源码
https://github.com/YouXianMing/CSS-Animations/tree/master/Event
效果

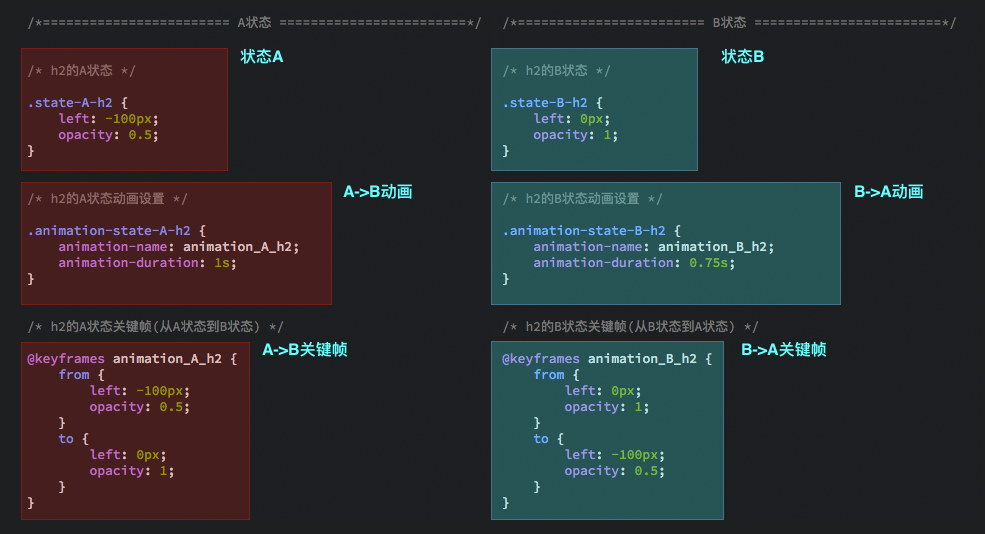
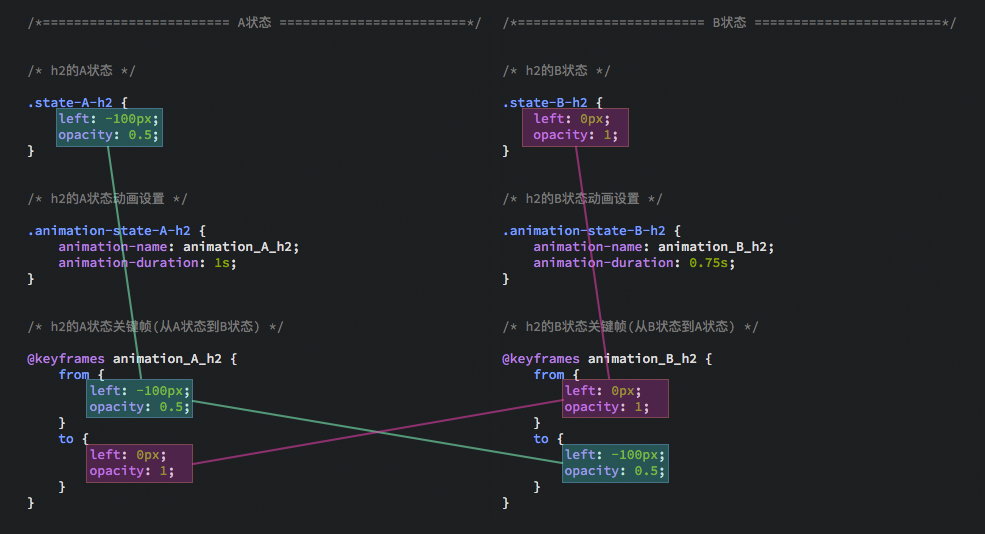
细节
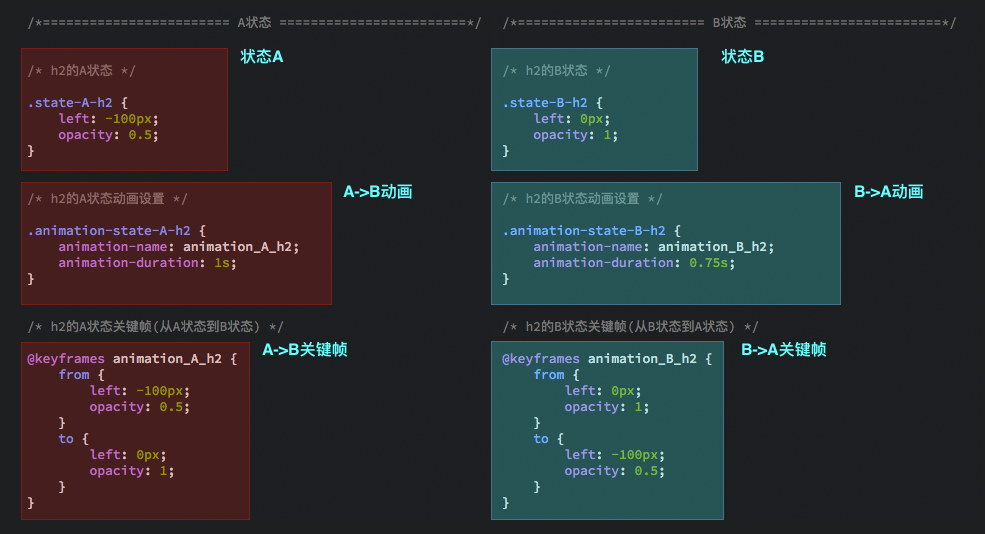
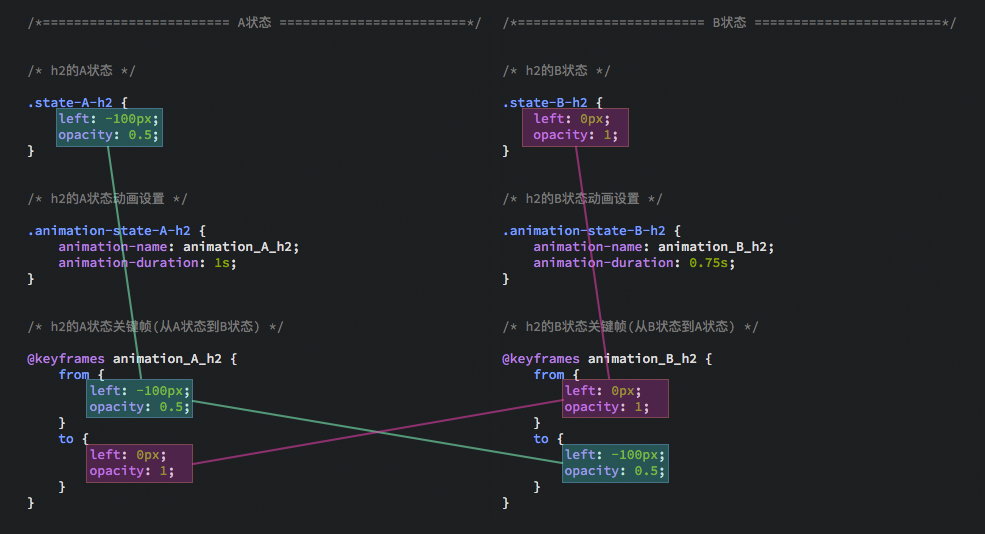
1) 一个完整的可回溯的动画至少包括了两种状态,以及两种状态的动画设置,还有其关键帧设置.

