vue按需引入第三方插件_elementui组件按需引入踩过的坑
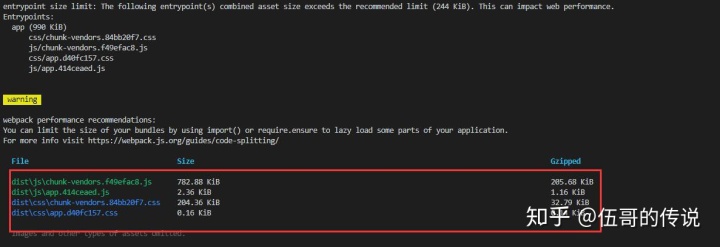
import 代码虽然只引入了一个按钮组件,其实build是把整个模块都打包了。

根据官网介绍:
按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install -D babel-plugin-component配置.babelrc文件
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}其实还要安装一个插件 babel-preset-es2015
npm i -D babel-preset-es2015vue-cli-service build

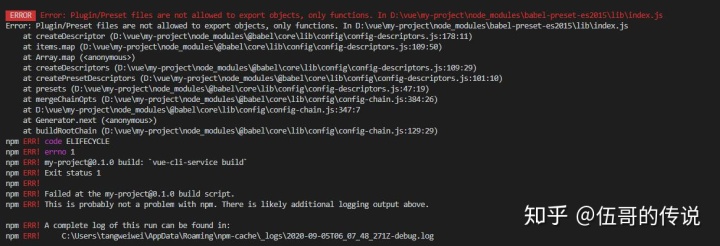
报错:Plugin/Preset files are not allowed to export objects, only functions,说明babel版本太高了,不兼容。
两个方案可以解决:
1、降级到 babel 6.0 版本
2、安装新插件
npm i -D babel-preset-env配置.babelrc文件
{
"presets": [["env", {"modules": false}]],
"plugins": [[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]]
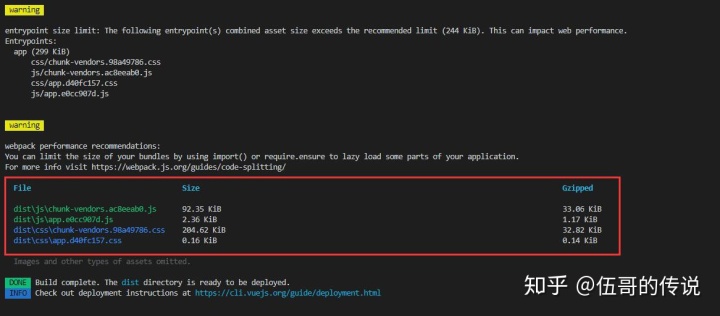
}vue-cli-service build 如此就大功告成了

最后也许你不是在main.js里边引入组件注册,就有可能报这错。
element/index.js
import { Button, Input } from 'element-ui'
const element = {
install: function (Vue) {
Vue.use(Button)
Vue.use(Input)
}
}
export default element
main.js
import element from './components/element/index'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(element)
vue-cli-service build
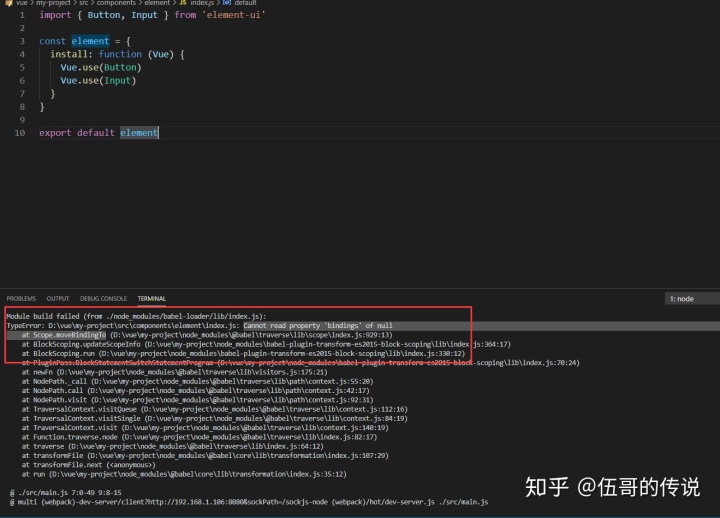
TypeError:Cannot read property 'bindings' of null at Scope.moveBindingTo

原因:在webpack 4.2以上使用,babel-preset-env配置文件【env配置有问题】
// .babelrc配置
{
"presets": ["@babel/preset-env"],
"plugins": [[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]]
}