Android图表库MPAndroidChart(十一)——多层级的堆叠条形图
Android图表库MPAndroidChart(十一)——多层级的堆叠条形图
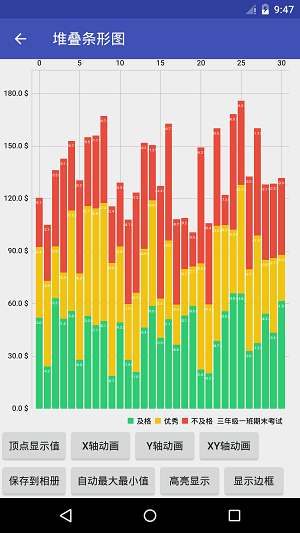
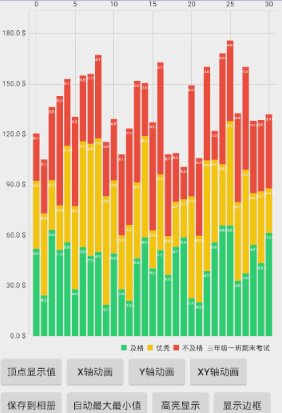
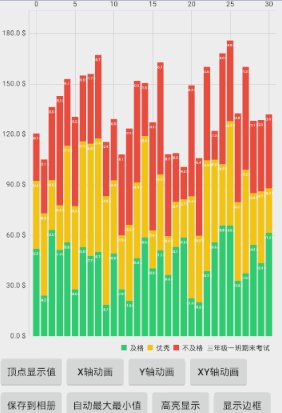
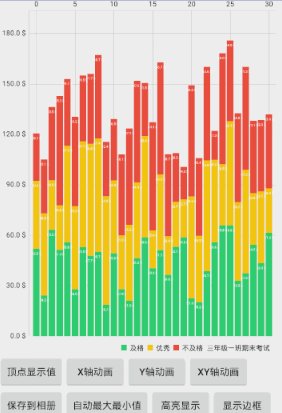
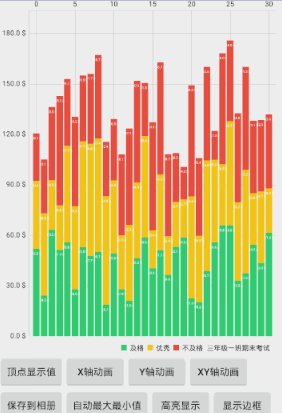
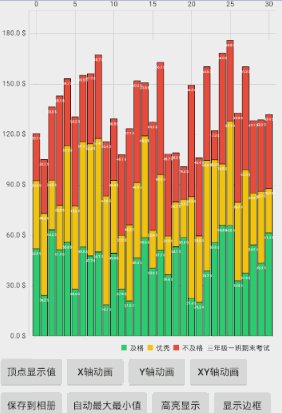
事实上这个也是条形图的一种扩展,我们看下效果就知道了
是吧,他一般满足的需求就是同类数据比较了,不过目前我还真没看过哪个app有这样的图表,但是并不代表我们不能实现呀对吧,我们来看下基本实现
一.基本实现
看下我们的layout是怎么定义的
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/mBarChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>然后直接初始化轴线
//堆叠条形图
mBarChart = (BarChart) findViewById(R.id.mBarChart);
mBarChart.setOnChartValueSelectedListener(this);
mBarChart.getDescription().setEnabled(false);
mBarChart.setMaxVisibleValueCount(40);
// 扩展现在只能分别在x轴和y轴
mBarChart.setPinchZoom(false);
mBarChart.setDrawGridBackground(false);
mBarChart.setDrawBarShadow(false);
mBarChart.setDrawValueAboveBar(false);
mBarChart.setHighlightFullBarEnabled(false);
// 改变y标签的位置
YAxis leftAxis = mBarChart.getAxisLeft();
leftAxis.setValueFormatter(new MyAxisValueFormatter());
leftAxis.setAxisMinimum(0f);
mBarChart.getAxisRight().setEnabled(false);
XAxis xLabels = mBarChart.getXAxis();
xLabels.setPosition(XAxis.XAxisPosition.TOP);
Legend l = mBarChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
l.setFormSize(8f);
l.setFormToTextSpace(4f);
l.setXEntrySpace(6f);
setData();这里尾巴上跟着个setData的方法就是设置数据的方法了
//初始化
private void setData() {
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < 30 + 1; i++) {
float mult = (50 + 1);
float val1 = (float) (Math.random() * mult) + mult / 3;
float val2 = (float) (Math.random() * mult) + mult / 3;
float val3 = (float) (Math.random() * mult) + mult / 3;
yVals1.add(new BarEntry(i, new float[]{val1, val2, val3}));
}
BarDataSet set1;
if (mBarChart.getData() != null &&
mBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mBarChart.getData().notifyDataChanged();
mBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "三年级一班期末考试");
set1.setColors(getColors());
set1.setStackLabels(new String[]{"及格", "优秀", "不及格"});
