本人也是在学习过程中,所以文章只作为学习笔记,如果能帮到你,那就更好啦~当然也难免会有错误,请不吝指出~
一、准备工作
1、本人学习教程:慕课网Scott老师的《Node.js七天搞定微信公众号》 ,但是有点小贵,经济条件允许的话可以支持一下。
2、文档:微信开发官方文档,必备。https://mp.weixin.qq.com/wiki
3、微信开发测试号:测试公众号,必备。https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
4、云服务器:本人使用的是阿里云ECS,我是不建议使用ngrok这类的工具,太麻烦了,有个云服务器后一劳永逸!想弄的话可以看一下我以前的一篇文章http://www.cnblogs.com/zczhangcui/p/6789094.html
5、域名:有了服务器和外网IP后,没有域名好像也可以进行,我是买了个域名并进行了备案,备案耗时较长,我是在云网买的,建议买之前看看域名在国内能不能备案。
6、开发工具:mac + chrome + sublime + 手机,当然都不是必须的。sublime使用sftp插件向云服务同步代码,很方便。
二、框架选择
这里使用了Node.js的Koa框架的1.2版本,Node版本为7.6.
至于为什么Koa2都有了还要用Koa1.2,当然是跟着教程来的,为了减小入门成本,所以选择了与教程一致的版本。_(:з」∠)_
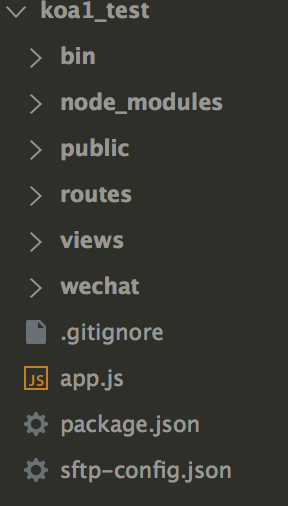
三、目录结构

这里目录的生成使用了koa-generator快速生成。https://github.com/17koa/koa-generator
四、接入微信服务器
首先进入测试号页面,如下图

其中接口配置信息需要填写你的服务器URL,Token是自己填写的验证信息,内容随意。在提交之前,需要在服务器端进行配置。说白了,这个过程就是向微信证明“你(填写的服务器地址)是你”。
五、配置服务器,完成接入
在此之前,必须阅读微信开发文档,了解接入过程!
接下来直接上代码:
首先使用koa-generator或者生成项目目录,之后使用npm install 安装依赖。
在routes下的index中进行如下修改:
var router = require('koa-router')(); var index_middleware = require('../wechat/index_middleware'); var config = require('../wechat/config'); router.get('/', index_middleware.get(config.wechat)); module.exports = router;
接下来实现index_middleware和config。
wechat/config.js:
module.exports = { wechat: { appID: 'xxxxxx', appSecret: 'xxxxxxxxxxxxxxx', token: 'xxxxxxx' } };
这里面的信息根据你自己的测试号进行填写。
wechat/index_middleware.js:
var sha1 = require('sha1'); exports.get = function(opts) { return function *(next) { var token = opts.token; var signature = this.query.signature; var nonce = this.query.nonce; var timestamp = this.query.timestamp; var echostr = this.query.echostr; var str = [token, timestamp, nonce].sort().join(''); var sha = sha1(str); if (sha === signature) { this.body = echostr + ''; } }; };
完成接入逻辑后,需要npm install sha1 --save 安装sha1加密模块。
建议安装npm install supervisor -g,之后supervisor bin/www启动服务器并监听变化自动重启服务器,这样可以不用每次改动后手动重启服务器。
完成以上步骤后,回到步骤四,对填写的URL进行验证,这时,无意外的话,会出现验证成功,至此该服务器可以作为微信开发服务器了。
