近一周的时间,顶着编译大作业严重搁置的压力,天天搞,终于把网页动态展示的搞出来了!恩,还挺好看~
因为是最后一次作业了,也是因为天生的完美主义强迫症,做到自己满意才放心停下来。不过,这个过程,看着同学都去测试编译了,我才写了语法分析,真的是压力山大。现在做出来的心情,就是从战场活下来的轻松与兴奋 T^T
闲话少叙,下面展示作品,希望大家喜欢。
网页发布在这个链接:happyjin.com/show/index.html
1. 外观设计及使用说明(一定亲自操作一下才能看到动画效果)

上方,Dynamic Show的标题以及网站主题的简介,采用扁平化风格,清晰干净的观感。因为页面太长,我在这里剪短一下。下面的就是控制和展示部分。

界面具体介绍如下:
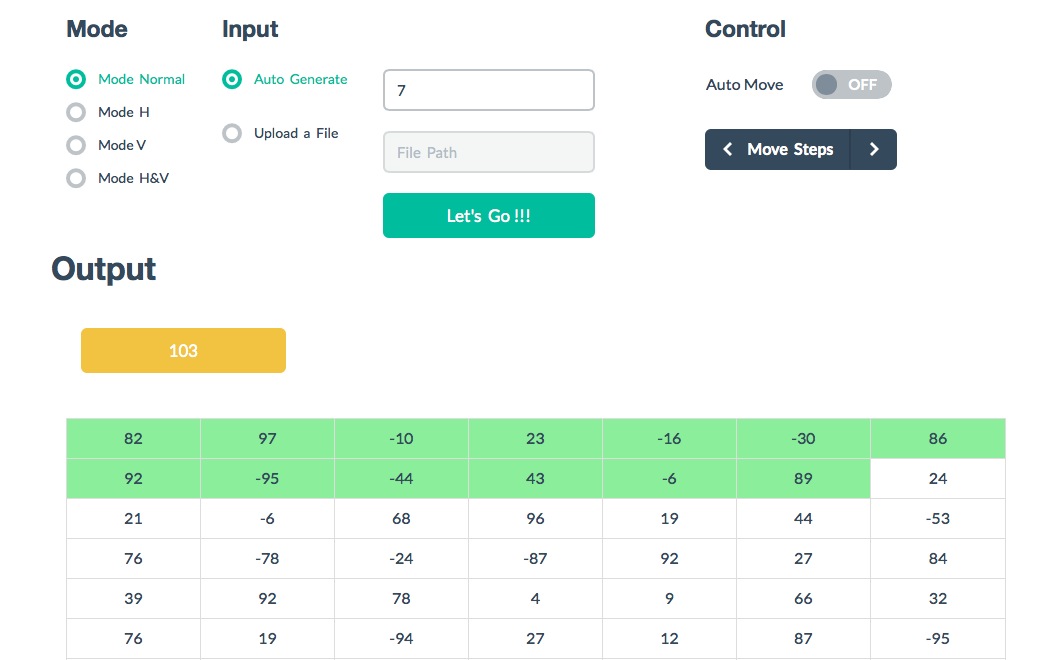
1. 控制部分,分为 Mode, Input 和 Control三部分。用户在前两部分指定模式和输入,在最后一个部分操作展示控制,逻辑清晰。
2. 这里面展示普通,水平及竖直联通,轮胎装联通4种模式。因为/A模式采用的是退火算法,这种随机化的过程不仅步骤太多,也没有什么算法逻辑可讲,故不适合这样的动态展示。
3. 输入支持随机化自动输入(需要填写一个维度),和文件读取。但是,文件读取只兼容经过权限设置的某些版本的IE,故意义不大,这里只进行到读取文件并弹窗的状态,展示一下ActiveXObject的应用技术好了。
4. 控制部分有自动跳步开关(动画切换),还有恰好被设计在一起的前后跳步按钮。开始计算后即可方便的导航。
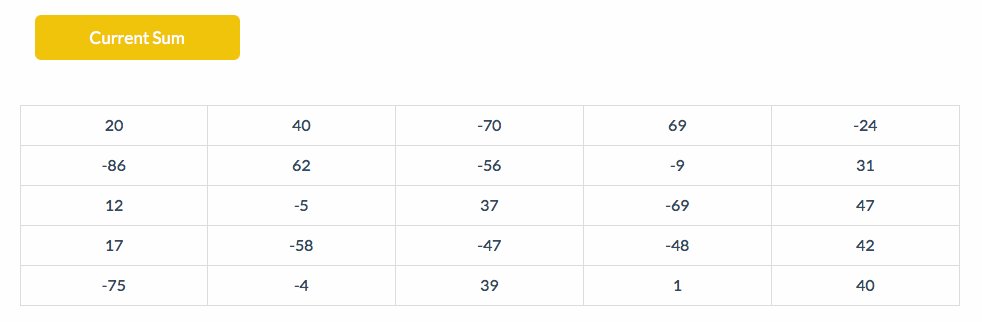
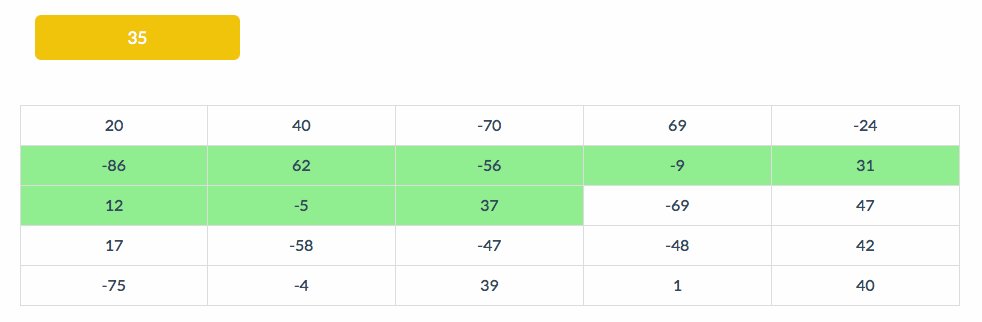
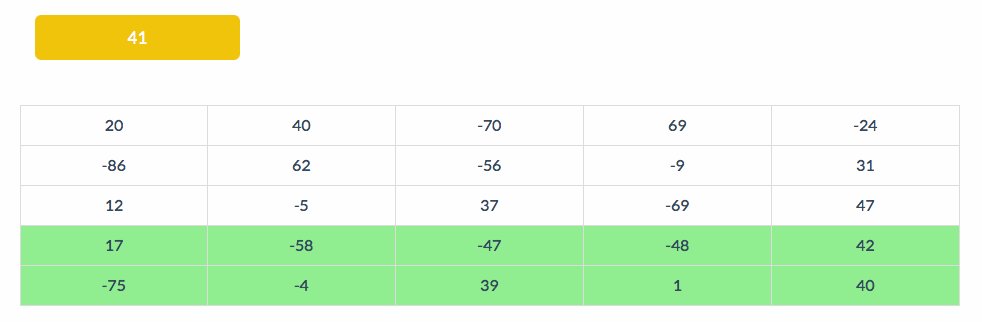
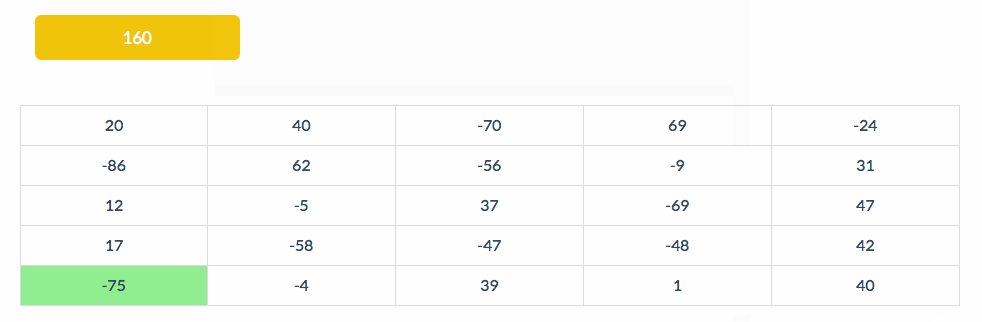
5. Output下面黄色区域初始显示“Current Sum”,演示开始后便动态显示当前的子数组和。