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
data.setValueFormatter(new MyValueFormatter());
data.setValueTextColor(Color.WHITE);
mBarChart.setData(data);
}
mBarChart.setFitBars(true);
mBarChart.invalidate();
}
这里我模拟了下颜色,所有我把颜色都调成了随机的
private int[] getColors() {
int stacksize = 3;
//有尽可能多的颜色每项堆栈值
int[] colors = new int[stacksize];
for (int i = 0; i < colors.length; i++) {
colors[i] = ColorTemplate.MATERIAL_COLORS[i];
}
return colors;
}这样运行出来的效果 就和上面的截图一模一样了呢,我们继续来看下他的其他功能
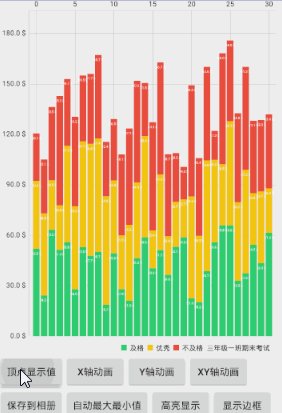
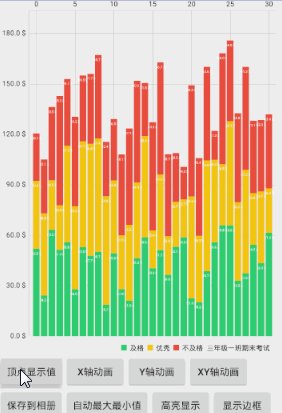
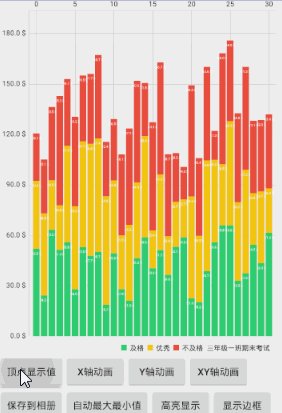
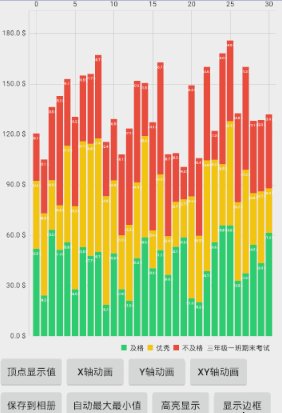
二.显示顶点值
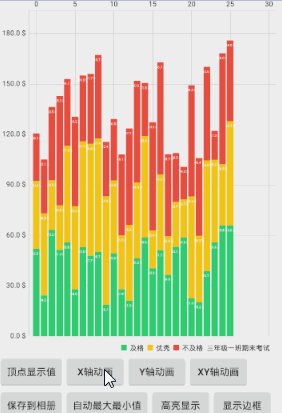
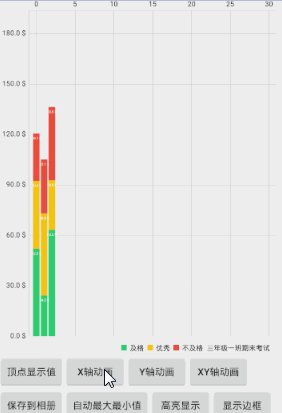
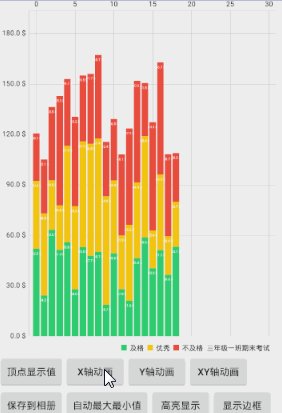
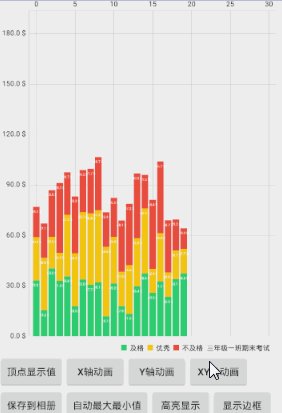
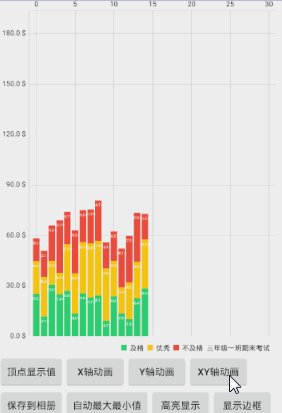
三.x轴动画
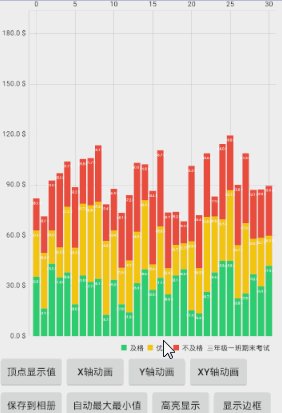
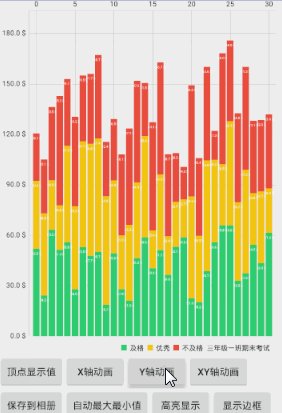
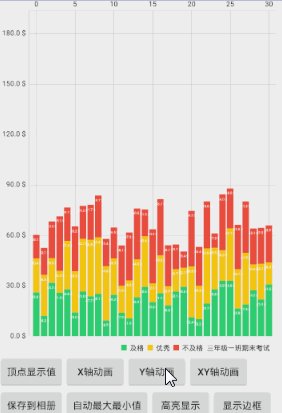
四.y轴动画
五.xy轴动画
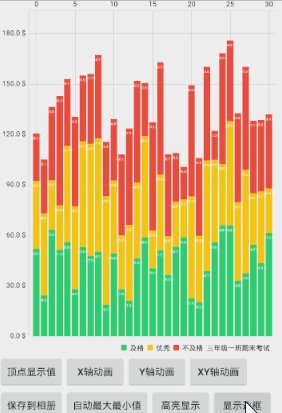
六.显示边框
了解了大概,我就可以把整个的代码送上了,因为实际的代码并不多
activity_stackedbar.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/mBarChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顶点显示值"/>
<Button
android:id="@+id/btn_anim_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X轴动画"/>
<Button
android:id="@+id/btn_anim_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y轴动画"/>
<Button
android:id="@+id/btn_anim_xy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XY轴动画"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_save_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存到相册"/>
<Button
android:id="@+id/btn_auto_mix_max"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动最大最小值"/>
<Button
android:id="@+id/btn_actionToggleHighlight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="高亮显示"/>
<Button
android:id="@+id/btn_show_border"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示边框"/>
</LinearLayout>
</LinearLayout>StackedBarActivity
public class StackedBarActivity extends BaseActivity implements OnChartValueSelectedListener, View.OnClickListener {
