一.HTML:


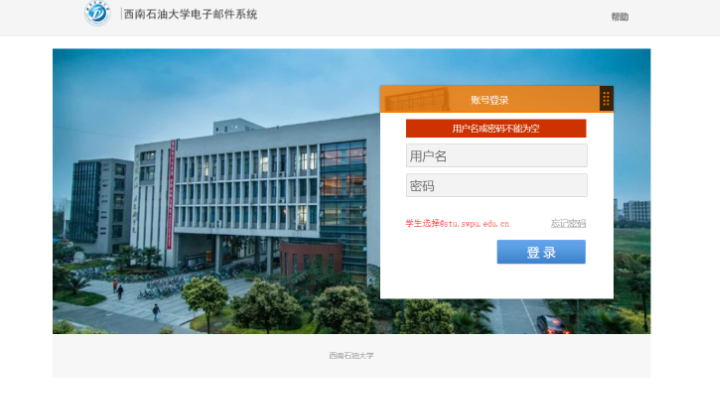
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>西南石油大学电子邮件系统</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css"> 7 <script type="text/javascript" src="js/login.js"></script> 8 </head> 9 10 <body> 11 12 <div class="top"> 13 <div class="r1"> 14 <div class="r2"> 15 <div class="logo"></div> 16 </div> 17 <a href="" target="" class="help">帮助</a> 18 </div> 19 </div> 20 21 <div class="content"> 22 <div class="loginBar"> 23 <div class="box"> 24 <div class="tab"> 25 账号登录 26 <div class="dragbar"></div> 27 </div> 28 </div> 29 <div class="boxc"> 30 <div style="height: 10px;"></div> 31 <div style="margin-left: 42px; width: 270px; height: 30px;"> 32 <div class="hh" id="hd">用户登录</div> 33 </div> 34 <form method="post" onsubmit="return ajax()" > 35 <input type="text" class="text" name="username" id="username" style="ime-mode: disabled" _autocomplete="off" placeholder="用户名" /> 36 <input type="password" class="text" name="password" id="password" _autocomplete="off" placeholder="密码" /> 37 <div style="height: 10px;"></div> 38 <div class="bl"> 39 <span style="float: left;"> <font style="color: red; font-family: 宋体; clear: both;">学生选择@stu.swpu.edu.cn</font> 40 </span> <span style="float: right;"> <a href="" style="outline: none; color: #999;">忘记密码</a> 41 </span> 42 </div> 43 <input type="submit" class="btn" value="登 录" style="background: url(img/login_btn.jpg)" /> 44 </form> 45 46 </div> 47 </div> 48 </div> 49 50 <div class="bottom">西南石油大学</div> 51 52 </body> 53 </html>
二.JS:


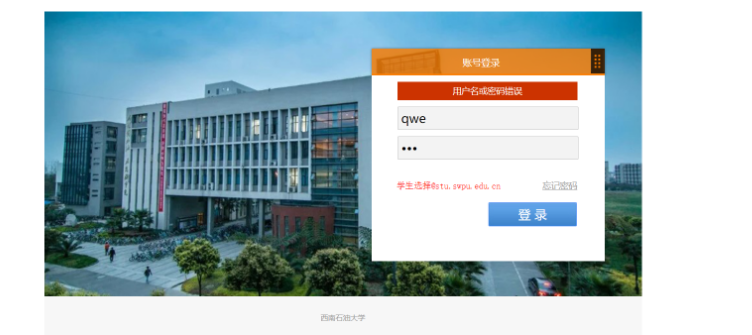
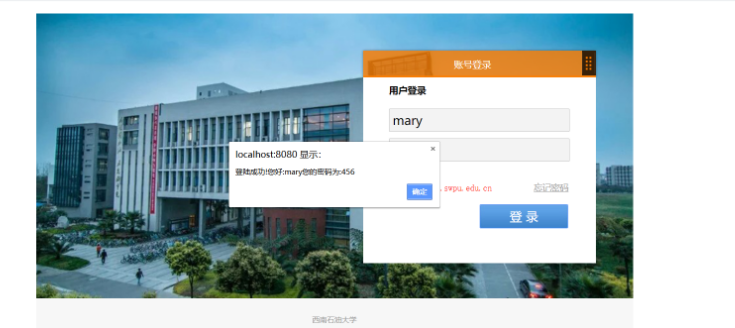
1 //创建Ajax对象,不同浏览器有不同的创建方法,其实本函数就是一个简单的new语句而已。 2 function createXMLHttpRequest() { 3 var XMLHttpRequest1; 4 if (window.XMLHttpRequest) { 5 XMLHttpRequest_test = new XMLHttpRequest(); 6 } else if (window.ActiveXObject) { 7 try { 8 XMLHttpRequest_test = new ActiveXObject("Msxml2.XMLHTTP"); 9 } catch (e) { 10 XMLHttpRequest_test = new ActiveXObject("Microsoft.XMLHTTP"); 11 } 12 } 13 return XMLHttpRequest_test; 14 } 15 16 function ajax() { 17 var un=document.getElementById("username").value; 18 var pw=document.getElementById("password").value; 19 var XMLHttpRequest_test = createXMLHttpRequest(); 20 //指明相应页面 21 var url = "LoginServlet"; 22 XMLHttpRequest_test.open("POST", url, true); 23 //请求头,保证不乱码 24 XMLHttpRequest_test.setRequestHeader("Content-Type", 25 "application/x-www-form-urlencoded"); 26 //将两个参数传到servlet 27 XMLHttpRequest_test.send("userName=" +un+ "&passWord=" + pw); 28 29 //处理从servlet返回的结果 30 XMLHttpRequest_test.onreadystatechange = function() { 31 //这个4代表已经发送完毕之后 32 if (XMLHttpRequest_test.readyState == 4) { 33 //200代表正确收到了返回结果 34 if (XMLHttpRequest_test.status == 200) { 35 //弹出返回结果 36 //alert(XMLHttpRequest_test.responseText); 37 var result=XMLHttpRequest_test.responseText; 38 if(result=="1"){ 39 //登陆成功 40 alert("登陆成功!您好:"+un+"您的密码为:"+pw); 41 42 }else if(result=="2"){ 43 //更换class 44 var hh = document.getElementById("hd"); 45 hh.className="msg"; 46 hh.innerText = "用户名或密码不能为空"; 47 48 }else{ 49 //更换class 50 var hh = document.getElementById("hd"); 51 hh.className="msg"; 52 hh.innerText = "用户名或密码错误"; 53 } 54 } else { 55 //如果不能正常接受结果,你肯定是断网,或者我的服务器关掉了。 56 alert("网络连接中断!"); 57 } 58 } 59 } 60 return false;//阻止提交,也就是防止原页面刷新导致修改的界面一闪而过 61 }
三.servlet:


1 package com.swpu; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.sql.Connection; 6 import java.sql.DriverManager; 7 import java.sql.ResultSet; 8 import java.sql.Statement; 9 10 import javax.servlet.ServletException; 11 import javax.servlet.annotation.WebServlet; 12 import javax.servlet.http.HttpServlet; 13 import javax.servlet.http.HttpServletRequest; 14 import javax.servlet.http.HttpServletResponse; 15 16 /** 17 * Servlet implementation class LoginServlet 18 */ 19 @WebServlet("/LoginServlet") 20 public class LoginServlet extends HttpServlet { 21 private static final long serialVersionUID = 1L; 22 private String User; 23 private String Password; 24 25 String sql=null; 26 Connection conn=null; 27 Statement stmt=null; 28 ResultSet rs=null; 29 30 boolean isLoing=false; 31 32 /** 33 * @see HttpServlet#HttpServlet() 34 */ 35 public LoginServlet() { 36 super(); 37 // TODO Auto-generated constructor stub 38 } 39 40 /** 41 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 42 */ 43 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 44 // TODO Auto-generated method stub 45 response.getWriter().append("Served at: ").append(request.getContextPath()); 46 } 47 48 /** 49 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 50 */ 51 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 52 // TODO Auto-generated method stub 53 response.setContentType("text/html;charset=UTF-8"); 54 response.setCharacterEncoding("utf-8"); 55 PrintWriter out=response.getWriter(); 56 //获取参数 57 User=request.getParameter("userName"); 58 Password=request.getParameter("passWord"); 59 60 //连接数据库检测用户名和密码 61 try { 62 //连接数据库 63 DriverManager.registerDriver(new com.mysql.jdbc.Driver()); 64 conn=DriverManager.getConnection("jdbc:mysql://localhost:3306/homework?useUnicode=true&characterEncoding=UTF-8","root","root"); 65 stmt=conn.createStatement(); 66 sql="select password from login_tb where user='"+User+"'"; 67 rs=stmt.executeQuery(sql); 68 69 if(rs.next()) { 70 //获取输入用户名的密码进行检验,若与输入的一致则isLogin置为true,反之置false 71 String pw=rs.getString("password"); 72 if (pw.equals(Password)) { 73 isLoing=true; 74 }else { 75 isLoing=false; 76 } 77 }else { 78 //若未查询到用户的存在也置为false 79 isLoing=false; 80 } 81 82 } catch (Exception e) { 83 // TODO: handle exception 84 e.printStackTrace(); 85 }finally { 86 try { 87 if(rs!=null) 88 rs.close(); 89 if(stmt!=null) 90 stmt.close(); 91 if(conn!=null) 92 conn.close(); 93 } catch (Exception e2) { 94 // TODO: handle exception 95 e2.printStackTrace(); 96 } 97 } 98 99 if(isLoing) { 100 //这个字符串将会在js中被接收 101 //1代表登录成功 102 //2代表用户名或密码为空 103 //3代表用户名或密码错误 104 out.write("1"); 105 }else if(User==""||Password==""){ 106 out.write("2"); 107 }else { 108 out.write("3"); 109 } 110 out.close(); 111 } 112 113 }