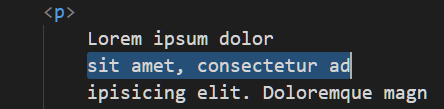
当我们复制粘贴一段代码的时候,VSC会帮我们格式化粘贴后的代码,但是好像结果并不是很理想,比如

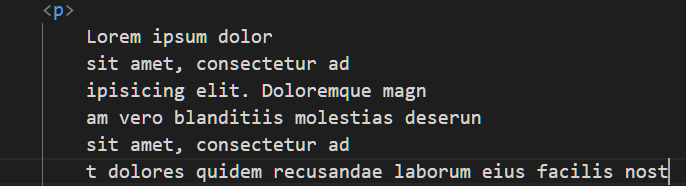
当我复制上面的代码至下面后,vsc帮我不必要地调整了缩进

再次使用撤销键才能得到想要的效果

从理论上来说,因为自动缩进功能的存在,我们在编辑器里粘贴的代码才会与上面的代码对齐

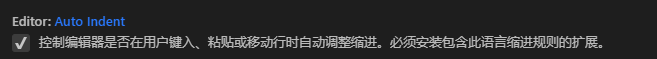
但是如果vsc中安装了格式化插件(vsc自带插件包含html格式化功能),那么下面的设置会在自动缩进之后再次调整代码

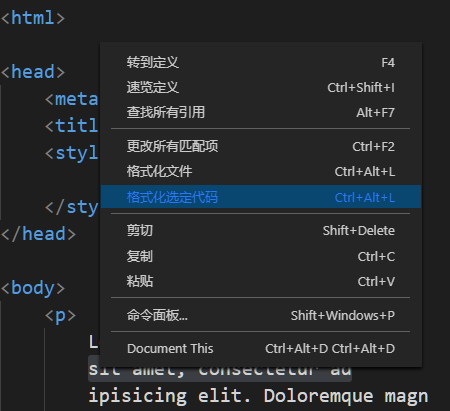
这一设置的作用是当我们粘贴代码后自动帮我们格式化(如果这一功能可用)这部分代码.通过手动操作格式化功能,发现确实如此

由于没有上下文的约束,格式化代码片段的结果一般是糟糕的,特别是格式化一行的时候,基本会取消所有缩进.当然,不排除这一功能对于某些人有用,但是对于我而言,禁用它比较好