private BarChart mBarChart;
//显示顶点值
private Button btn_show_values;
//x轴动画
private Button btn_anim_x;
//y轴动画
private Button btn_anim_y;
//xy轴动画
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_pic;
//切换自动最大最小值
private Button btn_auto_mix_max;
//高亮显示
private Button btn_actionToggleHighlight;
//显示边框
private Button btn_show_border;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_stackedbar);
initView();
}
//初始化
private void initView() {
//基本控件
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_pic = (Button) findViewById(R.id.btn_save_pic);
btn_save_pic.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
btn_actionToggleHighlight = (Button) findViewById(R.id.btn_actionToggleHighlight);
btn_actionToggleHighlight.setOnClickListener(this);
btn_show_border = (Button) findViewById(R.id.btn_show_border);
btn_show_border.setOnClickListener(this);
//堆叠条形图
mBarChart = (BarChart) findViewById(R.id.mBarChart);
mBarChart.setOnChartValueSelectedListener(this);
mBarChart.getDescription().setEnabled(false);
mBarChart.setMaxVisibleValueCount(40);
// 扩展现在只能分别在x轴和y轴
mBarChart.setPinchZoom(false);
mBarChart.setDrawGridBackground(false);
mBarChart.setDrawBarShadow(false);
mBarChart.setDrawValueAboveBar(false);
mBarChart.setHighlightFullBarEnabled(false);
// 改变y标签的位置
YAxis leftAxis = mBarChart.getAxisLeft();
leftAxis.setValueFormatter(new MyAxisValueFormatter());
leftAxis.setAxisMinimum(0f);
mBarChart.getAxisRight().setEnabled(false);
XAxis xLabels = mBarChart.getXAxis();
xLabels.setPosition(XAxis.XAxisPosition.TOP);
Legend l = mBarChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
l.setFormSize(8f);
l.setFormToTextSpace(4f);
l.setXEntrySpace(6f);
setData();
}
//初始化
private void setData() {
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < 30 + 1; i++) {
float mult = (50 + 1);
float val1 = (float) (Math.random() * mult) + mult / 3;
float val2 = (float) (Math.random() * mult) + mult / 3;
float val3 = (float) (Math.random() * mult) + mult / 3;
yVals1.add(new BarEntry(i, new float[]{val1, val2, val3}));
}
BarDataSet set1;
if (mBarChart.getData() != null &&
mBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mBarChart.getData().notifyDataChanged();
mBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "三年级一班期末考试");
set1.setColors(getColors());
set1.setStackLabels(new String[]{"及格", "优秀", "不及格"});
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
data.setValueFormatter(new MyValueFormatter());
data.setValueTextColor(Color.WHITE);
mBarChart.setData(data);
}
mBarChart.setFitBars(true);
mBarChart.invalidate();
}
private int[] getColors() {
int stacksize = 3;
//有尽可能多的颜色每项堆栈值
int[] colors = new int[stacksize];
for (int i = 0; i < colors.length; i++) {
colors[i] = ColorTemplate.MATERIAL_COLORS[i];
}
return colors;
}
@Override
public void onValueSelected(Entry e, Highlight h) {
}
@Override
public void onNothingSelected() {
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//显示顶点值
case R.id.btn_show_values:
for (IDataSet set : mBarChart.getData().getDataSets())
set.setDrawValues(!set.isDrawValuesEnabled());
mBarChart.invalidate();
break;
//x轴动画
case R.id.btn_anim_x:
mBarChart.animateX(3000);
break;
//y轴动画
case R.id.btn_anim_y:
mBarChart.animateY(3000);
break;
//xy轴动画
case R.id.btn_anim_xy:
mBarChart.animateXY(3000, 3000);
break;
//保存到sd卡
case R.id.btn_save_pic:
if (mBarChart.saveToGallery("title" + System.currentTimeMillis(), 50)) {
Toast.makeText(getApplicationContext(), "保存成功",
Toast.LENGTH_SHORT).show();
} else
Toast.makeText(getApplicationContext(), "保存失败",
Toast.LENGTH_SHORT).show();
break;
//切换自动最大最小值
case R.id.btn_auto_mix_max:
mBarChart.setAutoScaleMinMaxEnabled(!mBarChart.isAutoScaleMinMaxEnabled());
mBarChart.notifyDataSetChanged();
break;
//高亮显示
case R.id.btn_actionToggleHighlight:
if (mBarChart.getData() != null) {
mBarChart.getData().setHighlightEnabled(
!mBarChart.getData().isHighlightEnabled());
mBarChart.invalidate();
}
break;
//显示边框
case R.id.btn_show_border:
for (IBarDataSet set : mBarChart.getData().getDataSets())
((BarDataSet) set).setBarBorderWidth(set.getBarBorderWidth() == 1.f ? 0.f : 1.f);
mBarChart.invalidate();
break;
}
}
}
到这里,堆叠条形图算是完成了,是不是不难,如果觉得难以理解,请看之前的系列,这样你就熟悉了