UGUI精灵图片实现图片裁剪
NGUI中精灵图片可以经过剪切将图片剔除没用的部分,然后图片拉伸时就会避免图片边缘被拉伸的问题。
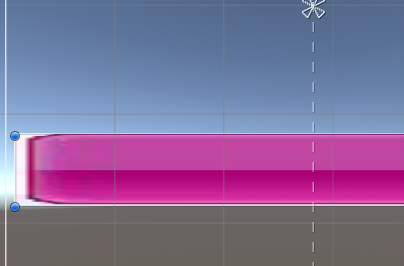
如图,剪切前

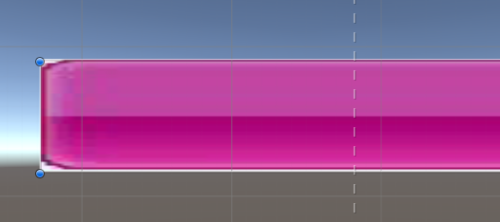
可以看出随着button图片的拉伸,该图片边缘白色部分越来越大,而我们是不想看到的。利用剪切处理之后。如图 剪切后

接下来 我们看一下具体实现方法
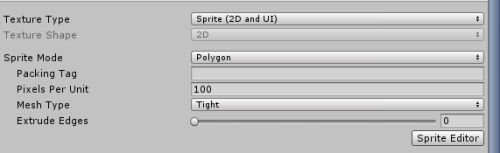
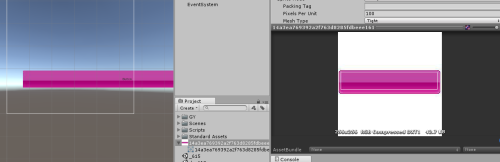
首先在工程面板选中图片,之后在检视面板将其类型(Texture Type)改为sprite(2D and UI).
然后选中Sprite Mode (里面有三种类型,分别是Single单一(无法裁剪),Multipe多种(可以裁剪),Polygon多边形(可以裁剪,前两种都是四边形)),设置为Multipe。里面参数不用改变。如图

直接点击Sprite Editor,然后点击Apply应用.
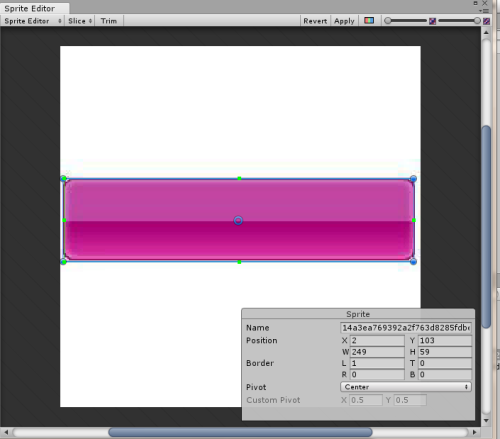
进入精灵编辑窗口 如图

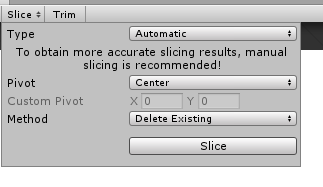
点击Slice菜单栏 直接点击slice

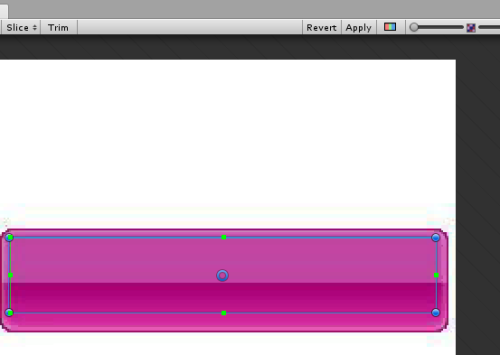
然后 通过鼠标拖拽图片边缘蓝色线对图片进行裁剪
如图

然后直接点击上方Apply 。 这样UI按钮里面的精灵图片就变成我们最终裁剪的形状

如果需要调节参数(直接通过数值约束图片大小),那么直接调节即可
转载于:https://blog.51cto.com/13243523/1972186
