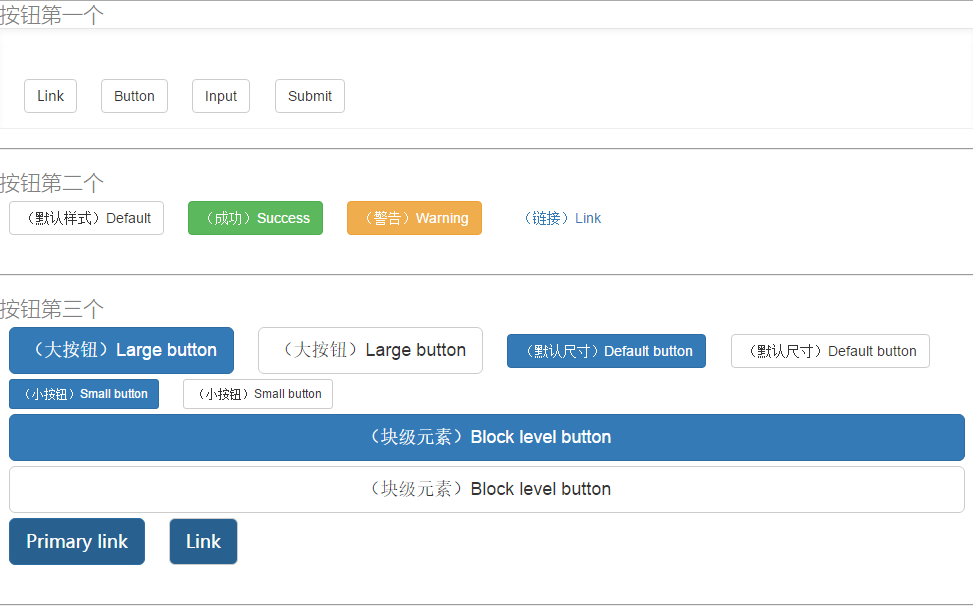
先看效果图:

代码区域:
1 <style> 2 3 /*按钮第一个*/ 4 .bs-example{padding:45px 15px 15px;border-color:#e5e5e5 #eee #eee; 5 border-style:solid;border-width:1px 0;-webkit-box-shadow:inset 0 3px 6px rgba(0,0,0,.05);box-shadow:inset 0 3px 6px rgba(0,0,0,.05)} 6 .btn{display:inline-block;margin: 5px 10px;padding:6px 12px;margin-bottom:0;font-size:14px;font-weight:400;line-height:1.42857143; 7 text-align:center;white-space:nowrap;vertical-align:middle; cursor:pointer;background-image:none; 8 border:1px solid transparent;border-radius:4px} 9 .btn-default{color:#333;font-weight:bold;">#fff;border-color:#ccc} 10 .btn-default.focus,.btn-default:focus{color:#333;font-weight:bold;">#e6e6e6;border-color:#8c8c8c} 11 .btn-default:hover{color:#333;font-weight:bold;">#e6e6e6;border-color:#adadad} 12 </style> 13 </head> 14 <body> 15 <h2>按钮第一个</h2> 16 <form class="bs-example" data-example-id="btn-tags"> 17 <a class="btn btn-default" href="#" role="button">Link</a> 18 <button class="btn btn-default" type="submit">Button</button> 19 <input class="btn btn-default" type="button" value="Input"> 20 <input class="btn btn-default" type="submit" value="Submit"> 21 </form>
1 <style> 2 /*按钮第二个*/ 3 .bottom{ margin-bottom: 20px;} 4 .btn-default:hover { color: #333; font-weight:bold;">#e6e6e6; border-color: #adadad; } 5 .btn-success{ color: #fff; font-weight:bold;">#5cb85c; border-color: #4cae4c; } 6 .btn-success:hover { color: #fff; font-weight:bold;">#449d44; border-color: #398439;} 7 .btn-warning{ color: #fff; font-weight:bold;">#f0ad4e; border-color: #eea236; } 8 .btn-warning:hover{color: #fff;font-weight:bold;">#ec971f; border-color: #d58512;} 9 .btn-link {font-weight: 400; color: #337ab7; border-radius: 0; background: 0;} 10 .btn-link, .btn-link:active, .btn-link:focus, .btn-link:hover { border-color: transparent; } 11 </style>
<h2>按钮第二个</h2> <div class="bottom"> <button type="button" class="btn btn-default">(默认样式)Default</button> <button type="button" class="btn btn-success">(成功)Success</button> <button type="button" class="btn btn-warning">(警告)Warning</button> <button type="button" class="btn btn-link">(链接)Link</button> </div>
1 <style> 2 /*按钮第三个*/ 3 .btn-primary{color:#fff;font-weight:bold;">#337ab7;border-color:#2e6da4} 4 .btn-primary:hover{color:#fff;font-weight:bold;">#286090;border-color:#204d74} 5 .btn-lg{padding:10px 16px;font-size:18px;line-height:1.4;border-radius:6px} 6 .btn-sm{padding:5px 10px;font-size:12px;line-height:1.5;border-radius:3px} 7 .btn-block{display:block;width:98%} 8 .active{color:#333;font-weight:bold;">#286090; color:white;} 9 .active:hover{color:#333;font-weight:bold;">#e6e6e6;border-color:#adadad;} 10 </style>
<h2>按钮第三个</h2> <div class="bottom"> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-primary btn-lg btn-block">(块级元素)Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button> <a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg active" role="button">Link</a> </div>