6. 下方的表格显示扫描过程。表格在开始之前是不存在的,重新开始也会重新绘制。绿色部分,是当前算法聚焦的部分。这个算法就是考虑到,新增一个元素到数组末尾,那新的最大子数组要么不变,要么以新元素结尾。绿色展示了根据新增元素的想法进行扫描的过程。在绿色部分之内,算法用动态规划利用中间变量迅速求需要部分的部分和。
然而,不是每个扫描到的区域都被选中保留,因为算法是对比取优的,那么黄色的部分就显示我们保留的部分的和。当黄色区域的值变化,用户就知道当前的绿色区域被选中了。这样要比黄色区域显示绿色区域的和要更有意义,因为用户其实并不会去算部分和,只要知道什么时候更新选区就可以了,用户关心的是算法的聚焦目标的变化,这也是不好理解,需要展示的部分。
细心的设计:
1. 当用户选择自动输入或文件输入时,相应的输入框会有变化,巧妙提示用户该输入哪里;另一个输入框被禁用,避免了误输入。比如,当我们选择随机产生数值,那文件路径的输入框就不可编辑。
2. 考虑到很多用户只需要理解一下算法,那我们就设置了默认选项,这使得用户只需要输入一个维度,然后按一下最醒目的按钮“Let's Go!!!”,就可以自动逐步显示,非常方便。
3. 在运行过程中,可以随意换输入重开始,可以随时开关自动跳步,可以在自动跳步的同时前进和后退。
2. 技术实现
1. 我在W3School上学习了html, javascript, jquery三个课程,并读了bootstrap框架的一些代码。随后,选择了Flat-UI这个框架,读懂了其代码,并用Flat-UI实现了主页html文件。
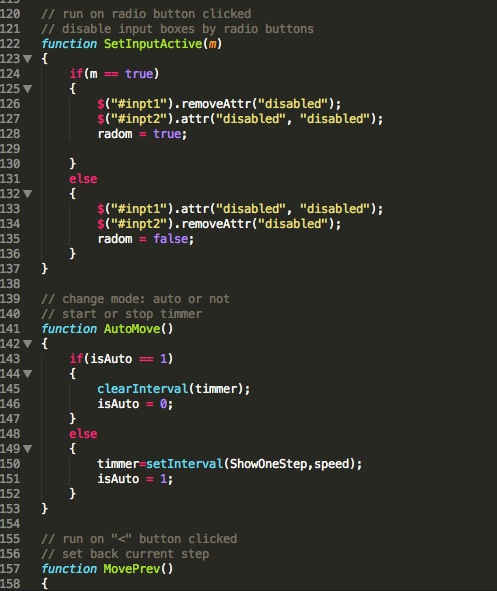
2. 我编写了js/shonejin.js这个文件,里面包含调度动态效果的事件处理函数,以及算法展示的各种函数。
3. 代码质量
第一次写javascript,代码质量其实和C++要求是不太一样的。
1. 代码风格上,变量命名采用骆驼命名法,函数首字母大写。空间上,有整齐的缩进,保证可读性强。当然,实际发布的js文件为了传输迅速,是把空白符号全去掉的。

