1 /** 2 * 新增数据筛选 3 */ 4 (function () { 5 $.filterEvent = function(options){ 6 var _this = this; 7 var defaults = { 8 elId: "", 9 tableId:"", 10 data:{} 11 }; 12 var options = $.extend(defaults, options); 13 var $container = $(options.elId); 14 15 var html = `<div class="col-xs-12" style="position: relative;"> 16 <div class="pull-right" style="width: 10%;padding-right: 1.2rem;position: absolute;right: 0;top: 0;margin: auto;"> 17 <a id="deleted#key#" class="btn-link pull-right"> 18 <i class="fa fa-times-circle"></i> 19 </a> 20 </div> 21 <div class="input-group m-b"> 22 <span class="input-group-addon">分组标题</span> 23 <input class="form-control" id="filterName#key#"> 24 </div> 25 <div class="input-group m-b"> 26 <span class="input-group-addon">第一级字段</span> 27 <input class="form-control" id="firstFilterField#key#" placeholder="选择字段" readonly="readonly"> 28 <span class="input-group-addon"> 29 <a οnclick="select_parent_field('firstFilterField#key#');"> 30 <i class="fa fa-chain"></i> 31 选择 32 </a> 33 </span> 34 </div> 35 <div class="input-group m-b"> 36 <span class="input-group-addon">第二级字段</span> 37 <input class="form-control" id="secondFilterField#key#" placeholder="选择字段" readonly="readonly"> 38 <span class="input-group-addon"> 39 <a οnclick="select_parent_field('secondFilterField#key#');"> 40 <i class="fa fa-chain"></i> 41 选择 42 </a> 43 </span> 44 </div> 45 <div class="input-group m-b"> 46 <span class="input-group-addon">第三级字段</span> 47 <input class="form-control" id="thirdFilterField#key#" placeholder="选择字段" readonly="readonly"> 48 <span class="input-group-addon"> 49 <a οnclick="select_parent_field('thirdFilterField#key#');"> 50 <i class="fa fa-chain"></i> 51 选择 52 </a> 53 </span> 54 </div> 55 </div>`; 56 /** 57 * 添加节点 58 */ 59 this.newFilterEvent = function(rowJson){ 60 var key = this.newGuid(); 61 var isAdd = false; 62 if(rowJson == undefined || rowJson == null){ 63 rowJson = { 64 'filterName' : '', 65 'firstFilterField' : '', 66 'secondFilterField' : '', 67 'thirdFilterField' : '' 68 }; 69 isAdd = true; 70 } 71 options.data[key] = rowJson; 72 73 var _this = this; 74 $html = $(html.replace(/#key#/g, key)); 75 $container.append($html); 76 77 78 79 //绑定事件 80 $html.find("#filterName"+key).change(function(){ 81 var val = $(this).val(); 82 rowJson.filterName = val; 83 options.data[key] = rowJson; 84 }); 85 $html.find("#firstFilterField"+key).change(function(){ 86 var val = $(this).val(); 87 rowJson.firstFilterField = val; 88 options.data[key] = rowJson; 89 }); 90 $html.find("#secondFilterField"+key).change(function(){ 91 var val = $(this).val(); 92 rowJson.secondFilterField = val; 93 options.data[key] = rowJson; 94 }); 95 $html.find("#thirdFilterField"+key).change(function(){ 96 var val = $(this).val(); 97 rowJson.thirdFilterField = val; 98 options.data[key] = rowJson; 99 }); 100 $html.find("#deleted"+key).click(function(){ 101 delete options.data[key]; 102 $(this).parent().parent().remove(); 103 }); 104 105 //初始化数据 106 if(rowJson.filterName != ''){ 107 $html.find("#filterName"+key).val(rowJson.filterName); 108 } 109 if(rowJson.firstFilterField != ''){ 110 $html.find("#firstFilterField"+key).val(rowJson.firstFilterField); 111 } 112 if(rowJson.secondFilterField != ''){ 113 $html.find("#secondFilterField"+key).val(rowJson.secondFilterField); 114 } 115 if(rowJson.thirdFilterField != ''){ 116 $html.find("#thirdFilterField"+key).val(rowJson.thirdFilterField); 117 } 118 }; 119 120 this.getData = function(){ 121 var eventData = []; 122 for ( var k in options.data) { 123 var row = options.data[k]; 124 eventData.push(row); 125 } 126 return eventData; 127 }; 128 129 this.initData = function(data){ 130 if(data == undefined || data == null){ 131 return; 132 } 133 for (var k in data) { 134 var row = data[k]; 135 this.newFilterEvent(row); 136 } 137 }; 138 139 this.newGuid = function () { 140 var guid = ""; 141 for (var i = 1; i <= 32; i++) { 142 var n = Math.floor(Math.random() * 16.0).toString(16); 143 guid += n; 144 // if ((i == 8) || (i == 12) || (i == 16) || (i == 20)) guid += "-"; 145 } 146 return guid; 147 }; 148 149 }; 150 })(jQuery);



jquery动态的给div下增加Dom节点:
如图所示:
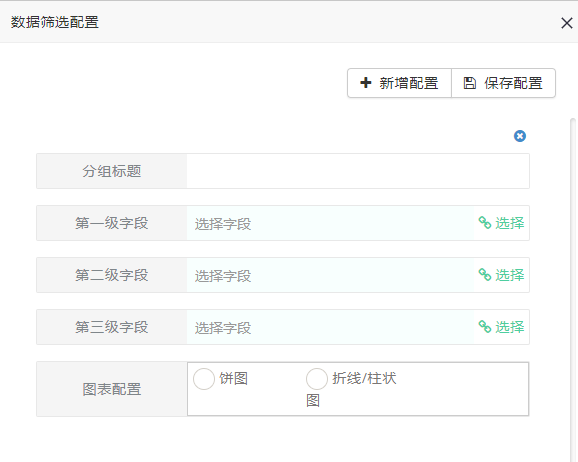
==》点击新增配置:
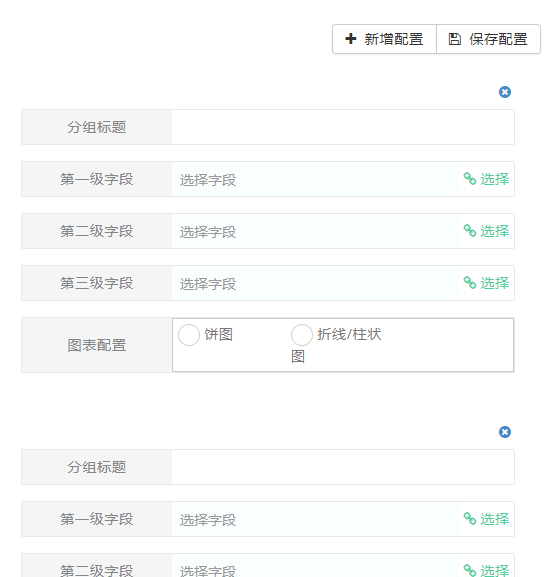
在elId下增加如图所示的div,初始化。右边的❌可以删除当前新增的div。