2) 设置的值其实只有A,B两种状态而已

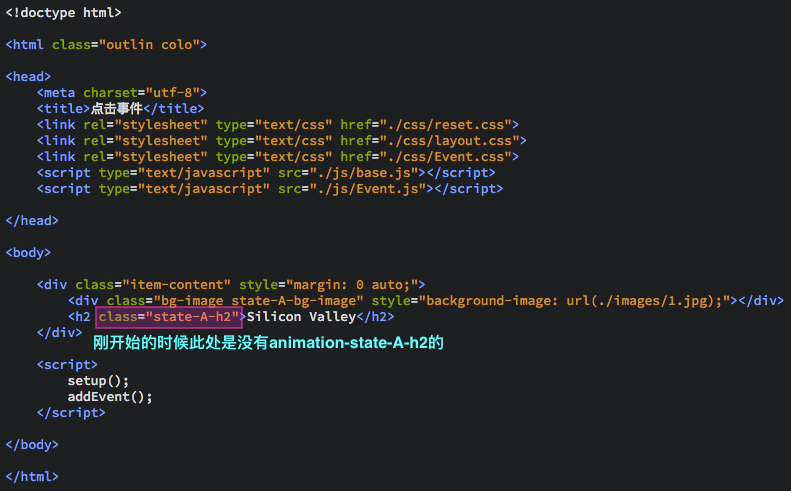
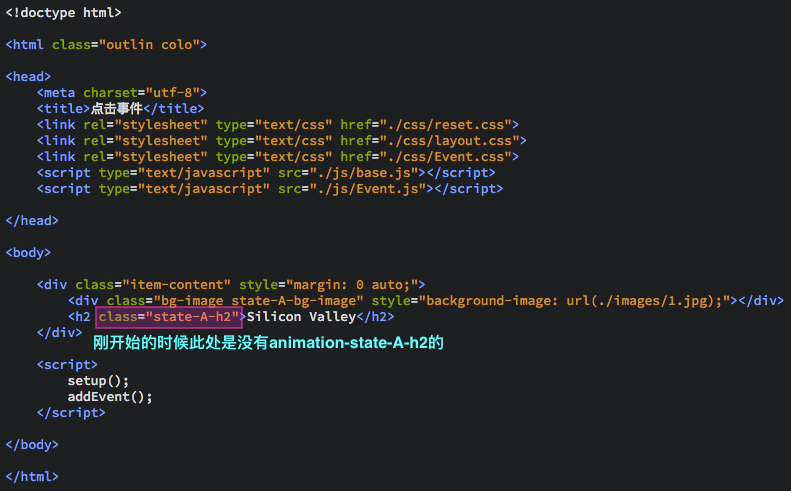
3) 动画开始的时候,只设置一个状态值,而不设置状态的动画设置,点击了控件之后,才会加上对应的设置状态动画



源码
https://github.com/YouXianMing/CSS-Animations/tree/master/Event
效果

细节
1) 一个完整的可回溯的动画至少包括了两种状态,以及两种状态的动画设置,还有其关键帧设置.

2) 设置的值其实只有A,B两种状态而已

3) 动画开始的时候,只设置一个状态值,而不设置状态的动画设置,点击了控件之后,才会加上对应的设置状态动画