2. 注释:首先,变量和函数名已经力求有一定的自解释性能(如上图),其次,各个变量均有言简意赅的注释,每个函数有注释,说明其使用场景和作用,以及必要的参数说明。
对于难以理解的算法,在程序之中也有必要注释。
3. 结构:首先,相关函数划分到本js文件中是科学的,还有一些其他的控件效果函数,直接到框架包里面修改了。
其次,函数的划分按照其相应不同DOM实践的逻辑划分,给理解和修改带来便利,也方便html文档中写其onclick等函数。这些函数,要尽量少得耦合。
对于算法实现的函数,因为算法就是不断使用归结法,那么函数之间的重用性很高,显得很简洁清晰。
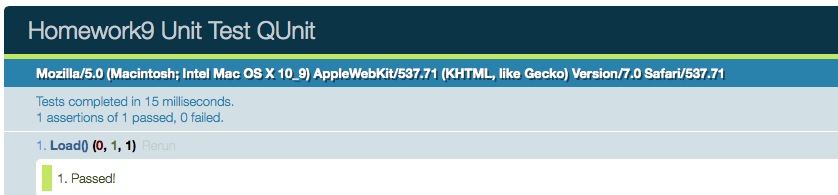
3. 单元测试:用Qunit这个框架测试了自己写的js,效果是这样的:

