2019独角兽企业重金招聘Python工程师标准>>> 
功能:各种属性的值选中后,SKU填写表格进行变动,对属性、属性值的数量自适应,编辑时不因去掉勾选导致原有值不显示
所有代码均属原创,现在共享,如果有更好的实现方式,希望互相交流
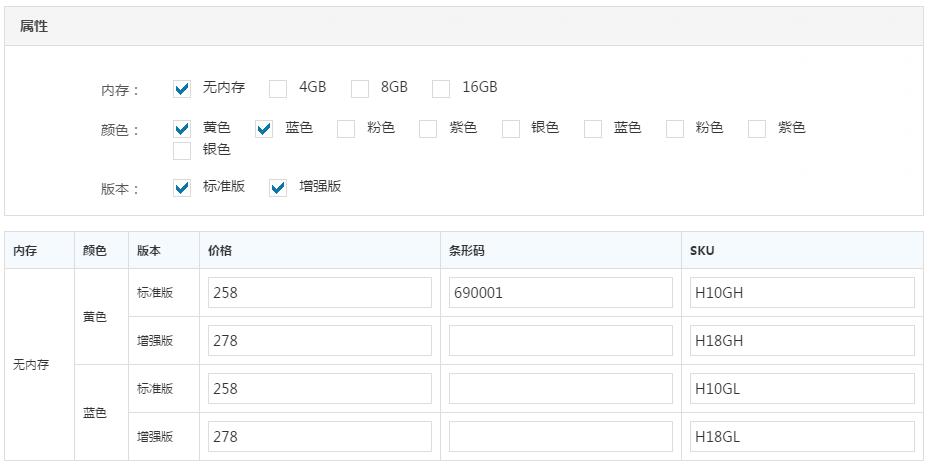
最终实现效果图

HTML代码
<!--请注意使用了Jquery.iCheck插件(美化选择框)-->
<!--请注意server-id、server-name的设定-->
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2">属性选择:</label>
<div class="formControls col-xs-8 col-sm-10">
<div class="panel panel-default">
<div class="panel-header">属性</div>
<div class="panel-body" id="specList">
<div class="row cl" server-id="1" server-name="内存">
<label class="form-label col-xs-4 col-sm-2">内存:</label>
<div class="formControls col-xs-8 col-sm-10">
<div class="skin-minimal" id="spec_1">
<div class="check-box">
<input type="checkbox" value="1">
<label>无内存</label>
</div>
<div class="check-box">
<input type="checkbox" value="2">
<label>4GB</label>
</div>
<div class="check-box">
<input type="checkbox" value="3">
<label>8GB</label>
</div>
<div class="check-box">
<input type="checkbox" value="4">
<label>16GB</label>
</div>
</div>
</div>
</div>
<div class="row cl" server-id="2" server-name="颜色">
<label class="form-label col-xs-4 col-sm-2">颜色:</label>
<div class="formControls col-xs-8 col-sm-10">
<div class="skin-minimal" id="spec_2">
<div class="check-box">
<input type="checkbox" value="7">
<label>黄色</label>
</div>
<div class="check-box">
<input type="checkbox" value="8">
<label>蓝色</label>
</div>
<div class="check-box">
<input type="checkbox" value="9">
<label>粉色</label>
</div>
<div class="check-box">
<input type="checkbox" value="10">
<label>紫色</label>
</div>
<div class="check-box">
<input type="checkbox" value="11">
<label>银色</label>
</div>
<div class="check-box">
<input type="checkbox" value="12">
<label>蓝色</label>
</div>
<div class="check-box">
<input type="checkbox" value="13">
<label>粉色</label>
</div>
<div class="check-box">
<input type="checkbox" value="14">
<label>紫色</label>
</div>
<div class="check-box">
<input type="checkbox" value="15">
<label>银色</label>
</div>
</div>
</div>
</div>
<div class="row cl" server-id="5" server-name="版本">
<label class="form-label col-xs-4 col-sm-2">版本:</label>
<div class="formControls col-xs-8 col-sm-10">
<div class="skin-minimal" id="spec_5">
<div class="check-box">
<input type="checkbox" value="5">
<label>标准版</label>
</div>
<div class="check-box">
<input type="checkbox" value="6">
<label>增强版</label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"></label>
<div class="formControls col-xs-8 col-sm-10">
<table class="table table-border table-bordered table-bg" id="tableAttr">
</table>
</div>
</div>
JAVASCRIPT代码
//如为编辑页面,HTML代码的Input需设置为checked,JS部分没有去做判断
//后端传过来的值,编辑SKU时使用,新建时设置为{}
/*
var query = {
'1_5_7':{
'price':'258',
'scan':'690001',
'sku':'H10GH'
},
'1_6_7':{
'price':'278',
'scan':'',
'sku':'H18GH'
},
'1_5_8':{
'price':'258',
'scan':'',
'sku':'H10GL'
},
'1_6_8':{
'price':'278',
'scan':'',
'sku':'H18GL'
}
};*/
var query = {};
var linekey = [];//初始化表格行内输入框的key值
$(function(){
$(':checkbox').on('ifChecked',function(){