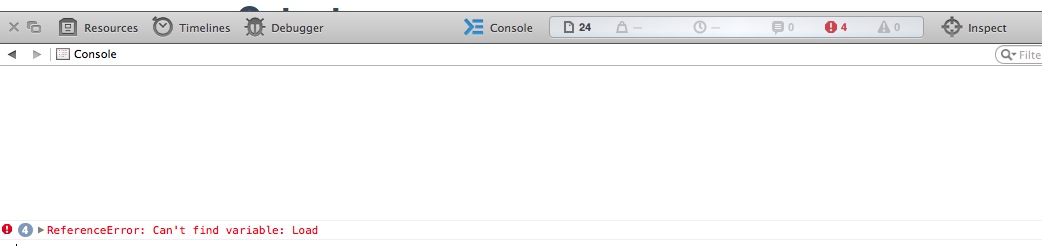
但是,这种测试更适合测最小子数组的部分函数,而DOM事件处理的函数无参数无返回值,我选择使用Chrome或Safari浏览器的控制台调试,不仅能看到错误,还能看到其错误的行数。
例如下面的截图:

4. 屏幕录制
我的两篇博客:http://www.cnblogs.com/shone/p/3330268.html, http://www.cnblogs.com/shone/p/3348372.html
分别从一维子数组、二维子数组介绍了动态规划,那里面介绍的非常详细,便不在此处赘述。为了更加形象的展示算法的执行过程,
我使用LICEcap制作了gif动画。下面两个动画作为事例,分别是normal模式,和水平连接的拓展模式。我也会将gif更新到原来两篇博客里,方便大家学习。

水平连接模式:

| Personal Software Process Stages | 时间百分比(%) | 实际花费的时间 (分钟) | 原来估计的时间 (分钟) | |
| Planning | 计划 | |||
| · Estimate | · 估计这个任务需要多少时间,把工作细化并大致排序 | 10% | 10小时 | 10小时 |
| Development | 开发 | |||
| · Analysis | · 需求分析 (包括学习新技术) | 83% | 5小时 | 6小时 |
| · Design Spec | · 生成设计文档(博客) | 100% | 90 | 90 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 100% | 30 | 30 |
| · Coding Standard | · 代码规范 (制定合适的规范) | 100% | 30 | 30 |
| · Design | · 具体设计 | 150% | 240 | 360 |
| · Coding | · 具体编码 | 100% | 8小时 | 8小时 |
| · Code Review | · 代码复审 | 100% | 30 | 30 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 100% | 60 | 60 |
| Reporting | 总结报告 | |||
| (博客) |
| ||
| 100% | 40 | 40 | |
| Total | 总计 | 100% | 总用时 约15小时 | 总估计的用时 15小时
|