$(this).attr('checked', true);
buildT();
});
$(':checkbox').on('ifUnchecked',function(){
$(this).removeAttr('checked');
buildT();
});
//buildT();//如果是编辑页面,去掉注释进行表格初始化
});
function buildT(){
var specs = [];
var maxline = 1;//初始化SKU最大行数
$('#specList').children().each(function(){
var _checkobj = $(this).find(':checked'), _list = [];
if(_checkobj.length == 0){
return;
}
$(_checkobj).each(function(index,item){
_list.push({
'title':$(item).parent().next().html(),//由于使用了iCheck插件,层级关系发生了变化,需要使用parent()来重新定位lable标签的值
'id':$(item).val()
});
});
data = {
'id': $(this).attr('server-id'),
'title':$(this).attr('server-name'),
'count':_checkobj.length,
'childlist':_list
}
maxline = maxline*parseInt(_checkobj.length);
specs.push(data);
});
//循环获取rowspan值
var yu = 1;
$(specs).each(function(index){
specs[index].row = (maxline/specs[index]['count'])/yu;
yu = yu*specs[index].count;
});
//构建表格行数据
var headarr = [], tbodyarr = [];
$(specs).each(function(index, item){
headarr.push(item.title);
tbodyarr = buildTT(tbodyarr, item);
});
var headdata = '', tbodydata = '';
$.each(headarr, function(index){
headdata += '<th>'+headarr[index]+'</th>';
});
headdata += '<th>价格</th><th>条形码</th><th>SKU</th>';
$.each(tbodyarr, function(index){
tbodydata += '<tr>'
+tbodyarr[index]
+'<td><input type="text" placeholder="" class="input-text" value=""></td>'
+'<td><input type="text" placeholder="" class="input-text" value=""></td>'
+'<td><input type="text" placeholder="" class="input-text" value=""></td>'
+'</tr>';
});
$('#tableAttr').html('').append('<thead><tr>'+headdata+'</tr></thead>').append('<tbody>'+tbodydata+'</tbody>');
buildTTT();
}
/**
* 构建表格每行的td值
* @param odata 前面经过处理的数据
* @param adata 需要新添加进去处理的数据
*/
function buildTT(odata, adata){
var data = [], _linekey = [];
if(odata.length==0){
$(adata.childlist).each(function(index, item){
var _data = '<td rowspan="'+adata.row+'" key="'+item.id+'">'+item.title+'</td>';
data.push(_data);
_linekey[index] = item.id;
});
}else{
var i=0;
$(odata).each(function(index, item){
$(adata.childlist).each(function(index2, item2){
var _item = index2 == 0 ? item.concat() : '';
var _data = _item + '<td rowspan="'+adata.row+'" key="'+item2.id+'">'+item2.title+'</td>';
data.push(_data);
_linekey[i] = linekey[index] + '_' +item2.id;
i++;
});
});
}
linekey = _linekey;
return data;
}
function buildTTT(){
//对初始化的表格每行的key值进行排序,与入库值保持一致
$(linekey).each(function(index){
linekey[index] = linekey[index].split('_').sort().join('_');
});
//对初始化的表格input进行赋值
$('#tableAttr tbody').children('tr').each(function(index){
var _obj = $(this).find('input');
var _linekey = linekey[index];
_obj.eq(0).attr('name', 'price['+_linekey+']');
_obj.eq(1).attr('name', 'scan['+_linekey+']');
_obj.eq(2).attr('name', 'sku['+_linekey+']');
if(query[_linekey]){
_obj.eq(0).val(query[_linekey]['price']);
_obj.eq(1).val(query[_linekey]['scan']);
_obj.eq(2).val(query[_linekey]['sku']);
}
});
}
代码有一些不完善的地方,欢迎指正
前面有一篇博文,是写后台对SKU属性增删改查排序的
《jquery特效 上升、下降、删除、添加一行 代码》
